
Mark Lucas
0
1270
335
Vi har alle været der, du lærte, hvordan man bygger en fantastisk webside Sådan oprettes et websted: For begyndere Sådan oprettes et websted: For begyndere I dag vil jeg guide dig gennem processen med at oprette et komplet websted fra bunden. Bare rolig, hvis dette lyder svært. Jeg vil guide dig gennem det hvert skridt på vejen. , men når du først har offentliggjort det, er det uudholdeligt langsomt.
Minifisering af dit javascript er en måde at fremskynde websitetens svartider (sammen med komprimering af HTML, hvordan komprimeret HTML fungerer, og hvorfor du muligvis har brug for det, hvordan komprimeret HTML fungerer, og hvorfor du muligvis har brug for det. I denne artikel skal vi gennemgå de to hovedmetoder for komprimeret HTML, hvorfor HTML-filer skal krympes, og hvordan man gør det.), og heldigvis for dig er det en nem proces. I dag viser jeg dig alt hvad du har brug for at vide.
Hvad betyder Minify betyder?
Processen med minifikationen (eller at komprimere) er et simpelt koncept. Når du skriver kode i JavaScript eller et hvilket som helst andet sprog, er der mange funktioner, der kun kræves for at gøre koden lettere for mennesker at forstå - computere er ligeglad med, hvad du kalder dine variabler, eller hvor meget afstand der er omkring parenteser til eksempel.

Ved at minimere kode kan du drastisk reducere filstørrelsen. En mindre fil vil derfor være hurtigere for dine brugere at downloade. Hvis du kun skriver en eller to linjer JavaScript, vil der sandsynligvis ikke være en mærkbar forbedring. Hvis du imidlertid skriver en masse kode, eller bruger store biblioteker som jQuery, øges mærkbar ydelse og drastisk reducerede filstørrelser er let at opnå!
Hvis du indlæser kode fra et eksternt CDN Hvad CDN'er er og hvorfor lagring ikke længere er et problem Hvad CDN'er er og hvorfor lagring er ikke længere Et problem CDN'er gør Internettet hurtigt og websteder overkommelige, selv når du skalerer til millioner af brugere. For det første koster båndbredde penge; dem af os med begrænsede kontrakter ved det alt for godt. Ikke kun gør du…, såsom Google Hosted Libraries, du har brugt minificeret kode.
Hvordan ser Minificeret kode ud??
Lad os se på nogle eksempler. Det er svært at se virkningen af minificering på små kodebaser, så jeg undskylder på forhånd for deres lange længde.
Her er nogle unminified JavaScript fra vores guide til brug af JSON med Python og JavaScript:
// opsæt nogle JSON til at bruge var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; windows.onload = funktion () // opsæt knappen, klik på document.getElementById ("theButton"). onclick = function () doWork (); funktion doWork () // ajax JSON til serveren $ .post ("modtager", biler, funktion () ); // stop link omlæsning af sidehændelsen.preventDefault (); Her er den minificerede kode:
funktion doWork () $. post ("modtager", biler, funktion () ), event.preventDefault () var cars = [make: "Porsche", model: "911S", make: " Mercedes-Benz ", model:" 220SE ", make:" Jaguar ", model:" Mark VII "]; windows.onload = function () document.getElementById (" theButton "). Onclick = function () lav arbejde();Denne minificerede version af koden er 39 procent mindre. I dette eksempel forbliver variabelnavne de samme, men alt hvidafstand og kommentarer er blevet fjernet.
Her er et andet eksempel fra vores guide til jQuery:
// dfd == udskudt var dfd = $. Udskudt (); funktion doThing () $ .get ('nogle / langsom / url', funktion () dfd.resolve ();); returnere dfd.promise (); $ .when (doThing ()). derefter (funktion () console.log ('YAY, den er færdig'););Her er den minificerede kode:
funktion doThing () return $ .get ("nogle / langsom / url", funktion () dfd.resolve ()), dfd.promise () var dfd = $. Udskudt (); $. når (doThing ()). derefter (funktion () console.log ("YAY, den er færdig"));Denne gang var der kun en 26 procent reduktion - det er stadig meget godt for en sådan mindre kodeblok.
Her er et sidste eksempel fra vores guide til Javascript og DOM:
// erklære en ny variabel til at indeholde et nyt h1-element var newHeading = document.createElement ("h1"); // tilføj tekstnoden til dokumentet var h1Text = document.createTextNode ("Overskriftniveau 1"); // gør det til et barneknudepunkt i den nye overskrift newHeading.appendChild (h1Text); // tilføj dette som et barn af element defineret som "bt" document.getElementById ("bt"). appendChild (newHeading);Bemærk, hvordan der er en masse af kommentarer og hvidafstand. Den minificerede version reducerede filstørrelsen med 52 procent :
var newHeading = document.createElement ("h1"), h1Text = document.createTextNode ("Heading Level 1"); newHeading.appendChild (h1Text), document.getElementById ("bt"). appendChild (newHeading);Her er størrelserne på nogle almindelige JavaScript-biblioteker sammenlignet med deres minificerede versioner:
- Highcharts: 1 MB> 201 KB
- jQuery: 270 KB> 90 KB
- MooTools: 164 KB> 93 KB
Nogle af disse biblioteker viser en betydelig størrelsesreduktion, når de komprimeres (~ 80 procent), mens andre ikke er så gode (~ 40 procent). Når det er sagt, vil enhver besparelse gøre dit websted hurtigere for dine brugere og reducere belastningen på din webserver.
Hvordan mindsker du?
Nu ved du, hvordan det fungerer, og hvordan det ser ud, lad os dykke ned i, hvordan du gør det. Bare rolig, der er ingen grund til manuelt at ændre din kode! Der er en række forskellige værktøjer frit tilgængelige, der håndterer processen for dig.
Disse fungerer på flere måder. De fleste online-værktøjer giver dig mulighed for at kopiere og indsætte kode, som de derefter behandler og vender tilbage til dig på siden. Disse værktøjer giver dig ofte også mulighed for at uploade flere filer.
Her er en kort runde op af online-værktøjerne. De fungerer stort set det samme, så du ikke behøver at bekymre dig for meget om, hvilken du skal vælge.
JSCompress - Jeg bruger personlig dette websted mest, hvis det bare er et hurtigt job. Det er hurtigt at køre, og de viser endda de værktøjer, de brugte til at bygge det.

JavaScript Minifier - Dette værktøj fungerer godt, men det skinner virkelig som en API. Dette giver dig mulighed for at opbygge din egen integration eller service oven på deres eksisterende websted.

JavaScript Minifier - Et andet websted med samme navn, dette værktøj er så simpelt som det kommer. Ingen indstillinger eller menuer, kun en knap.

Komprimer - Dette websted ser fantastisk ud, og udviklerne har klart lagt mærke til detaljerne her.

Denne liste kunne fortsætte for evigt. Der er så mange onlineværktøjer til at minimere websteder, at det er svært at gå galt.
Minificeringsværktøjer findes også som kommandolinjeværktøjer eller plugins til din JavaScript-editor De 5 bedste Javascript-redaktører til produktive kodere og programmerere De 5 bedste Javascript-redaktører til produktive kodere og programmerere I disse dage er der kun fem redaktører værd at overveje, når du skriver JavaScript. Du kan finde snesevis af alternativer, men ingen af dem holder et stearinlys til disse, så spild ikke din tid. . Disse værktøjer er ofte meget hurtigere at bruge, og “bare arbejde” med din eksisterende kode. Der er ikke behov for at kopiere og indsætte, og du behøver ikke at udpakke din JavaScript fra HTML eller CSS, der muligvis er i den samme fil.
Hvis du bruger Microsoft Visual Studio, har Bundler og Minifier-udvidelsen fra markedet over 600.000 installationer! Ikke kun det, men det er regelmæssigt opdateret og tilgængeligt på GitHub.
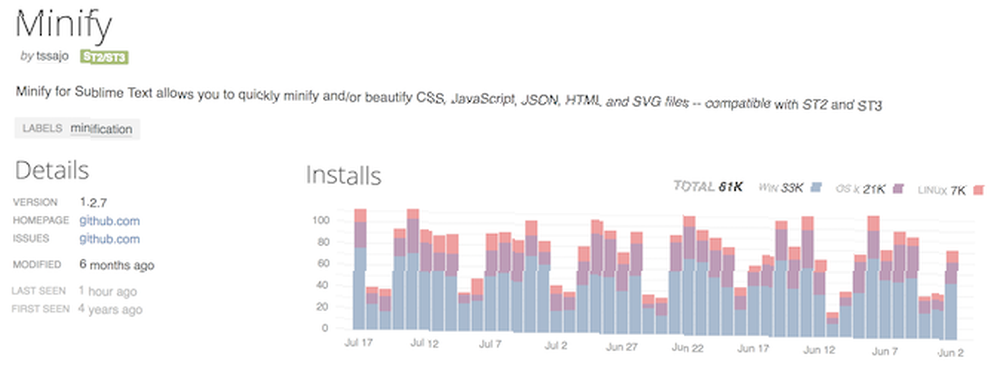
Hvis du er en fan af Sublime Text som jeg er, er Minify-pakken den, du ønsker. Med over 61.000 installationer er det en meget populær pakke, og en, der også findes på GitHub, hvis du ønsker at bidrage til et open source-projekt.

Endelig, hvis du er en PyCharm-bruger, kan du konfigurere den til at integreres direkte med mange almindelige komprimeringsværktøjer, såsom YUI-kompressor. Mange af disse værktøjer giver direkte online-værktøjer, der er anført ovenfor.
forbehold
der har at være en fangst, ikke? Intet kan nogensinde være perfekt. Nå, ja, der er et problem, men det er temmelig mindre og let bearbejdet:
Minificeret kode kan ikke gendannes til sin oprindelige tilstand.
Når du mindsker en kode, går dens oprindelige form tabt. Du skal opbevare en kopi af den, hvis du vil have håb om let at foretage større ændringer - det er ikke nok at bruge versionskontrol Hvad er Git og hvorfor du skal bruge versionskontrol Hvis du er en udvikler Hvad er Git og hvorfor du Bør bruge versionskontrol, hvis du er en udvikler Som webudviklere, meget af den tid, vi har tendens til at arbejde på lokale udviklingswebsteder, skal du bare uploade alt, når vi er færdige. Dette er fint, når det bare er dig, og ændringerne er små, ... .
Selvom det er muligt at afbryde din kode, er den aldrig helt den samme igen. Alle dine værdifulde kommentarer går tabt for en ting.
Dette er ikke et enormt problem, men du skal huske det, når du koder. Som en grundregel, ukomprimeret > udvikling og komprimeret > produktion.
Nu ved du alt hvad der er at vide om at minificere JavaScript! Minificering af kode er en af måderne til at skubbe ydeevne ud af en server, og alle de store websteder gør det.
Hvilke værktøjer bruger du til at mindske din kode? Gider du endda? Fortæl os det i kommentarerne herunder!
Billedkredit: NavinTar via Shutterstock











