
Gabriel Brooks
0
3034
516
 I vores sidste lektion om dette jQuery for begyndere tutorial serie, vi vil tage et kort kig på jQuery UI - det mest udbredte jQuery-plugin til tilføjelse af grafiske brugergrænseflader til webapps. Fra smarte former og visuelle effekter til trækbare widgets, spinners og dialogbokse - jQuery UI giver dig magten til at oprette rige web-UI'er.
I vores sidste lektion om dette jQuery for begyndere tutorial serie, vi vil tage et kort kig på jQuery UI - det mest udbredte jQuery-plugin til tilføjelse af grafiske brugergrænseflader til webapps. Fra smarte former og visuelle effekter til trækbare widgets, spinners og dialogbokse - jQuery UI giver dig magten til at oprette rige web-UI'er.
Hvis du ikke allerede har gjort det, skal du sørge for at læse gennem vores tidligere artikler i serien:
- Introduktion: Hvad er jQuery, og hvorfor skal du passe dig? At gøre Internettet interaktivt: En introduktion til jQuery At gøre Internettet interaktivt: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest anvendte ...
- 1: Selectors and Basics jQuery Tutorial - Kom godt i gang: Basics & Selectors jQuery Tutorial - Kom godt i gang: Basics & Selectors Sidste uge talte jeg om, hvor vigtig jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ...
- 2: Metoder Introduktion til jQuery (Del 2): Metoder og funktioner Introduktion til jQuery (Del 2): Metoder og funktioner Dette er del af en igangværende introduktion til jQuery webprogrammeringsserier. Del 1 dækkede grundlæggende oplysninger om jQuery om, hvordan man inkluderer det i dit projekt og vælgere. I del 2 fortsætter vi med ...
- 3: Venter på sideindlæsning og anonyme funktioner Introduktion til jQuery (del 3): Venter på, at siden indlæses og anonyme funktioner Introduktion til jQuery (del 3): Venter på, at siden skal indlæses og anonyme funktioner jQuery er uden tvivl en væsentlig færdighed for den moderne webudvikler, og i denne korte miniserie håber jeg at give dig viden til at begynde at gøre brug af den i dine egne webprojekter. I…
- 4: Begivenheder jQuery-tutorial (del 4) - Begivenhedslyttere jQuery-tutorial (del 4) - Begivenhedslyttere I dag skal vi sparke det ind i et hak og virkelig vise, hvor jQuery skinner - begivenheder. Hvis du fulgte de tidligere tutorials, skulle du nu have en forholdsvis god forståelse af den grundlæggende kode ...
- Fejlsøgning med Chrome-udviklingsværktøjer Find ud af problemer med webstedet med Chrome-udviklingsværktøjer eller firebug Find ud af webstedsproblemer med Chrome-udviklingsværktøjer eller Firebug Hvis du har fulgt mine jQuery-tutorials indtil videre, har du muligvis allerede fået nogle kodeproblemer og ikke ved, hvordan at ordne dem. Når du står over for en ikke-funktionel kodekode, er det meget ...
- 5: AJAX jQuery-tutorial (del 5): AJAX dem alle! jQuery-tutorial (del 5): AJAX dem alle! Da vi nær ved slutningen af vores mini-tutorial-serie jQuery, er det på tide at vi kaster et mere dybtgående kig på en af de mest anvendte funktioner i jQuery. AJAX giver et websted mulighed for at kommunikere med ...
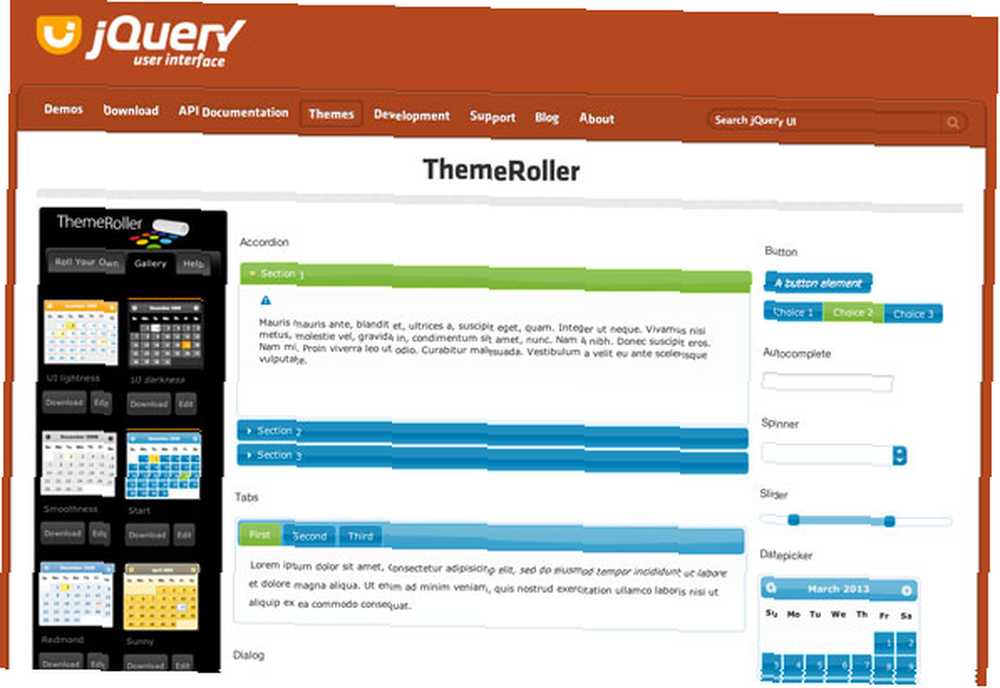
Hvad er jQuery UI, og hvorfor skal jeg bruge det?
jQuery UI giver dig alle de nødvendige komponenter til en moderne webapplikation med en GUI. For at have en bedre beskrivelse er det en samling widgets.
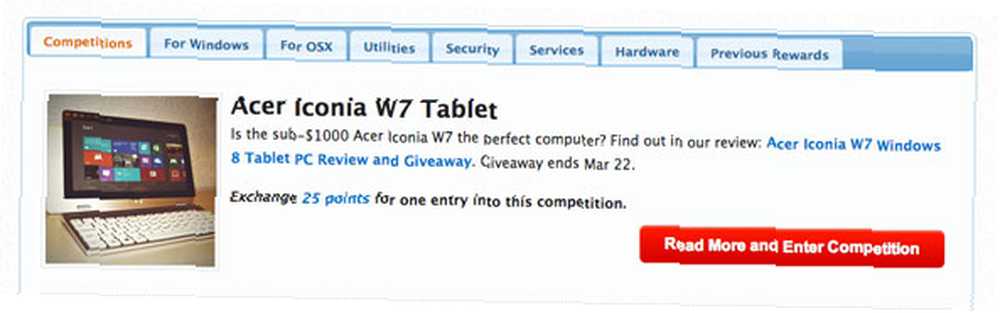
For en hurtig idé om, hvad du kan gøre med det, skal du bare bladre rundt på MakeUseOf. I vores er indholdet faktisk bare adskilt divs med en uordnet liste til at fungere som et indeks. Kør jQuery-fanefunktionen på dem, og de bliver magisk til faner. Fantastisk! Du kan endda indlæse faneindhold via AJAX, hvis du vil.

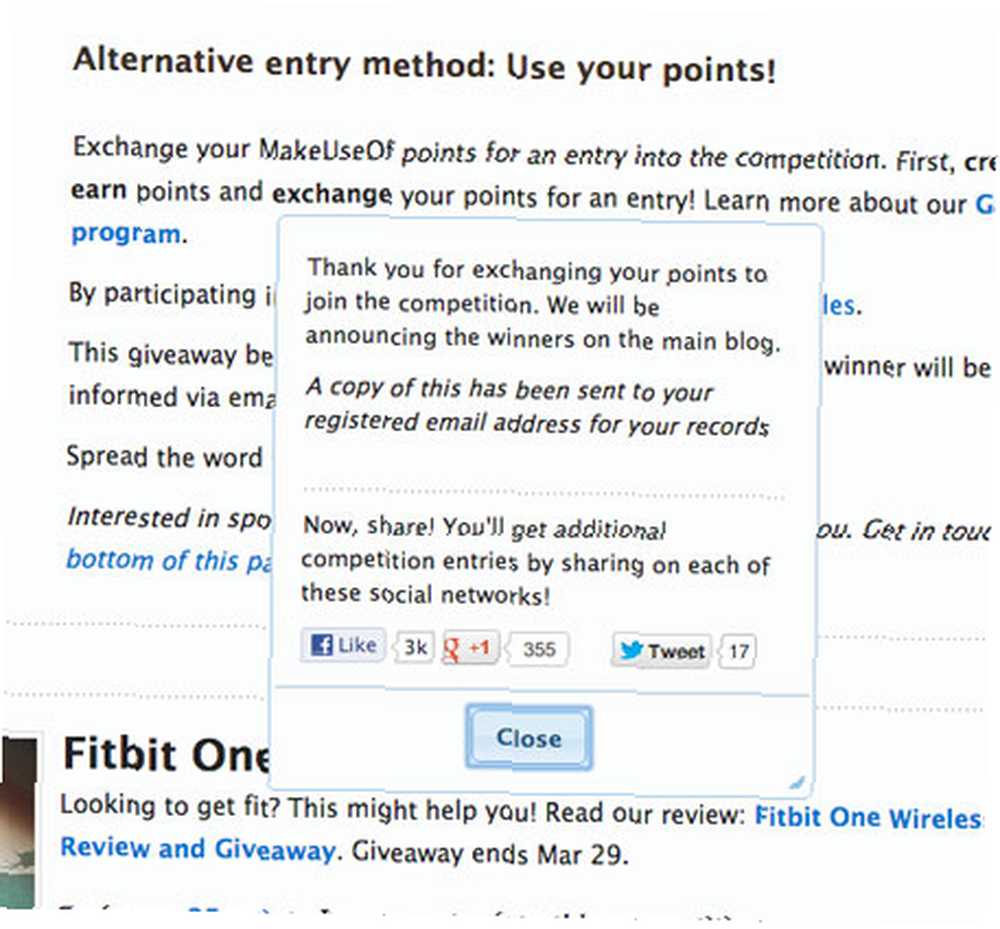
Rewards-siden bruger også a “modal popup” dialogboks for at bekræfte brugerhandlingen og returnere beskeder. For at fokusere brugerens opmærksomhed kan du få dialogboksen til at dæmpe resten af sideindholdet, indtil interaktionen er afsluttet.

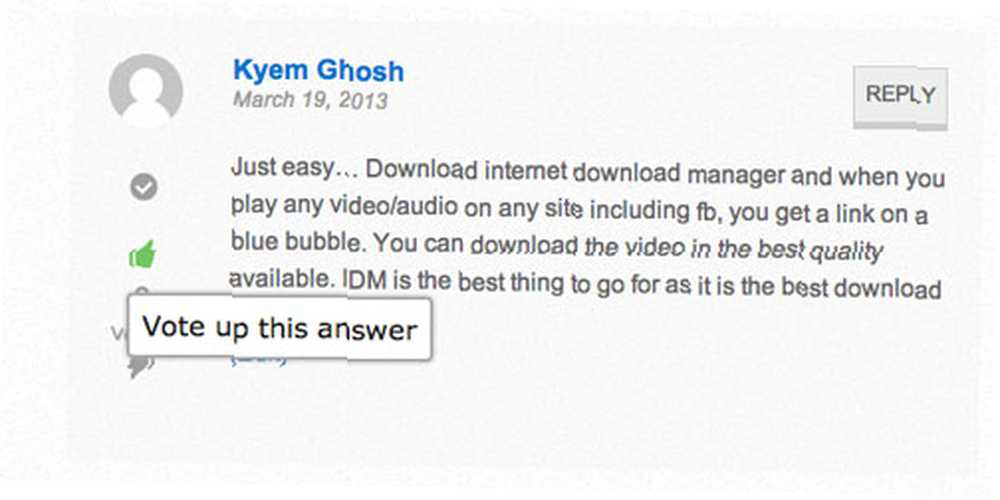
På vores Answers-side bruger vi det enkle værktøjstip funktion til at give tip på knapper.

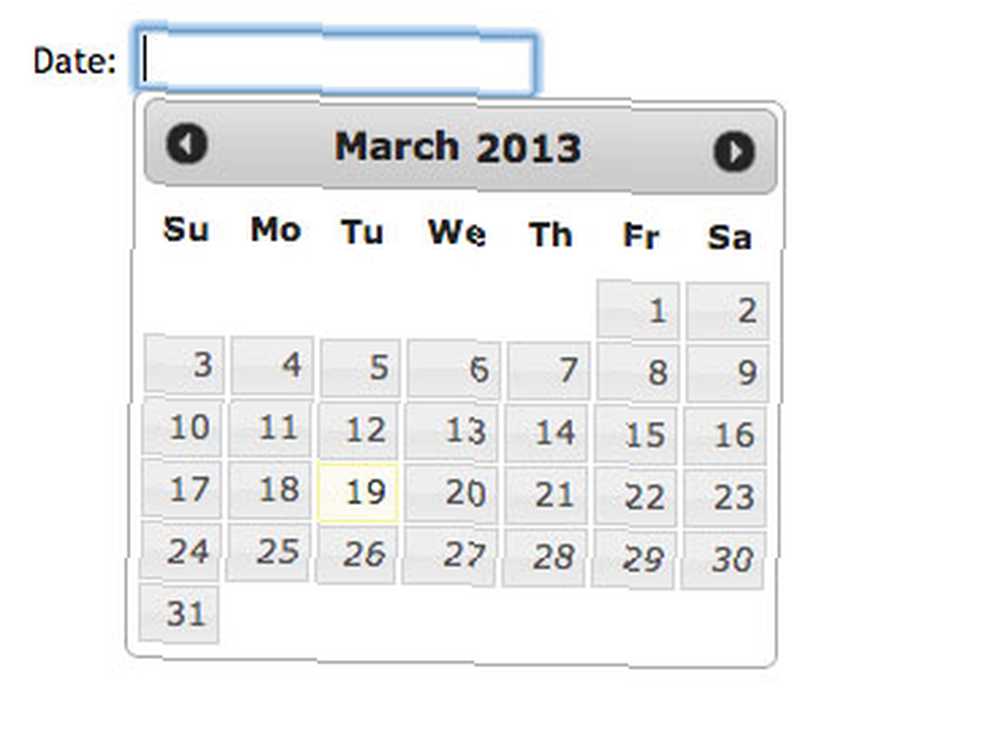
jQuery UI udmærker sig virkelig, når det kommer til formularer, hvilket giver adgang til en lang række skydere og plukkere. Jeg er en stor fan af datepicker widget selv, at du kan indlæse oven på et almindeligt tekstindtastningsfelt, hvor brugeren skal skrive en dato.

Ser kompliceret ud, er det ikke? Kan du forestille dig at kode noget lignende i ren JavaScript? Sådan gør du det med jQuery UI:
$ ( "# DateField") datepicker ().;
Jeg vil ikke bruge mere tid på at forklare, hvor fantastisk det er, fordi de officielle demonstrationer af jQuery UI giver et godt overblik over alle tilgængelige funktioner såvel som enkle kodeeksempler. Gå læst den.
Tilføjelse af jQuery UI
Den enkleste måde at komme i gang med jQuery UI er at tilføje de følgende linjer til din header - men sørg for, at disse tilføjes EFTER den vigtigste jQuery-reference, da jQuery UI kræver, at jQuery skal indlæses. Du har brug for både en henvisning til plugin-scriptet og en stilark der indeholder den visuelle beskrivelse af disse UI-elementer.
I dette tilfælde har vi knyttet til det kaldte tema “ui-lethed” - men der er et godt udvalg af foruddannede temaer, du kan vælge herfra eller oprette dine egne. Husk, at hvis du vælger at oprette dit eget tema, bliver det ikke hostet af Google - vælg et forud lavet et, og at linket ovenfor fungerer fint ved at ændre navnet på temaet.

I WordPress finder jeg ovenstående metode være den nemmeste måde at inkludere den på - bare sørg for at gøre det efter wp_head () er blevet kaldt. Den officielle WordPress-metode er at bruge wp_enqueue_script () dog detaljeret i dette StackExchange-spørgsmål.
Tilpasning af download
En dejlig funktion ved jQuery UI-downloadwebstedet er, at du kan tilpasse de ønskede funktioner, hvorved den samlede størrelse af JavaScript reduceres. Den samlede størrelse af scriptet med alt aktiveret (ikke med et typografiark, som du også skal inkludere) er om 230kb. Så mens du kunne reducer størrelsen på dette med en brugerdefineret download, hvis du bruger mere end 50% af funktionssættet, er det ikke rigtigt det værd. Ved at bruge det fulde standardbibliotek kan du bruge Google Hosted-versionen - som sandsynligvis allerede er cache i brugerens browser alligevel. Hvis du dog kun har brug for et par funktioner, skal du foretage en tilpasset download og servere en minimeret fil lokalt fra dit websted.
Ressourcer
Vi er kommet til slutningen af vores mini-serie, så hvor skal man hen herfra? Heldigvis er dette internettet, og Google er en ting:
- En af de bedste måder at lære er at begynde at bruge det til at opbygge seje ting. Her er 19 unikke jQuery-tutorials til dine webprojekter.
- 33 (mest relaterede billeder) jQuery-ideer.
- Smashing Magazine er stadig en solid favorit på mit RSS-feed, og de har et enormt arkiv med jQuery-relateret materiale at lære af.
- Tuts + har en gratis 30 dages videoserie på jQuery, der er værd at se med over 40.000 abonnenter indtil videre!
- En samling af links til 53 jQuery-tutorials fra 1stwebdesigner.
Jeg vil også foreslå, at du lærer nogle grundlæggende PHP, som du bliver nødt til at håndtere ethvert AJAX Hvordan AJAX-ify dine WordPress-kommentarer Sådan AJAX-ify dine WordPress-kommentarer Som standard er WordPress-kommenteringssystemet desværre utilstrækkeligt. Du kan skifte til et tredjepartssystem som Livefyre eller Disqus, men hvis du foretrækker at holde alt i hus eller en anden form for ... eller server-side-behandling af formularer. Husk, jQuery er kun et sprog på klientsiden, der kører i browseren, så din fantastiske nye webapp vil ikke gøre meget uden nogen server-side-behandling. WordPress er selvfølgelig en fantastisk måde at begynde at lære PHP ved at tilpasse temaer og skrive dine egne plugins Sådan opretter du dine egne basale Wordpress-widgets Sådan opretter du dine egne basale Wordpress-widgets Mange bloggere søger efter den perfekte Wordpress-widget, der vil gøre nøjagtigt hvad de vil have, men med en smule programmeringsoplevelse finder du måske det er lettere at skrive din brugerdefinerede widget. Denne uge ville jeg… .
Tag nu et øjeblik på at klappe dig selv på ryggen for at komme så langt - du er fantastisk - og føl dig fri til at dele eventuelle kommentarer eller måske nogle ekstra ressourcer i kommentarerne.











