
William Charles
0
1530
122
Når du klør for at prøve din kode, er der simpelthen ingen grænser for antallet af tutorials, videoer og online kurser derude, som du kan prøve. Men nogle gange er den bedste måde at lære noget ved at dykke ind og prøve det på første hånd. Webudvikling er ikke anderledes.
Hvis du er nysgerrig efter HTML, CSS og JavaScript, eller tror, at du måske har en evne til at lære at oprette websteder fra bunden - der er et par gode trin for trin-tutorials værd at prøve.
Den følgende liste over tutorials vil lede dig gennem det grundlæggende i HTML og CSS, og vil endda give dig en introduktion til den komplekse verden, der er JavaScript. Hvad er JavaScript, og kan Internettet eksistere uden det? Hvad er JavaScript, og kan Internettet eksistere uden det? JavaScript er en af de ting, mange tager for givet. Alle bruger det. - i det mindste hvad angår begyndere. Men hvad de ikke vil gøre, er at forberede dig på et liv som udvikler lige uden for kassen. De fleste af disse tjenester er simpelthen et let sted at starte.
Det vil tage meget mere end dette at begynde at udvikle websteder professionelt. Disse værktøjer, hvoraf de fleste er gratis, giver dig det grundlæggende byggesten til webudvikling, og vil gøre det meget lettere at dykke ned i de mere komplicerede kurser.
Generalforsamlingens Dash
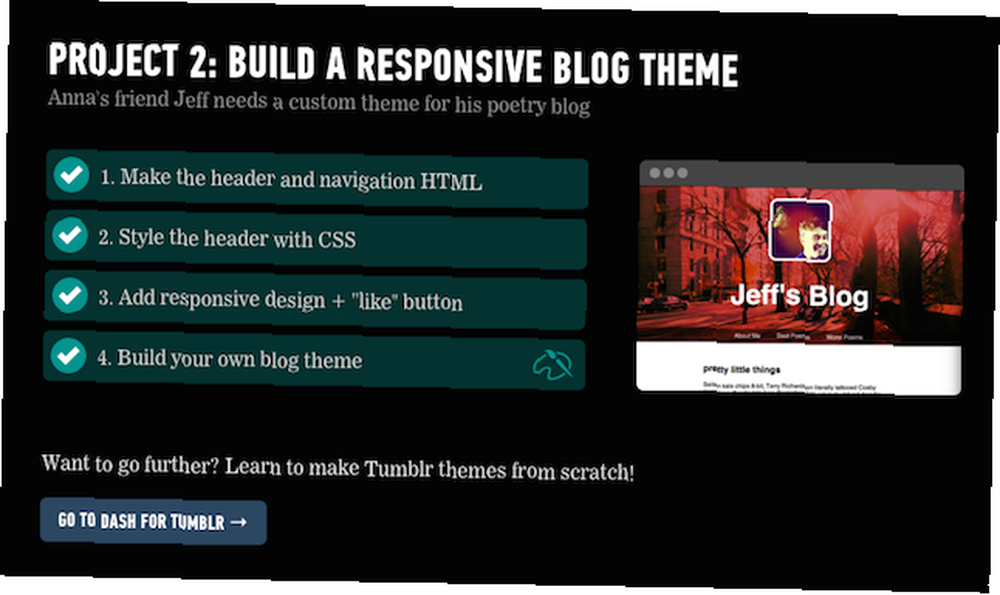
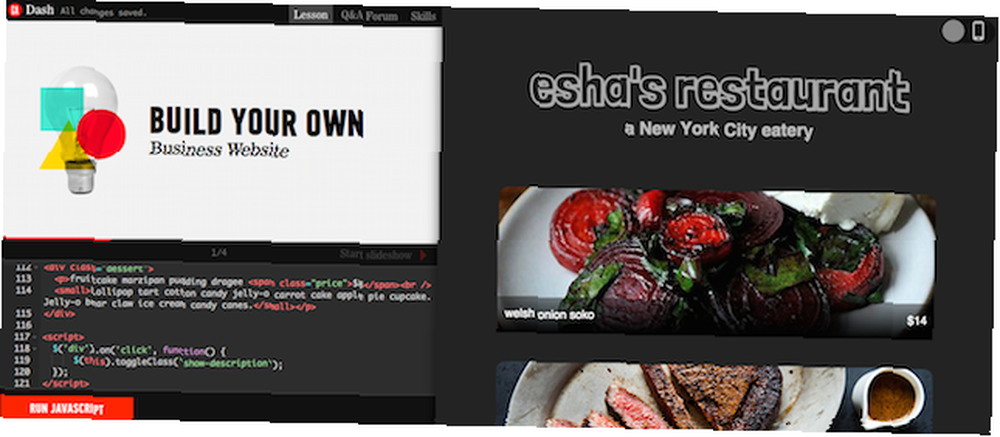
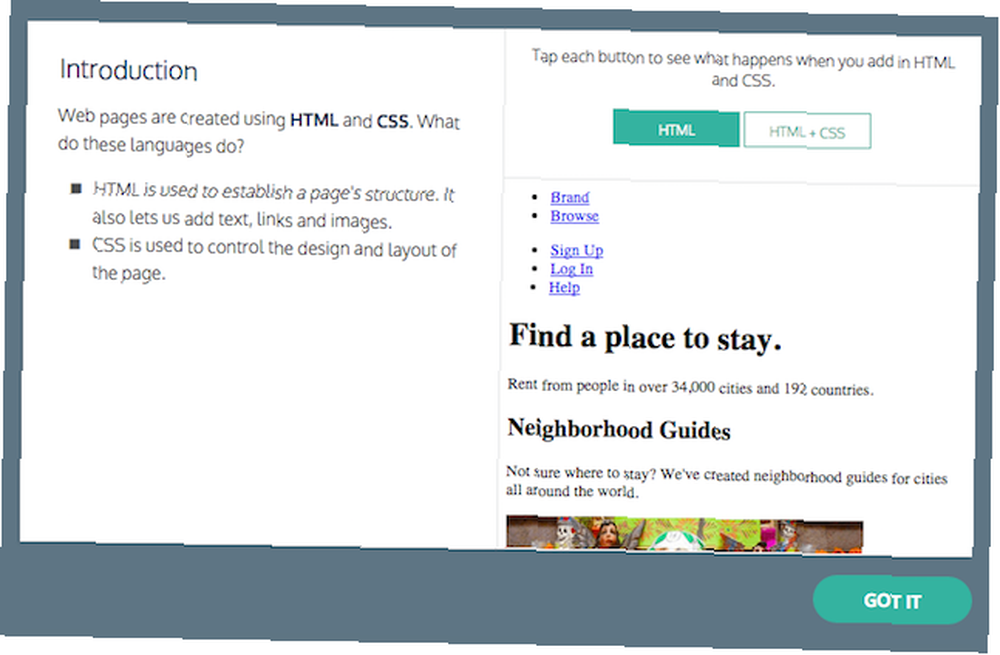
Folkene på generalforsamlingen har et gratis værktøj, der lærer dig det grundlæggende i HTML, CSS og JavaScript, og det er det perfekte sted for komplette begyndere at starte. igennem en serie på fem projekter, du lærer terminologi og grundlæggende kodningsfærdigheder, så du kan oprette et websted, der ligner en about.me-side, hvordan man opbygger en responsiv blog og en restaurantwebsite.

Dash-tutorials går ud over at lære at oprette enkle websteder, du kan også udnytte kraften i HTML, CSS og JavaScript til at oprette en robot ved hjælp af figurer og linjer eller endda et Mad Libs-spil.
Dash-tutorials bevæger sig i et rimeligt tempo og fører dig gennem hvert trin et par kodelinjer ad gangen. Som med enhver tutorial, vil jeg anbefale at tage notater, mens du arbejder. Dette vil hjælpe dig med at huske de forskellige værktøjer, du lærer, og med generalforsamlingens tutorials, når du først har afsluttet en fase, ser det ikke ud til at være en måde at gentage den på.

Konklusion: Brug af Dash vil sætte dig op med al den viden, du har brug for for at sammensætte en grundlæggende moderne webside - fra navigation til responsivt design. Du introduceres endda det grundlæggende i, hvordan du opretter et tilpasset Tumblr-tema. Når det er sagt, er der kun i alt fire lektioner på Dash. Mens du kan tage de koncepter, du har lært, og prøve at anvende dem på forskellige måder, skal du supplere din viden med andre kurser, der er inkluderet på denne liste.
Codecademy
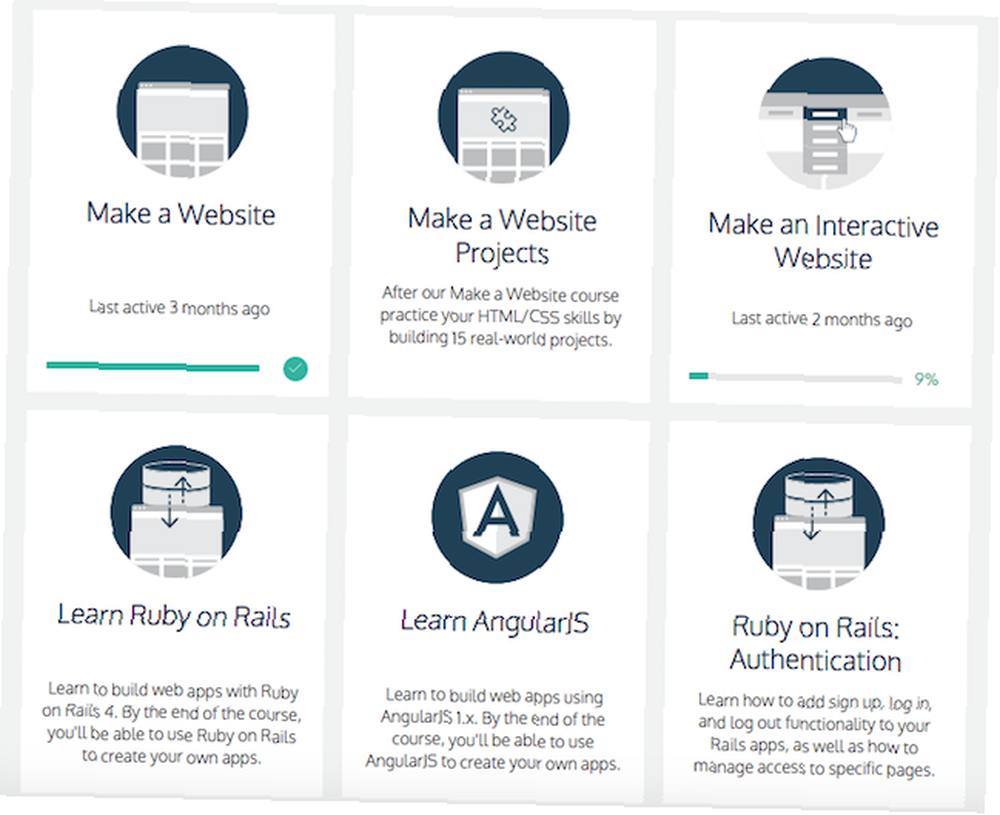
Codecademy har eksisteret ret meget længere end Dash, og tilføjer ofte nye lektioner til sine tilbud. Med de samme trinvise altomfattende lektioner, som du finder på Dash, går Codecademy et skridt videre ved at give brugerne et generelt overblik over oprettelse af et websted med HTML og CSS, men giver også dybdegående tutorials om de enkelte sprog , HTML, CSS og JavaScript.
Som andre tjenester viser Codecademy dig, hvordan du opretter en navigationsmenu, tilføjer baggrundsbilleder, laver et galleri med billeder eller endda en tilmeldingsside. (For at tilføje funktionalitet til din tilmeldingsside skal du sørge for at gennemgå Ruby on Rails-tutorialen.)

Der er også dedikerede lektioner om jQuery Making The Web Interactive: En introduktion til jQuery Making The Web Interactive: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest udbredte…, et nøglesprog, der gør JavaScript meget lettere at lære. Hvis du er nysgerrig efter backend-udvikling, er der også dybdegående lektioner for Ruby, Python, PHP og mere.
Ud over at lære at designe et websted og dykke ned i forviklingerne i programmeringssprog 7 Nyttige tricks til at mestre et nyt programmeringssprog 7 Nyttige tricks til at mestre et nyt programmeringssprog Det er okay at blive overvældet, når du lærer at kode. Du vil sandsynligvis glemme tingene så hurtigt, som du lærer dem. Disse tip kan hjælpe dig med at bevare alle de nye oplysninger bedre. , kan du også bruge Codecademy til at få det grundlæggende om, hvordan man opretter webapps, og hvordan man tilføjer tilmeldings-, login- og logoutfunktioner til dit websted.

Konklusion: Ligesom Dash er interaktiviteten i Codecademy uvurderlig. At være i stand til at se, hvordan hvert trin materialiseres på dit websted er opmuntrende, og opsætningen gør det også nemt at opdage fejl. Hvis du er en helt nybegynder, er Codecademy et godt sted at få tæerne våde og beslutte, om kodning og webdesign er den rigtige pasform for dig. Med denne oplevelse kan du tage denne viden til et betalt kursus eller klasse.
Tuts+
Tutsplus.com er et websted fyldt med tutorials (gratis og betalt) om en lang række emner inklusive alt fra mobil Designing A Breakthrough App? 7 mobiludviklingsblogs, du skal læse Designe en gennembrudsapp? 7 Mobiludviklingsblogs, du skal læse Mobilpladsen er så ny, at trends konstant skifter, og der fremmes ny indsigt hver dag. Hvis du planlægger at udvikle mobile apps, hvordan kan du følge med uden at blive gal? og spiludvikling 4 gratis websteder, hvor du kan lære det grundlæggende ved spiludvikling 4 gratis websteder, hvor du kan lære det grundlæggende ved spiludvikling Når du leder efter en god tutorial-serie til spiludvikling, vil du have en, der vil lære dig praksis og mentalitet i god kodning, fordi du derefter kan transponere disse fremgangsmåder på ethvert sprog eller platform. til farveteori Sådan lærer du farveteori på mindre end en time Sådan lærer du farveteori på mindre end en time Grundlæggende kendskab til farveteori kan betyde forskellen mellem en "amatør" æstetisk og en "professionel" en - og det gør det virkelig ikke ' t tager lang tid at lære. og hvordan du bruger Adobe Illustrator Lær dig selv Adobe Illustrator til gratis Lær dig selv Adobe Illustrator gratis Adobe Illustrator har længe været det illustrationsværktøj, du har valgt for grafikere. Klar til at bringe dine designs til live? Her er, hvordan du kan lære Adobe Illustrator gratis. . Selvom ikke alle de lektioner, der er undervist på webstedet, følger trin-for-trin-modellen, er der nogle få, der tager denne tilgang og leder brugere gennem nem web-udviklings-how-tos.

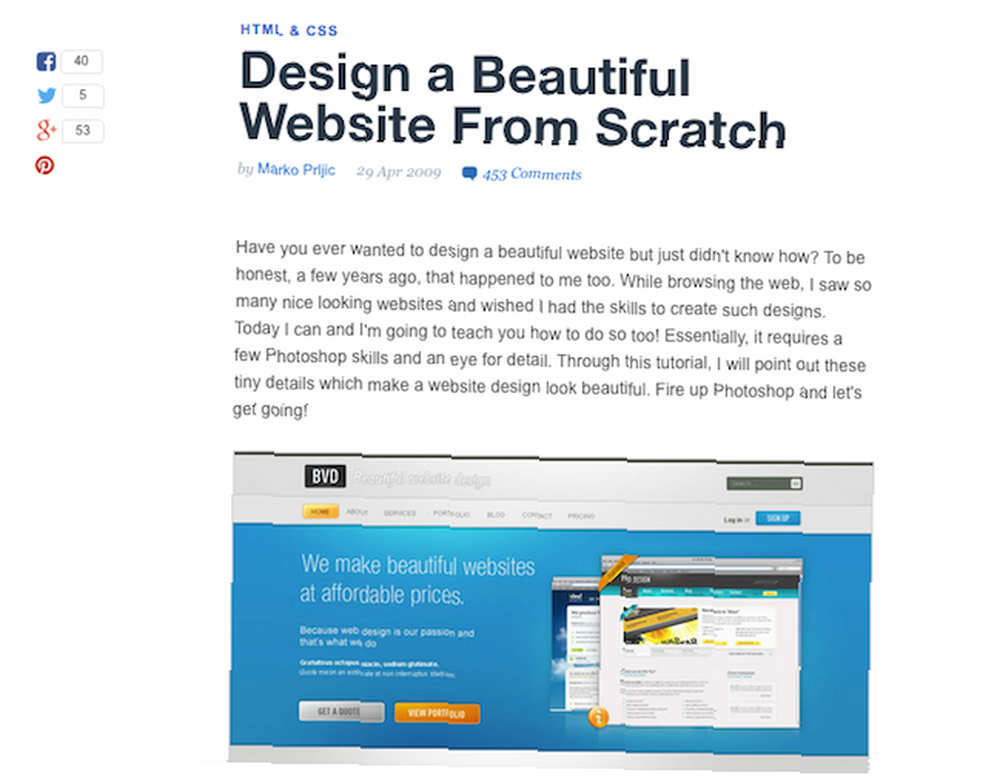
En særlig nyttig tutorial leder dig gennem trinnene til at designe og kode dit websted. Vejledningen stammer ganske vist tilbage til 2009, så designets æstetik muligvis ikke appellerer til dig, men når det er sagt, lærer undervisningen dig de nødvendige færdigheder til at designe dit websted, og du kan derefter anvende disse færdigheder til et mere opdateret design. Et andet advarsel, der er værd at nævne med denne tutorial er, at det kræver brug af Adobe Photoshop. Hvis du ikke har adgang til softwaren, kan du altid vælge muligheden Adobe Creative Cloud mod et gebyr på $ 50 pr. Måned.
Vejledningen leder dig gennem design af et grundlæggende websted med to kolonner med en header og sidefod. Webstedet indeholder indhold, en navigationslinje, knapper på sociale medier og meget mere. Når du har designet websitet i Photoshop, kan du skifte til en kodeditor, og tutorialen leder dig gennem den nødvendige kode for at omdanne dit design til en HTML-side. Vejledningen kræver noget grundlæggende kendskab til HTML, så jeg vil anbefale at prøve denne tutorial, når du har gennemgået de første par tutorials til generalforsamlingen.
Hvis du vil oprette et mere detaljeret websted, kan du tjekke en anden Tuts + -tutorial om, hvordan du designer et smukt websted fra bunden. En anden tutorial til PSD til HTMl gør livet lidt lettere ved at levere HTML-, CSS- og billedfiler. Andre tutorials om Tuts + leder dig gennem, hvordan man opretter et Tumblr-fotodagbærtema - selvom dette er et simpelt Photoshop-design minus koden.

Konklusion: Sammenlignet med Codecademy og Dash tutorials Tuts + -tutorials lidt mere, da du skal gå dig selv gennem trinnene. Med de to andre websteder er der meget mere 'håndholder' så at sige. Når du går gennem hvert trin, er det ofte lettere at finde ud af, hvilken fejl du muligvis har begået. Det kræver også, at du bruger din egen software, hvorimod Dash og Codecademy har indbyggede systemer. Når det er sagt, er du ude med at finde et sæt lektioner, der passer til det, du vil lære, med de mange forskellige tutorials.
Lær at kode med Shaye Howe
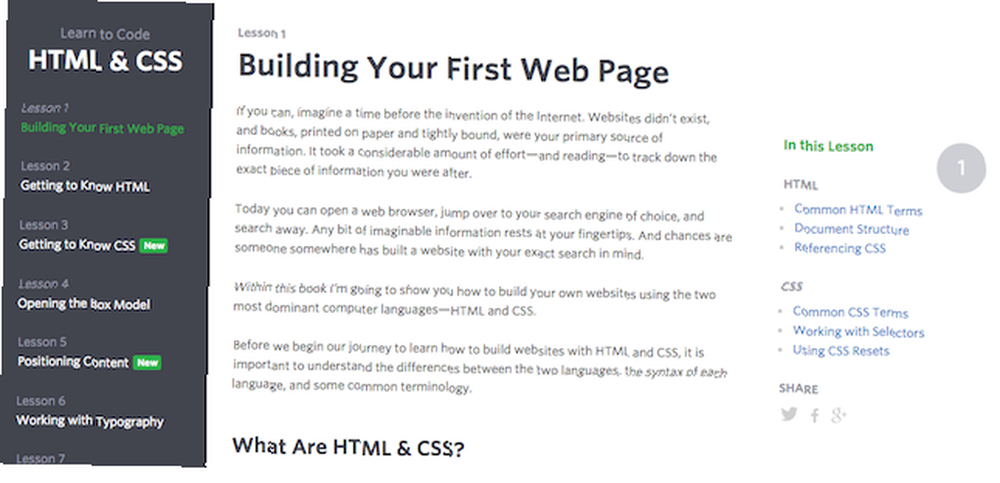
Med en serie på 12 lektioner gør Shaye Howe et rigtig godt stykke arbejde med at nedbryde det grundlæggende i HTML, der introducerer dig til terminologien, og hvordan du bruger de forskellige elementer i HTML og CSS. Forskellige lektioner inkluderer at lære HTML, CSS, forstå kassemodellen, placering af indhold, typografi og mere.

Når det kommer til anvendelse af undervisningen i selvstudiet, giver webstedet ikke en måde at hurtigt se, hvordan din HTML og CSS ser ud i effekt. For at overvinde dette kan du bruge et online-værktøj, der giver de samme funktioner, som du finder i Codecademy og Dash.
Tjek en CSS / HTML / JavaScript-sandbox som CSSDeck eller LiveWeave, som giver dig mulighed for at indtaste HTML, CSS og JavaScript og se det endelige resultat. Teknisk set kan du også bruge HTML-, CSS- og JavaScript-redigererne i Dash og Codecademy, hvis du kan lide den installation, de leverer.
Når du arbejder dig gennem forklaringerne, giver webstedet også eksempler på kode, som du selv kan prøve. I slutningen af hver lektion er en praktisk øvelse, der giver dig mulighed for at anvende det, du har lært.
Når du har nået det gennem de 12 lektioner, kan du skifte til den avancerede HTML- og CSS-lektion, der inkluderer responsivt design, jQuery og mere.
Konklusion: Denne tutorial tager en lidt anden tilgang til de andre forslag, der er anført her. Med en meget mere dybdegående forklaring bruger du mere tid på at læse, end du vil anvende det, du har lært. Selvom dette måske lyder kedeligt for nogle, er der nogle værdifulde lektioner her, der giver kontekst og bedre forståelse af, hvordan disse sprog fungerer.
Hvad er dit tag?
Nu er det tid til at høre fra dig. Er der nogen online-udviklingsvejledninger, som du vil anbefale? Hvad tror du er det næste trin efter at have prøvet disse onlinekurser? Fortæl os det i kommentarerne.
Billedkredit: hackNY.org











