
William Charles
0
2491
68
 Sidste gang jeg viste dig, hvordan du opretter en enkel begivenhedsfortegnelse Sådan oprettes dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress Sådan oprettes dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress WordPress giver dig mulighed for at bruge brugerdefinerede indlægstyper til at udvide bygget- i funktionalitet. Sådan gør du det uden plugins. bruger måske den mest kraftfulde funktion i WordPress 3.0 - tilpassede posttyper. Efter nogle anmodninger om at udvikle dette yderligere, opretter vi i dag en produktgennemgangsdatabase, der sammenbinder alt det, vi har hørt indtil videre.
Sidste gang jeg viste dig, hvordan du opretter en enkel begivenhedsfortegnelse Sådan oprettes dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress Sådan oprettes dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress WordPress giver dig mulighed for at bruge brugerdefinerede indlægstyper til at udvide bygget- i funktionalitet. Sådan gør du det uden plugins. bruger måske den mest kraftfulde funktion i WordPress 3.0 - tilpassede posttyper. Efter nogle anmodninger om at udvikle dette yderligere, opretter vi i dag en produktgennemgangsdatabase, der sammenbinder alt det, vi har hørt indtil videre.
Du kan opretholde en separat liste over produkter, der bruger brugerdefinerede indlægstyper, hver med et tilknyttet billede, samt nogle meta-oplysninger såsom pris, vurdering, specifikationer - og vi afslutter det hele med en måde at vis dem i en sidepanel-widget og en indeksside. Lyder godt? Læs videre.
Krav:
Du har brug for en fungerende WordPress 3.0+ self hosted installation, og dette vil gøre brug af omfattende PHP-kodning. Jeg giver dig koden, men du bliver nødt til at være relativt komfortabel med PHP og XHTML for at justere variabelnavne til dine behov eller ændre stilen. Hvis du har brug for et hurtigt begynderkursus om CSS og XHTML, kan jeg foreslå vores vidunderlige gratis begynderguide til download. Jeg vil også foreslå, at du bruger en rent kodet men grundlæggende tema - standard Tyve-Ti eller Tyve-Eleven temaet er faktisk ret kompliceret at redigere, så prøv dette først på noget enklere, før du prøver at integrere det.
Opret indlægstyper Sådan opretter du dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress Sådan oprettes dine egne begivenhedsfortegnelser ved hjælp af brugerdefinerede indlægstyper i WordPress WordPress giver dig mulighed for at bruge brugerdefinerede indlægstyper til at udvide den indbyggede funktionalitet. Sådan gør du det uden plugins.
Hvis du læser tutorial i sidste uger, skal du være noget fortrolig med at oprette en tilpasset posttype i WordPress. Kopier og indsæt denne basiskode i et nyt plugin, aktiver det og begynd at tilføje nogle nye produkter, så vi har et datasæt at arbejde med. (Bemærk: Hvis du hellere bare vil hente den komplette og fulde kode nu uden at prøve at tilføje ting undervejs, skal du bruge denne færdige kode i stedet. Du kan stadig følge med vejledningen og tilpasse den, mens vi går)

Det er også klogt at beslutte nu, hvilken slags meta-info, du vil knytte til hvert produkt. En database med digitale kameraer kan for eksempel have brug for:
- Butikspris
- Løsning
- HD-video
- Køb link
- Bedømmelse
I stedet for at tilføje denne info direkte til beskrivelsen af produktet ('postindhold'), opretter vi brugerdefinerede felter til at indeholde denne info. Sørg for, at du har aktiveret tilpassede felter på skærmbilledet Tilføj produkt, og opret derefter et nyt felt til hvert infosæt. Du skal kun oprette nye felter én gang - det næste produkt, du tilføjer, vil du kunne vælge navnet på det brugerdefinerede felt fra rullelisten. Glem ikke at tilføje et fremhævet billede, så brug også dette til at vises sammen med infoproduktet senere.
Enkelt produktskabelon
Hvis du prøver at se et af dine produkter nu, får du sandsynligvis en 404 Ikke fundet fejl. For at ordne det, skal du gå ind i permalinks-indstillinger af WordPress og bare ramt Gem indstillinger enkelt gang. Nu, når du ser en af dine nye produktposter, afhængigt af dit tema, kan du muligvis se noget lidt almindeligt. Titlen og beskrivelsesteksten er der, men hvad med al vores brugerdefinerede metainfo og billedet?
For at tilpasse de enkelte produktvisninger skal vi tilpasse en ny skabelonfil kaldet single-products.php - gør dette ved at duplikere din eksisterende single.php så vi har grundlæggende arbejde på plads og starter ikke fra bunden.

På dette tidspunkt vil jeg foretage en meget lille ændring af den linje, der vises “Skrevet af (forfatter) den (dato)”, så i stedet læser det bare “Føjet til databasen den (dato)”. Dette er bare så jeg kan være sikker på, at skabelonen fungerer, og at opdatering af den ene produktside skulle vise denne ændring med det samme.
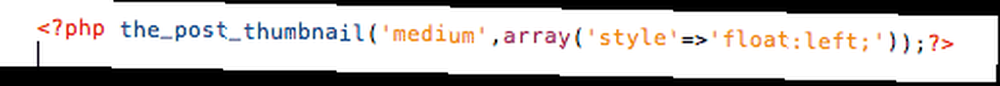
For at tilføje det fremhævede indlægsbillede, som vi har knyttet til produktet, skulle denne ene linje gøre det (jeg inkluderede også stilinfo, hvis du har brug for det). Jeg har indsendt den fulde kode til min egen single-products.php her, men husk, at det er unikt for mit tema, så simpelthen at kopiere det til dit eget temakatalog kan give uventede resultater.

Den enkleste måde at tilføje metainfo overalt er at bruge:

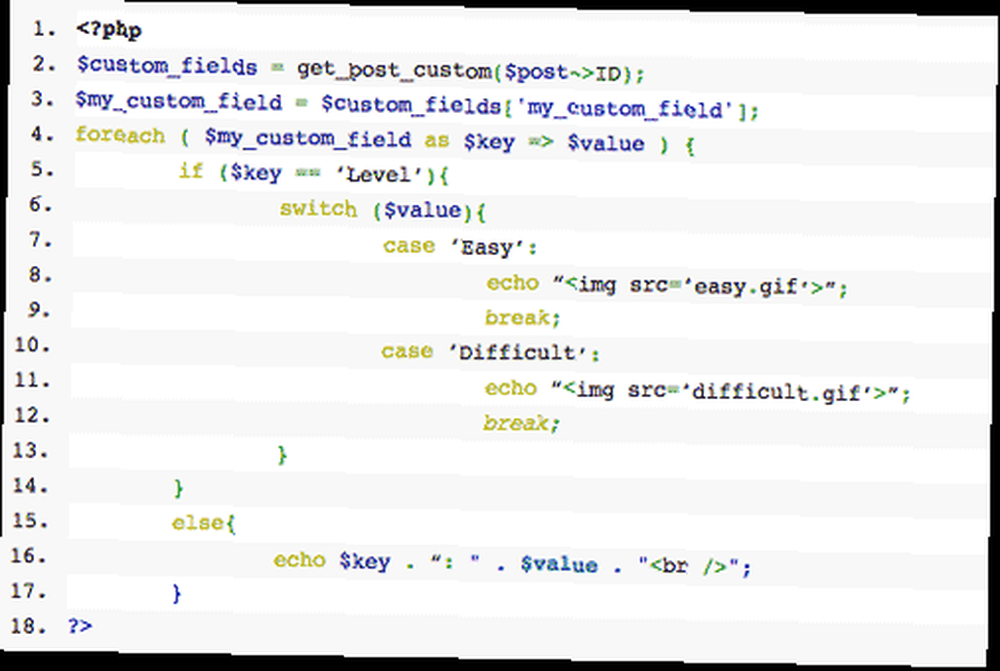
... men dette vil kun give os en meget grundlæggende outputliste med nøgleværdipar. For at gøre noget mere kompliceret med de returnerede værdier (som for eksempel at vise en stjernebedømmelsesgrafik), skal du hente alle værdier og derefter gentage dem over dem. [Se koden her]:

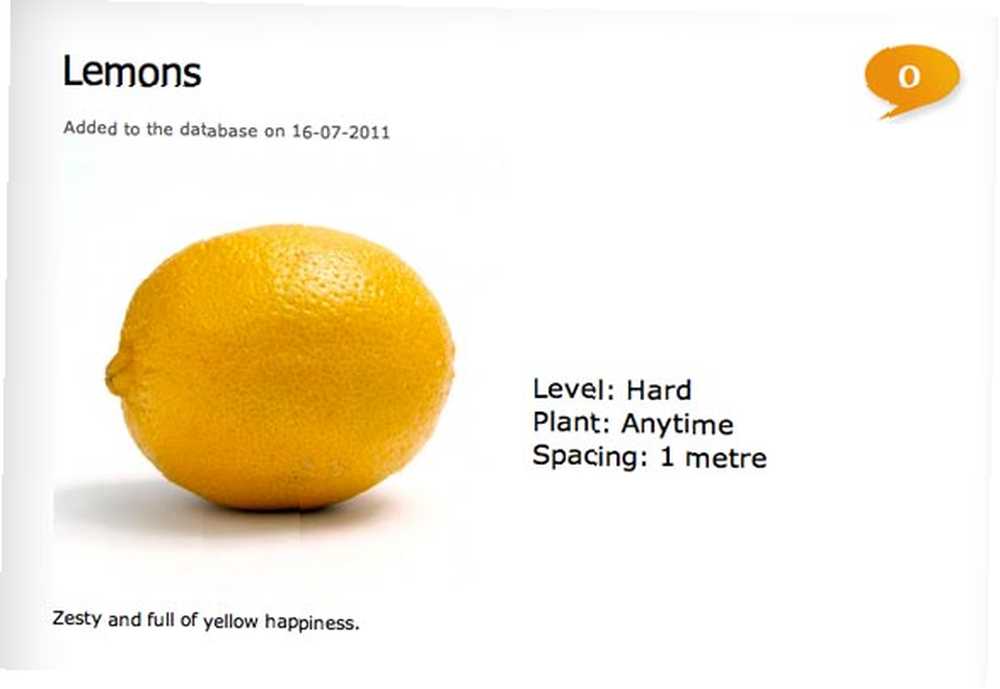
I eksemplet ovenfor kontrollerer jeg hvert brugerdefineret feltnavn ( $ key) for at se, om det hedder 'Niveau'. Hvis det er kaldet niveau, i stedet for bare at gentage værdien af feltet tilbage, viser jeg et andet grafisk element baseret på indholdet. For alle andre brugerdefinerede felter gentager jeg værdien, som den er, sammen med navnet på feltet (hvilket er nøjagtigt hvad the_meta () gør). Nu ser min enkelt produktside sådan ud:

Jeg vil overlade det der til enkeltproduktvisninger, da det virkelig afhænger af dit eget tema og hvad du vil opnå med det. Lad os nu gå ind på en sidepanel-widget for at vise ... de 3 højest rangerede produkter i databasen?
Widget
For at gøre dette har jeg lidt justeret koden, jeg gav dig før i indlægget. Hvordan man skriver en grundlæggende WordPress-widget Sådan opretter du dine egne grundlæggende Wordpress-widgets Sådan opretter du dine egne grundlæggende Wordpress-widgets Mange bloggere søger efter den perfekte Wordpress-widget der vil gøre nøjagtigt hvad de vil, men med en smule programmeringsoplevelse kan du muligvis finde det lettere at skrive din brugerdefinerede widget. Denne uge ville jeg…, men i stedet for at vise et enkelt tilfældigt indlæg, har jeg justeret det med følgende [se den fulde kode her]:

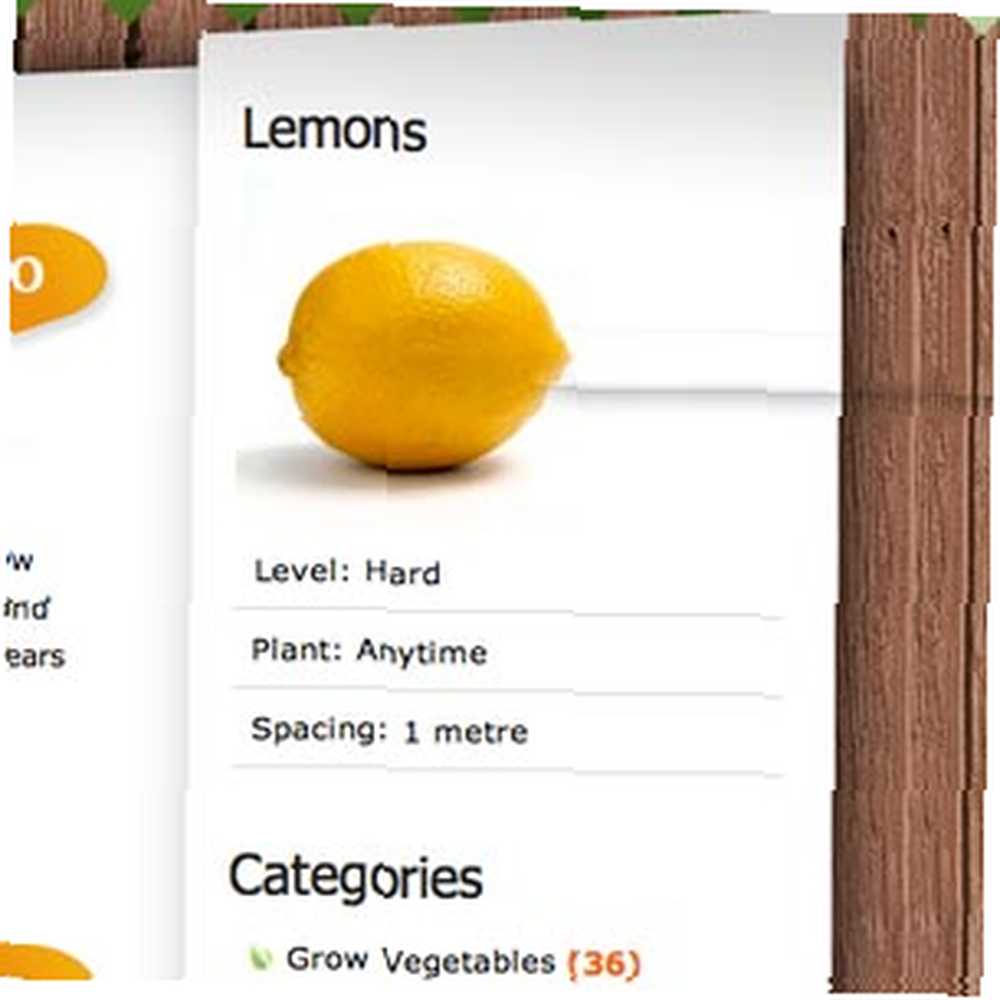
Dette vil give mig 3 stillinger, der er lagt ud svarende til eksemplet screenshot nedenfor. Hvis du ikke ser nogen af dine produkter vises, skal du kontrollere meget omhyggeligt det afsnit, der siger & meta_key = Rating for at sikre dig, at du faktisk har en metatast med det navn. Bemærk, hvordan jeg også valgte at vise metainfo, der er knyttet til dette produkt sammen med den viste miniaturebillede, men du kan redigere den bestemte kodeblok for at vise, hvad du vil.

Produktarkiv eller fortegnelse
Endelig ønskede jeg også at lave en indeks / arkivside, så at besøget http://yourdomain.com/products/ ville vise en simpel liste over alle produkter, der ligner et blogindeks. Det grundlæggende uddrag + post-thumbnails-stil, jeg viste dig, hvordan man laver i Sådan føjes post-miniaturebilleder til dit tema Sådan jazzes din Wordpress op ved at tilføje valgte billeder Sådan Jazz Up Your Wordpress ved at tilføje Featured Billeder Udvalgte billeder blev introduceret i Wordpress i version 2.9, og det giver dig mulighed for nemt at vise et billede, der er knyttet til dit blogindlæg i forskellige dele af dit tema. I dag vil jeg gerne vise… artiklen var stort set tilstrækkelig, men for at tilpasse den duplikerede jeg archive.php fil i mit tema og omdøbt det arkiv-products.php.
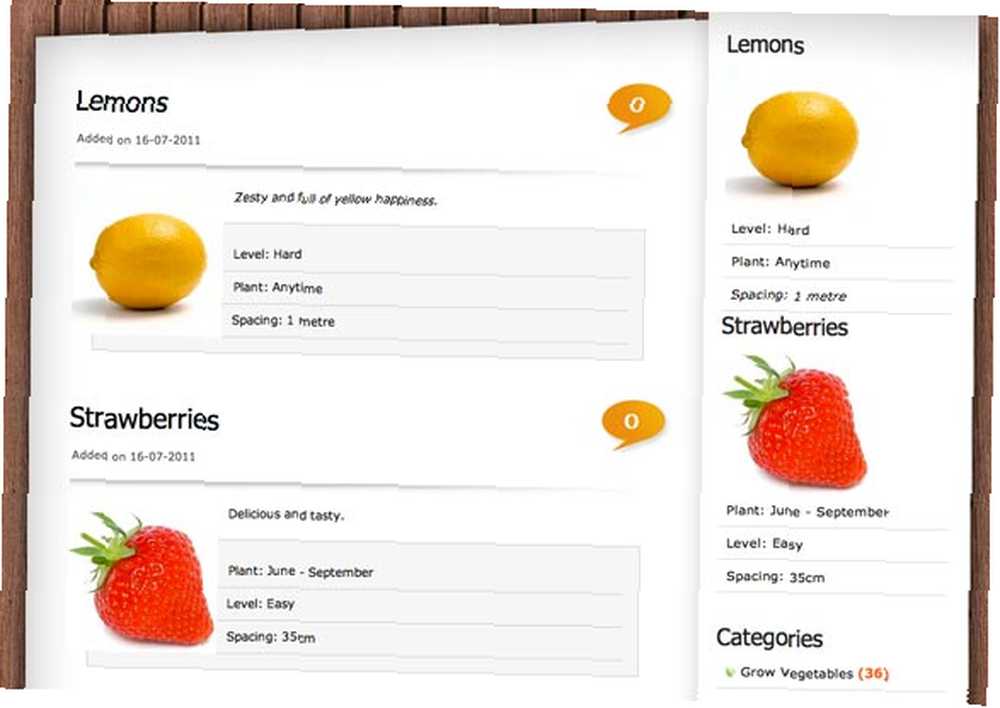
Hvis du ikke allerede har en arkivside, skal du bare kopiere index.php og omdøb det til arkiv-products.php. Igen ved at justere artiklen meta-info linje og tilføje et opkald til the_meta () et eller andet sted fik jeg dette:

Det ser ud til, at det ser lidt fjollet ud med både arkiverne og sidebjælken, og det kunne gøre med en smule mere stiljustering, men jeg overlader det op til dig!
Det er det fra mig i dag. Du kan se den komplette fulde kode online her - bare kopier og indsæt eller download det hele i en fil, der kaldes products.php, og placer det i dit plugins-bibliotek. Du skal kunne udvide din WordPress-blog til en database over alt nu! Det er vanskeligt at besvare individuelle problemer, du måtte have, men skriv venligst kommentarer, hvis du gerne vil have hjælp eller gerne vil vise din taknemmelighed - et tweet eller Facebook vil meget blive værdsat, eller endda en omtale på din blog, hvis du beslutter at implementere dette. Tak for at have læst, og glem ikke alle de andre WordPress-tutorials, vi har!











