
Michael Fisher
0
1954
192
Billeder kan være temmelig livløse og kedelige - medmindre de er interaktive og fantastiske. Og qTip gør dette let med kraften i jQuery. Læs videre for at finde ud af, hvordan du kan tilføje interaktive etiketter, der vises, når brugeren svæver over dele af et billede.
Hvorfor vil du gøre dette? Personligt bruger jeg teknikken i et nyt eCommerce-sted - så brugeren kan svæve over elementer i en scene (som et Ikea-katalog) med produkttitlen og føje til indkøbskurven vises dynamisk. Det kan også bruges til god effekt på noget som et campus eller et bykort, hvor der er masser af mærkeligt formede elementer, der virkelig kan gøre med en beskrivelse uden rodet kortet. Et meget simpelt eksempel ville også være Facebook-tags, hvor man svever over et ansigt for at fortælle dig, hvem de er. Dets anvendelser er kun begrænset af din fantasi.
Bemærk: Jeg antager en meget grundlæggende viden om jQuery og HTML her - i det mindste skal du sørge for at du har læst om vælgere jQuery Tutorial - Kom godt i gang: Grundlæggende & Selectors jQuery Tutorial - Kom godt i gang: Grundlæggende & Selectors Sidste uge talte jeg om hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg, det er på tide, at vi får vores hænder beskidte med noget kode og lærte, hvordan ..., metoder Introduktion til jQuery (del 2): Metoder & funktioner Introduktion til jQuery (del 2): Metoder & funktioner Dette er en del af en on- begyndende introduktion til jQuery webprogrammeringsserier. Del 1 dækkede grundlæggende oplysninger om jQuery om, hvordan man inkluderer det i dit projekt og vælgere. I del 2 fortsætter vi med… og anonyme funktioner Introduktion til jQuery (del 3): Venter på, at siden indlæses og anonyme funktioner Introduktion til jQuery (del 3): Venter på, at siden skal indlæses og anonyme funktioner jQuery er uden tvivl en vigtig færdighed for den moderne webudvikler, og i denne korte miniserie håber jeg at give dig viden til at begynde at gøre brug af det i dine egne webprojekter. I… .
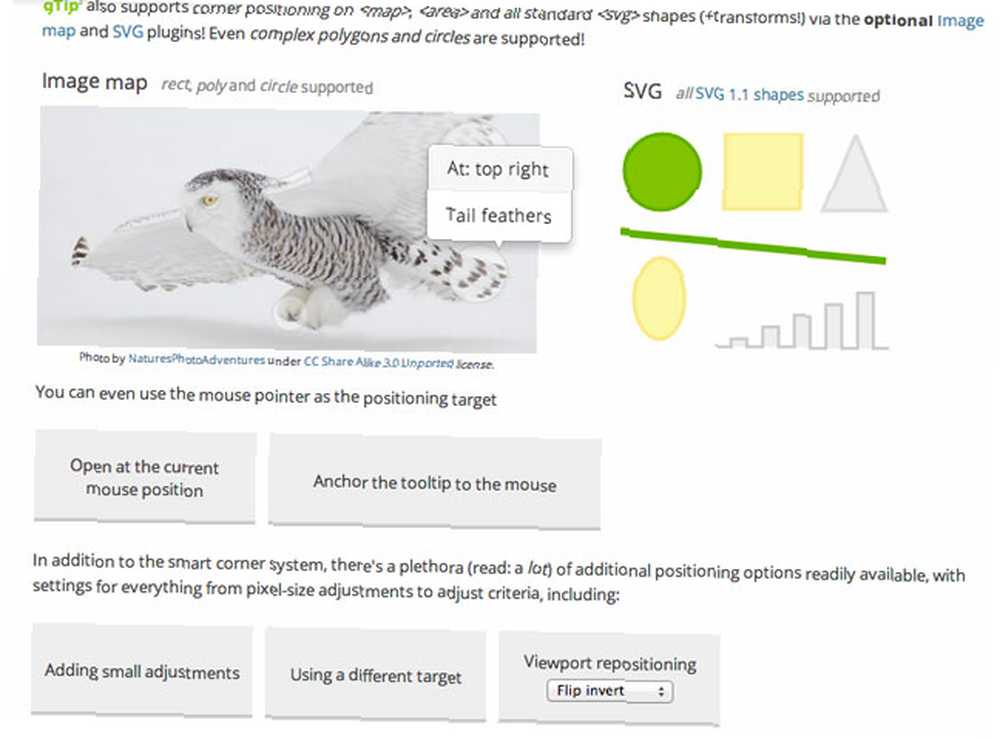
qTip
qTip er et omfattende værktøjstip og mærkning plugin til jQuery med en række forskellige stilarter. Vi bruger det specifikt med billedkortfunktionaliteten, men det er bestemt ikke alt, hvad det kan gøre. Se på pluginsiden for at lære mere, eller læs videre for at komme i gang.

Oprettelse af et billedkort
Billedkort i sig selv er bestemt ikke en ny ting - markeringselementerne har været tilgængelige i lang tid, og langt tilbage i dagen blev det faktisk betragtet som en god måde at præsentere et navigationssystem på - med klikbare dele af billedet linker til forskellige sektioner . Den samme grundlæggende billedkortkode bruges stadig til den del af funktionaliteten, så vi bliver nødt til at definere den først.
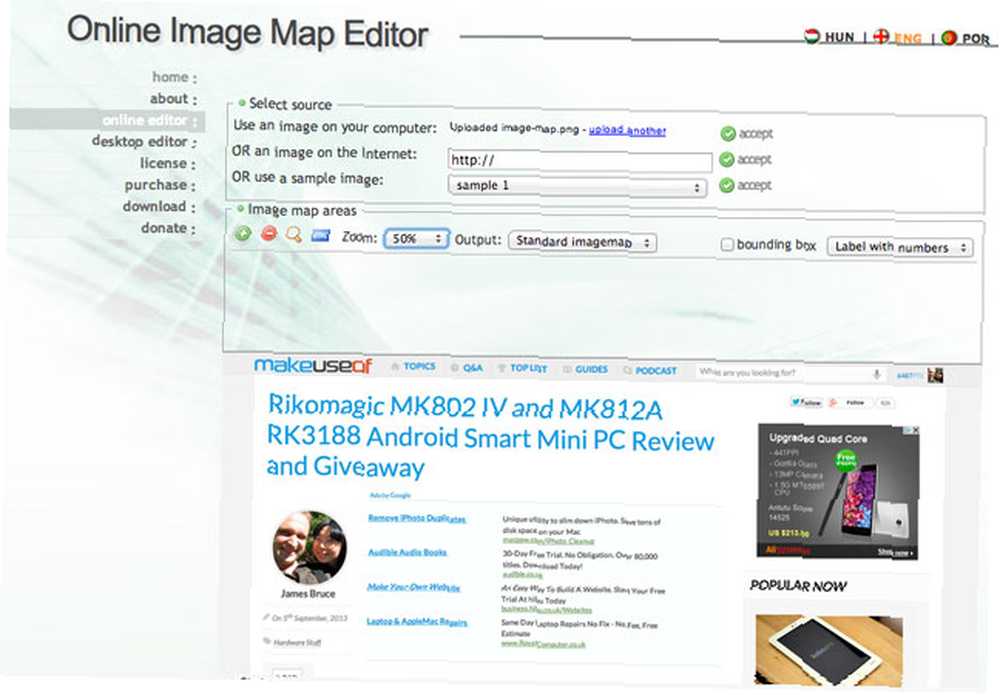
Du kan bruge en række forskellige værktøjer til at oprette et billedkort - Adobe Fireworks eller Photoshop - men den nemmeste og gratis løsning er et online værktøj som dette. Det er bestemt ikke det eneste online-værktøj, og jeg støtter ikke det specielt, men det syntes simpelt at bruge - lad os vide det i kommentarerne, hvis du finder en bedre. Du kan definere rektangulære, cirkulære eller endda polygonale former.

Start med at uploade et billede - i dette tilfælde vil jeg mærke et skærmbillede af MakeUseOf-webstedet. Du skal muligvis zoome ud for at se dit fulde billede i værktøjet.
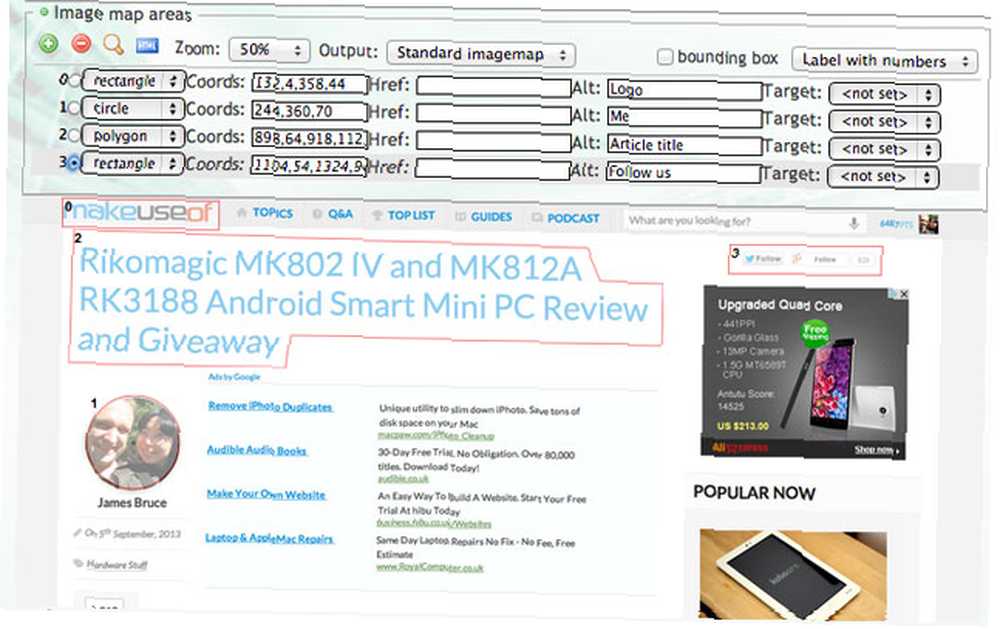
Det skal være temmelig indlysende, hvordan man bruger det som et grundlæggende maleprogram - det eneste, man skal huske, er, at når man tegner en poly-form, skal du holde SHIFT på det sidste punkt for at lukke og afslutte. Her har jeg defineret 4 figurer.

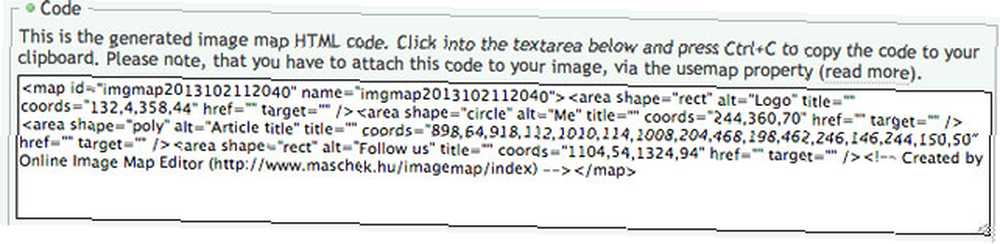
Når du er klar skal du rulle ned og kopiere den angivne kode.

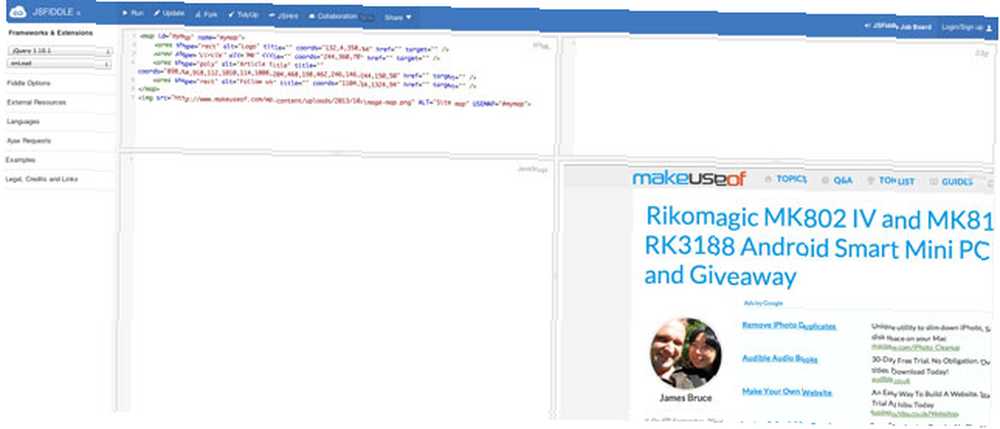
Opret et grundlæggende nyt HTML-dokument, og ryd koden lidt op, tilføj et billedtag for at pege på dit originale billede. Den nemmeste måde at teste dette på er at bruge en JSFiddle. Her er min prøve i den oprindelige tilstand (det endelige kodesæt gives senere, rolig ikke).
Husk at give billedet en USEMAP attribut, der peger på #id af kortet, der indeholder koordinaterne (USEMAP =”#mymap”, for eksempel).

Tilføjelse i qTip
Hvis du har indsat din kode på JSFiddle, ser du, at der er en mulighed på sidebjælken til at inkludere jQuery. Sørg for, at du aktiverer det. Vi kan også tilføje andre eksterne ressourcer her, så gå videre og tilføj webadresserne til CSS og JS, der er angivet på qTip-downloadsiden. Kopier og indsæt “alle funktioner og stilarter” links til JSFiddle - dog i praksis vil du bruge konfigurationsværktøjet nedenfor til at oprette et brugerdefineret sæt funktioner eller stilarter.
Den komplette implementeringsguide til qTip kan findes her, men lader gå videre og oprette nogle enkle tekstbaserede værktøjstip. Følgende Javascript vil målrette mod alle områdeelementer (de elementer, der definerer delene af vores billedkort) på sideindlæsning, idet vi beder qTip om at arbejde på dem med indhold af hvad der er i alt-attributten.
$ (dokument). allerede (funktion () $ ("område"). hver (funktion (indeks, element) var link = $ (dette); $ (link) .qtip (content: link.attr (" alt ")););); 
Standarddesignet er temmelig grimt - du kan se en demo her - men det er ok, lad os anvende et tilpasset design til popups som dette (Jeg har udeladt noget af koden og viser kun det qTip-specifikke afsnit).
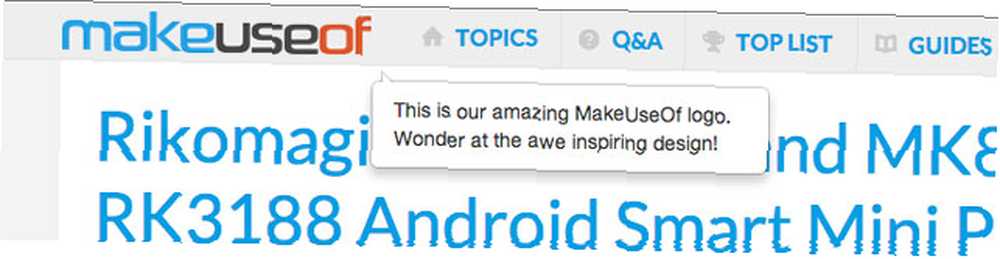
$ (link) .qtip (content: link.attr ("alt"), stil: klasser: 'qtip-bootstrap qtip-skygge'); Jeg har også inkluderet BootStrap CSS-filen som en ekstern fil for at sortere grimme standardbrowser-skrifttyper. Dette er meget overdreven, ved jeg. Stadig: meget bedre!

Én ting, jeg nu lægger mærke til, er, at standardindstillingen i nederste højre ikke virkelig er ideel. For at justere dette, lad os bruge positionsindstillingen:
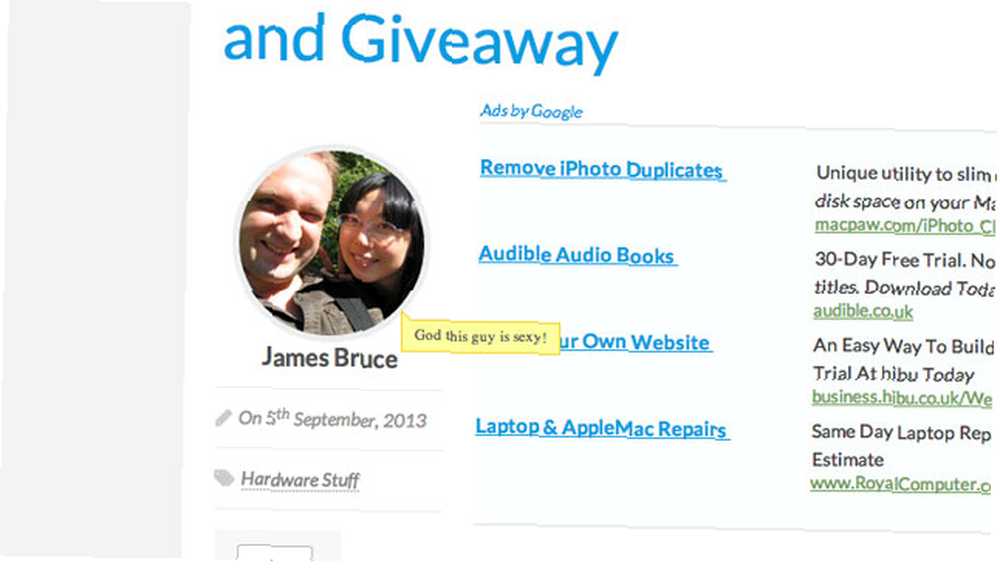
$ (link) .qtip (indhold: link.attr ("alt"), stil: klasser: 'qtip-bootstrap qtip-skygge', position: mål: 'mus', juster: mus: sand / / Kan udelades (f.eks. Standardopførsel)); ); Hold markøren over ethvert element, og værktøjstipet følger din mus. Du kan se den færdige demo her.
Du kan også gøre pop op-modal (så alt andet er dæmpet væk, og du skal klikke udenfor for at komme tilbage til det) eller endda indlæse noget indhold via en AJAX-anmodning. Jeg synes, det er et temmelig pænt lille plugin, der indånder nyt liv i en ret ubrugt HTML-standard - lad os se, hvad du kan komme op, og lad os vide det i kommentarerne, hvis du har lavet noget med det.











