
Michael Cain
0
2143
461
 Hvis du nogensinde har prøvet dig med webdesign, og du ikke rigtig er en kunstnerisk type person, ved du, at den faktiske ikke-programmering “design” en del af ligningen kan blive lidt udfordrende.
Hvis du nogensinde har prøvet dig med webdesign, og du ikke rigtig er en kunstnerisk type person, ved du, at den faktiske ikke-programmering “design” en del af ligningen kan blive lidt udfordrende.
For nogle mennesker, ligesom visse medlemmer af min familie, der er for billige til at købe software til billedoprettelse, opstår vanskeligheden, når de vil skræddersy logoer eller baggrunde. For nogle programmerere kommer problemet, når der er behov for CSS-kode, og de er ikke helt kommet op med de nyeste CSS-standarder.
Du kan bruge en masse tid på at holde dig opdateret om de nyeste webdesigntendenser og -standarder. Med indførelsen af så mange WYSIWYG webdesignværktøjer derude, falder oprettelse af websteder mere inden for domæne som ikke-programmerere end programmerere i disse dage. Problemet med det er, at når det kommer til at finpusse et design til at gøre, hvad du virkelig ønsker, at det skal gøre, er du nødt til at gå tilbage til en programmør, der er ikke noget at komme omkring det.
Heldigvis er der masser af ressourcer, der kan hjælpe, inden du skal gennemgå til en programmør for at få hjælp. Her hos MUO elsker vi webdesign og dækker emnet ofte, såsom Ann's Firebug-anmeldelse Amatørguide til tilpasning af webdesign med FireBug Amatørguide til tilpasning af webdesign med FireBug, eller Steve's liste over fantastiske webdesignblogs til at følge 6 Bedste webdesign Blogs, der skal følges 6 Bedste webdesignblogs, der skal følges .
Et bestemt sted, der indeholder en hel liste med virkelig nyttige webdesignværktøjer, som enhver kan bruge, er Mudcu.be.
Mudcu.be Webdesignværktøjer
Mudcu.be er det, jeg vil kalde en værktøjskasse med basale værktøjer til en webdesigner, der arbejder på et meget lille budget (eller uden budget). De værktøjer, du finder på dette websted, er meget fokuseret på grafik og designe eller koordinere farverne på dit websted. I sidste ende er farver virkelig det, der kan lave eller ødelægge et design, så dette er vigtige værktøjer, der skal være praktisk.
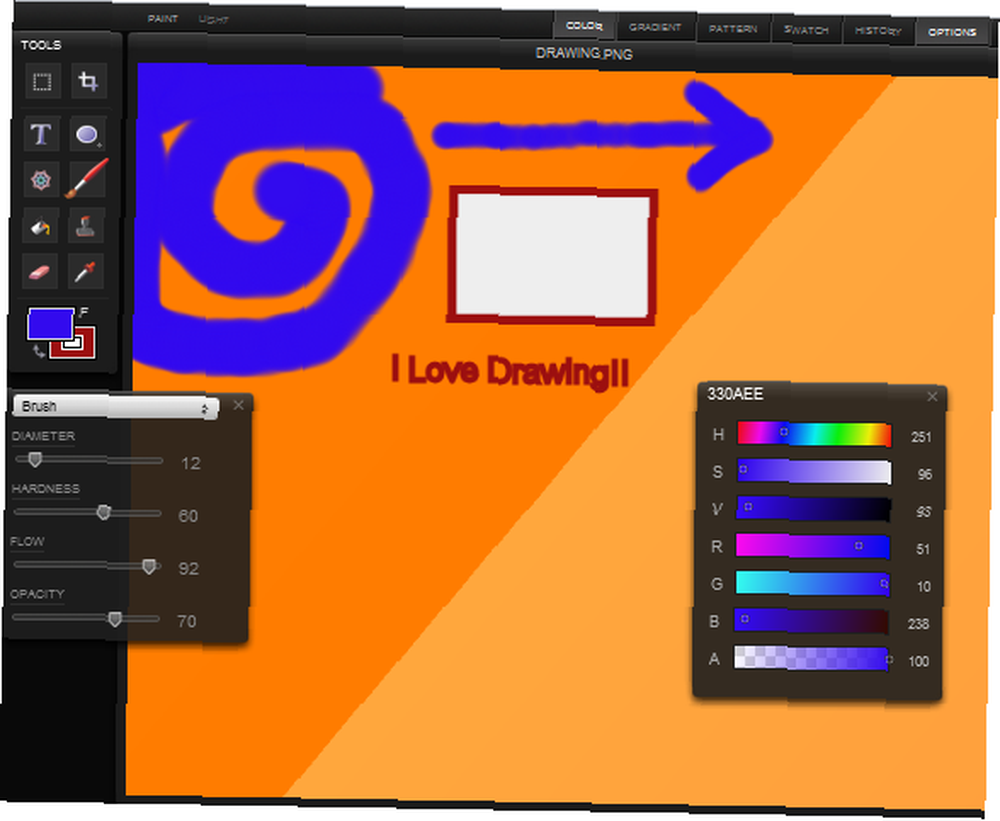
Hvis du er en af disse mennesker, der bare ikke har kontanter til at lægge til software til maling eller billedoprettelse af kvalitet, eller måske rejser du med en lille bærbar computer eller netbook, og du har brug for en webbaseret billedredigeringsløsning. Et værktøj hos Mudcu.be, der kan hjælpe, er Sketchpad.

Sketchpad-værktøjet giver dig ret til at fremstille et hvilket som helst billede, du ønsker, i et webbaseret værktøj, der ikke er i modsætning til Windows Paint. Men efter at have brugt Sketchpad i et stykke tid, følte jeg virkelig, at det er meget lettere at bruge og måde at være mere fleksibel end Windows Paint. Når du er færdig, skal du bare klikke på det lille diskbillede øverst, og du kan gemme det billede, du lige har oprettet på din computer. Det er så let.
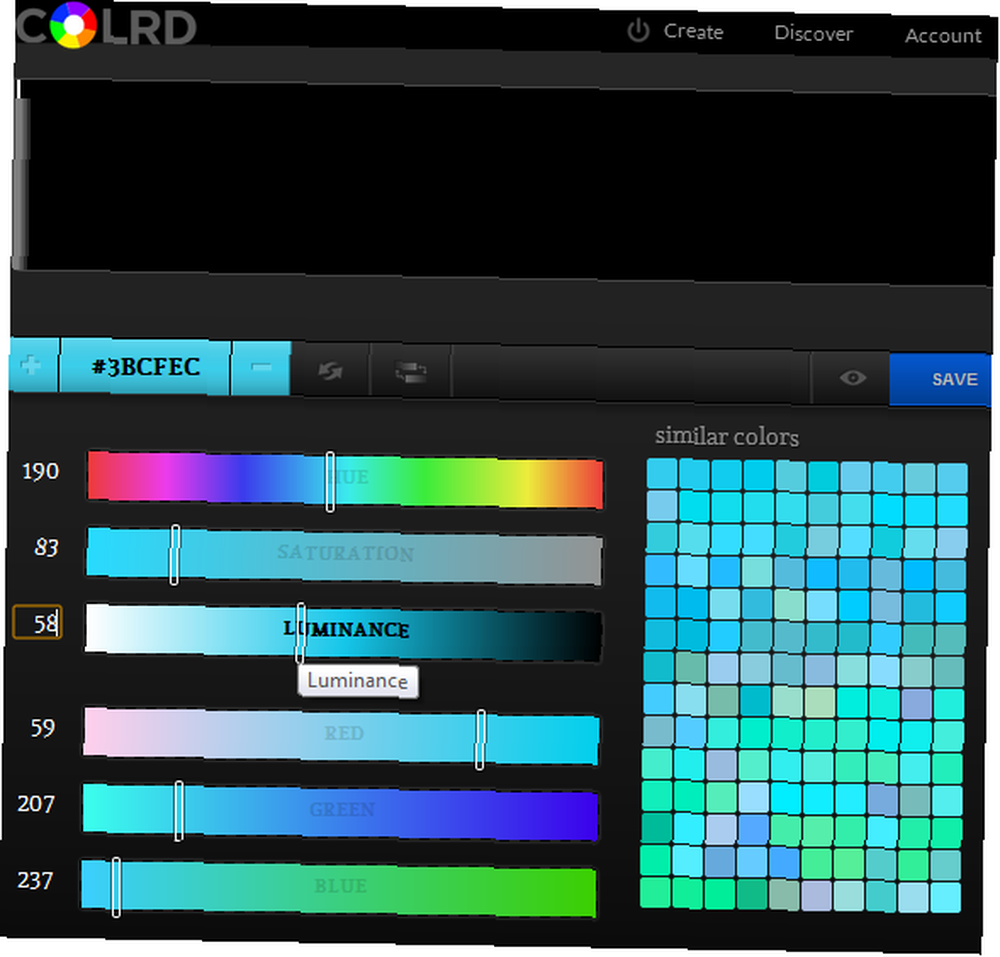
Nu, efter min mening, er de fedeste værktøjer, som Michael Deal tilbyder på hans sted, COLRD-udvalget af farvegradientværktøjer. Dette er en række farvepaletteværktøjer, der giver dig mulighed for omhyggeligt at justere farveelementer, så du får den nøjagtige skygge af uanset hvilken farve du har brug for. Du justerer farvetone, mætning og lysstyrke og justerer niveauerne af rød, grøn og blå, og du kan bare vælge fra boksen med lignende farver fra højre, hvis du vil. Når du er færdig, vises farvekoden på den nuance, du oprettede, lige over skyderne.

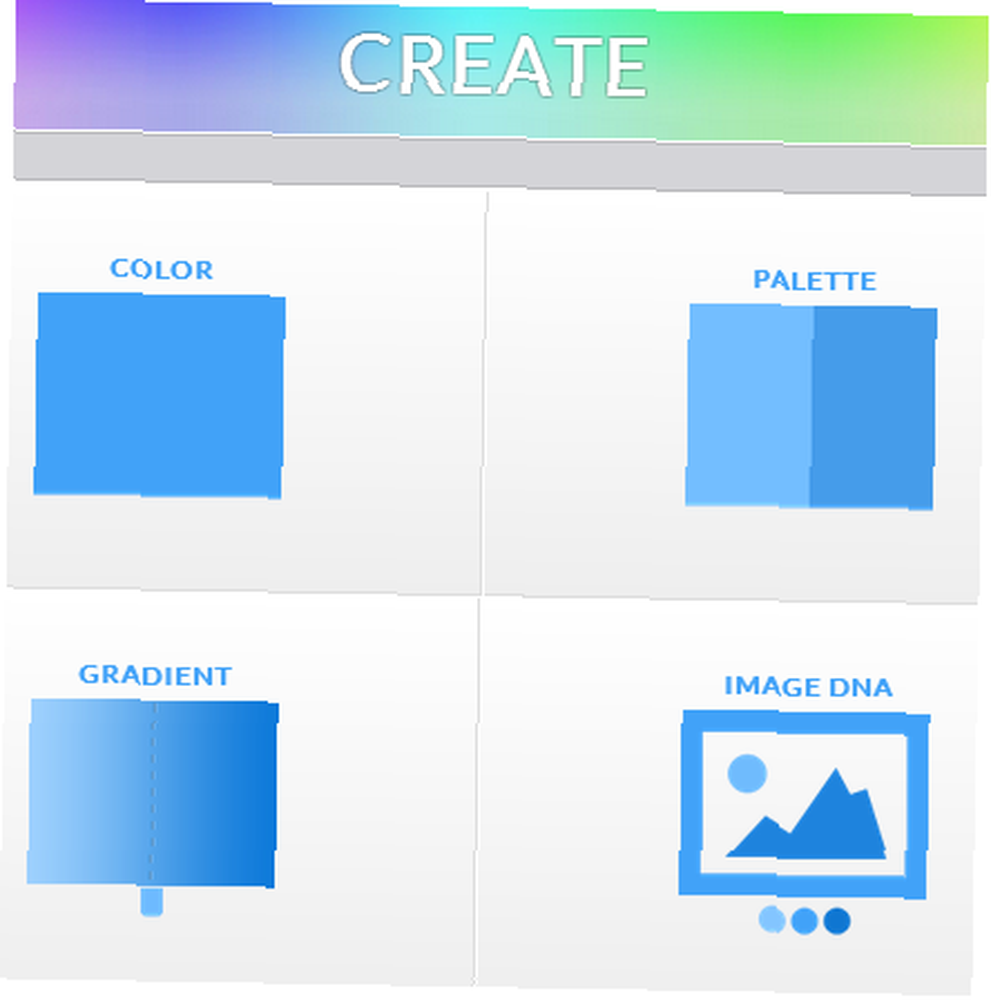
Serien med COLRD-værktøjer inkluderer lignende webapps som den ovenfor. Det “skab” menu giver dig mulighed for at vælge fra Farveværktøjet ovenfor, eller du kan gå med Palette, Gradient eller Image DNA.

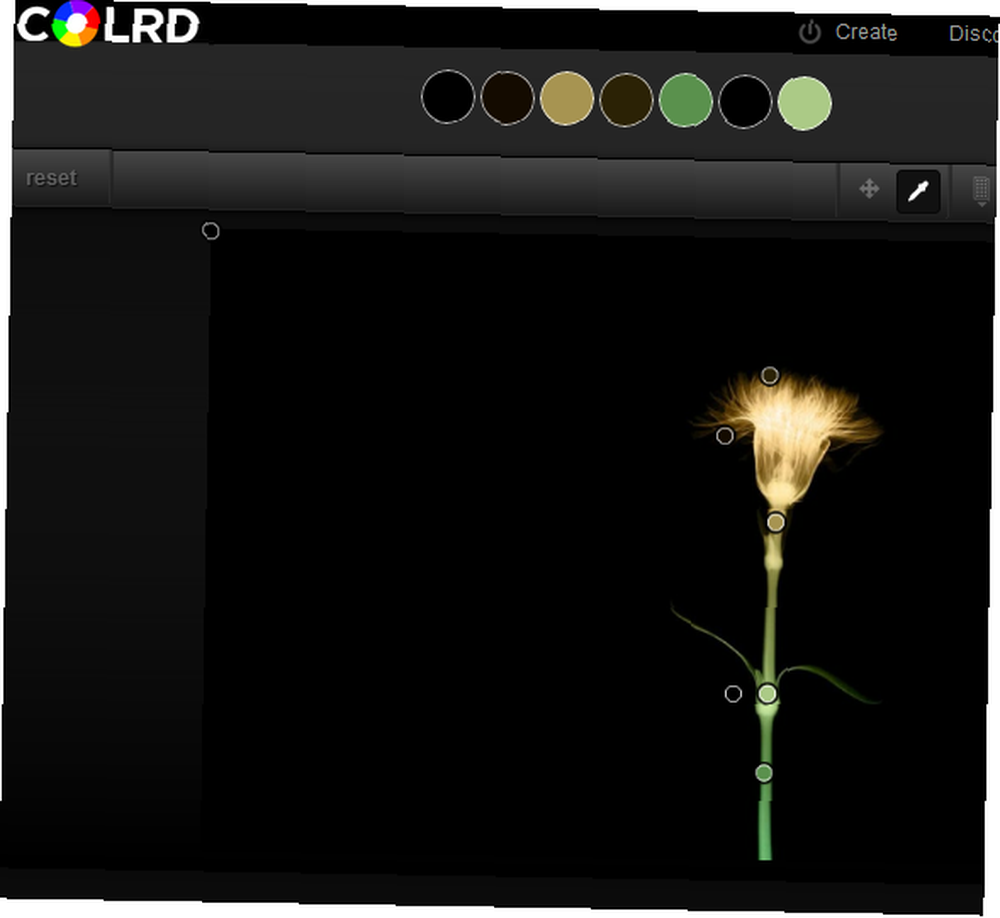
De andre værktøjer er selvforklarende, men Image DNA er virkelig værd at nævne. Med dette værktøj kan du åbne ethvert billede, du måtte have på din computer, og derefter bruge værktøjet til at identificere farverne på billedet.
Det smukke ved et værktøj som dette er, at hvis du planlægger at bruge visse billeder på din webside, giver denne webapp dig mulighed for at identificere de farver, du kan bruge på din webside, der perfekt matcher de dominerende farver på dit foto. Dette kan hjælpe amatørwebdesignere med at overvinde det meget almindelige problem med farvekonflikt på en webside - og omdanne det, der kunne være et anstændigt design, til et grusomt websted.

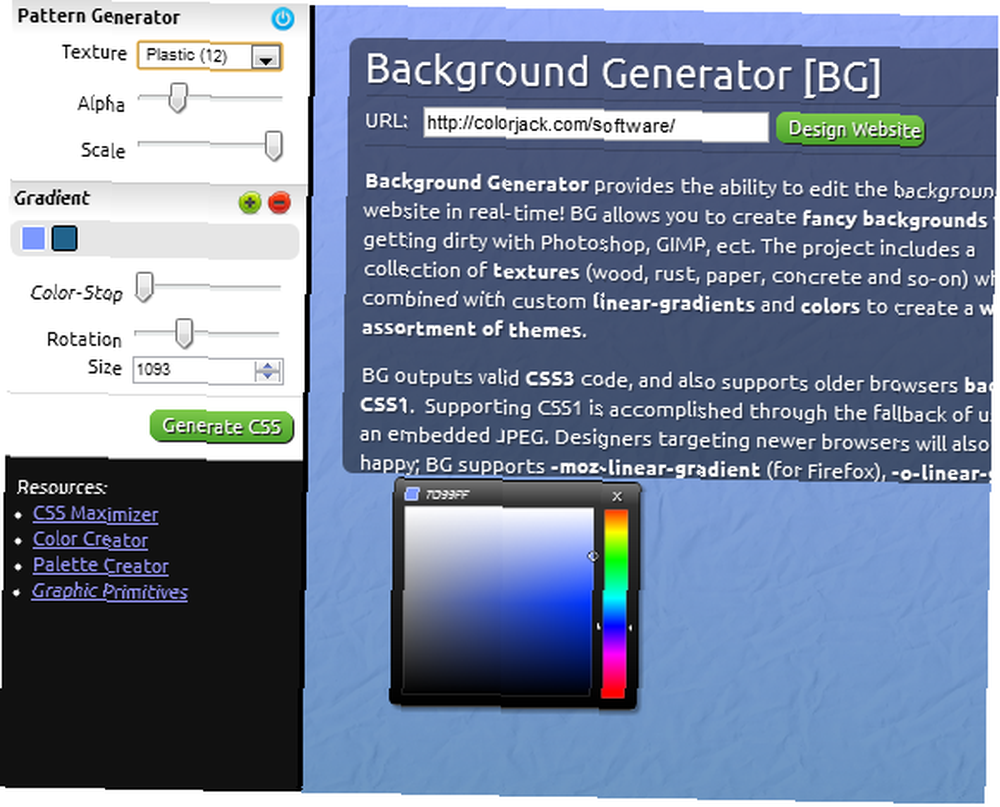
Apropos grusomme websteder, i denne dag og alder, hvorfor i all verden har folk stadig grimme baggrunde, der ser ud som om de kom lige ud af 1990'erne? Når du har dine webstedsfarver og billeder alle sorteret med værktøjerne ovenfor, kan du gå videre til Baggrundsgeneratoren.
Denne webapp giver dig mulighed for at vælge fra en lang liste over “teksturer” til din baggrund. Nogle af dem kan se osteagtige ud, hvis du ikke lægger den rigtigt ud, men mange af dem ser virkelig godt ud, hvis du bruger Gradient-valgene til at finjustere farveskyggen, så den ser godt ud med dine billeder og webstedets farver. Når du er færdig, skal du bare klikke på “Generer CSS” -knappen, og CSS-koden bliver genereret for dig. Det bliver ikke meget lettere end det.

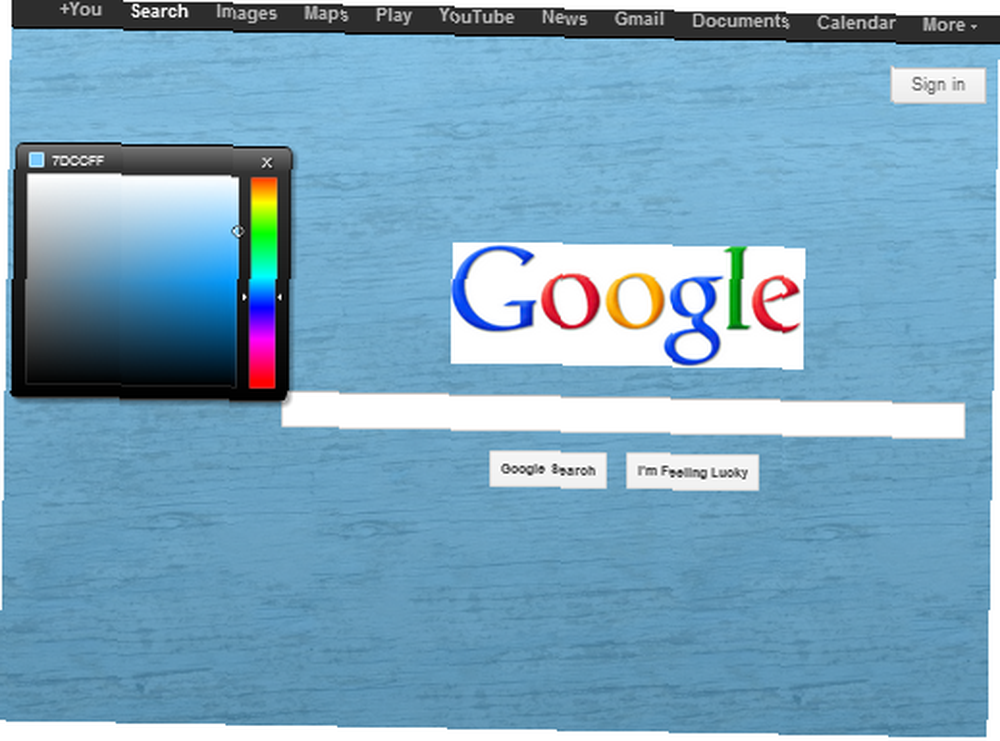
Værktøjet leveres endda med en “simulator” , hvor du kan teste baggrunden på din webside, før du faktisk implementerer den. Her ser det ud, når jeg kører simulatoren på Google.com.

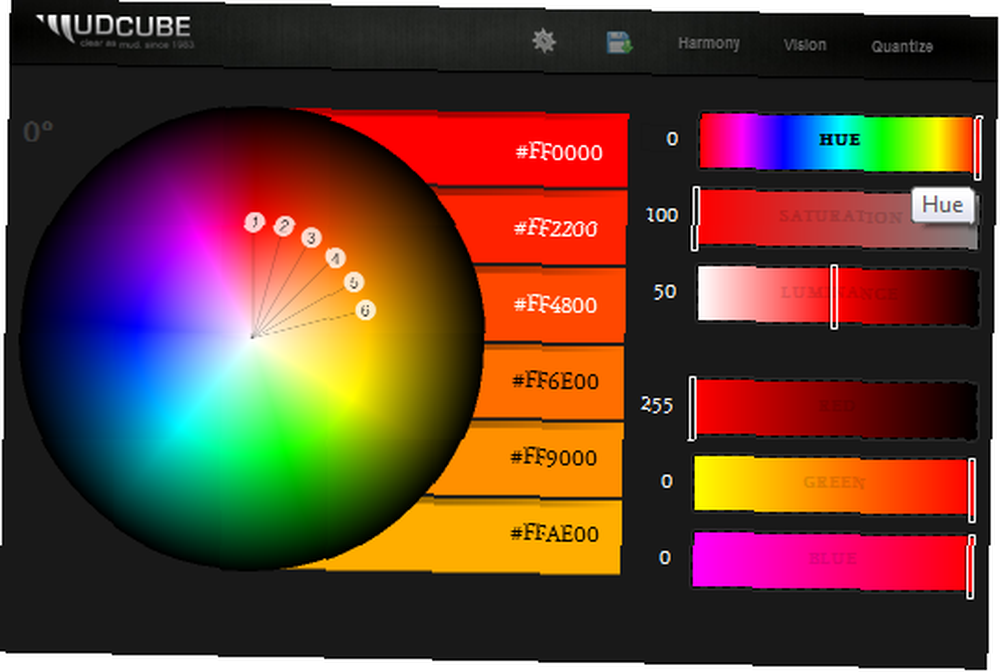
Michael elsker farve, og intet værktøj viser dette mere end hans farvesfære. Den måde, han beskriver det på hjemmesiden, skal farvesfæren give dig mulighed “visualiser farveharmonier” ved hjælp af formler, som han kom med. Det er faktisk temmelig imponerende, fordi det giver dig mulighed for at starte med et bestemt farvevalg, siger rødt - og så nedbryder det din valgte farve til en graduering af andre farver, der flyder ind “harmoni”. Dette ville være de farver, som du gerne vil holde fast ved på dit websted for at sikre, at alle farverne fungerer godt sammen

Bare at lege med farvesfæren et stykke tid, må jeg sige, at selvom jeg ikke ved, hvilke formler han bruger, fungerer farvevalgene virkelig godt sammen.
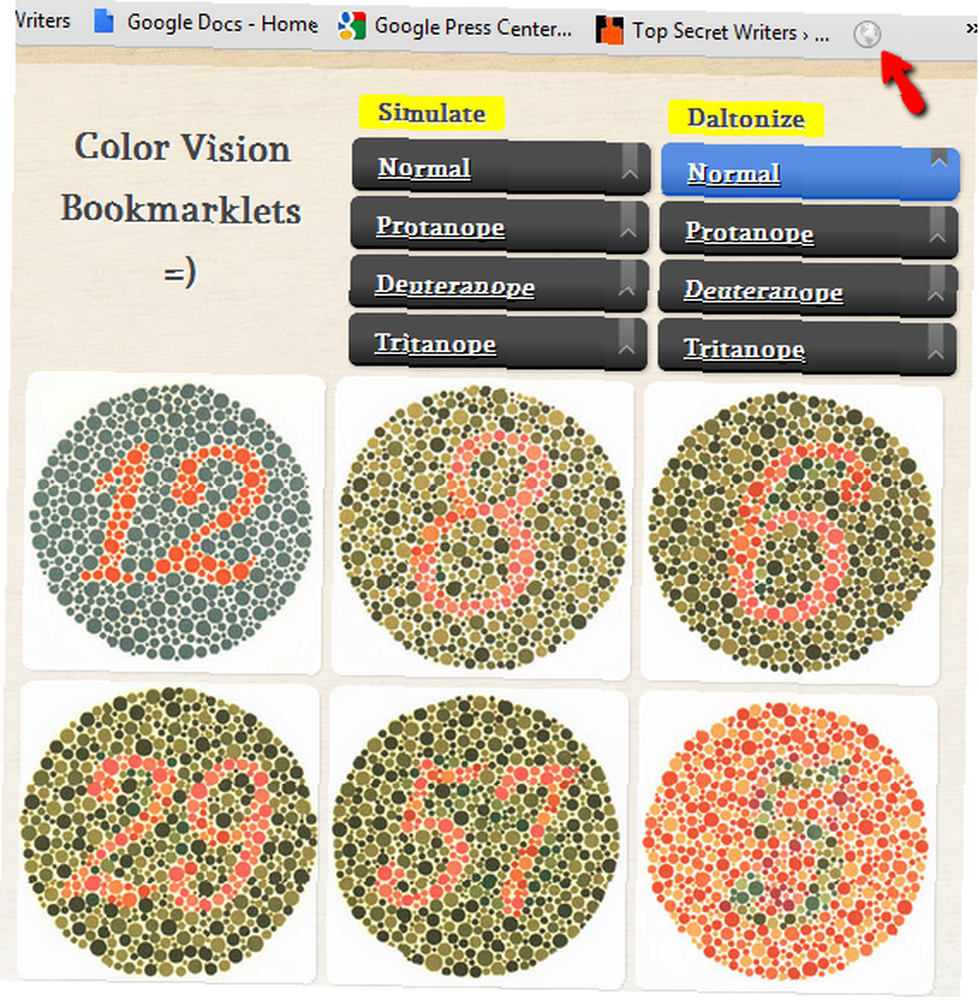
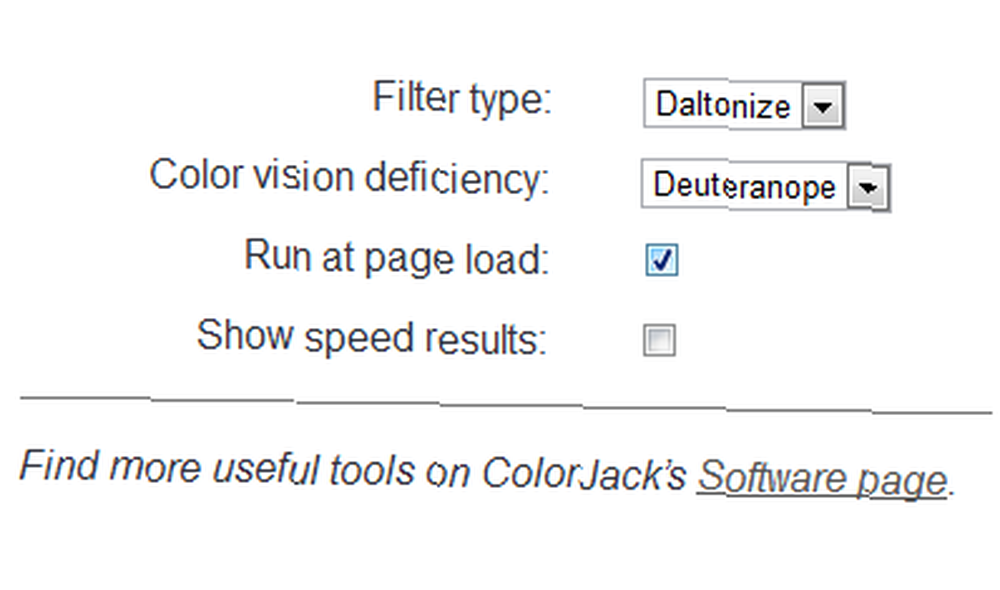
En anden af Michaels apps, der er værd at nævne, er faktisk et Appspot-tilbud kaldet Daltonize. Dette er et virkelig imponerende værktøj, der giver dig mulighed for at identificere den type farveblindhed, du har, og derefter bruge det valg til at aktivere din browser til at vise websider til dig i et format, der tager din farveblindhed i betragtning.

Når du har installeret bogmærket i din browser, skal du følge instruktionerne et klodeikon på din værktøjslinje (i det mindste i Chrome). Daltonize-indstillinger giver dig mulighed for at identificere mangler ved farvesyn, når du åbner browseren, og du kan også når som helst ændre valg af fargeblindhedstype.

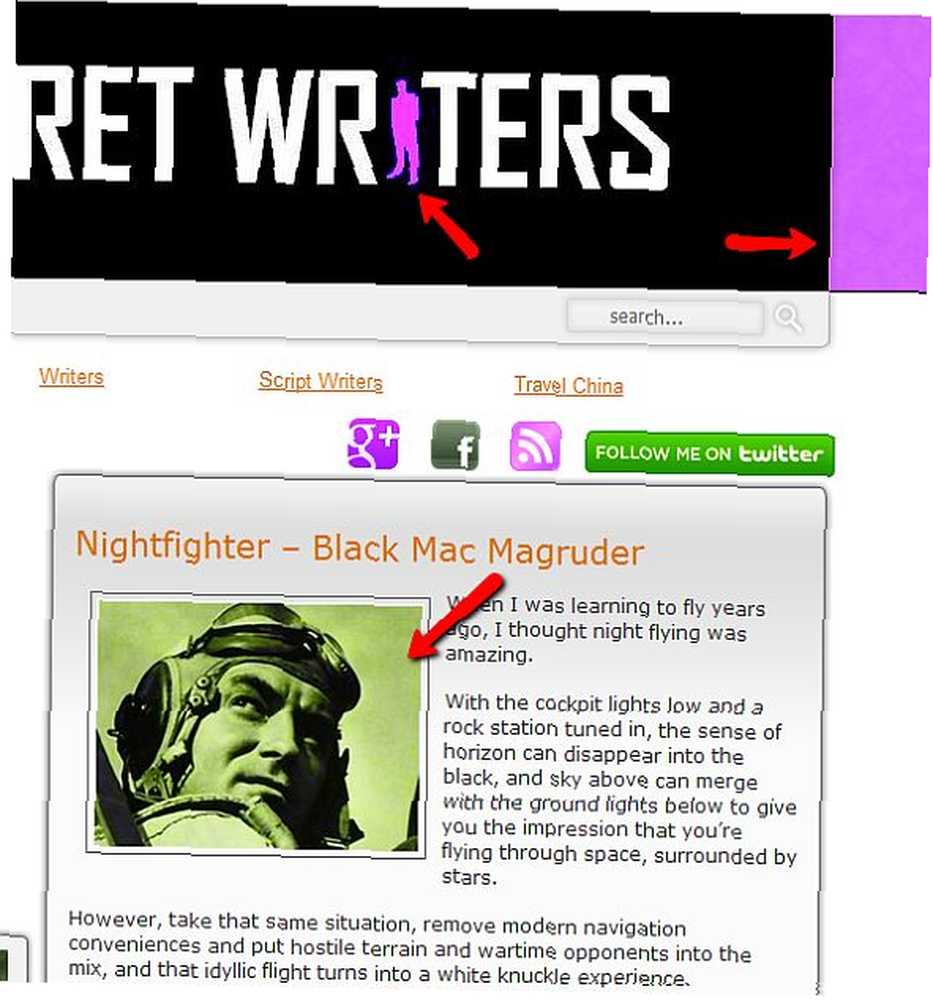
Sådan ser den resulterende side ud, når du bruger farveblindhedsfilteret. Hvis du ikke er fargeblind, viser billedet herunder min blog, som normalt har en orange skygge til oversidens sider og ikonfarve, som en lysende lilla farve. Det ser ud til, at det også farvet nogle af billederne på webstedet. Meget imponerende værktøj!

Dette er ikke en liste over ethvert designværktøj, der er tilgængeligt på Mudcu.be, så hvis farve er din ting, eller hvis du leder efter måder til bedre at integrere farve i dit webdesign, er dette websted et must-visit.
Kæmper du nogensinde med farver i din web-design-indsats? Hvilke værktøjer eller teknikker bruger du til at matche tingene op? Del dine tanker og indsigt i kommentarfeltet nedenfor!
Billedkredit: webdesign Via Shutterstock











