
Joseph Goodman
0
3449
499
Skal din browser foretage en makeover?
Browsere i disse dage Hvilken browser er bedst? Edge vs. Chrome vs. Opera vs. Firefox Hvilken browser er bedst? Edge vs. Chrome vs. Opera vs. Firefox Den browser, du bruger lige nu, er muligvis ikke den bedste for dig. Browserarenaen ændres så ofte, at dine konklusioner fra sammenligninger foretaget sidste år kan være helt forkerte i år. er slanke og skinnende fra første dag. Du kan installere en ny browser eller gendanne en eksisterende til dens standardindstillinger og komme i gang med det samme. Men hvor er det sjove i det? Hvorfor ikke gran din browser op og gøre det til en fornøjelse at bruge? Det vil ikke tage lang tid - et par justeringer her, et burst af farve der, og du er færdig. Lad os komme igang.
1. Tilpas værktøjslinjer
Disse værktøjslinjeknapper, som du aldrig når ud til eller ikke bruger på en daglig basis, skal gå. Vi viser dig, hvordan du holder dem ude af syne og henter dem, hvis du har brug for det.
I Chrome
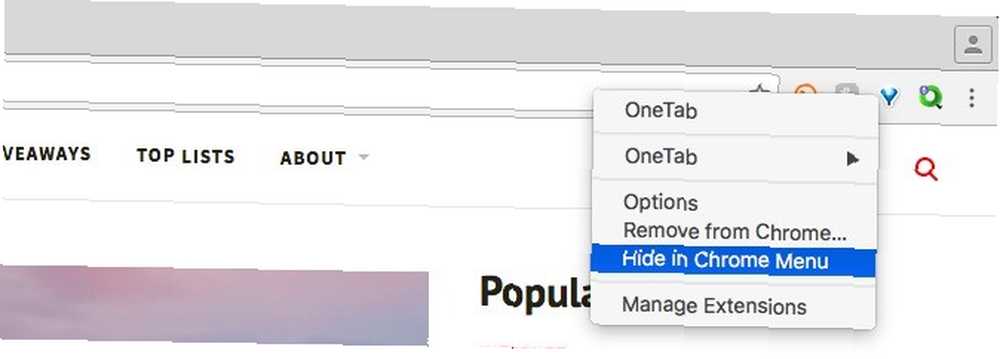
Højreklik på en udvidelse på værktøjslinjen, og vælg Skjul i Chrome-menuen at få denne udvidelse til at forsvinde fra synet.

Hvis du vil declutter værktøjslinjen uden at skjule individuelle knapper, skal du nedskrive værktøjslinjens størrelse. Det gør du ved at holde musen hen over venstre side af værktøjslinjen, indtil du ser a “resize” håndtag og træk dette håndtag til højre.
Uanset om du skjuler udvidelser eller ændrer størrelse på værktøjslinjen, ender knapperne, der forsvinder øverst i Chrome-menuen. Det er rullemenuen, der vises, når du klikker på knappen yderst til højre på værktøjslinjen.

For at gendanne en vilkårlig knap til værktøjslinjen skal du højreklikke på dets ikon i Chrome-menuen, og i den kontekstmenu, der dukker op, skal du vælge Opbevar i værktøjslinjen.
Vil du omarrangere eksisterende værktøjslinjeknapper? Træk og slip dem, hvor du vil have dem til at vises på værktøjslinjen.
I Firefox
For at få en værktøjslinjeknap til at forsvinde, skal du højreklikke på den og vælge Fjern fra værktøjslinjen fra genvejsmenuen.
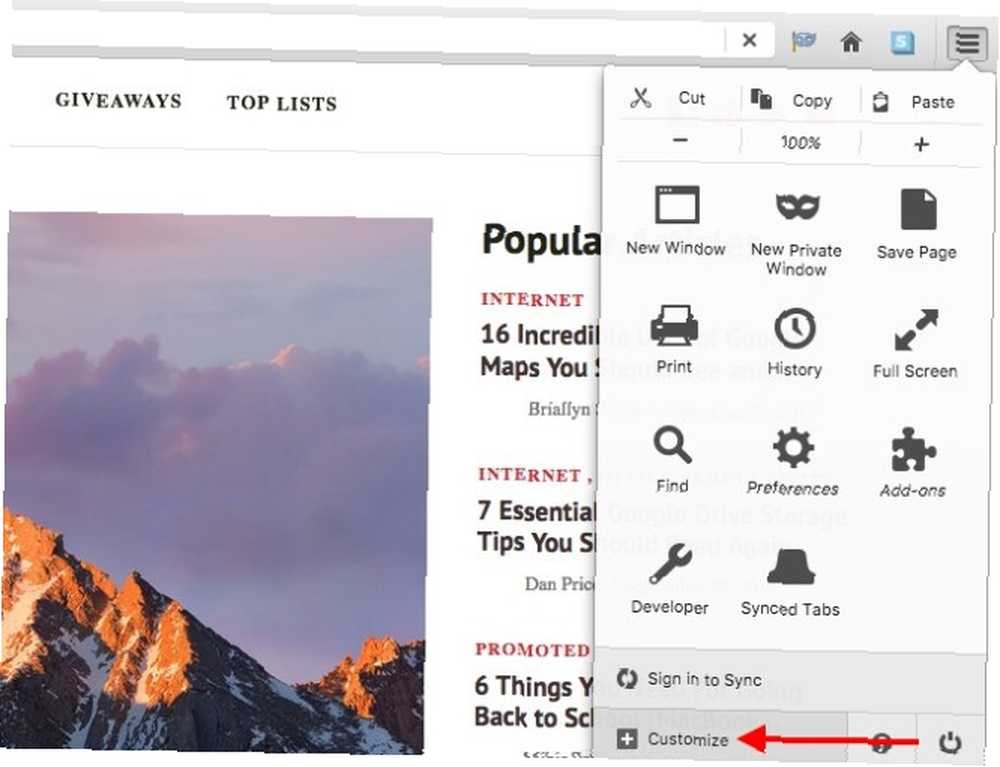
Hvis du vil omarrangere værktøjslinjeknapper eller gendanne skjulte knapper, skal du først oprette Tilpas Firefox dialogen. For at gøre det skal du først klikke på knappen til højre på værktøjslinjen (tre vandrette linjer). I den ikonstyrede menu, der vises, skal du klikke på Tilpas.

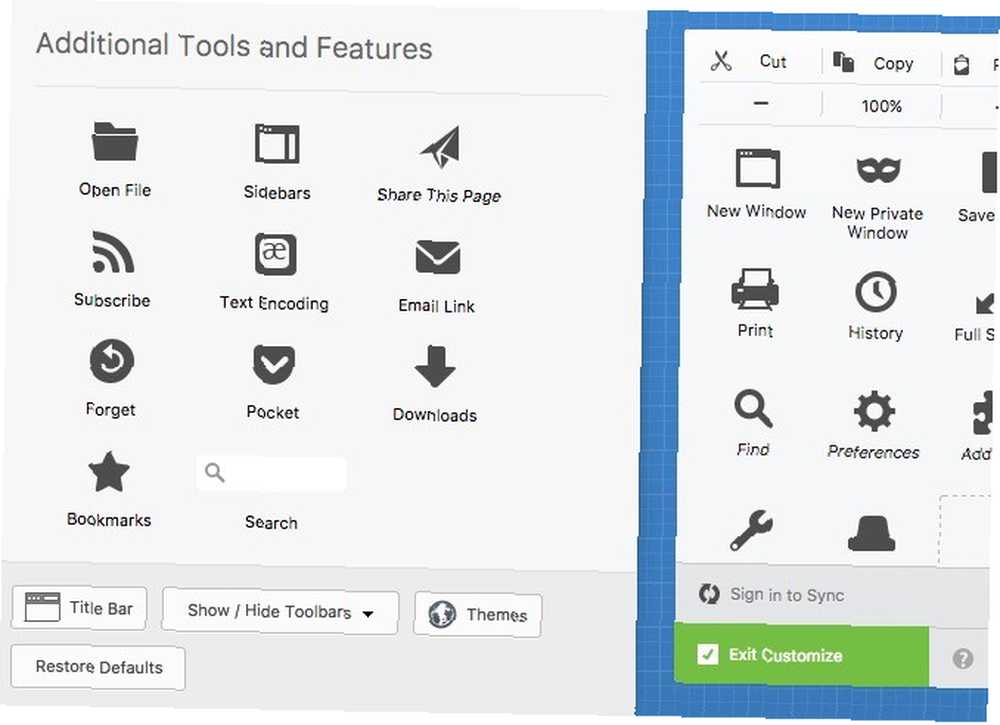
Selvfølgelig kan du også vise Tilpas Firefox dialog via Vis> Værktøjslinjer> Tilpas ... Når dialogen er aktiv, skal du trække og slippe manglende ikoner tilbage på værktøjslinjen eller flytte eksisterende. Du kan også omarrangere eller fjerne ikoner fra den ikonstyrede menu. Hit den (grønne) Afslut Tilpas når du er tilfreds med arrangementet.

I Safari
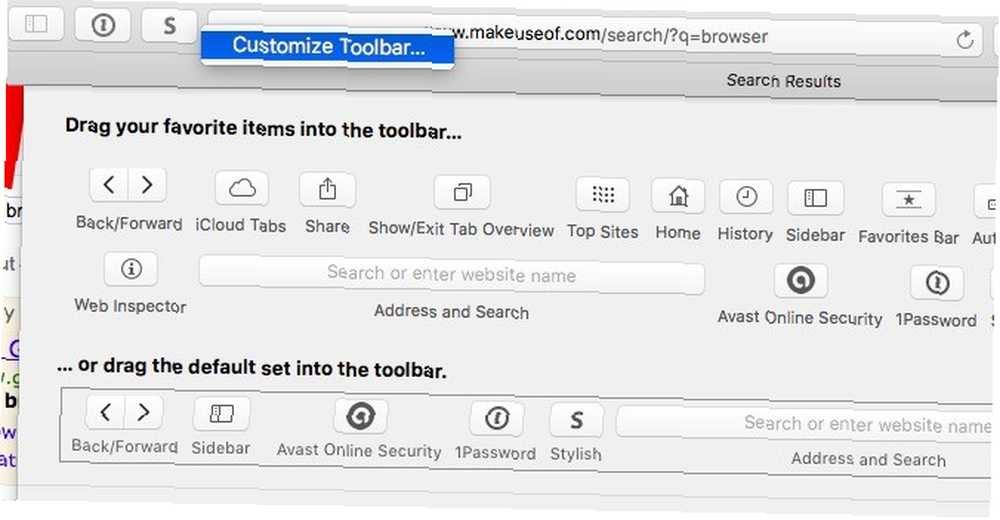
Hvis du vil vise tilpasningsmulighederne for Safari-værktøjslinjen, skal du vælge Vis> Tilpas værktøjslinje ... I stedet for at bruge denne menuindstilling, kunne du først højreklikke på et tomt rum ved siden af adresselinjen og klikke på Tilpas værktøjslinje ...
Du får nu en rulleliste med en masse værktøjslinjeknapper. Derefter kommer du til at trække knapper, du ikke vil have fra værktøjslinjen eller knapper, du ønsker fra rullelisten til værktøjslinjen. Du kan endda bevæge dig rundt på aktuelle værktøjslinjeknapper for at omarrangere dem.
Hvis værktøjslinjen er et rod, og du vil “en frisk start”, træk standardsættet med knapper fra rullelisten til værktøjslinjen.

I Opera
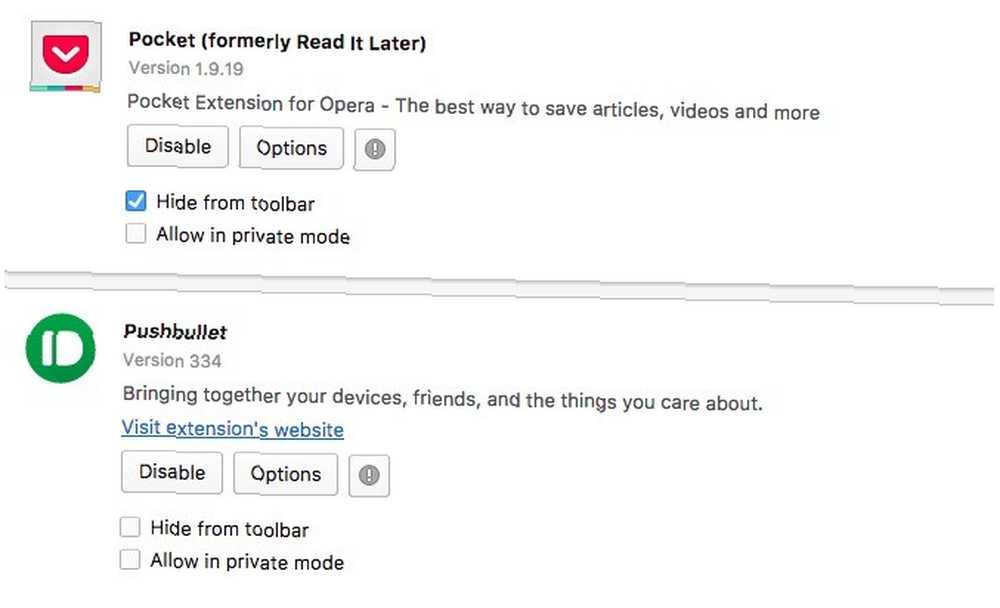
For at skjule værktøjslinjeknapper til udvidelser skal du besøge siden Udvidelser. Ikke sikker på, hvordan du får vist den side? Alt hvad du skal gøre er at klikke på Vis> Vis udvidelser. Du kan også vælge Administrer udvidelse ... fra højreklik-menuen på en hvilken som helst værktøjslinjeudvidelse.
Se efter dens udvidelse for hver udvidelse, du vil skjule Skjul fra værktøjslinjen afkrydsningsfeltet, og vælg det.

2. Grøft de ubrugte elementer
Bortset fra værktøjslinjeknapper, som vi forvist i trin 1, hvad der sidder ubrugt / unødvendigt at rydde rod er godt for dig - men hvorfor? At rydde rod er godt for dig - men hvorfor? Decluttering er en fantastisk måde at starte året på at føle sig frisk, og det giver dig en stor følelse af præstation - men der er mere end det. Denne enkle vane kan forbedre dit liv. i din browser? Et sidefeltelement? Selve sidebjælken? Titellinjen? Bogmærkelinjen? Slip af med det! Her er et par ideer til at komme i gang.
Bogmærkelinjen er beregnet til at være praktisk, men hvis du ikke bruger den meget, og den kommer i vejen, skal du skjule den ved at slå Kommando + Skift + B (eller Ctrl + Skift + B på Windows). Husk genvejen. Det skjuler ikke kun bogmærkelinjen, men bringer den også tilbage i Chrome, Safari og Opera. I Firefox skal du vælge Vis> Værktøjslinjer> Bogmærkeværktøjslinje at skjule bogmærkelinjen (eller for at gendanne den, hvis den er skjult).
Chrome-brugere, er du velkommen til at springe til næste trin, fordi der ikke er meget at gemme sig i Chrome bortset fra bogmærkelinjen og nogle værktøjslinjeknapper.
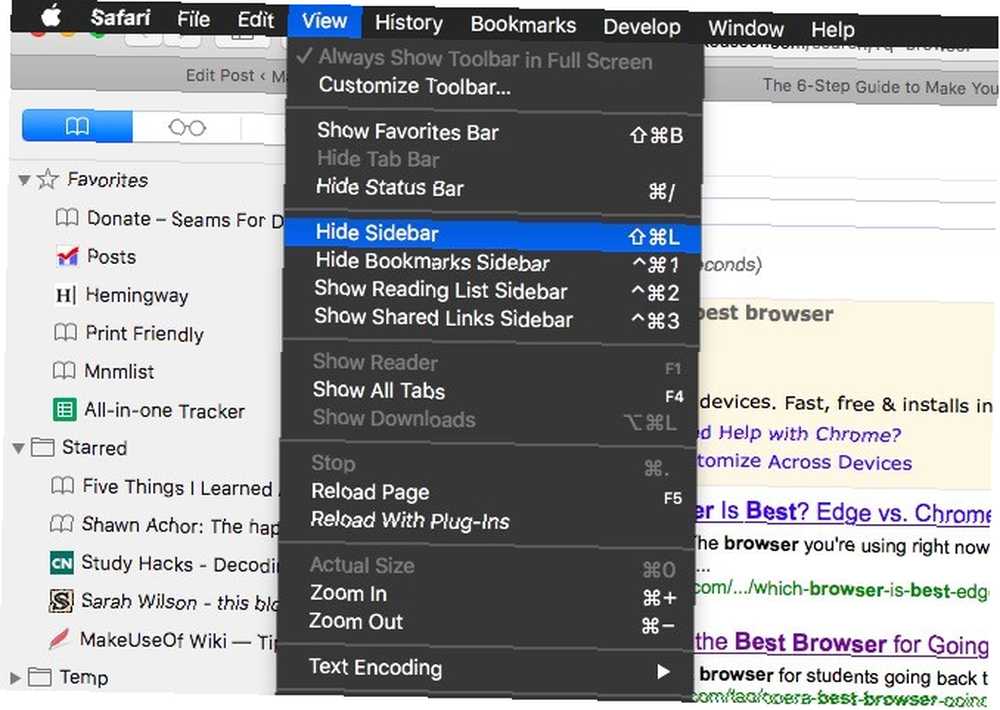
Skjul sidebjælken i Safari, hvis den er synlig: Klik på Vis> Skjul sidebjælke eller på Skjul sidebjælke knappen fra værktøjslinjen. Bedre endnu, brug denne tastaturgenvej til at skifte til sidebjælken, hvilket er Kommando + Skift + L.

Klik på Firefox i Firefox Luk sidebjælken knap (an “x” mark) øverst til højre i sidebjælken for at få sidstnævnte til at forsvinde.
Har du ofte adgang til din browserhistorik eller bogmærker fra sidefeltet? Hvis du gør det, skal du huske disse genveje: Kommando + Skift + H til historie og Kommando + B til bogmærker. De gør det nemt at få adgang til det højre sidepanel, når du har brug for det, og skjule det, når du ikke gør det.
Åbn Opera i Opera Udsigt menu og skjul fanebjælken, sidebjælken og måske endda værktøjslinjen i fuldskærmstilstand.
3. Få et nyt tema
Installation af et andet tema er som at vifte med en tryllestav over din browser. Processen er hurtig og smertefri. Det giver din browser en ny hud, og resultatet er fantastisk, hvis du vælger det rigtige tema. Begynd din søgning i det temagalleri, der følger med din browser.
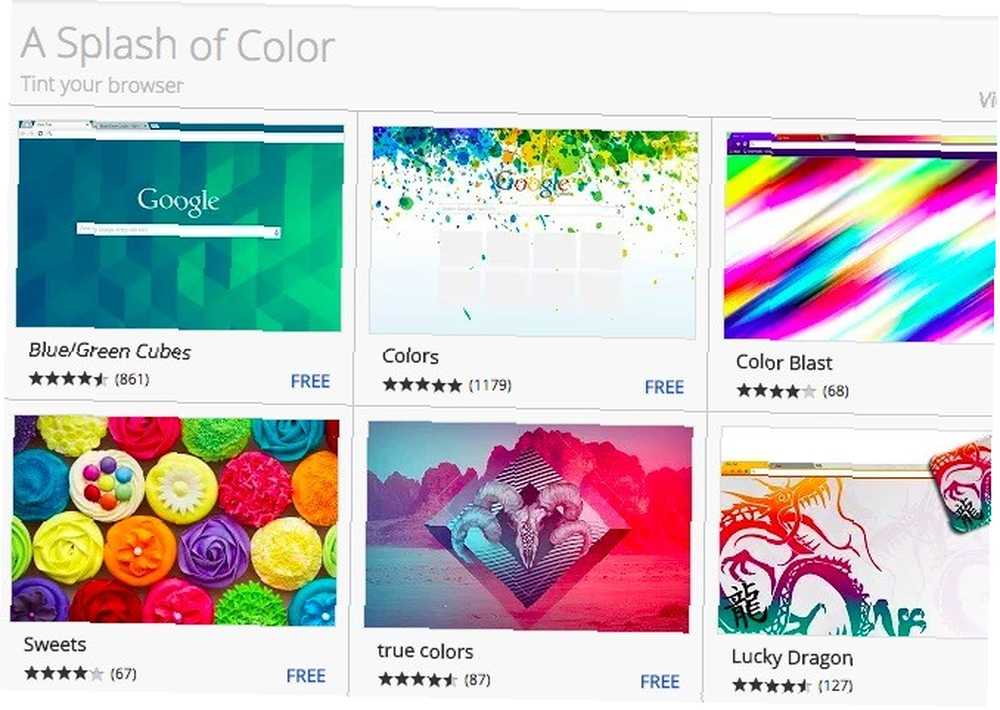
Chromes tema-tema giver dig mange interessante temakategorier at vælge imellem, f.eks. Fortryllende steder, katte af Chrome og temaer til madvarer.

Her er temagalleriet til Firefox. Hold musepekeren på et af temaerne for at få et live eksempel på det. Vil have en “komplet” tema i stedet for et, der kun tilføjer en smuk baggrund? Vil du have et tema, der også transformerer, hvordan elementer som knapper, menuer og faner ser ud? Se vores liste over 15 fantastiske Firefox komplette temaer 15 Fantastiske Firefox komplette temaer, knapper og alle 15 Fantastiske Firefox komplette temaer, knapper og alt Firefox tilføjelsessite har komplette temaer, der gør mere end bare give dig en cool baggrund. De ændrer dine knapbilleder, tilpasser faner og menuer og giver samlet set Firefox den hele temapakke. .
Opera har et anstændigt antal temaer arkiveret væk under Præferencer> Grundlæggende> Temaer. Du finder nogle animerede i den blanding. Hvis du vil udforske flere temaer, skal du besøge Operas temagalleri.

Desværre kommer Safari ikke med indbygget support til temaer. Du kan dog finpusse startsiden, som vi ser i det næste afsnit.
4. Bestem, hvad der sker på siden Ny fane
Du ser siden Ny fane mange gange i løbet af en dag. Hvis du ikke kan lide det, du ser på den side, skal du ændre det. Tilføj en startskærm eller hurtigopkald, finjuster browserens indstillinger for Ny fane, eller installer en udvidelse for at gøre hver ny fane mere interessant.
Hvis du er en Chrome-bruger, har du en uendelig forsyning med startskærmeforlængelser at vælge imellem. Start med disse 12 fantastiske nye faneudvidelser 12 Gorgeous Chrome nye faneudvidelser, du har sandsynligvis aldrig prøvet 12 Gorgeous Chrome nye faneudvidelser, du har sandsynligvis aldrig prøvet Du åbner en ny fane, når du har en destination i tankerne, så dine øjne går at kun hvile på det i et par sekunder. Vil du ikke have, at fanen skal se smuk ud? . Foretrækker du en minimalistisk mulighed? Prøv en af disse rod-fri nye faneblade 5 rod-fri alternativer til Chrome's nye fane Side 5 rod-fri alternativer til Chrome's nye fane Side Træt af at Google konstant ændrer din nye faneblad? Synes du, at deres tag på faner er ubrugelige, grimme eller kedelige? Du er ikke alene. . Naturligvis kan din nye fane være mere end smuk. Det kan være nyttig Hvis du installerer disse produktive nye faneudvidelser 10 Mest produktive nye faneudvidelser til Google Chrome 10 Mest produktive nye faneudvidelser til Google Chrome Når du starter en ny fane i en browser, er du på udkig efter et eller andet sted eller leder du efter information der kommer til dig? Google Chrome har mange udvidelser for at gøre det produktivt. .
Er du ikke en Chrome-bruger? Bare rolig. Du har stadig forskellige muligheder for at gøre din browsers startside lysere 4 måder at gøre din Mozilla Firefox-startside lysere op Page 4 Måder at gøre din Mozilla Firefox-startside lysere op Du kan tilpasse Firefox ned til den mindste detalje. Det inkluderer at give startsiden og den nye faneside en makeover og gøre dem mere nyttige. . Hvis du er en Firefox-bruger, kan du prøve en af disse 10 måder at gøre din Firefox-nye faneside smuk 10 måder at gøre din Firefox-nye faneside pragtfuld 10 måder at gøre din Firefox-nye faneside smuk Hvis du leder efter en unik som samt en nyttig erstatning for din Firefox nye faneblad, så tag et kig på disse 10 fantastiske muligheder. Disse udvidelser giver funktion sammen med skønhed. .
Safari- og Opera-brugere, kan du lege med de indbyggede startsideindstillinger eller få en personlig startside med start.me. Du kan endda designe din egen med WebDwarf. For detaljer om alle tre indstillinger (og mere), læse vores tip til hurtig og nem tilpasning af startsiden Hurtig og nem Safari og Opera Startside Tilpasning Hurtig og nem Safari og Opera Startside Tilpasning Når du opretter din startside, kan du lide holde det grundlæggende, eller kan du lide alle klokker og fløjter? Her er nogle tip til standardsider og flere indstillinger. .
5. Udforsk tilgængelighedsindstillinger og udvidelser
Hvis du er kommet så langt, ser din browser allerede bedre ud, end den så før ud. Du kan stoppe her. Hvis du gerne vil fortsætte, skal du komme i et par flere justeringer, der gør din browser mindre stressende på dine øjne.
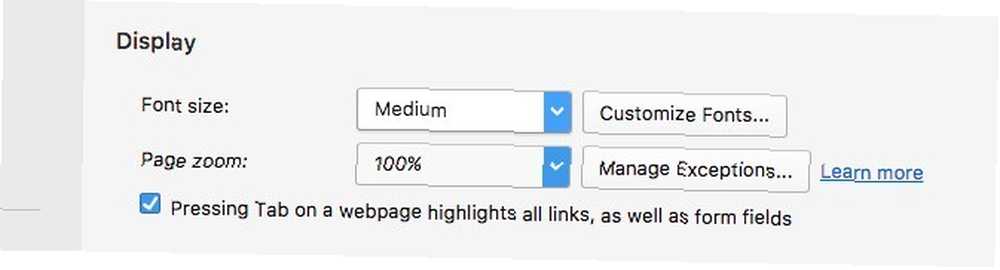
Til at begynde med, indstil en mere behagelig skrifttype og -type. Du ønsker også at indstille en ny standardprocent for sidezoomen for at gøre teksten mere læsbar. Her kan du justere disse indstillinger i:
- Chrome - Indstillinger> Vis avancerede indstillinger... > Webindhold.
- Firefox - Præferencer> Indhold> Skrifttyper og farver; i Firefox skal du installere en udvidelse for at indstille en ny størrelse som standard for zoomzoom.
- Safari - Præferencer> Avanceret> Sidezoom; med Safari 10, muligheden for at indstille en minimum skriftstørrelse fra Indstillinger er væk.
- Opera - Præferencer> Websteder> Display.

Bemærk - I alle disse browsere kan du bruge Kommando + Plus og Kommando + Minus for at zoome ind og ud af en side mens du er på farten. Husk, at zoomzoom skalerer op / ned alle websideelementer og ikke kun teksten.
Ud over at finpusse skrifttyper, skal du installere et par udvidelser designet til at forbedre den visuelle tilgængelighed. For eksempel kan du få en udvidelse, der inverterer farver på hjemmesiden eller en, der ændrer farves temperaturen i din browser.
6. Tilpas yderligere med brugerformater
Hvis du vil minut kontrol over din browsers udseende, en udvidelse som Stylish er vejen at gå. Det fungerer på Chrome, Firefox, Safari og Opera og giver dig mulighed for at ændre, hvordan internettet ser ud i din browser.
For at være specifik, med Stylish får du redesignede websider til din smag. Du kan gå så langt som at fjerne elementer og sektioner, du ikke ønsker, eller tilføje dem, du gør.
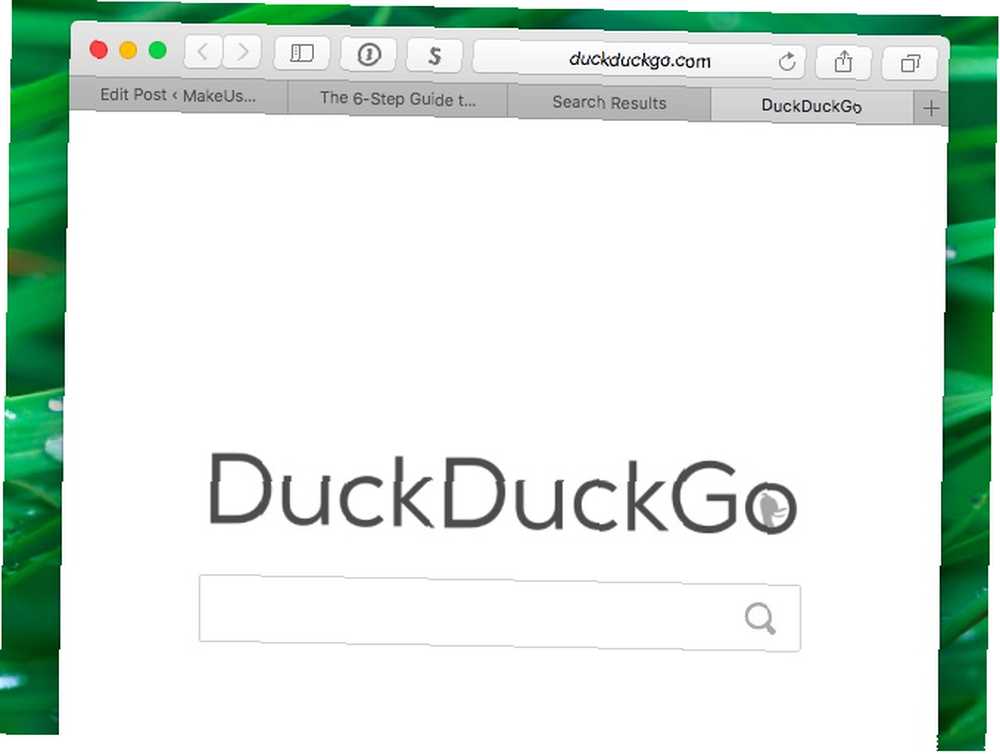
For eksempel med MinimalDuck-brugerstilen, fik jeg en superren version af DuckDuckGos hjemmeside. Som du kan se på skærmbilledet nedenfor, Mere knappen, der vises øverst til højre i DuckDuckGo, er væk, og det samme er tipene nedenfor i søgefeltet. Selv DuckDuckGo-logoet vises nu i en dæmpet, grå farve i stedet for den røde fra den originale side.

Når du har installeret den stilfulde udvidelse til din browser, skal du gå til userstyles.org for at downloade brugerformater. Hvis du har det godt med at bruge CSS, kan du oprette dine egne brugerformater. Hvis du gerne vil lære CSS, lærer disse trin-for-trin-CSS-tutorials HTML og CSS med disse trinvise tutorials Lær HTML og CSS med disse trin for trin-tutorials. Er du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. er et godt sted at starte.
Du finder andre udvidelser, der giver dig mulighed for at ændre, hvordan bestemte webapps ser ud, men Stylish er den mest populære af dem alle.
Jazz din browser nu op
Hvis du bruger din browser hele tiden (du ved, at du gør det), er det værd at gøre en oprydning og gøre den mere behagelig. Du vil være glad for, at du gjorde det.
Hvilke udvidelser og justeringer har du lavet for at forbedre udseendet og følelsen af din browser? Del dem med os!











