
Lesley Fowler
0
1305
155
 jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest udbredte. Det er en af byggestenene på ethvert moderne websted. Men hvad er jQuery, hvad der gør det så populært, og hvorfor skal du passe på det, hvis du begynder som webudvikler?
jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websteder interaktive. Det er ikke det eneste Javascript-bibliotek, men det er det mest udviklede, mest understøttede og mest udbredte. Det er en af byggestenene på ethvert moderne websted. Men hvad er jQuery, hvad der gør det så populært, og hvorfor skal du passe på det, hvis du begynder som webudvikler?
Hvad er jQuery?
jQuery er en udvidelse af Javascript, et bibliotek med Javascript-funktioner og -værktøjer, der tilføjer visuel flair, og gør avancerede funktioner enkle at implementere på blot et par kodelinjer. Det understøttes på tværs af browsere og open source. Desuden kan du også udvide jQuery-funktionaliteten med brugervenlige plugins.

jQuery er bygget oven på Javascript, men det tilføjer metoder og funktionalitet, der ikke findes i rent Javascript. Det blev oprettet for at forenkle Javascript-brugen og fjerne de besvær, der vedrører forskellige Javascript-implementeringer i forskellige browsere. Med jQuery kan du bare skrive en gang, og jQuery fortolker din kode korrekt for enhver browser.
JQuerys hovedfunktion er til DOM-manipulation (DOM er dokumentobjektmodellen), og det betyder den underliggende struktur på enhver webside, du besøger. Hver eneste ting du ser på siden - og mange du ikke ser - er repræsenteret i DOM.
jQuery er ikke det eneste Javascript-bibliotek derude, men det er det mest populære - omkring 55% af de top 10.000 websteder bruger det. Prototype, MooTools og Scriptaculous er populære alternativer, men ikke næsten så godt understøttet.
Klientside vs serverside
De fleste websider genereres på serversiden - MakeUseOf bruger PHP og MySQL (i form af WordPress) til at hente artikeldataene fra en database og derefter anvende en skabelon til disse data. Den resulterende side sendes til din browser, fortolkes og vises til dig. Ved at klikke på et link fremsættes en anden anmodning til databasen, og der genereres endnu en side. Men hvad nu hvis du vil oprette en form for interaktivitet på siden? En formular, der kontrollerer, hvad brugeren skriver (som Twitter, der tæller hvor mange bogstaver, du har tilbage), en knap, der åbner en dialogboks, eller måske du vil indlæse nogle flere data uden at indlæse hele siden?
Det er her klient-side scripting kommer i spil. Det er her klienten - din browser - udfører den tunge løft. De fleste websteder, denne inkluderede, bruger lidt af begge dele.

Hvorfor bruge jQuery?
Visuel flair
jQuery lad os ændre dele af websiden som svar på brugerhandlinger. Som et hurtigt eksempel skal du klikke på dette link - hvert link på siden gør det skift til rødt. Ubrugelig? Måske, men du får poenget. Billed slideshows er en almindelig brug af jQuery. At balancere meningsløse visuelle effekter og virkelig nyttige tilføjelser til brugeroplevelsen er en del af færdigheden i at være en webudvikler.
Her er en hurtig liste over nogle virkelig fantastiske effekter, du kan opnå.

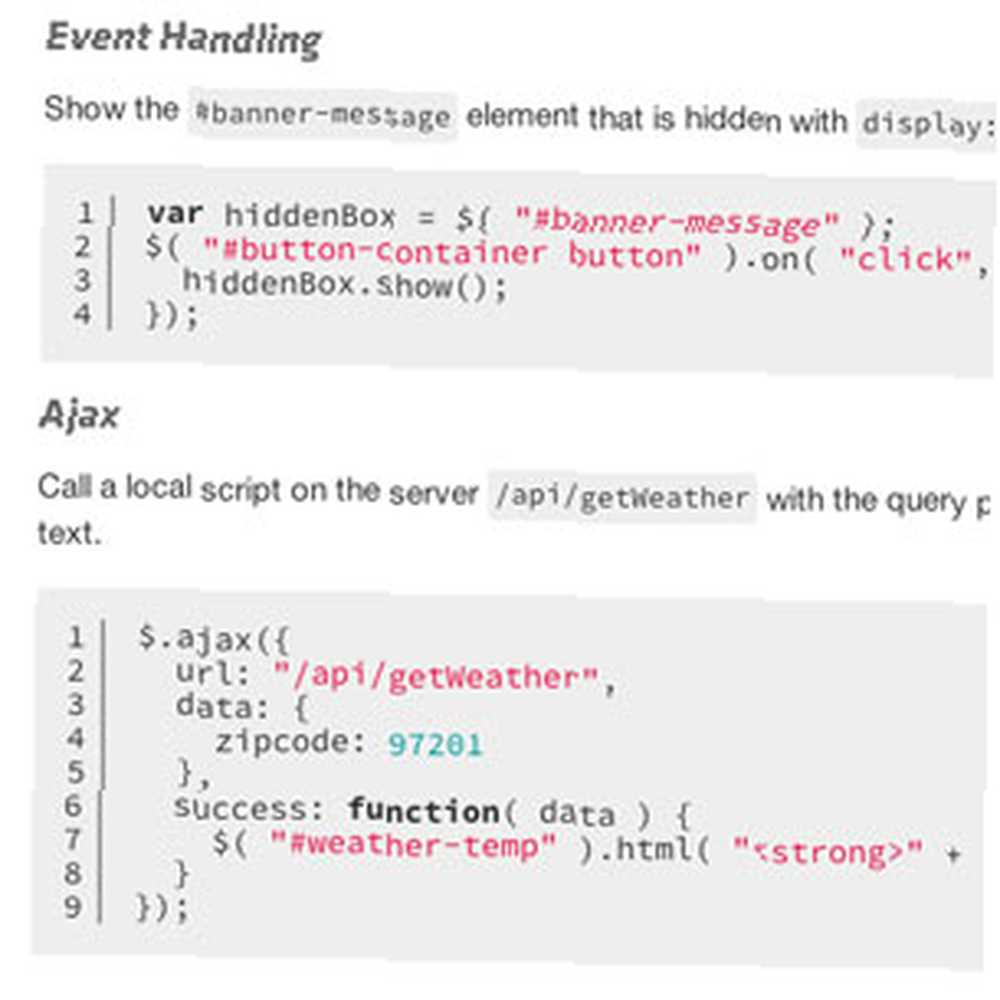
Nem begivenheder
Næsten al software fungerer på en begivenhedsmodel - klik på noget, og en klikhændelse udløses. Træk fingeren hen over en tablet, og en trækhændelse udløses. Applikationer “Lyt” til disse begivenheder og gør noget - jQuery lader dig gøre dette i en browser.
Udfør AJAX blot
Asynkron Javascript og XML er en måde at kommunikere til en ekstern server uden at skulle indlæse en anden side. Et godt eksempel på dette er Facebook-statusstrømmen. Prøv at rulle gennem alle dine opdateringer, indtil du kommer til bunden. Det kan du ikke. Så snart du kommer til slut, opdager jQuery, at du er tæt, og sender en AJAX-anmodning om flere statuser til at blive vist.
Derefter indsprøjtes dem på den aktuelle side, uden at du er klar over det. Du får en uendelig strøm af opdateringer, men de er ikke alle indlæst i starten.
Avancerede brugergrænseflader
Sammen med jQuery UI kerneplugin kan du opbygge komplette webapplikationer ved hjælp af standardformkomponenter; progress barer, skyder, knapper, faner, træk og slip - det er alt der. Et simpelt temasystem giver dig mulighed for at tilpasse udseendet og følelsen, eller du kan bruge en af standardindstillingerne.

Skal jeg pleje?
Hvis du overhovedet er interesseret i at udvikle websteder Hvilket programmeringssprog at lære - Webprogrammering Hvilket programmeringssprog at lære - Webprogrammering I dag skal vi se på de forskellige webprogrammeringssprog, der driver Internettet. Dette er den fjerde del i en begynderprogrammeringsserie. I del 1 lærte vi det grundlæggende i…, så ja - jQuery er en ting, du bestemt skal lære. Hvis du nogensinde har spurgt dig selv “Hvordan kan jeg få X til at gøre Y, når brugeren gør Z?”, så vil du elske jQuery. At føje det til dit websted er så enkelt som at tilføje et link til det i overskriften; eller fortælle WordPress at indlæse det.
Ønsker du at lære jQuery? Fortæl os det i kommentarerne, så ser jeg hvad jeg kan gøre.
Billedkreditter: Dynamisk roterende billboard oprettet ved hjælp af jQuery, PistolSlut.com, kort lavet med jQuery











