
Owen Little
0
713
119
 Hvis du har fulgt mine indlæg tidligere, vil du vide, at jeg er fan af optimering af mit websted til den bedste ydelse. En af de ting, jeg gør, er at komprimere billederne i den mindst mulige størrelse uden at miste den visuelle kvalitet.
Hvis du har fulgt mine indlæg tidligere, vil du vide, at jeg er fan af optimering af mit websted til den bedste ydelse. En af de ting, jeg gør, er at komprimere billederne i den mindst mulige størrelse uden at miste den visuelle kvalitet.
Hvis du spekulerer på, hvorfor reducering af størrelsen på dine billeder kan hjælpe med webstedets ydelse, dybest set, jo større størrelsen på dine billeder, jo langsommere tager det for serveren at indlæse, og jo større er sandsynligheden for, at din server går ned, når du oplever en trafik spike (som rækkevidde Digg forside). Hvis du desuden er vært for dine billeder på en tredjepart som Amazon S3, betyder det at have et mindre billede også lavere omkostninger, da afgiften er baseret på den anvendte båndbredde og lagerplads.
Sådan komprimeres billeder online med SmushIt
Smush.it er en service udviklet af Yahoo Exceptional Performance team, der har til formål at forbedre ydelsen på dit websted. Hvad SmushIt gør, er at stribe alle metadata fra billederne og komprimere dem ved hjælp af en optimeringsalgoritme, der ikke kun reducerer størrelsen, men også bevarer den visuelle kvalitet. Da jeg først brugte det, blev jeg overrasket over at se en reduktion på 30% i størrelsen på billedet, som jeg har optimeret i Photoshop. Det meste af tiden, hvor jeg bruger Smushit, er i stand til at barbere 10-50%, lejlighedsvis 80% rabat på billedstørrelsen.
Der er flere måder, du kan bruge Smush it til at optimere billeder online.
Upload dit billede
Hvis du har nogle billeder på din computer, som du vil optimere, kan du nemt uploade dine billeder til Smushit via uploaderen på stedet. Der er ingen grænse for antallet af billeder, du kan uploade, men husk, at jo mere du uploader, jo langsommere er det.

Billed-URL
I stedet for at uploade, kan du også pege Smushit til en web-URL (f.eks. Dit websted) og få det til at analysere og optimere alle billederne i den URL.

Firefox-udvidelse
Dette er langt min yndlingsmåde til at bruge Smushit. Hvis du bruger Firefox-browser, kan du installere Smushit Firefox-udvidelsen og have hurtig adgang til den når som helst og hvor som helst. Når du er på en webside (måske når du forhåndsviser din indlægsartikel på dit websted), og du vil optimere billederne på den side, skal du blot klikke på SmushIt-ikonet på statuslinjen, og det analyserer og optimerer alle billederne på den side.
Alternativ til Firefox-udvidelsen er den bogmærke, du kan placere på din bogmærke-bjælke.
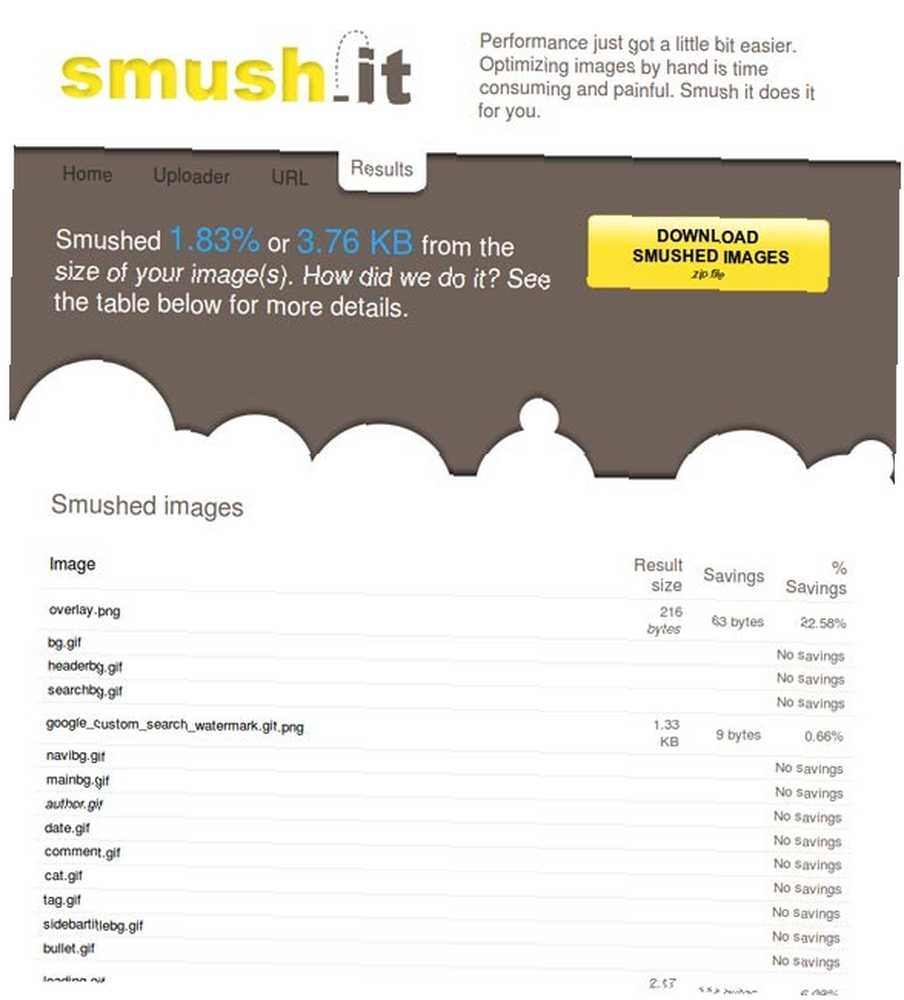
Resultatet
Når SmushIt har optimeret dine billeder, viser det en rapport om, hvor mange byte den har barberet de originale billeder og giver dig et link til de zippede filer på alle de komprimerede billeder.

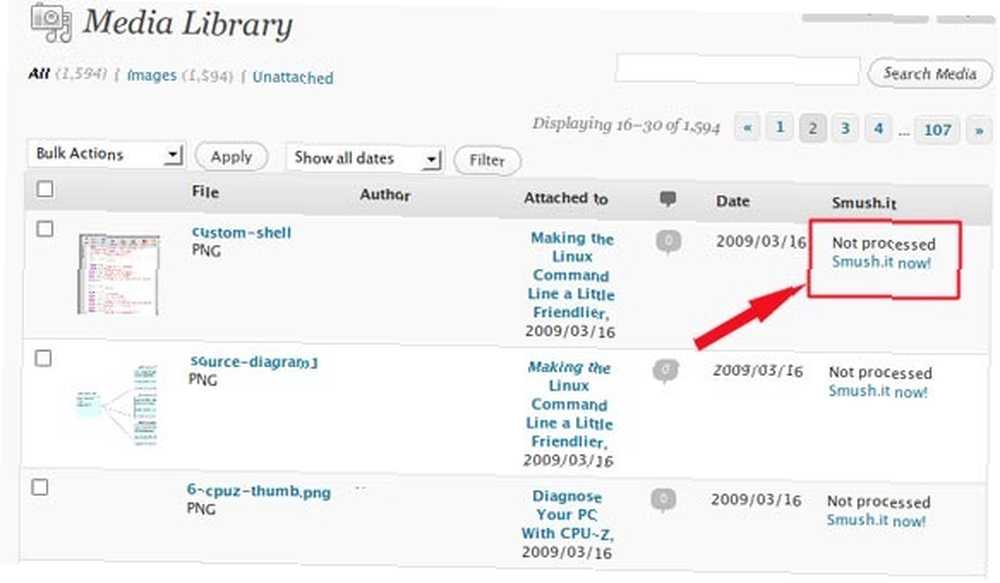
WordPress-plugin
En anden ting, hvis du bruger WordPress, er der også et Smushit-plugin, som du kan bruge. Når du har aktiveret plugin, kører alle de billeder, du uploader til dit websted, automatisk gennem SmushIt bag scenen. Der er ikke noget ekstra, du skal gøre. Alternativt kan du gå til dit mediebibliotek i WordPress og behandle dine eksisterende billeder med SmushIt.

Har du prøvet SmushIt for at optimere og komprimere billeder? Er det nyttigt for dig? Del med os i kommentarerne.











