
Michael Cain
0
3503
35
Chrome-eksperimenterets websted er et udstillingsvindue for alle ting, der er nyt og spændende, når det kommer til webteknologier og avancering af browsere, med fokus på JavaScript. HTML5 10 websteder til at se hvad HTML5 handler om 10 websteder at se hvad HTML5 er alt om, lærred, SVG og 3D WebGL-motoren er alle fremtrædende i små kreative gnister, der baner vejen for et pænere og mere interaktivt internet.
En af de bedste ting ved Chrome-eksperimenter er, at webstedet tilskynder til at lære 4 Must-See TED-samtaler om kreativitet, inspiration og passion 4 Must-see-TED-samtaler om kreativitet, inspiration og passionskreativitet. Inspiration. Lidenskab. Disse er alle koncepter, som vi er meget opmærksomme på, men ikke mange af os kan præcist præcisere deres kilde. Hvor kommer kreativitet fra? Hvad er det der forårsager en ... sammen med opdagelsen, så når du først har spillet med et projekt, er der en god chance for at du kan lære lidt om, hvordan det gøres - og i nogle tilfælde give det en chance selv.
Der er hundreder af legetøj at lege med på Chrome Experiments-webstedet og for at komme i gang, her er et par af de bedste.
Browserkrav
Da dette er et Chrome-fokuseret websted, der drives af Google, er alle eksperimenterne beregnet til at fungere i deres Chrome-browser. Dette betyder, at du skal have lidt problemer med at køre nogen af dem, hvis du downloader eller opdaterer til den nyeste stabile version af Chrome, selvom andre moderne browsere også skal arbejde.
Bare prøv ikke at gøre noget af dette på IE6 Hvis du stadig bruger IE6 Du er et problem [Opinion] Hvis du stadig bruger IE6 Du er et problem [Opinion] IE6 var den bedste af de bedste, når det kom friskpresset ud af Microsofts softwarefabrik. På grund af dette var det i stand til at opnå den rekordmæssige markedsandel på 95% af browseren i højden af ... okay?
3D-skyer

Disse skyer er ikke ægte 3D - som forfatter Jaume Sanchez påpeger - men forestil dig, hvis dit websted eller endda skrivebordsbaggrund genererede smukke, 3D-lignende skyer ved hjælp af intet andet end CSS og en smule JavaScript. Det er tydeligt, at vi ikke er langt væk fra det stadie, som denne demo viser.
Jaumes websted er fyldt med andre interessante eksperimenter, der involverer HTML5, samt et ton tutorials, der hjælper dig med at komme i gang med at lave dine egne. Hvis du gerne vil vide, hvordan han lavede disse skyer, kan du læse alt om det her.
Drejebænkværksted

Mere sjove end funktionelle bruger denne WebGL-drevne drejebænk fra Einar Öberg mellemrumstasten og musemarkøren til at genskabe kunsten at dreje træ, metal og sten for hånd. Einar byggede demoen, så vis en simpel procedureskyder, men han tilføjede også et par lyde til ægthed.
Selvom det ikke er en komplet tutorial, kan du lære lidt mere om, hvordan det blev gjort på forfatterens blog.
GPU-partikler tiltrækkere

Et eksperiment, der involverer partikeleffekter og WebGL-motoren, Edouard Coulon har skabt noget virkelig smukt, du kan manipulere med din mus og mellemrumstasten. Klik for at tiltrække partiklerne til midten af skærmen, og tryk derefter på mellemrumstasten for at se dem skyde udad igen!
Der er desværre ingen tutorial til denne, selvom jeg vil anbefale at prøve en million partikelfunktion, hvis din computer kan håndtere det. Tilføj en projektor og et mørkt rum til uendelig sjov!
WebGL-biler

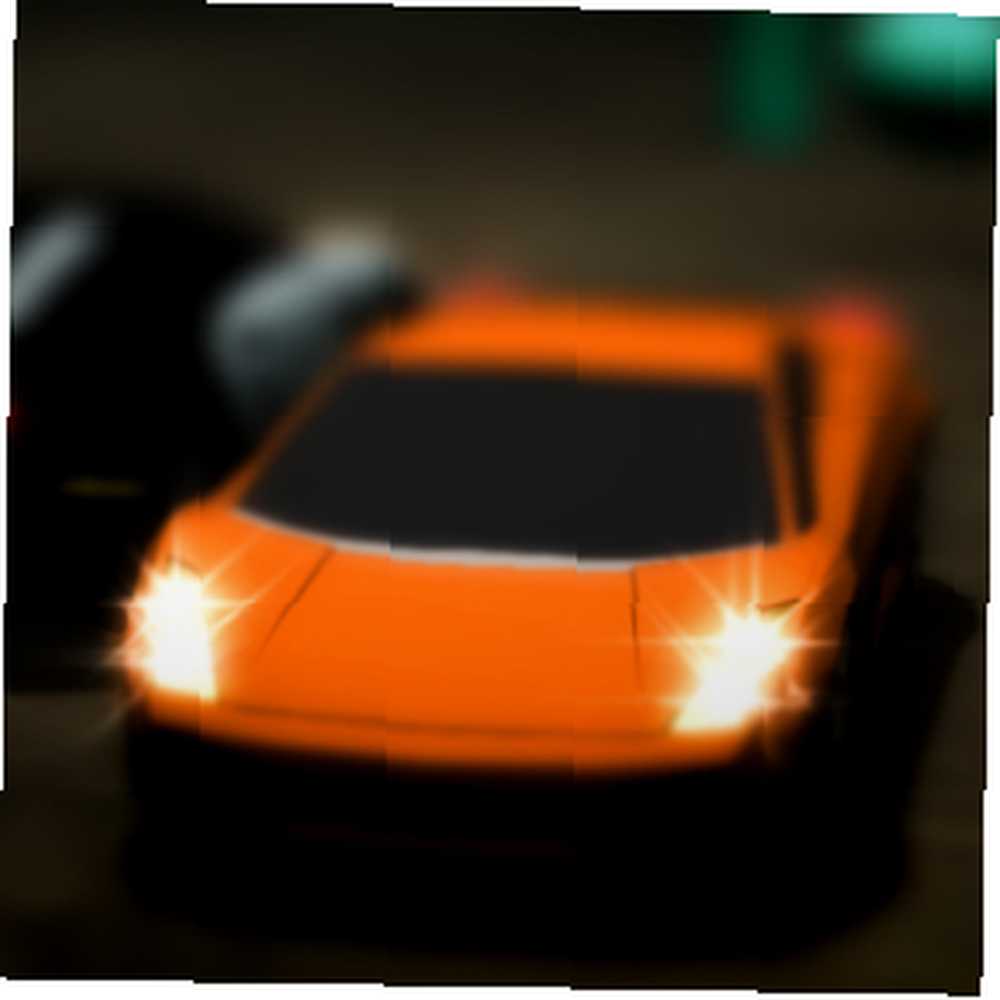
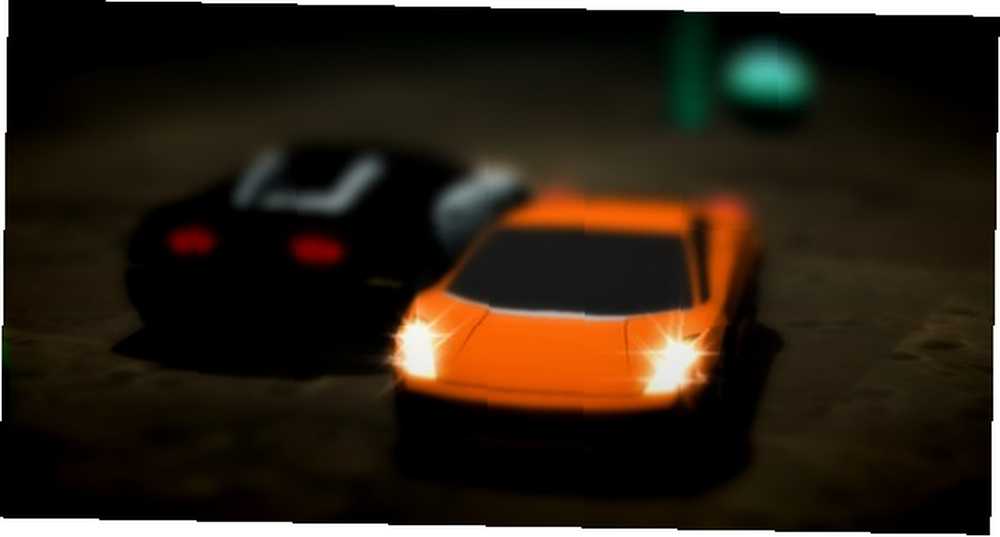
Oprettet af AlteredQualia, der også har forfatter den fantastiske interaktive ro.me-film (som også er vist på Chrome-eksperimenter), WebGL-biler er et 3D-legetøj, der giver dig mulighed for at kontrollere en Bugatti Veyron og Lamborghini Gallardo fra flere kameravinkler.
Én ting, der er særligt cool ved dette, er demonstrationen af bevægelsesoskarphed, dybdeskarphed og forskellige lysforhold. Ok, og barnet i mig elsker at lege med legetøjsbiler - hvad kan jeg sige?
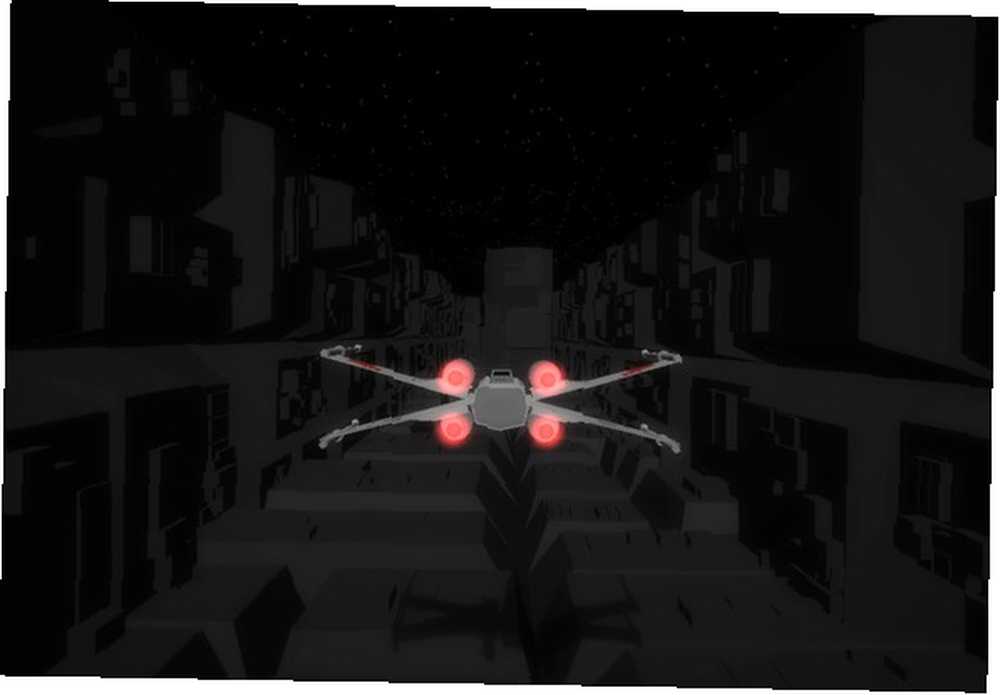
X-Wing

Dette er et af de reaktionsspil, hvor målet er at flytte målet med din mus (eller i dette tilfælde også tastatur) i et forsøg på at undgå møde på forhindringer - undtagen det er bedre end resten, fordi denne involverer en X-Wing og hvad ligner grøften fra Star Wars.
Forfatteren, der går under navnet OutsideOfSociety, har meget flere WebGL-eksperimenter på sin hjemmeside.
Min robot nation

My Robot Nation, en fuldt funktionel e-handelsfront, udnytter kraften af WebGL for at give dig mulighed for at designe, male og tilpasse din helt egen legetøjsrobot, før den sendes til dig til en fast pris.
Ok, så du behøver ikke at købe roboten for at få et spark ud af det - men hvis du bruger så længe som jeg forsøgte at lave noget, der vagt ligner en Robobrain fra Fallout Pique din interesse med disse Wikis On 4 Fictional Post-apokalyptiske verdener udtrykker din interesse med disse Wikier på 4 fiktive post-apokalyptiske verdener Har du nogensinde hoppet på wikien til dit yndlingsprogram eller bogserie, og derefter faldt i en indholdsmættet tidsvarp? Du ved, hvad jeg taler om - noget i den klassiske TVTropes sort-hul-serie ... så vil du ønske du havde. Glem ikke at tjekke alle andres kreationer også!
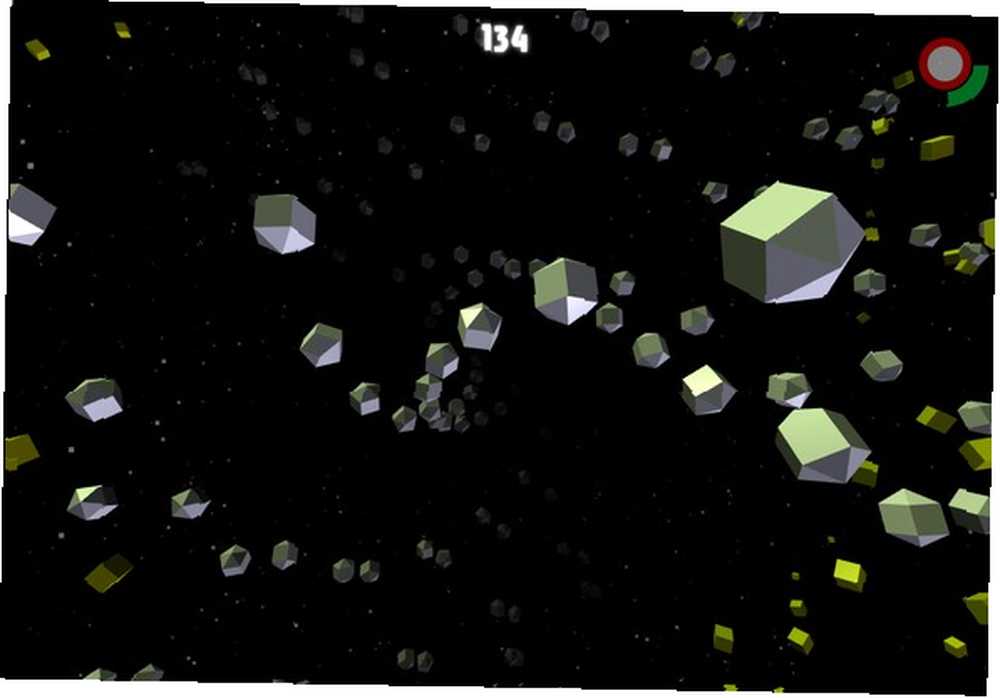
FastKat 2

En anden “undgå forhindringer med din mus” type spil, undtagen dette er en efterfølger til det originale FastKat af Omiod, et ret populært HTML5-spil, du måske allerede har spillet. Opfølgeren er faktisk hurtigere, sværere og meget vanedannende.
Bare start ikke med at spille det, når du har arbejde at gøre ...
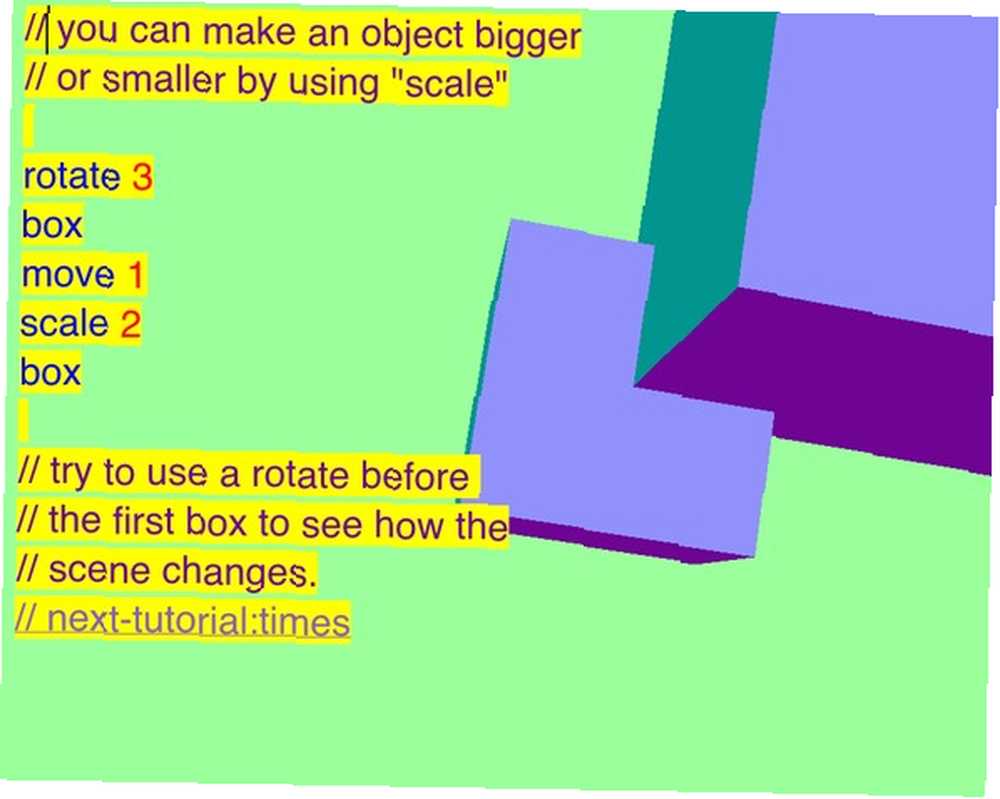
Livecodelab

Det endelige eksperiment her (af hundreder, det var hårdt at vælge bare 8) er ret specielt, da det giver dig mulighed for at manipulere WebGL-objekter ved hjælp af kode on-the-fly. Ud over et sæt demoer, du kan gawp på og lege med, er der en række tutorials, der hjælper dig med at lære noget WebGL.
Jeg er ikke en koder (jeg er forfærdelig ved at huske ord, så meget mindre funktioner), men endda fandt jeg det engagerende og lidt magtfuldt at manipulere og fikle med WebGL med en fantastisk tutorial til at holde min hånd. Hvis du er interesseret i at give denne form for ting, men ikke har nogen idé om, hvordan du gør det, er dette et godt sted at starte.
Konklusion
Chrome-eksperimenterets websted er kun en platform for kunstnere og kodere at indsende deres kreationer til, men det tjener et stort formål - at fremhæve talent og hjælpe med at lære andre om mulighederne for nye webteknologier. Der er endda Chrome-eksperimenter, der fungerer på din mobil!











