
Joseph Goodman
0
822
150
Internettet, som vi kender det, udvikler sig hurtigere end nogensinde før. Sidste sent kommer HTML5 ind i scenen, hvilket giver mulighed for at udvikle meget interaktive webapps uden behov for den proprietære Flash. I stedet er alt, hvad en bruger har brug for, en understøttet, moderne webbrowser, og de vil kunne nyde det bedste af, hvad internettet har at tilbyde.
At oprette sådant interaktivt indhold er dog aldrig så let som cirkel, og denne regel udelukker ikke HTML5's hovedelement, der udfører alt arbejde: lærred. Hvis du har fulgt, hvad de nyeste browsere har at tilbyde, kan nogle af dem omfatte en GPU-accelereret oplevelse, der får lærredselementet til at køre meget bedre. Der er tilgængelige rammer, der prøver at gøre lærredselementet lidt lettere at udvikle til, især jQuery. Men selv da gør jQuery dig til at skrive ganske lidt. Webudviklere, her er noget bedre for dig.
Om jCanvas

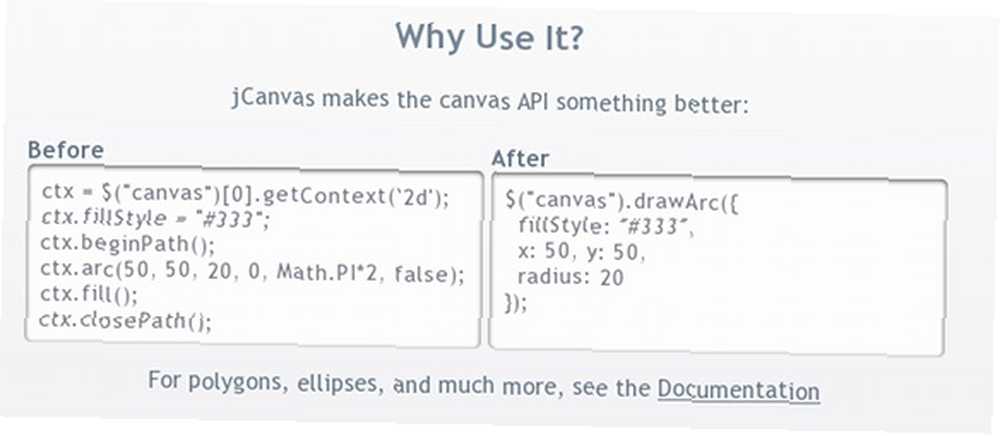
jCanvas er et lille jQuery-plugin skrevet udelukkende i JavaScript, der gør det meget lettere at arbejde med jQuery, og dermed HTML5's lærredselement. Webudviklere får meget fordel ved at bruge jCanvas. Ved at bruge jCanvas kommer du til at arbejde med meget enklere kode, hvor plugin gør arbejdet og oversætter det til den relevante kode, hvor jQuery kan køre.
Eksempler på brug

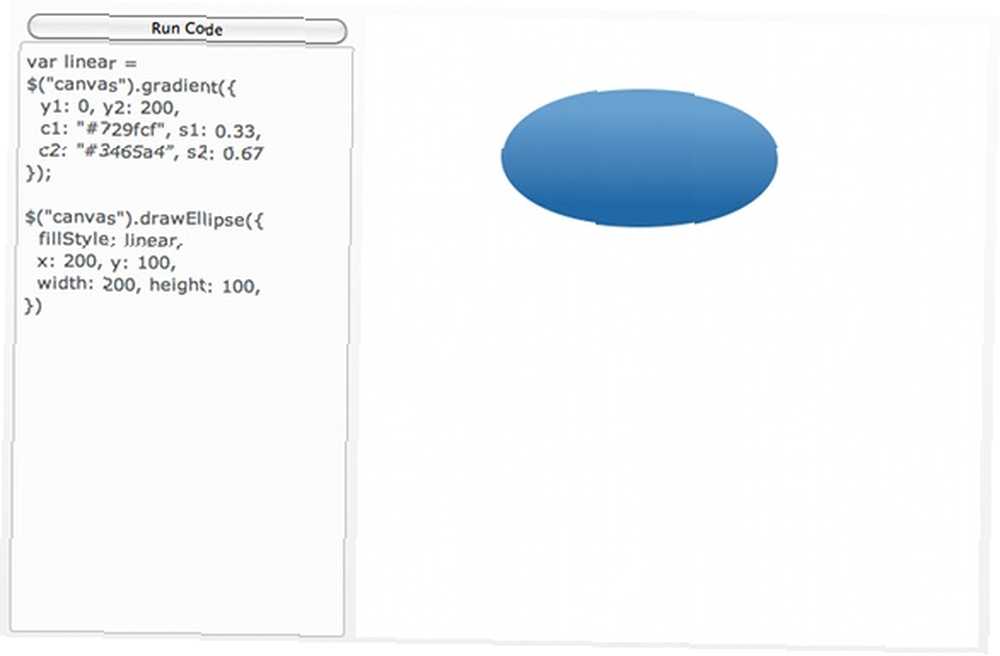
jCanvas kan tegne et stort antal objekter. For eksempel kan vi her se en ellipse, der er udfyldt med en gradient. Der er masser af parametre, som du kan indstille og stadig holde mængden af faktisk kode så lille som muligt. I dette eksempel blev gradientparametrene indstillet først (afstande, farver osv.) Efterfulgt af tegningen af selve ellipsen. For programmerere skulle dette være en meget iøjnefaldende måde at skrive kode på uden over-the-top syntaks.

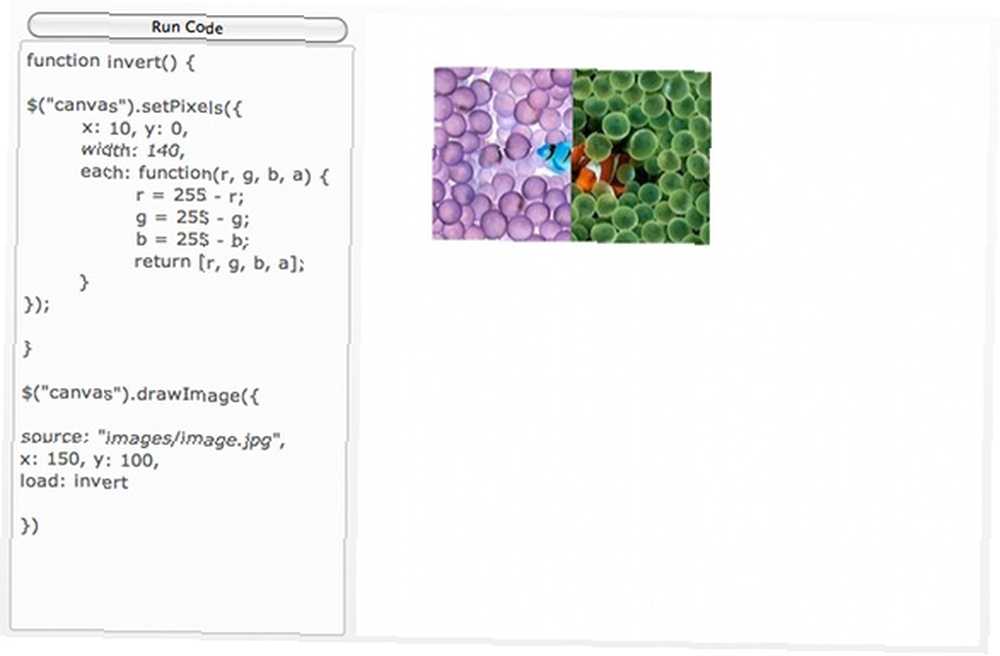
I dette eksempel inverteres et almindeligt jpg-billede halvvejs. Den første funktion (eller sæt instruktioner) angiver, hvordan inversionen finder sted, mens den anden funktion tegner billedet og indlæser inversionsfunktionen på den. Når koden kører, får du et halvvejs inverteret billede.

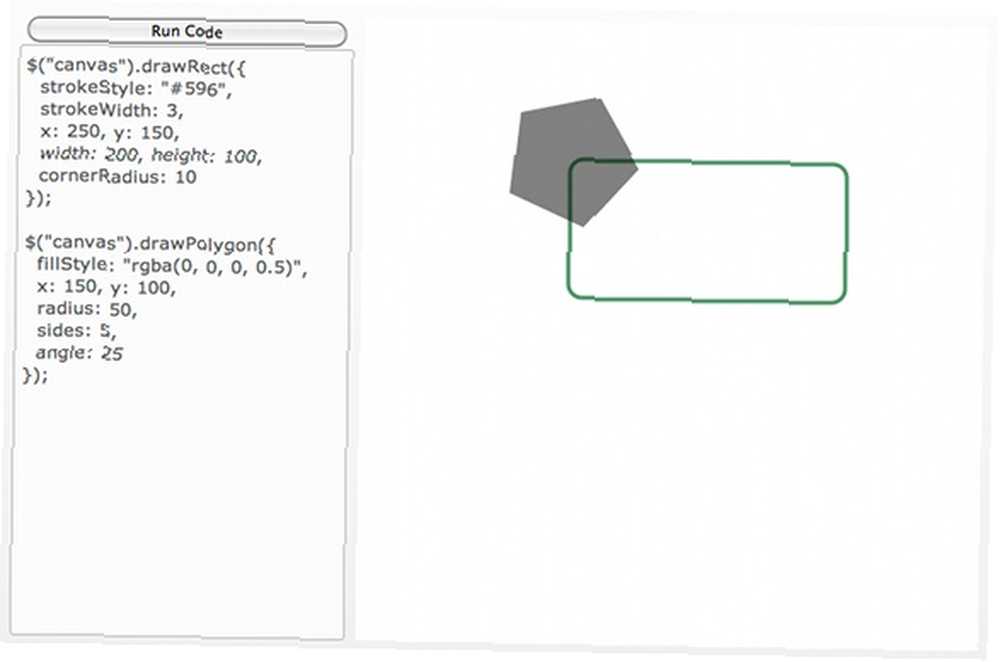
I vores sidste eksempel tegnes forskellige former ved hjælp af forskellige funktioner leveret af jCanvas. Det grønne, ufyldte rektangel blev tegnet af en simpel funktion dedikeret til rektangler. Som altid kan du tilpasse dit rektangel, selv med parametre for slagbredden og hjørneradius (det beløb, som hjørnerne skal afrundes). Pentagon tegnes af en mere generisk funktion, der gælder for alle regelmæssige polygoner. Du kan også anvende alle de samme parametre som med de andre funktioner.
Forskellen er vigtig, fordi du kan tegne en firkant med både rektangel- og polygonfunktioner, men du kan kun tegne rektangler med rektangelfunktionen. (Firkanter er rektangler, men rektangler er ikke altid firkanter!)
Anden information og support
Der er meget mere, du kan gøre med hver funktion, plus der er mange flere funktioner, du kan bruge! Du kan downloade jCanvas ved at gå her. Hvis du har brug for hjælp, skal den fulde, velskrevne dokumentationsside tydeliggøre de fleste, hvis ikke alle spørgsmål. Hvis det stadig ikke fungerer, kan du kontakte udvikleren af jCanvas ved at tjekke hans oplysninger her. Hvis du ønsker at prøve jCanvas, før du spiller med det på dit eget sted, har udvikleren oprettet en meget sej sandbox-side, hvor du kan indtaste kode og se magien ske.
Endelig, hvis du gerne vil hjælpe med at bidrage til open source jCanvas-projektet, er du mere end velkommen til at gøre netop det ved at gå her. jCanvas forbedres altid af udvikleren, og nye udgivelser stilles til rådighed hvert par uger.
Konklusion
jCanvas er et fantastisk webværktøj, der skal bruges til at gøre din programmeringsoplevelse meget enklere, især hvis du er en tung bruger af lærredselementet. Igen er nogle af fremhævelsesfunktionerne:
- Tegn figurer, stier, billeder og tekst.
- Stil disse ved hjælp af farver, forløb, mønstre og skygger.
- Manipulere lærredet (roter, skaler osv.).
- Et stort udvalg af muligheder, der passer til dine behov.
Internet-brugere vil også takke dig for at bruge jCanvas, fordi du har mere tid til at udvikle din webapp fuldstændigt og sørge for, at den har al den funktionalitet, du vil have den, mens du nyder en god ydelse.
Er du en webudvikler, der er involveret i HTML5? Tror du, at jCanvas vil hjælpe dig med din udvikling? Hvilke funktioner vil du gerne se i jCanvas? (se først dokumentationen for, hvad der allerede er implementeret!).
Billedkredit: Bare søvnløshed











