
Mark Lucas
0
4789
1436
 Ah, glæden ved at oprette et nyt websted! Alvorligt er en af de største ting ved Internettet, hvor let det er at starte noget nyt. Der er adskillige værktøjer, der lader brugere nemt oprette deres egne websteder, såsom Sidengo Sådan bygger du dit eget websted i minutter uden kodningsfærdigheder Sådan bygger du dit eget websted i minutter uden kodningsfærdigheder Når nettet vokser, og det gør det blændende hurtigt , bliver behovet for en web-tilstedeværelse mere presserende. I mange dele af verden skal du ganske enkelt have en tilstedeværelse på nettet i orden ... og Wix Sådan opretter du et professionelt Flash-websted gratis Sådan opretter du et professionelt Flash-websted gratis (som i øvrigt ikke længere kræver Flash ). Mange af disse værktøjer er rettet mod nye brugere, der opretter deres første websteder. Spinto er en ny tjeneste, der prøver en anden vinkel.
Ah, glæden ved at oprette et nyt websted! Alvorligt er en af de største ting ved Internettet, hvor let det er at starte noget nyt. Der er adskillige værktøjer, der lader brugere nemt oprette deres egne websteder, såsom Sidengo Sådan bygger du dit eget websted i minutter uden kodningsfærdigheder Sådan bygger du dit eget websted i minutter uden kodningsfærdigheder Når nettet vokser, og det gør det blændende hurtigt , bliver behovet for en web-tilstedeværelse mere presserende. I mange dele af verden skal du ganske enkelt have en tilstedeværelse på nettet i orden ... og Wix Sådan opretter du et professionelt Flash-websted gratis Sådan opretter du et professionelt Flash-websted gratis (som i øvrigt ikke længere kræver Flash ). Mange af disse værktøjer er rettet mod nye brugere, der opretter deres første websteder. Spinto er en ny tjeneste, der prøver en anden vinkel.
Det er udvikler-venligt, med support til Git og SSH, og det er baseret på Jekyll, en statisk webstedsgenerator, Ruby-kodere elsker. Mens vi gør alt dette, prøver Spinto også at forblive appellerende til nyere brugere - så man kan sige, at dette er en service, der dybest set forsøger at holde alle glade.
Spinto er i øjeblikket i beta og kan bruges frit, men selv når de begynder at oplade, siger de, at det vil være let at eksportere dit websted og tage det andetsteds, hvis du ikke vil betale dem.
Komme op og køre

Når du er logget ind på Spinto med din Google-konto, er den første ting tjenesten vil vide, om du er en “teknisk person”. Forudsat at du er, ved du sandsynligvis, hvad Git er, og har en offentlig SSH-nøgle. Jeg har faktisk en offentlig SSH-nøgle, som jeg indsættes i denne tekstboks. Men Spinto vil ikke give dig nogen sorg, hvis du ikke har en sådan nøgle, hvilket er rart.
Dernæst er det tid til at oprette vores første websted:

Med Spinto kan du også oprette et websted med Blueprint- eller Skeleton CSS-rammerne, eller et tomt websted, der slet ikke indeholder kode. Da jeg bare vil sparke dækkene her, gik jeg med Eksempel Restaurant internet side.
Redigering af dit websted visuelt

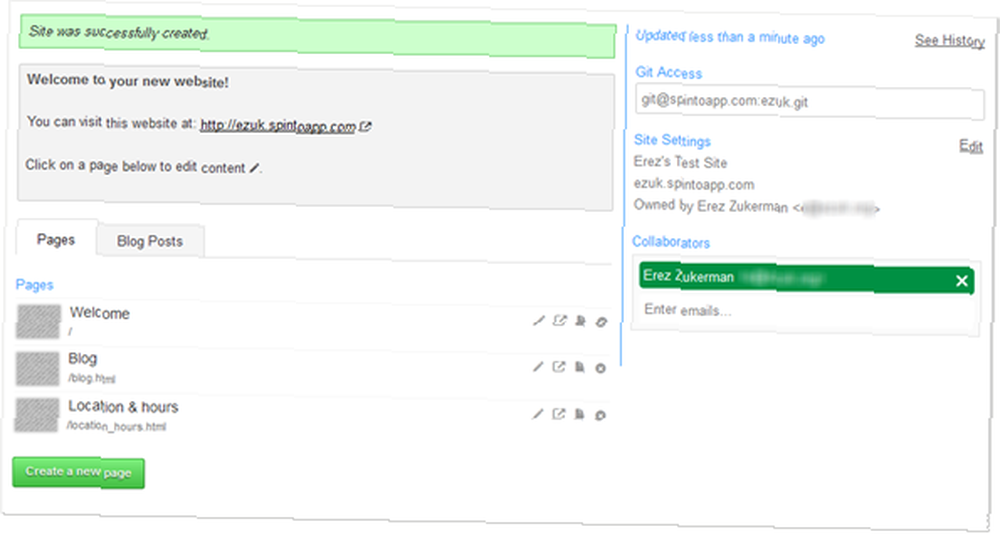
Webstedet oprettes med det samme og kan åbnes med det samme. Over kan du se webgrænsefladen for Spintos editor. På højre sidepanel viser Spinto den Git-URL, du har brug for til at tjekke webstedets kilder, samt webstedsinformation og samarbejdspartnere. Til venstre kan du se sider og blogindlæg.
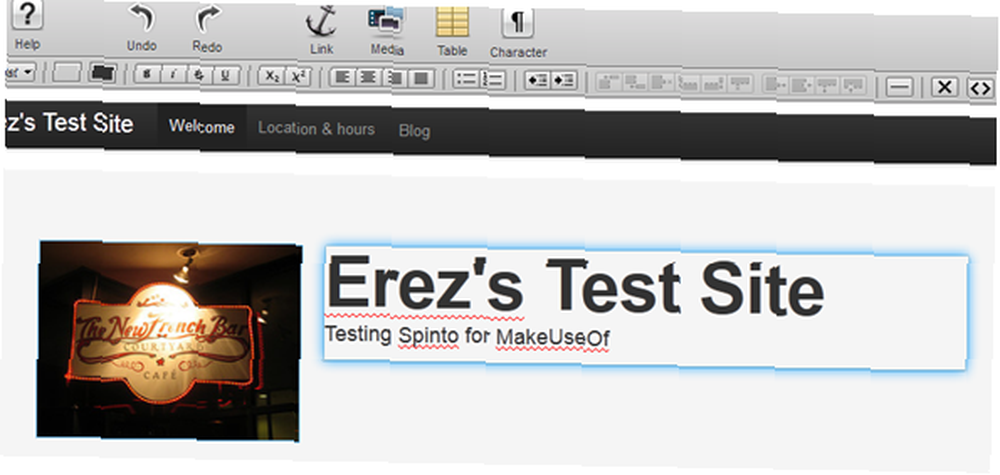
Lad os redigere Velkommen side:

Ooh, en visuel redaktør! Temmelig pæn til ikke-tekniske brugere. Men vær opmærksom på, at redaktørens muligheder for alt dets imponerende krom er begrænsede. Jeg kunne ikke flytte billeder ved at trække dem. Redaktøren gjorde det nemt at ændre tekst såvel som at udskifte billeder. Dette er rart, fordi det betyder, at du kan få en ikke-teknisk bruger til at redigere teksten til webstedet, mens en mere erfaren udvikler gør CSS.
Med Spintos webgrænseflade kan du også redigere HTML direkte, men hvis du er en udvikler, tror jeg chancerne for, at du manuelt redigerer HTML i browseren, er meget slanke.
Arbejde med Git & redigering lokalt

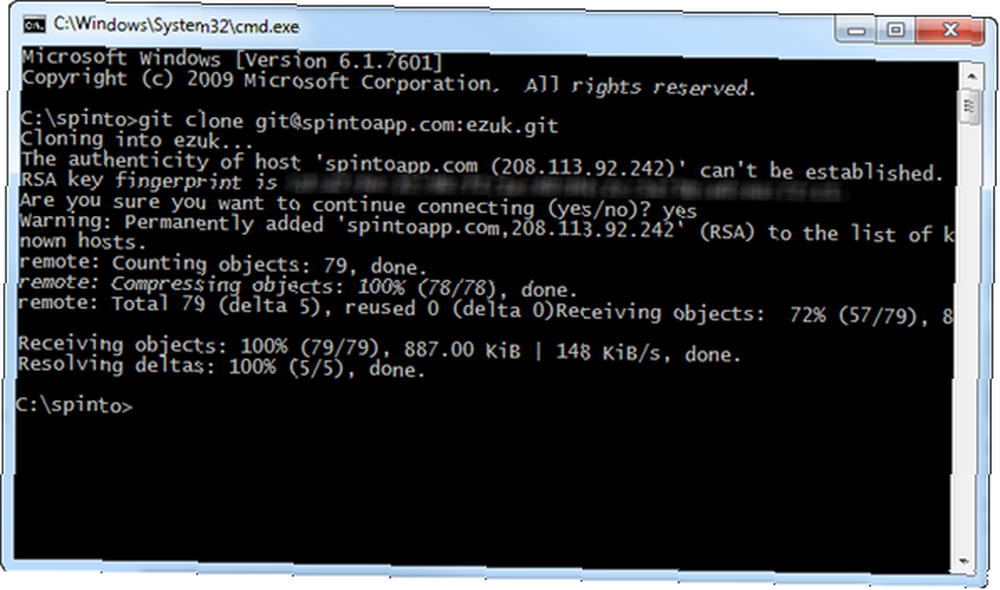
Lad os nu se på Spinto fra en erfaren udviklers perspektiv. Tjenesten gør det meget let at klone dit websted og arbejde på det ud fra komforten på din egen maskine med Git. Git-kommandolinjen ovenfor løftes direkte fra Spintos dokumentation og downloader dybest set dit Spinto-websted til arbejde. Indvendigt ser det sådan ud:

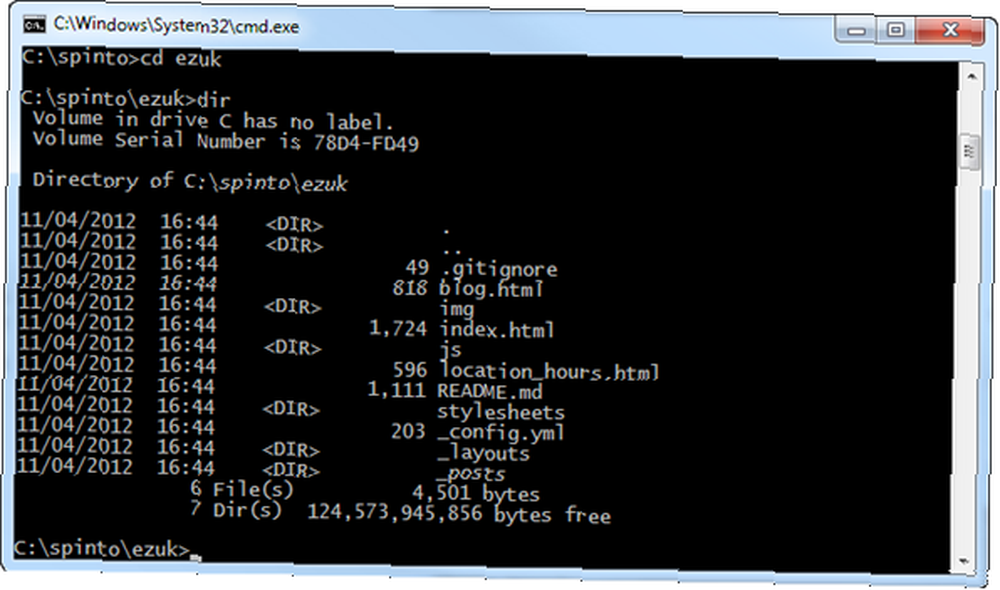
README-filen gør det klart, at vi arbejder med noget baseret på Jekyll og Bootstrap-rammen (oprettet af Twitter). Lad os nu affyre gVim og redigere nogle filer:

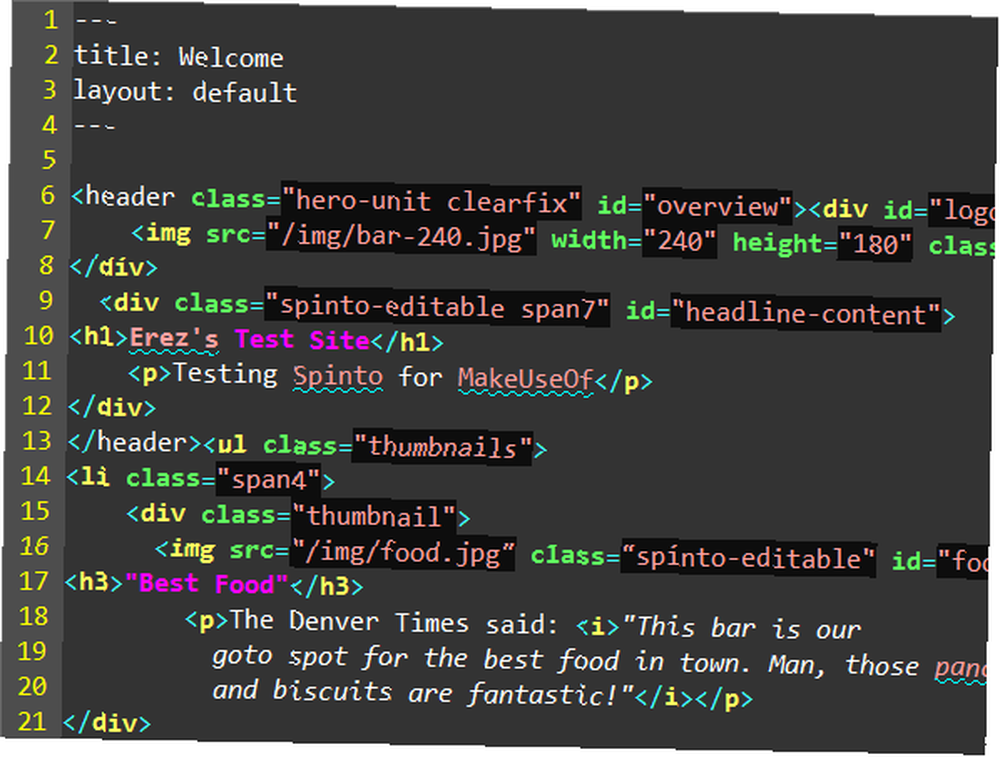
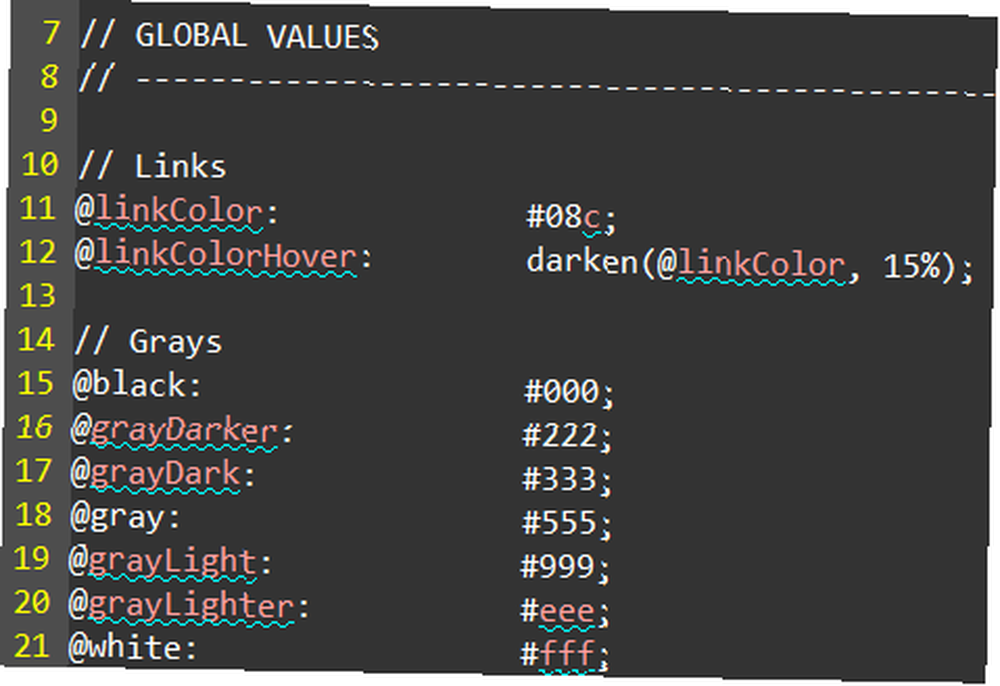
Inde i ser vi temmelig vanilje HTML. Bemærk de fire øverste linjer, der definerer titel og layout for Jekyll. Et andet interessant aspekt her er, at stilarkene ikke findes i CSS - de er skrevet i MINDRE:

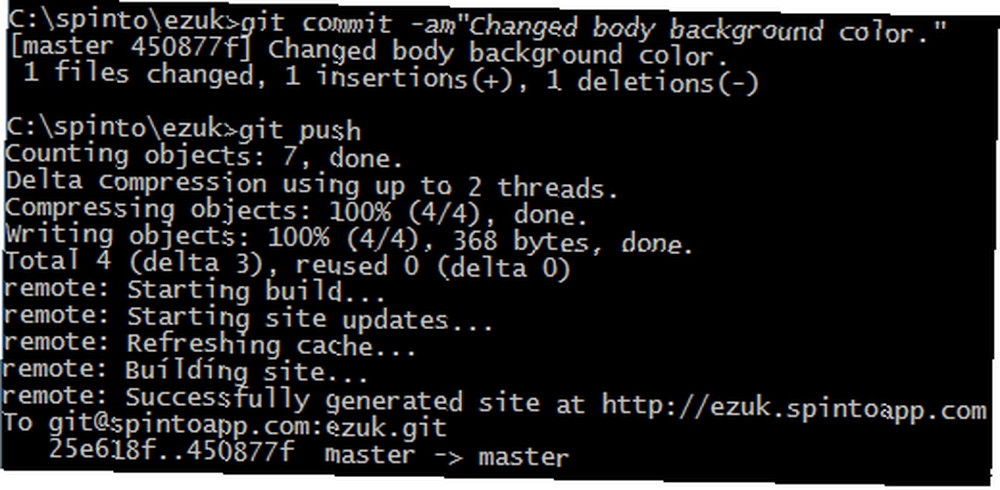
Dette gør det nemt at skifte farver, da LESS understøtter variabler. Bare for pokker, ændrede jeg kropsbaggrundsfarven til lyserød. Nu er det tid til at forpligte sig og skubbe ændringerne for at se dem på webstedet:

Lad os nu gå til Spinto-webstedet:

Det er faktisk rystende lyserødt. Temmelig lette ting! Der er også en Ruby perle til forhåndsvisning af ændringer lokalt, så du ikke behøver at fortsætte med at skubbe til Git-repo, hver gang du vil se dine ændringer i browseren.
Afsluttende tanker
Spinto er et modigt og innovativt forsøg på at skabe et system, der vil appellere både til newbies og erfarne udviklere. Hvis du arbejder på et websted helt alene, kan jeg ikke tænke på en overbevisende grund til at bruge Spinto i stedet for selv Jekyll (eller PieCrust og de mange andre statiske websidegeneratorer). Men hvis du har brug for at samarbejde med andre, især brugere, der er dybt interesserede i tekstindhold og billeder, men ikke rigtig kan hjælpe med CSS, tilbyder Spinto nogle interessante fordele.
Fortæl os, hvad du synes om det i kommentarerne, og om du foretrækker denne eller en lignende websidegenerator.











