
Gabriel Brooks
0
3224
363
Hvis du er en programmør, der ikke bruger Chrome, er du i mindretal.
Der er så mange grunde til at foretrække denne browser til programmering, såsom Googles enorme indflydelse på webretningen, de indbyggede funktioner, der gør udviklingen mindre frustrerende og det store antal tilgængelige udvidelser.
Det sidste punkt er et afgørende punkt. Fra februar 2018 har Chrome over 60 procent markedsandel på desktops - det er ikke underligt at de fleste udvidelsesskabere fokuserer deres indsats på Chrome først. Når det er sagt, her er de bedste Chrome-udvidelser, du skal bruge, hvis du er en udvikler af nogen art, men især en webudvikler Programmering vs. Webudvikling: Hvad er forskellen? Programmering vs. webudvikling: Hvad er forskellen? Du synes måske, at applikationsprogrammører og webudviklere gør det samme job, men det er langt fra sandheden. Her er de vigtigste forskelle mellem programmerere og webudviklere. .
Generelle udvidelsesudvidelser
1. Session Buddy
Chrome har en fantastisk funktion kaldet brugerdefinerede brugerprofiler, der giver dig mulighed for at oprette separate sæt bogmærker, indstillinger, faner, historier osv. Du skal bestemt indstille en specielt til programmering, hvis du ikke allerede har gjort det.
Men Session Buddy tager det et skridt videre, så du kan gemme specifikt “fanesessioner” og skift mellem dem efter eget ønske, hvilket kommer godt med, når du arbejder på flere projekter.
Hent: Session Buddy
2. iMacros til Chrome
iMacros er en udvidelse, der giver dig mulighed for at automatisere gentagne opgaver. Du kan “optage” visse handlinger (f.eks. museklik og tastetryk), gem dem som makroer, kør dem derefter, når du vil med et enkelt klik. Det sparer så meget tid, når du udfylder formularer, tester ændringer osv. For makroer uden for Chrome anbefaler vi AutoHotkey-scripts.
Hent: iMacros til Chrome
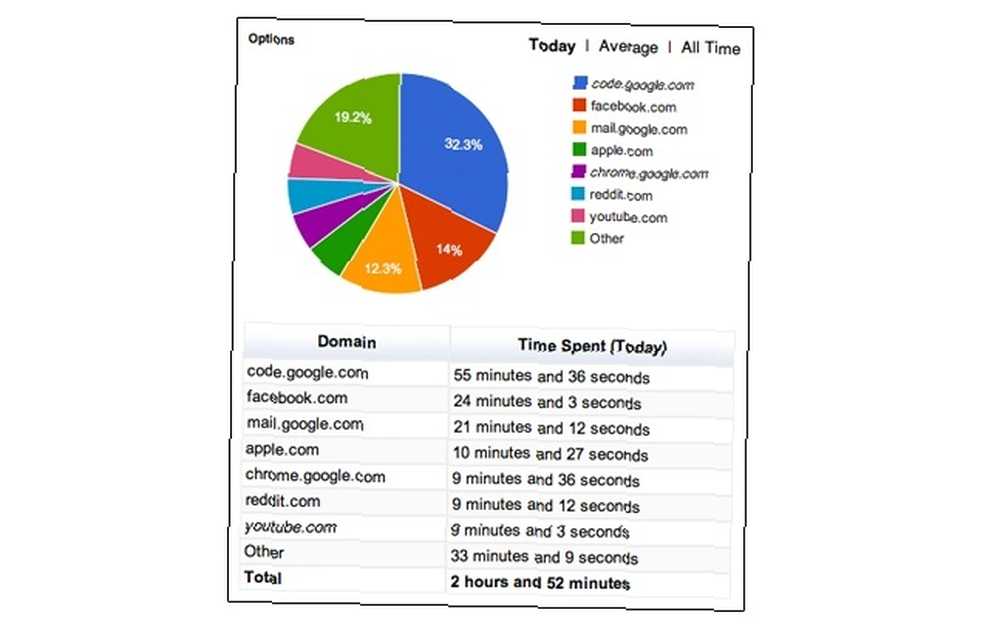
3. Web-timer

Web-timer sporer, hvor meget tid du bruger (eller spilder) på forskellige websteder, hvilket kan hjælpe med at begrænse tendenser til at udskyde. Det spores kun, når Chrome er i fokus, og det er smart nok til at stoppe sporing, når du er gået inaktiv.
Hent: Web-timer
Hvis du ønsker en mere avanceret tidsporning, anbefaler vi stærkt platformen Toggl Den bedste tidsporingsapp til Android, iOS og desktop Den bedste tidsporingsapp til Android, iOS og desktop Vi viser dig, hvordan tidssporing kan gavne dig eller dit team, hvad du skal kigge efter i tidsporingssoftware og den bedste tværplatform-applikation, vi kunne finde til jobbet. .
4. Fantastisk skærmbillede
Awesome Screenshot er en alt-i-én-udvidelse til at gribe skærmbilleder, optage skærmvideoer, annotere og udviske knipte billeder og dele med et enkelt klik dine skærmbilleder med andre. En nifty funktion er dens evne til at screenshot en hel webside og sy det hele sammen som et gigantisk billede. For en løsning, der også fungerer uden for Chrome, skal du tjekke disse bedste værktøjer til at oprette skærmbilleder.
Hent: Fantastisk skærmbillede
5. Marmoset
Marmoset er et sjovt lille værktøj til at oprette 3D-skærmbilleder af din kode. Når du har klikket på et billede, kan du rotere og skjule og skalere i 3D, hvilket gør det mere interessant, når du vil dele uddrag. Det er også nyttigt, når du opretter kodebaserede stockbilleder eller kigger på din kildekode på dit projekt hjemmeside.
Hent: silkeabe
Webudviklingsudvidelser
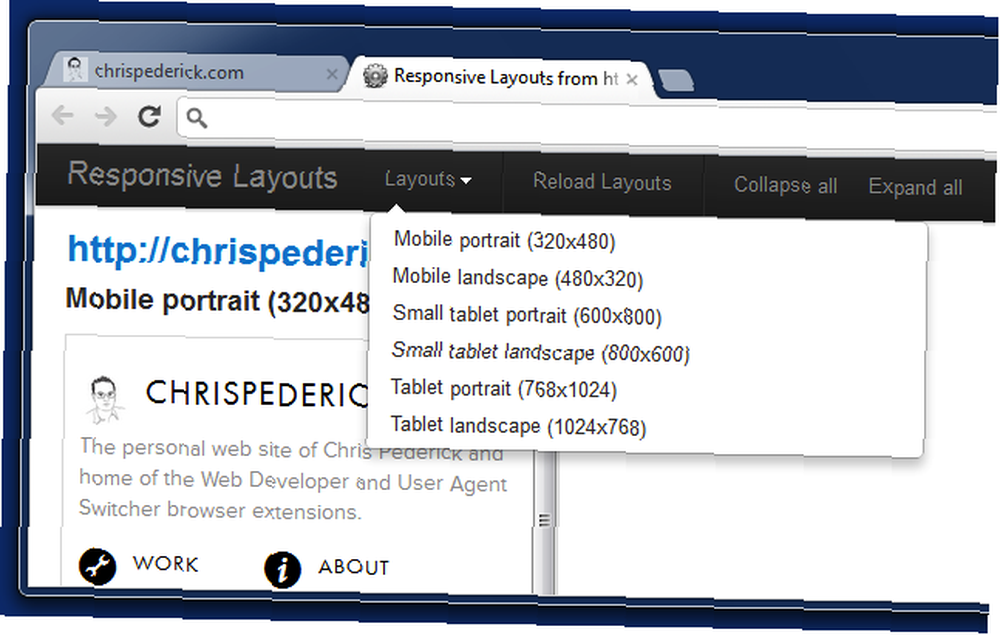
6. Webudvikler

Hvis der er en udvidelse, du installerer for at hjælpe med webudvikling, så lad det være denne. Webudvikler er fyldt med adskillige bekvemmelighedsfunktioner, herunder skiftning af JavaScript og plugins med et enkelt klik, størrelse på vindue for at teste lydhør design, test og fejlsøgning af billeder og mere.
Hent: Web-udvikler
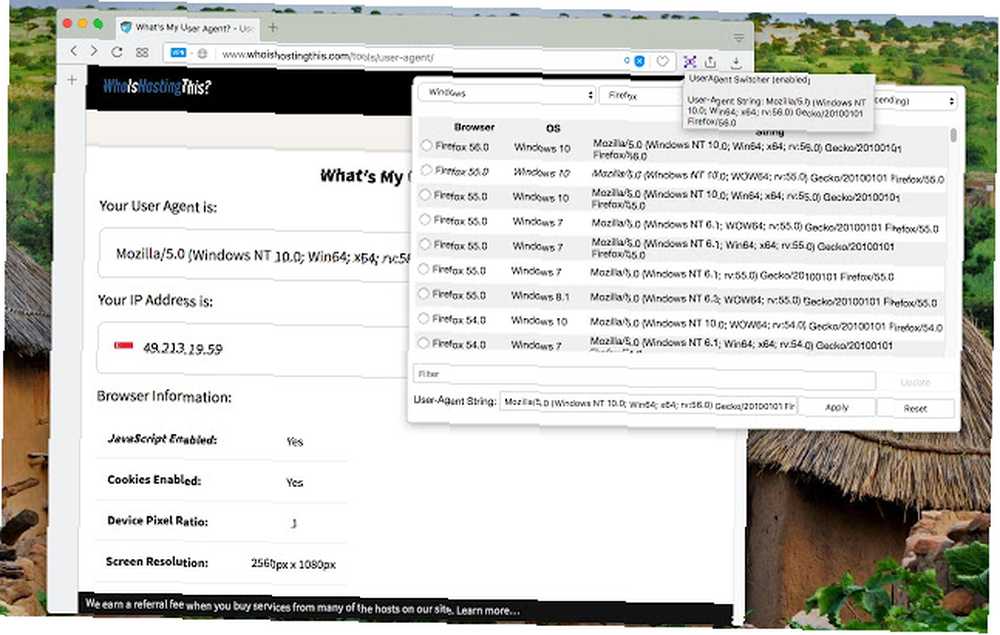
7. Bruger-agent switcher

Af de mange “bruger agent switcher” udvidelser i Chrome Web Store, denne er den bedste. Det bliver stadig opdateret, det kaprer ikke links, det leveres med et antal standardbrugeragentstrenge, men giver dig også mulighed for at oprette brugerdefinerede brugeragentstrenge. Det er den eneste udvidelse af sin art, der fungerer pålideligt.
Hent: Bruger-agent switcher
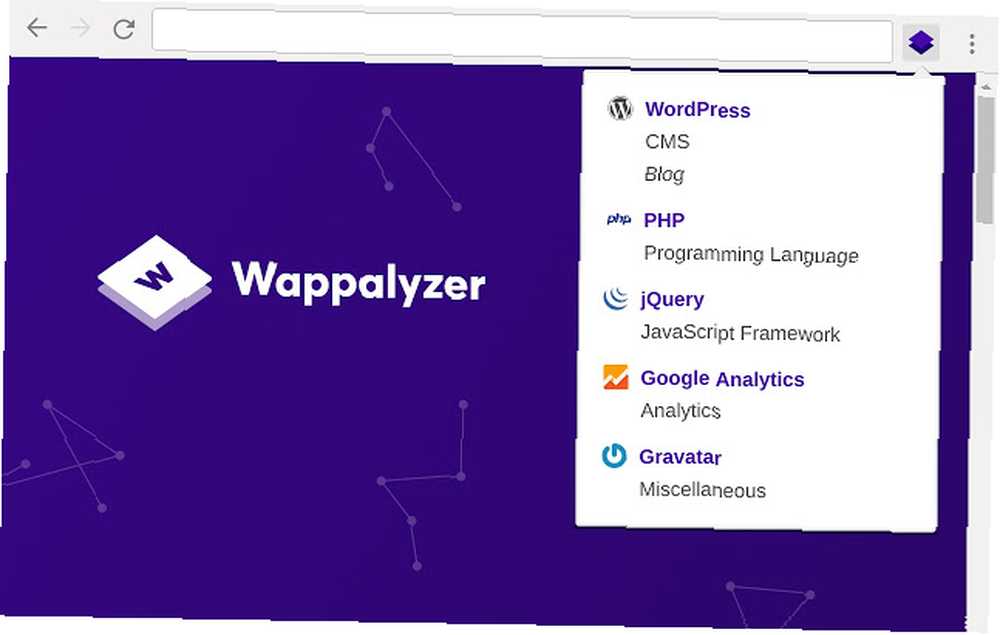
8. Wappalyzer

Hvis du vil vide, hvilke typer webteknologier der driver et bestemt sted, vil Wappalyzer fortælle dig med et enkelt klik. Det er smart nok til at registrere CMS'er (f.eks. WordPress), webrammer (f.eks. React), værktøjer og værktøjer (f.eks. Google Analytics), e-handelsplatforme (f.eks. Shopify) og meget mere.
Hent: Wappalyzer
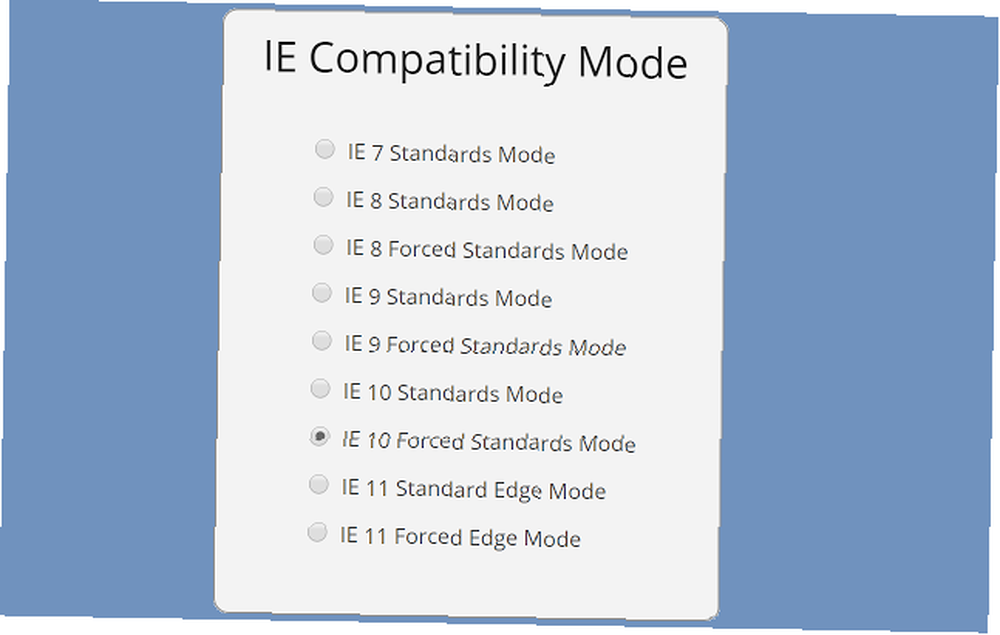
9. IE Tab

Fra februar 2018 er mere end 13 procent af desktop-brugere stadig på Internet Explorer, hvilket er en skam, fordi IE langt fra er i overensstemmelse med moderne webstandarder. Derfor har du brug for IE Tab, som emulerer IE i en ny fane og giver dig mulighed for at teste websteder i forskellige versioner: IE6, IE7, IE8, IE9, plus ActiveX-kontroller. Virkelig nyttigt, hvis du har brug for dit websted for at være kompatibelt med ALLE browsere, uanset hvor gammel.
Hent: IE Tab
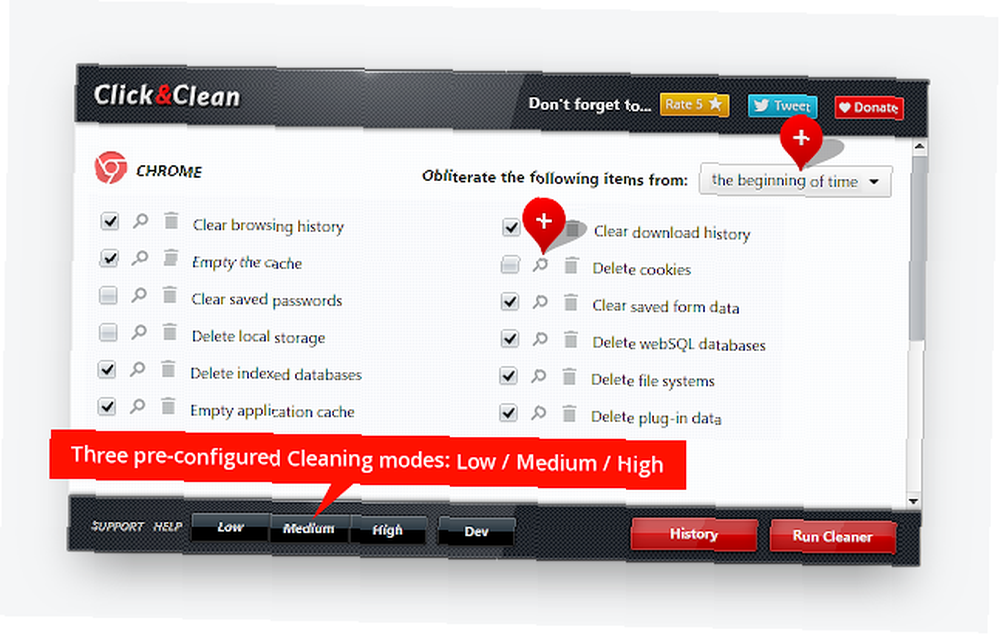
10. Klik på & Rengør

Når du udvikler et websted, er få ting mere irriterende, som konstant rydder browserdata for at sikre, at du indlæser nye ændringer. Click & Clean gør det ikke kun hurtigere, men giver også mere kontrol over, hvad du kan rense (f.eks. Slette databaser og plugin-data, gem cookies til bestemte websteder osv.).
Hent: Click & Clean
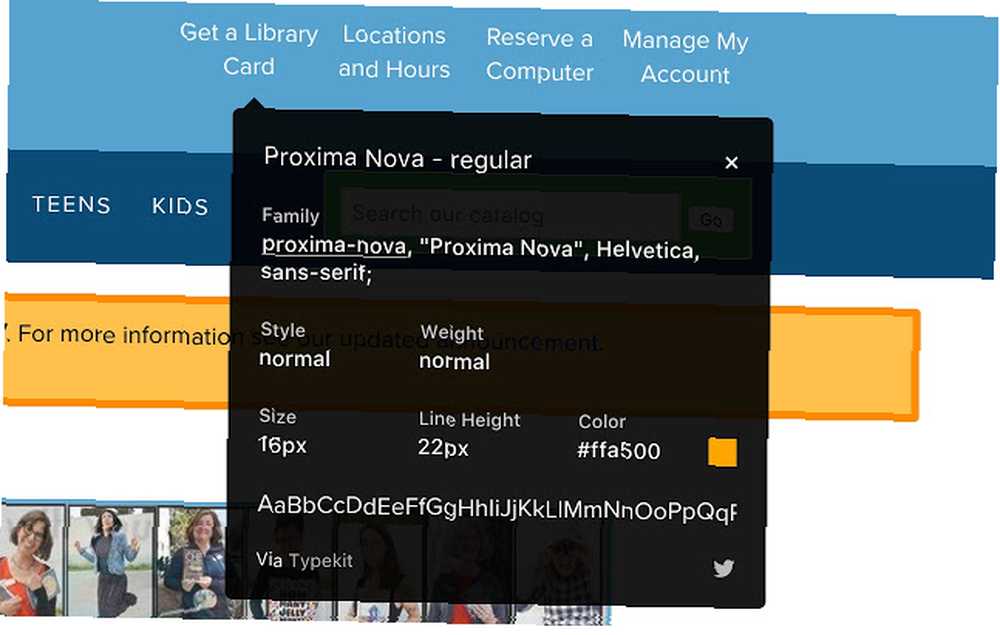
11. WhatFont

WhatFont er den hurtigste måde at identificere skrifttyper på nettet. Det er en ting at højreklikke på et element, vælge Inspicere element og derefter kigge igennem stilarket for at finde, hvad det er. Med WhatFont kan du ikke kun se, hvad en skrifttype er ved blot at holde musen hen over et element, men den fortæller dig også, hvordan den skrifttype serveres (f.eks. Google-skrifttyper, TypeKit osv.).
Hent: WhatFont
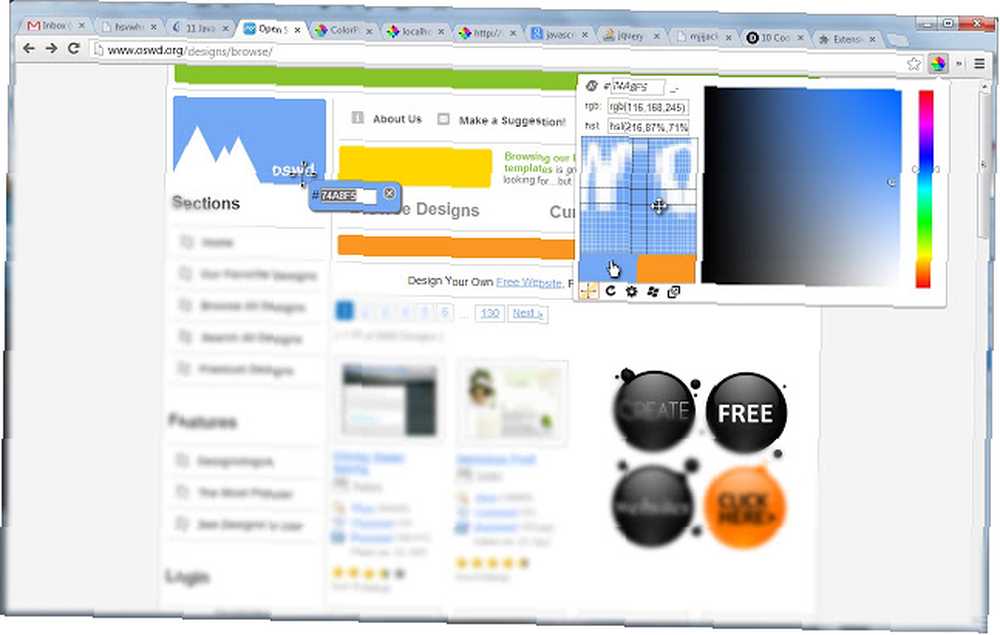
12. ColorPick-pipette

ColorPick Eyedropper er et værktøj, der giver dig mulighed for at zoome ind og få den nøjagtige farvekode for enhver pixel på enhver webside. Farvekoden fås i hex, RGB og HSL. Det er ekstremt praktisk og meget hurtigere end at inspicere elementer for at se, hvilke farver der bruges i stilarket, eller downloade billeder og vælge farver i et billedredigeringsprogram.
Hent: ColorPick Eyedropper
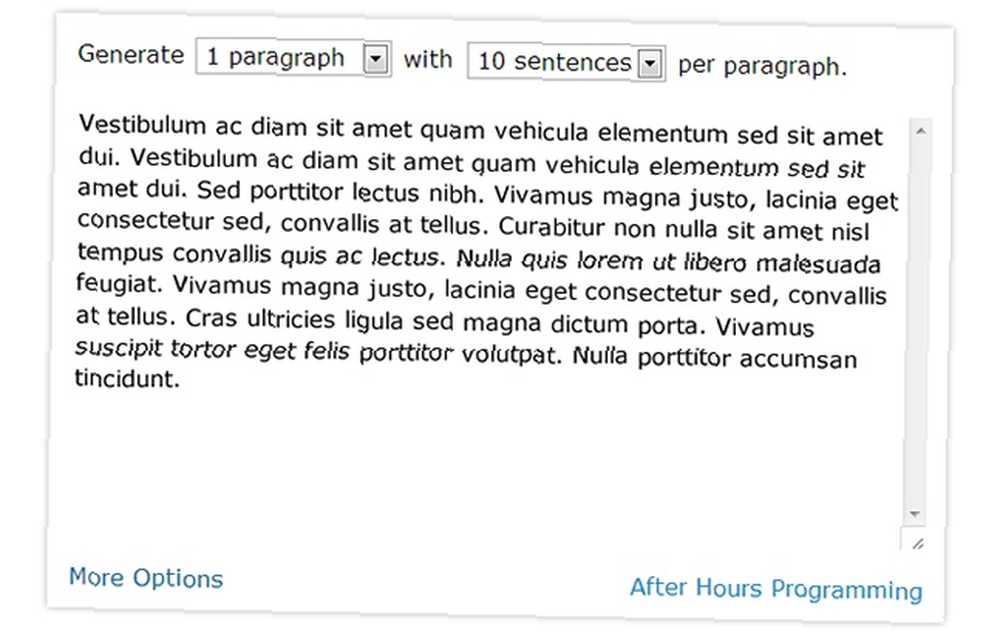
13. Lorem Ipsum Generator

Når du udvikler et websted, har du til sidst brug for noget dummy-tekst. Lorem ipsum generatorer er rigelige på nettet, men Lorem Ipsum Generator er altid umiddelbart tilgængelig lige under din nuværende fane. Det er hurtigt, og du kan tilpasse, hvor mange afsnit du ønsker, og hvor mange sætninger pr.
Hent: Lorem Ipsum Generator
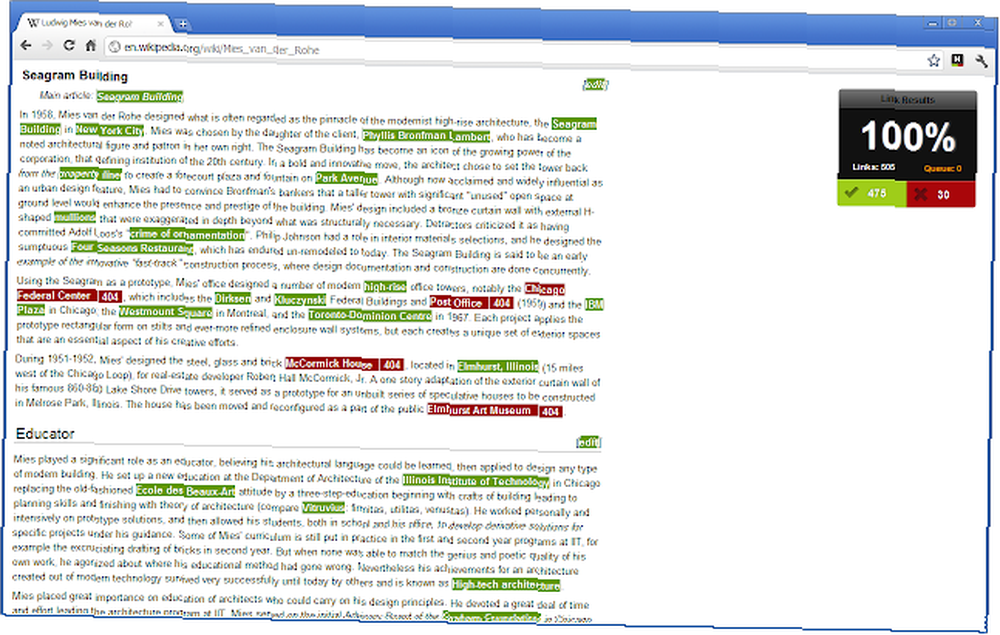
14. Kontroller Mine links

I slutningen af et webudviklingsprojekt ønsker du at gennemføre et sidste pass på alle kernesiderne for at sikre, at alle dine links fungerer. Check My Links gør denne proces så let som muligt. Klik blot på knappen, så scanner alle links på den aktuelle side, og fremhæv derefter hver enkelt afhængigt af om den er ødelagt eller fungerer.
Hent: Tjek Mine links
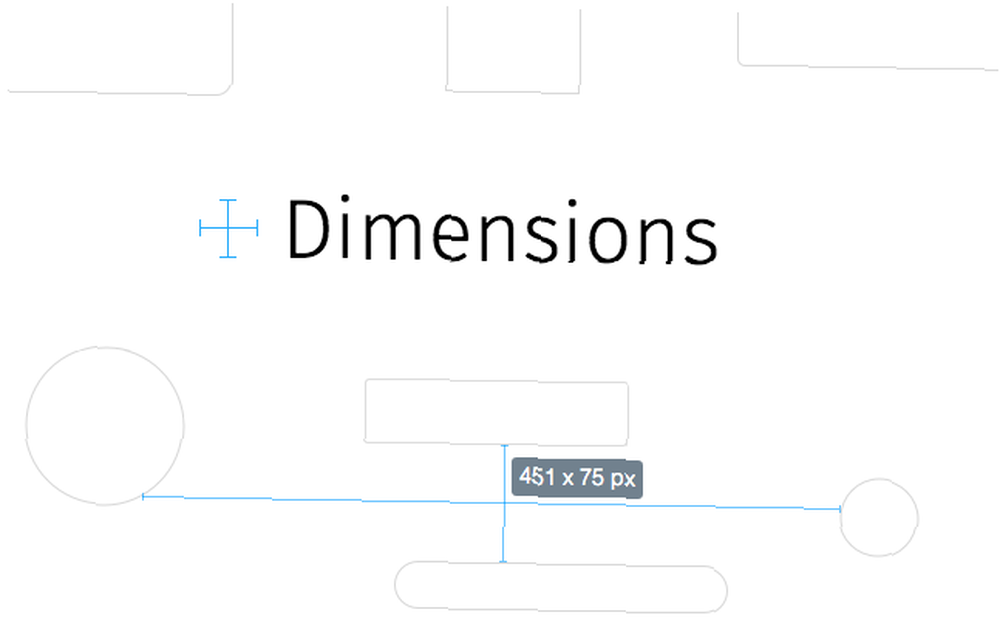
15. Dimensioner

Dimensioner er mere et værktøj til webdesign end webudvikling, men da de to har en tendens til at overlappe hinanden, vil du sandsynligvis bruge denne udvidelse. Kort sagt måler det øjeblikkeligt afstanden mellem to webelementer, inklusive tekst, billeder, videoer og formularfelter. Det kan også måle afstanden fra musemarkøren til nogen af disse understøttede webelementer.
Hent: Dimensioner
Flere Chrome-udvidelser, der måske kan være nyttige
Ud over det ovenstående anbefaler vi stærkt disse fanehåndtering Chrome-udvidelser og disse forretningsproduktivitet Chrome-udvidelser, som er to ting, der kan frustrere dig som udvikler ved hjælp af Chrome.
Du bør også tjekke vores enorme udvalg af de bedste Chrome-udvidelser De bedste Chrome-udvidelser De bedste Chrome-udvidelser En liste over kun de bedste udvidelser til Google Chrome, inklusive forslag fra vores læsere. , der dækker alt fra sikkerhed til underholdning, fra shopping til generel produktivitet og meget mere.











