
Joseph Goodman
0
2318
421
Som programmerer er din teksteditor din værktøjskasse, og hver funktion er et andet værktøj. Brug af en bareboneseditor (f.eks. Notepad) til at skrive kode er som at bygge et hus med kun en hammer: det er muligt, men meget mere besvær end det er værd, og slutresultatet bliver ikke meget godt.
JavaScript er et rodet sprog til at begynde med, så du har brug for al den hjælp, du kan få. En ordentlig, veludstyret teksteditor kan hjælpe dig med at kode hurtigere, skrive renere kode 10 tip til skrivning af renere og bedre kode 10 tip til skrivning af renere og bedre kode At skrive ren kode ser lettere ud, end det faktisk er, men fordelene er det værd. Her er, hvordan du kan begynde at skrive renere kode i dag. , fang bugs før snarere end senere, men mest af alt, gør programmering sjovt og underholdende Sådan lærer du programmering uden al stress Sådan lærer du programmering uden al stress. Måske har du besluttet at fortsætte programmeringen, hvad enten det drejer sig om en karriere eller bare som en hobby. Store! Men måske begynder du at blive overvældet. Ikke så stor. Her er hjælp til at lette din rejse. .
I disse dage er der kun fem redaktører, der er værd at overveje, når du skriver JavaScript. Du kan finde snesevis af alternativer, men ingen af dem holder et stearinlys til disse, så ikke spilder din tid.
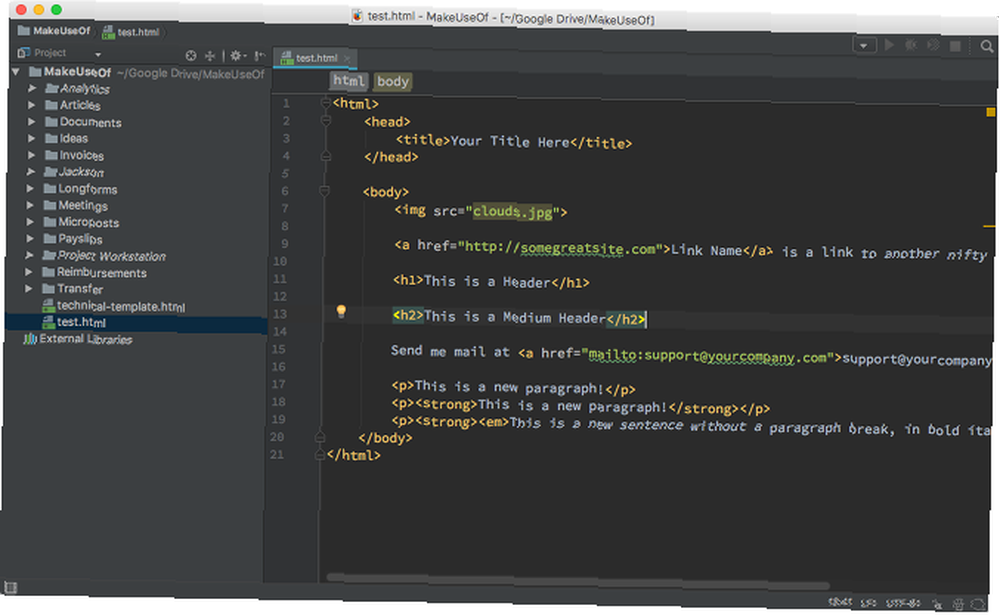
1. WebStorm

Fås til Windows, Mac og Linux.
WebStorm er de eneste fuldstændige IDE Text Editors vs. IDE'er: Hvilken er bedre for programmerere? Tekstredaktører vs. IDE'er: Hvilken af dem er bedre for programmerere? Det kan være svært at vælge mellem en avanceret IDE og en enklere teksteditor. Vi tilbyder en vis indsigt for at hjælpe dig med at tage denne beslutning. på denne liste - resten er avancerede tekstredaktører. Dette betyder to ting: for det første er alle de bedste funktioner indbygget og officielt, og for det andet er hele kodningsmiljøet en sammenhængende helhed. Andre redaktører har en tendens til at være en hodge-podge af tredjeparts plugins.
WebStorm er en omfattende app med mange funktioner, som du ikke finder andre steder:
- Den bedste auto-færdiggørelse for JavaScript.
- Fremragende kodningshjælp til rammer som Angular, React og Meteor.
- Hundredvis af inspektioner for at fange problemer i koden, mens du skriver.
- Fuldblæst debugger til klient- og serversidekode.
- Avancerede navigationsgenveje til at krydse mange filer.
- Integration med Karma, Mocha, Jest og Protractor til enhedsforsøg.
- Grænseflader til opbygning af værktøjskonfiguration, herunder Grunt og Gulp.
Kort sagt er WebStorm designet til JavaScript-fagfolk, der arbejder på store projekter med mange workflow-værktøjer. Det er absolut overdrevent, hvis du bare vil redigere herreløse scripts her og der. Hvis du er skeptisk, skal du være opmærksom på, at WebStorm er udviklet af JetBrains, den samme gruppe bag andre elskede IDE'er som IntelliJ (Java) og PyCharm (Python).
Desværre er WebStorm ikke gratis - du skal abonnere på en månedlig eller årlig plan. Den gode nyhed er, at abonnementsprisen falder, jo længere du holder din plan aktiv.
Hent - WebStorm ($ 13 pr. Måned, 30-dages gratis prøveversion)
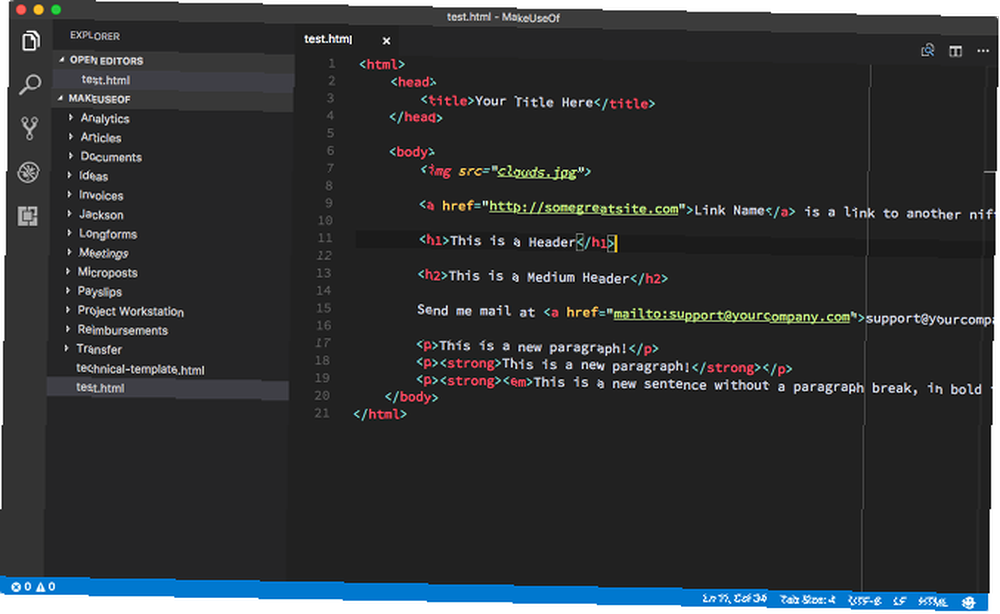
2. Visual Studio-kode

Fås til Windows, Mac og Linux.
Første ting først, Visual Studio Code er ikke den samme ting som Visual Studio. Mens Visual Studio er et oppustet rod fra en IDE, er Visual Studio-koden en tekstredigerer, der kan tilpasses, der kan være så enkel eller avanceret, som du har brug for, takket være dens arkiv med tredjepartsudvidelser.
Visual Studio Code blev først frigivet i 2015 og er kommet til lang måde siden. Det leveres komplet med et antal indbyggede funktioner, der hæver det højt over andre tekstredaktører:
- Kontekstuel automatisk færdiggørelse baseret på variabler, funktioner, moduler osv.
- Solid debugger med pausepunkter, opkaldsstacks og interaktiv konsol.
- Flere produktivitetstips og -funktioner 10 Væsentlige produktivitetstip til Visual Studio-kode 10 Væsentlige produktivitetstip til Visual Studio-kode Visual Studio-kode blæser andre programmeringstekstredaktører ud af vandet. Det er gratis, open source, lynet hurtigt og fyldt med produktivitetsfunktioner. for hurtigere udvikling.
- Brugerdefinerbare kodestykker til templering af ofte genbrugte kodemønstre.
- Indbygget integration med Git-kildekontrol.
- Hurtig, lydhør og temabel interface.
Men måske er den bedste del af Visual Studio Code, at det er open source. Faktisk er det hostet direkte på GitHub 10 gratis open source Windows-værktøjer, der er vært på GitHub 10 gratis open source Windows-værktøjer, der er vært på GitHub Microsoft er organisationen med de mest open source-bidragydere på GitHub. For at fejre denne præstation har vi samlet en liste over de bedste gratis Windows-værktøjer, du kan downloade fra GitHub. og du kan tjekke kildekoden lige nu, hvis du vil. Og som et af de mest aktive projekter på GitHub, kan du være sikker på, at denne editor ikke har andet sted at gå op end op.
Hent - Visual Studio-kode (gratis)
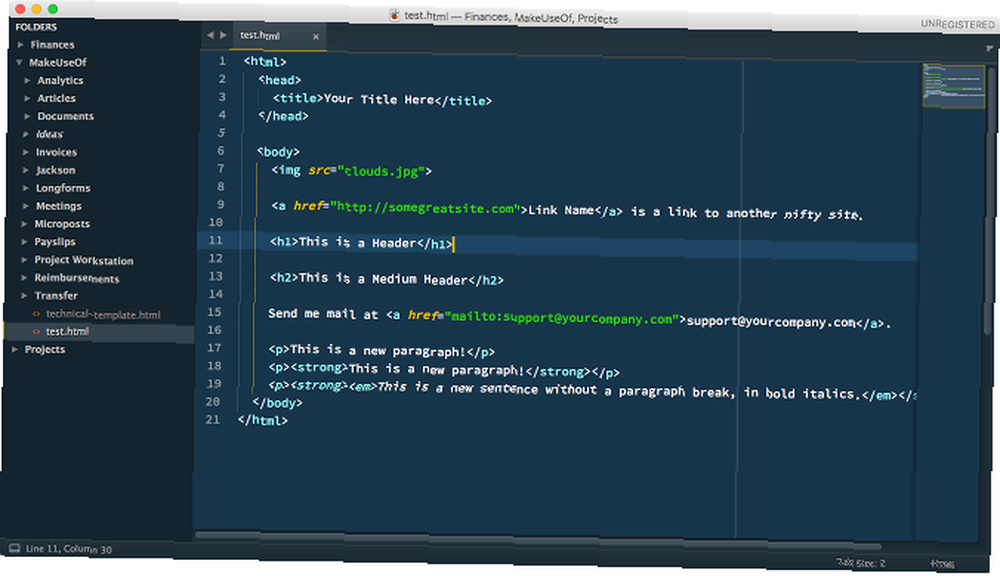
3. Sublim tekst

Fås til Windows, Mac og Linux.
Da Sublime Text ankom på scenen i 2008, mistede alle sindet. En software-ingeniør afslutter sit job hos Google for at skabe den ultimative tekstredigeringsprogram, drevet af tre enkle principper: minimal interface-rod, tekst skal være i fokus, og alt skærmbillede bør bruges. Alle disse ting er sandt også i dag.
Sublime Text kommer adskillige bemærkelsesværdige funktioner, der beviser dets værdi:
- Den hurtigste og mest lydhør udførelse af enhver tekstredigerer.
- Fanegrupper og flere split-panel redigering.
- Projektbaseret organisering og redigering af filer.
- Kommandopalette til at skrive kommandoer i stedet for at bruge musen.
- Workflow-produktivitetsfunktioner 11 Sublime Text Tips til produktivitet og en hurtigere Workflow 11 Sublime Text Tips til Productivity og en hurtigere Workflow Sublime Text er en alsidig teksteditor og en guldstandard for mange programmerere. Vores tip fokuserer på effektiv kodning, men generelle brugere vil sætte pris på tastaturgenveje. som flere markører og projektomfattende søgning.
- Massivt lager af tredjepartsudvidelser.
Sublime Text var banebrydende for mange af de funktioner, der gør moderne tekstredaktører så store som de er. Desværre er der tid nok til, at konkurrenterne har fanget. Og da mange af disse konkurrenter er helt gratis, bliver det sværere at retfærdiggøre Sublime Texts heftige prismærke og lukkede kildekode.
Hent - Sublime Text ($ 70, ubegrænset gratis prøveversion)
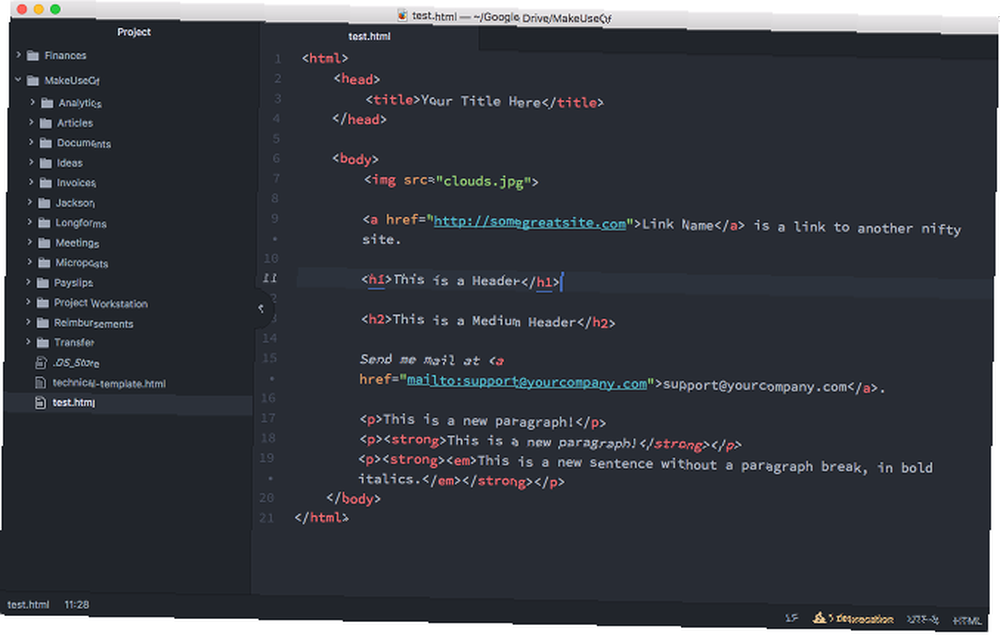
4. Atom Editor

Fås på Windows, Mac og Linux.
Da Atom Editor blev første gang frigivet i 2014, kaldte mange det som “Sublim tekstmorder.” Selvom Atom har en betydelig fanbase, lykkedes det aldrig helt at overgå sublim tekst i popularitet. Og nu, når Visual Studio-koden tegner alle øjne, er det muligt, at Atom nu har nået et højdepunkt.
For ikke at sige, at Atom er dårligt. Det kan bruges perfekt med dets håndfulde funktioner:
- Fleksibel auto-færdiggørelse ved hjælp af plugins.
- Smart interface til styring af temaer, pakker og indstillinger.
- Fanegrupper og flere split-panel redigering.
- Produktivitetsflowfunktioner som fuzzy finder.
- Meget tilpasselig interface ved hjælp af HTML, CSS og JS.
Jeg har altid set Atom som den fattige mands sublime tekst. Der er endda plugins, der sigter mod at replikere nogle af Sublime Text's funktioner, såsom minimap. Min største klage med Atom er dens subpar ydeevne - det er ikke nøjagtigt langsomt, men det er ikke hurtigt. Jeg kan godt lide, at mine tekstredaktører lyser hurtigt.
Men det er gratis og open source, så det virker dumt at klage over sådanne ting. Hvis du ikke kan mage Visual Studio-kode af en eller anden grund, og du ikke kan lide den beskyttede karakter af Sublime Text, er Atom det perfekte kompromis.
Hent - Atom Editor (gratis)
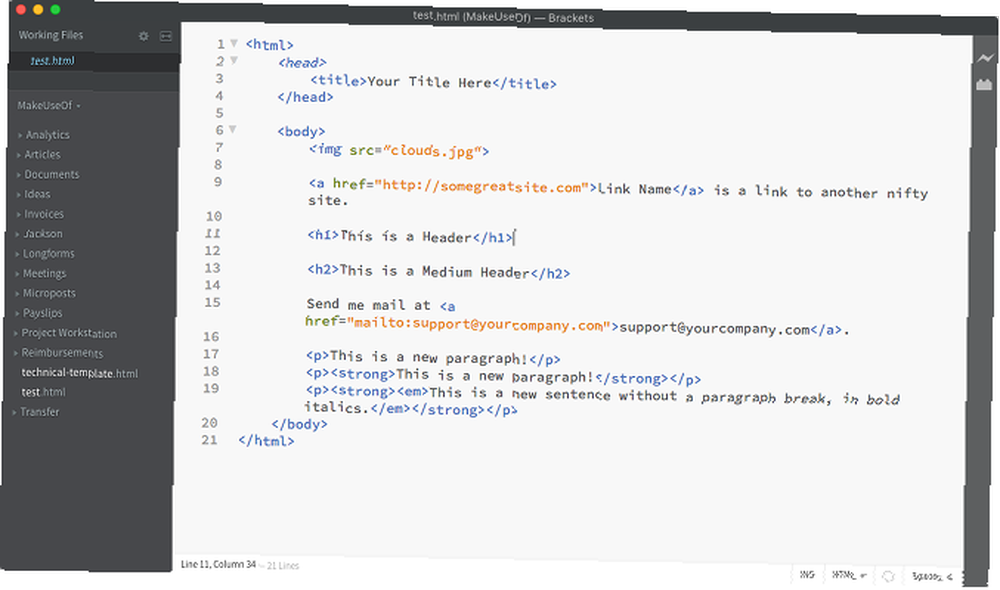
5. Beslag

Fås på Windows, Mac og Linux.
Brackets er en tekstredigerer af Adobe, der blev lanceret omtrent på samme tid som Atom gjorde i 2014. Desværre fangede den aldrig helt. De fleste brugere var tilfredse med Sublime Text, dem, der ikke allerede havde forpligtet sig til Atom, og parenteser tilbød ikke nok til at lokke nogen af grupperne til at skifte over.
Men i løbet af de sidste par år har Brackets akkumuleret en lille, men inderlig fanbase. Det tilbyder en håndfuld smarte funktioner, der hovedsageligt er rettet mod webudviklere:
- Live preview af webkode med en realtidsforbindelse til din browser.
- Inline-redaktører til visning af kodestykker uden at hoppe mellem filer.
- Ekstraktfunktion kan trække detaljer fra PSD og konvertere til CSS.
- Fanegrupper og redigering i split-rude.
- Tilpasbar og udvides via tredjeparts plugins.
Mit største greb om parenteser er ydelse - det er let den langsomste og mest sammenhængende af alle redaktører på denne liste. Det er en deal-breaker for mig, men måske ikke for dig. Masser af brugere er tilfredse med, hvordan Brackets fungerer, så prøv det. Måske generer det dig ikke så meget. Også parenteser er fuldstændig open source!
Hent - Beslag (gratis)
Andre kodningstips, som du muligvis finder nyttige
Hvis du er ny på JavaScript og føler dig overvældet, skal du bare vide det er et hårdt sprog at knække. Bare fordi du kæmper, betyder det ikke, at du ikke er udskåret til at være programmør. 6 tegn på, at du ikke har til hensigt at være programmør, 6 tegn på, at du ikke har til hensigt at være programmør. Ikke alle er udskåret til at være en programmør. Hvis du ikke er helt sikker på, at du er beregnet til at være programmør, er her nogle tegn, der kan pege dig i den rigtige retning. . Brug af en af ovenstående tekstredigerere kan virkelig gøre JavaScript lettere at håndtere.
Andre råd giver disse tip til mestring af et nyt sprog 7 Nyttige tricks til at mestre et nyt programmeringssprog 7 Nyttige tricks til at mestre et nyt programmeringssprog Det er okay at blive overvældet, når du lærer at kode. Du vil sandsynligvis glemme tingene så hurtigt, som du lærer dem. Disse tip kan hjælpe dig med at bevare alle de nye oplysninger bedre. såvel som disse projektideer til hurtigere indlæringskode 5 Projektideer, der hjælper dig med at lære programmering hurtigere 5 Projektideer, der hjælper dig med at lære programmering hurtigere Der er et par måder at lette læringskurven for programmering. Få dine hænder beskidte, og lær hurtigere med sideprojekter, du kan starte når som helst. Leg rundt med disse fem. . Glem ikke disse gratis JavaScript-ressourcer Start kodning af JavaScript lige nu med disse 5 fantastiske gratis ressourcer Start kodning af JavaScript lige nu med disse 5 fantastiske gratis ressourcer og disse top JavaScript-kurser på Udemy Lær virkelig JavaScript med 5 top Udemy-kurser Lær virkelig JavaScript med 5 Top Udemy-kurser JavaScript er programmeringssprog på nettet. Hvis du har en grund til at lære JavaScript, kan disse fem fremragende kurser fra Udemy være stedet at begynde din kodningstur. .
Hold på det, fordi JavaScript er et sprog med stor efterspørgsel. Der er flere karriereindstillinger for JavaScript-programmerere 10 Computerprogrammeringsopgaver, der er i efterspørgsel lige nu 10 Computerprogrammeringsopgaver, der er i efterspørgsel lige nu Da landing af et programmeringsopgave kan være hårdt i det aktuelle landskab, skal du overveje at fokusere på en af følgende koncentrationer for at forbedre dine chancer for succes. , og webudvikling stiger. Hvis du stadig er i gymnasiet, kan du endda overveje disse top-klassificerede programmeringskolleger 10 Top-Rated Computer Programming Colleges i USA 10 Top-Ratede Computer Programming Colleges i USA Tror du har hvad det kræver at tilmelde dig en top Computer Science skole? Her er de bedste, man skal overveje. .
Hvad er din foretrukne teksteditor til JavaScript-kodning? Hvis du foretrækker en, som vi ikke nævnte, lad os vide, hvilken der er, og gør din sag! Del med os i en kommentar nedenfor.
Billedkredit: Thongchai Kitiyanantawong via Shutterstock.com











