
Gabriel Brooks
0
2911
390
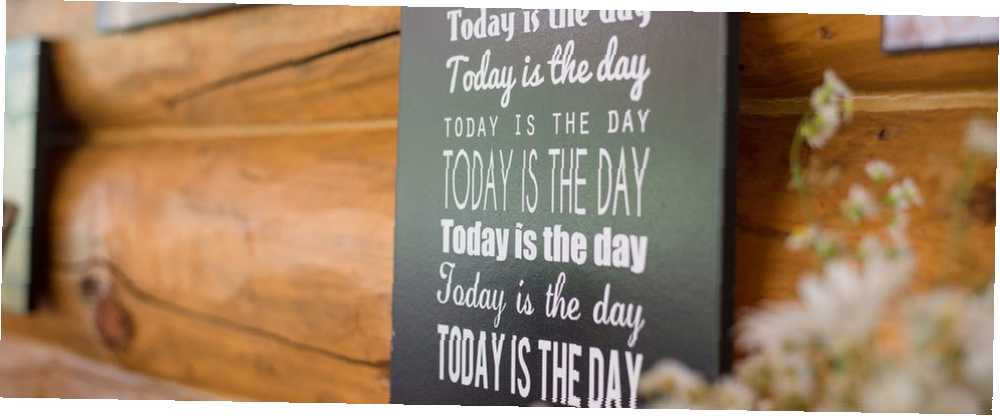
Fordi det har byrden at bære betydningen af et layout, kan typografi gøre eller bryde et godt design. Det er dog ikke kun for kunstnere og annoncører at tænke på. Mennesker fra alle samfundslag kan drage fordel af at forstå, hvordan typografi fungerer.
For at drage fuld fordel af typografi skal du forstå de elementer, der går ind i den. Vi har samlet en liste over grundlæggende termer sammen med deres forklaringer, der hjælper dig med at navigere i typografiens verden.
1. Skrifttyper og skrifttyper

Det, vi almindeligvis omtaler som skrifttyper, såsom Arial og Times New Roman, er faktisk ikke skrifttyper. Det er skrifttyper.
EN skrifttype, også kendt som en fontfamilie, er et sæt skrifttyper, der deler de samme grundlæggende designelementer. På den anden side a skrifttype er en specifik variation inden for denne familie baseret på en række karakteristika, nemlig:
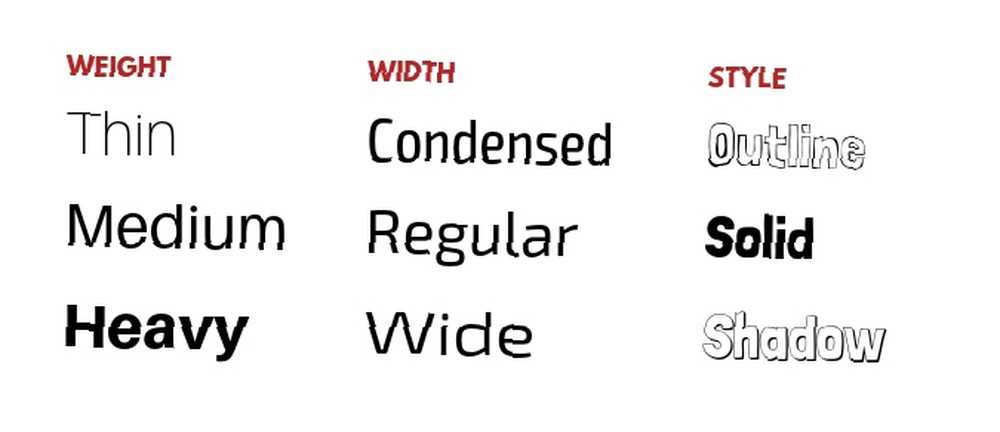
- Vægt: Dette henviser til, hvor tyk eller hvor lys en skrifttype er. De fleste skrifttyper har et spektrum af vægte med beskrivende navne, fra ultralette eller tynde til fed eller tunge. Midten af en række vægte kaldes “medium” eller “fast.”
- Italicization: Dette henviser til, om en skrifttype skrækker til højre eller ej. Kursiserede skrifttyper kaldes enten “skrå” eller “kursiv.”
- Kondens og bredde: Disse refererer til hvor bred eller hvor smal fontens bredde er. Når en skrifttype er smal, kaldes den normalt “kondenserede” mens der omtales brede skrifttyper “bred” eller “udvidet.”
- Stil: Dette henviser til en ændring i præsentationen af et skrifttype snarere end dets kernedesign. For eksempel har nogle familier en “omrids” font, som i det væsentlige er den samme som den almindelige skrifttype bortset fra kun at vise en kontur af hvert tegn.

For at få en bedre idé om dette bruger vi den mest almindelige skrifttype i design-Helvetica Neue-som et eksempel. Helvetica Neue er et skrifttype, da der er mange skrifttyper i dens familie.
Under Helvetica er der en række vægte, såsom sort, medium og tynd. Der er også udvidede og kondenserede versioner. For hver vægt og bredde er der en tilsvarende skråt version. Alle disse variationer på vægt, bredde og kursivering er individuelle skrifttyper.
2. Serif, Sans-Serif og Script

Hvis du nogensinde har været omkring designere, ville du vide, at en af de første ting, de tænker på, når de designer et layout, er, om du skal bruge Serif eller Sans-Serif. Men hvad præcist betyder disse to ting?
“Serif” midler “hale” på latin, mens “sans” midler “uden.” Derfor a serif er et skrifttype med en hale i slutningen af kroppen. På den anden side a sans serif henviser til et skrifttype, der ikke har en hale.
Ud over sans-serif og serif er der yderligere tre klassifikationer, som designere bruger til at henvise til skrifttyper. EN manuskript henviser til en der simulerer buet håndskrift eller kalligrafi. Disse er især populære til bryllupsinvitationer.
EN Skærm har unikke, excentriske egenskaber og er normalt beregnet til at ses i store størrelser. Dette er de skrifttyper, du ser på Halloween-plakater eller -plader.
Endelig a Monotype skrifttype har tegn, der alle har samme bredde. Programmerere bruger disse til at lettere se kodeblokke.
Her er et par eksempler på hver enkelt, som du sandsynligvis vil genkende, da de er standardbehandling for tekstbehandling:
- Serif: Times New Roman, Georgia, Garamond
- Sans serif: Arial, Helvetica, Calibri
- Manuskript: Lucida Håndskrift, Børstescript, Rage Italic
- Skærm: Chiller, Bauhaus 93, Jokerman
- Monotype: Lucida Console, Courier New
3. Justering

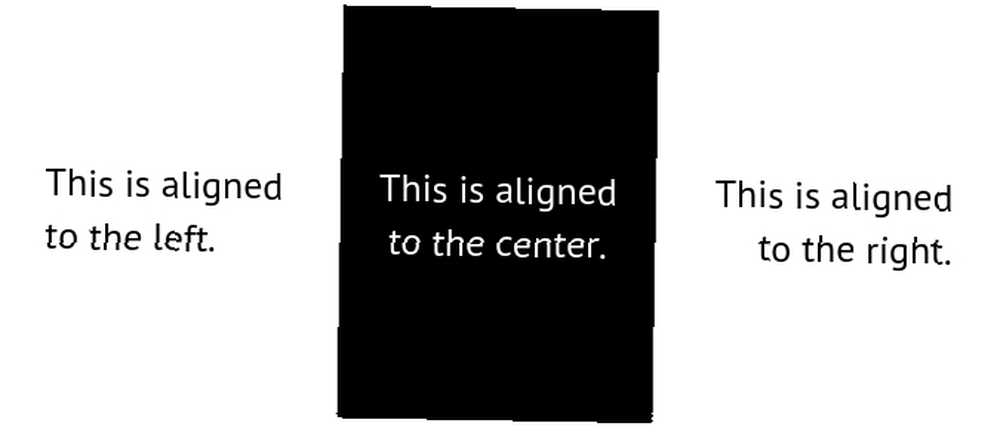
Hvis du nogensinde har brugt en tekstbehandler, ved du sandsynligvis allerede, hvad justering er. Det henviser til hvilken side af margenen en tekstblok stiller op til.
Et afsnit kan justeres til venstre, midten eller højre. Som standard skal du prøve at holde de fleste blokke tekst venstrejusteret, da det menneskelige øje automatisk begynder at læse fra venstre.

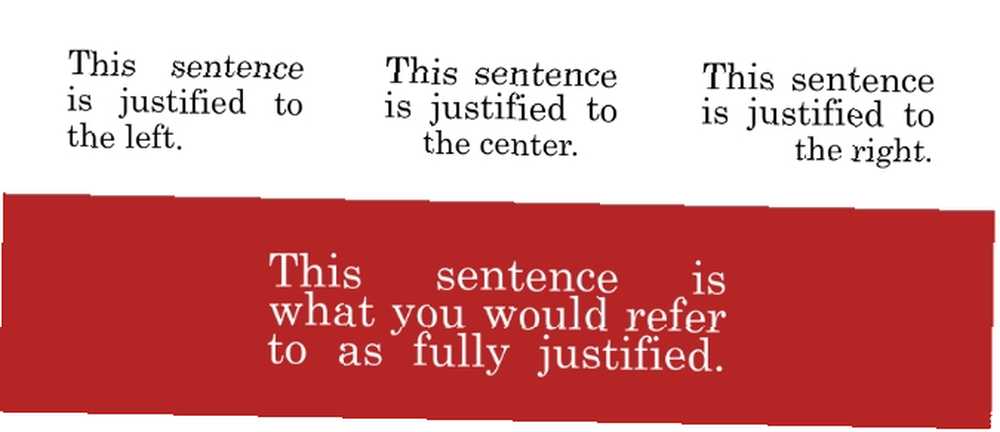
De fleste programmer har en fjerde justeringsindstilling, som er berettiget justering. Begrundet justering betyder, at linjerne i en tekstblok justeres på begge sider af margen. Dette opnås normalt ved at ændre bredden på mellemrum mellem ord.
Begrundet justering kan yderligere opdeles i fire typer, afhængigt af hvilken side den endelige linje justerer sig til. Hvis der er en tekstblok fuldt ud berettiget, det betyder, at alle linjer i en tekstblok justeres til hver side. Dette ser normalt lidt rodet ud, men kan være nyttigt, når man designer nogle materialer.
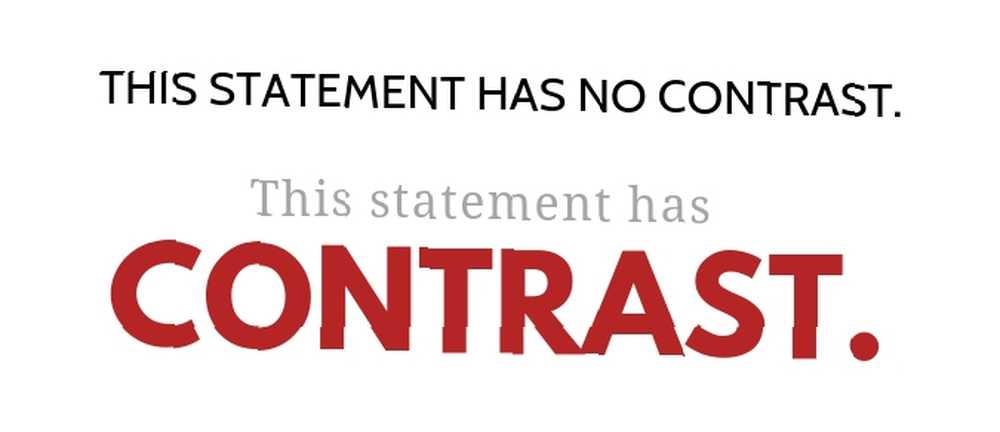
4. Kontrast og hierarki

I ovenstående billede kiggede dine øjne sandsynligvis med det samme på anden sætning. Det er på grund af størrelsen, variationen i skrifttyper og brugen af den slående røde farve. Anden sætning bruger princippet om kontrast.
I design henviser kontrast til ideen om at skabe mærkbare forskelle mellem elementer i et layout. Når du arbejder med typografi, betyder det at ændre alt fra skrifttype og vægt til tekstens farve.

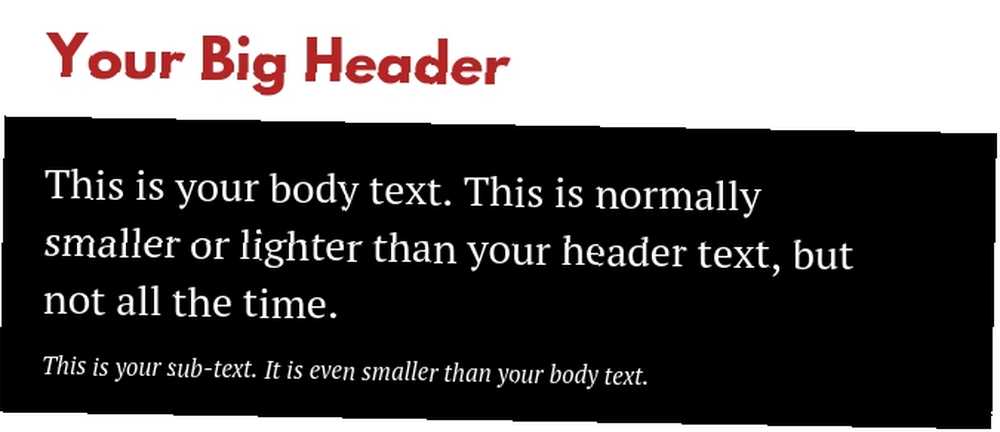
På den anden side, hierarki henviser til brugen af kontrast for at fremhæve vigtigheden af visse elementer i forhold til andre.
For eksempel i en typisk PowerPoint-præsentation er overskriften på et dias normalt det største element og bruger en tykkere skrifttype. På den anden side har citaterne i bunden af en side i en forskningsartikel en mindre skriftstørrelse end resten af brødteksten.
5. Tracking, Leading og Kerning

En af de mest forvirrende ting for en begynderdesigner er forskellen mellem sporing, føring og kerning.
Sporing henviser til ændringer i afstanden mellem alle tegn på en linje. Når du øger sporing af et ord, øger du ens mellemrum mellem hvert bogstav. Ændringer i sporing sker normalt for trykte plakater og layout på sociale medier. Og dette er de værktøjer, du har brug for for at skabe delbare sociale mediebilleder 10 værktøjer til at oprette utrolige delbare sociale mediebilleder 10 værktøjer til at oprette utrolige delbare sociale mediebilleder Internettet er fyldt med værktøjer til at hjælpe nogen med at skabe deres egne professionelle, delbare billeder. Her er vores favoritter. .
Dette er forskelligt fra knibning, som henviser til ændringerne i afstand mellem hvert tegn. I eksemplet ovenfor er kernen mellem bogstaverne “K” og “e” blev reduceret, mens kernen mellem de andre breve forblev den samme. Du tager normalt hensyn til kerning, når du designer meget store layouts med få tegn.
På den anden side, førende er mængden af plads mellem linjer i en tekstblok. Når du ændrer et afsnit til tekstbehandling “dobbelt-space,” du fordobler det førende mellem linjer. Leading er især vigtigt, hvis du skriver noget med en stor mængde tekst, f.eks. En rapport eller et magasinlayout.
Typografi er for alle
Uanset om du er en professionel designer, der laver et layout til en klient, en studerende, der skriver et papir eller en firma, der arbejder på et lysbilledshow, kan den måde, din tekst præsenteres på, gøre hele forskellen. Så med det i tankerne er det vigtigt at forstå de vigtigste elementer.
Hvis du har lært nok om typografi til at designe dit næste projekt, her er nogle gratis alternativer til Photoshop, Illustrator og Lightroom, som du kan bruge til at lave smukke layouts. Og hvis du endnu ikke har fundet det perfekte skrifttype, er her websteder, hvor du kan finde og downloade gratis skrifttyper. 5 websteder, der skal opdages og downloades gratis skrifttyper. 5 websteder, der skal opdages og downloades gratis skrifttyper Det kan være en udfordring at finde rettighedsklarede skrifttyper. I dag runder Cool Websites og Tools fem websteder med unikke skrifttyper, der måske bare er perfekte til dit næste projekt. .











