
Brian Curtis
0
3434
1047
Vil du komme i gang med at lære Adobe Illustrator, men føler dig overvældet? Tjek ud “Kom godt i gang med Illustrator,” den første Illustrator-manual fra MakeUseOf. Med let at følge instruktioner og masser af annoterede skærmbilleder gør denne vejledning læring Illustrator enkel.
Denne vejledning kan downloades som en gratis PDF. Download Begyndervejledningen til Adobe Illustrator nu. Du er velkommen til at kopiere og dele dette med dine venner og familie.Adobe Illustrator er et vektortegningsprogram. Det bruges ofte til at oprette logoer, ikoner, illustrationer, diagrammer, infografik, t-shirts, visitkort, brevpapir, konvolutter, emballagedesign - du kalder det. Alt i alt bruges det mest til at oprette grafik i høj opløsning, der også senere kan udskrives.
I modsætning til Photoshop, der gemmer billedoplysninger i prikker, bruger Illustrator matematiske ligninger, når du tegner figurer. Vektortegninger kan skaleres for at passe bannere i størrelse med skyskraber; rasterbilleder kan ikke. På grund af dette bruges Illustrator til at lave tegninger, der let skal skaleres - ting som logoer.
Denne Adobe Illustrator manual forklarer de grundlæggende værktøjer, der er nødvendige for at lave et logo, så tjek det. Åbn Illustrator selv, og følg med for virkelig at få en fornemmelse af Adobes fantastiske vektorkunstprogram.
Indholdsfortegnelse
§1. Introduktion
§2-Illustrator-arbejdsområdet
§3-Oprettelse af et logo i Illustrator
§4-Oprettelse af en 3D-tekst i Illustrator
§5-Nogle nyttige tip
§6-Konklusion
1. Introduktion
Hvis du har besluttet at lære Illustrator, skal du starte med det grundlæggende. Det er et virkelig kraftfuldt program, men også et komplekst program. Når du er blevet bekendt med grænsefladen, grundlæggende værktøjer, paletter og arbejdsområde, sparer du en masse tid og nerver, og din arbejdsgang vil virke glat og behagelig.
Adobe Illustrator er et vektortegningsprogram. Det bruges ofte til at oprette logoer, ikoner, illustrationer, diagrammer, infografik, t-shirts, visitkort, brevpapirer, konvolutter, emballagedesign - du kalder det. Alt i alt bruges det mest til at oprette grafik i høj opløsning, der også senere kan udskrives.
I modsætning til Photoshop, der gemmer billedoplysninger i prikker, bruger Illustrator matematiske ligninger, når du tegner figurer. Hvad handler det om?
Det betyder, at vektorgrafik (som en Illustrator-tegning) kan skaleres eller zoomes til en hvilken som helst størrelse uden at miste kvalitet, mens rasterbilleder (som et billede redigeret i Photoshop) pixeleres, mens du skalerer:
Grundlæggende kan vektortegninger skaleres til at passe bannere i skyskraberstørrelse; rasterbilleder kan ikke. Så hvis du planlægger at bruge dit arbejde i forskellige størrelser, skal du bruge et vektorbaseret program som Illustrator.
• Fordele ved vektorgrafik:
• Høj opløsning i alle størrelser;
• Lille filstørrelse;
• Print i høj kvalitet;
• Intet tab af opløsning under redigering.
Ulemper:
• Svært at fremstille realistiske tegninger (men stadig muligt).
Okay, så du læser stadig denne vejledning. Det siger mig, at du virkelig ønsker at komme nærmere med Illustrator, så jeg er her for at dele min viden med dig. I denne guide vil jeg introducere dig til arbejdsområdet, grundlæggende værktøjer, figurer, og vi opretter vores første logo ved hjælp af denne fantastiske software.
Bemærk, at jeg bruger Illustrator CS5 på Windows, så Mac-brugere bliver nødt til at bruge lidt forskellige tastekombinationer: Kommando nøgle i stedet for Ctrl og Mulighed i stedet for alt.
2. Illustrator-arbejdsområdet
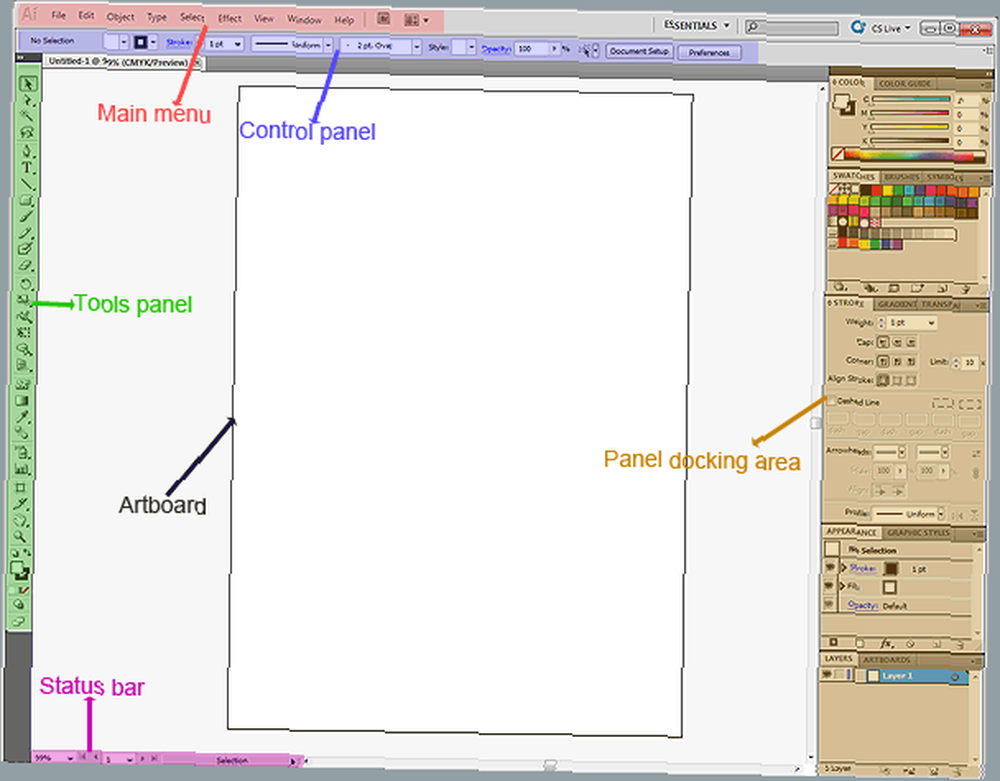
Hvis du er bekendt med Photoshop, overrasker Adobe Illustrator-arbejdsområdet dig ikke meget, da hoveddelene i det grundlæggende er de samme:
Du vil primært bruge værktøjspanelet, da alle de værktøjer, du har brug for, er der. For at konfigurere et aktivt værktøj bruger du Kontrolpanel, hvor alle indstillinger til det aktuelle værktøj bevares. Og selvfølgelig paneldockningsområdet - det holder så vigtige paletter som farveprøver, lag, strejkeindstillinger, udseende, gradientindstillinger osv. (Alle paletter kan tændes eller slukkes i vinduer menu).
Lad os tjekke Værktøj panel først.
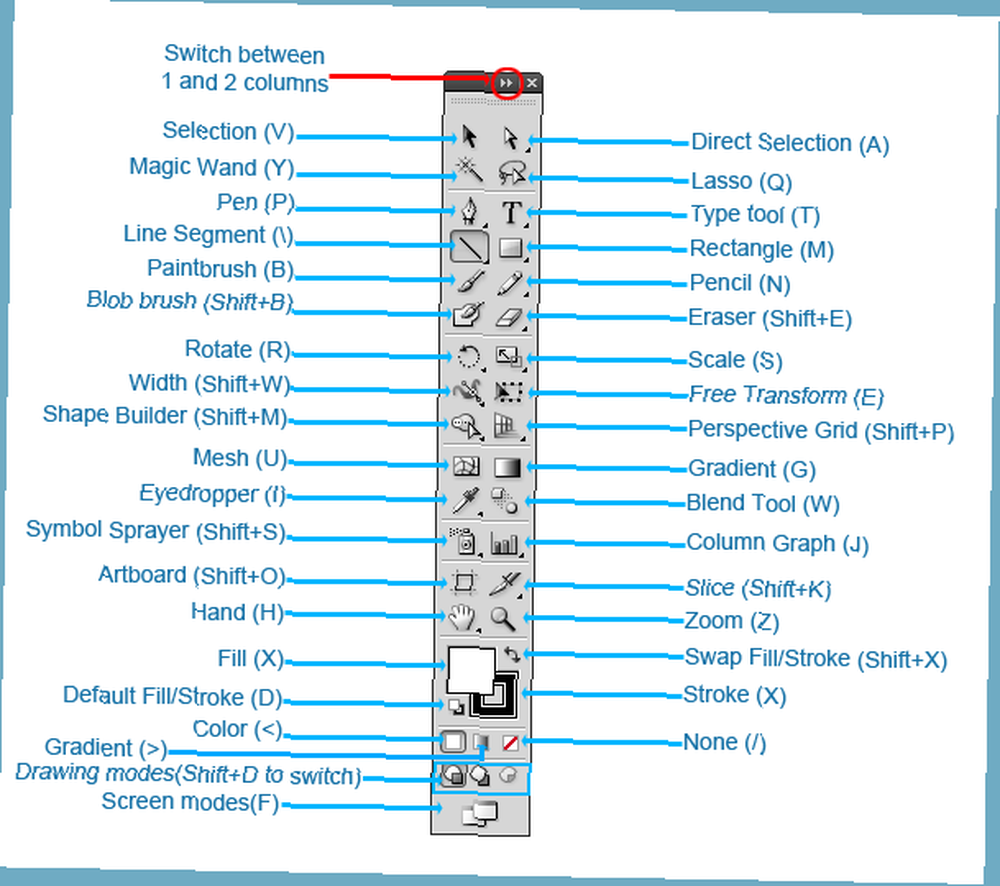
2.1 Værktøjspanel
Der er mange værktøjer tilgængelige i værktøjskassen, men du behøver ikke at huske alt. Bare et par af dem vil gøre jobbet.
Her er en referencetabel (nogle værktøjer som Rektangel, indeholder flere værktøjer inde, som kan vælges ved at holde værktøjsikonet):
Jeg siger altid, at den bedste måde at lære er at øve på. Så lad os lære de grundlæggende værktøjer ved faktisk at bruge dem.
3. Oprettelse af et logo i Illustrator
Jeg bruger normalt Adobe Illustrator til at oprette logoer til mine klienter. Hvorfor prøver vi ikke en?
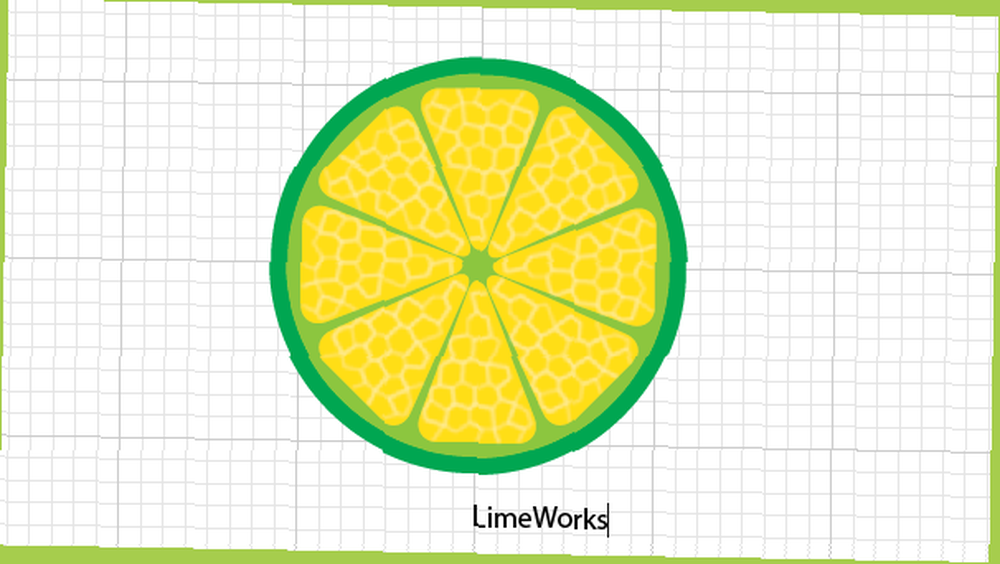
Lad os ringe til vores fantastiske firma LimeWorks. Vi bliver nødt til at oprette en kalk og lægge navnet under det. Sådan her:
Husk dog, at vi opretter et simpelt logo, bare så du bliver bekendt med nogle værktøjer og metoder. Lad os starte med at tegne kalksegmenter.
3.1 Brug af penværktøj
Vi bruger Pen værktøj, som er et af de mest brugte værktøjer i Illustrator. Det bruges til at skabe alle slags former og objekter. Vælg det ved at klikke på dets ikon fra værktøjskassen eller bruge P-tasten.
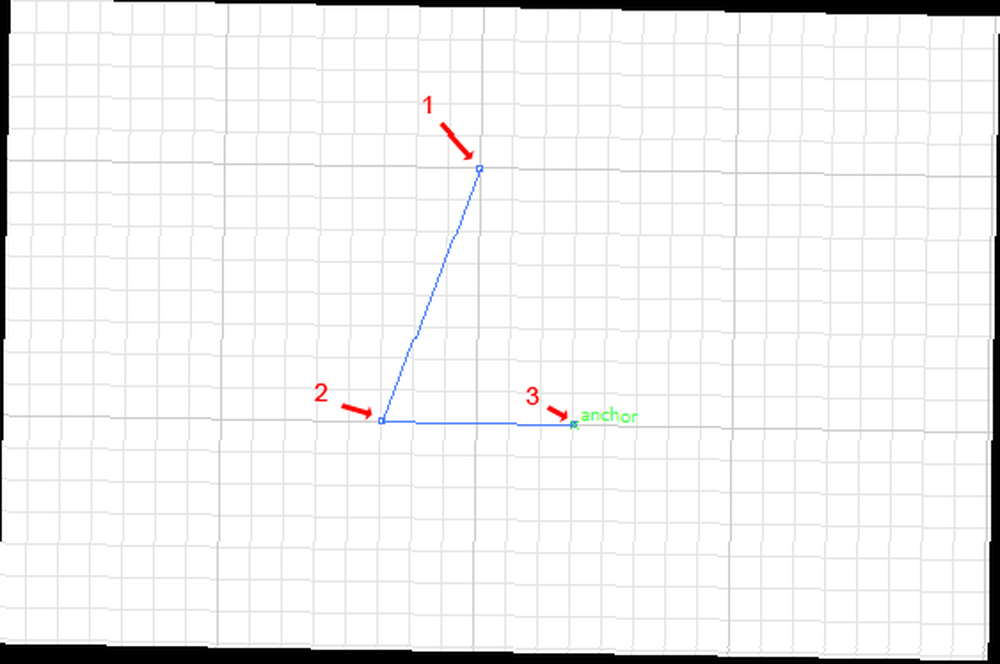
Brug pen-værktøjet til at oprette din første trekant ved at klikke tre gange, hvor du vil have kanterne:
Bemærk: Som du ser, bruger jeg Grid (Ctrl +) for at være mere præcis.
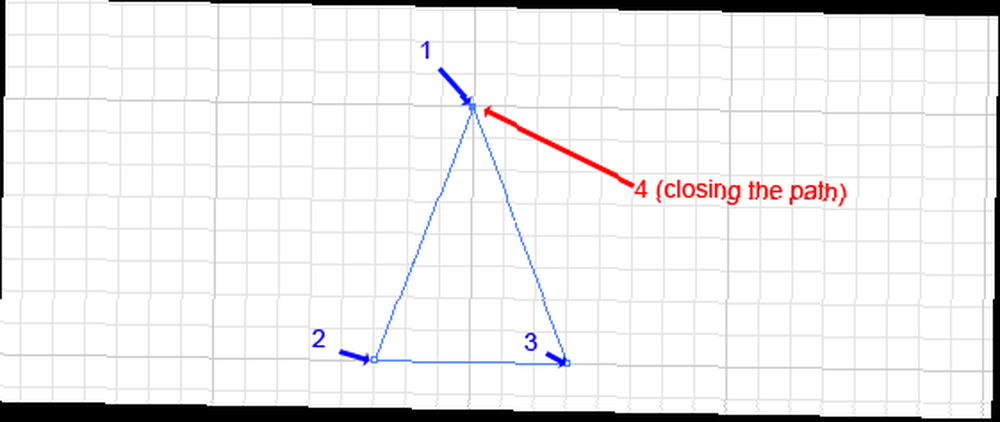
Klik på det første punkt for at lukke stien:
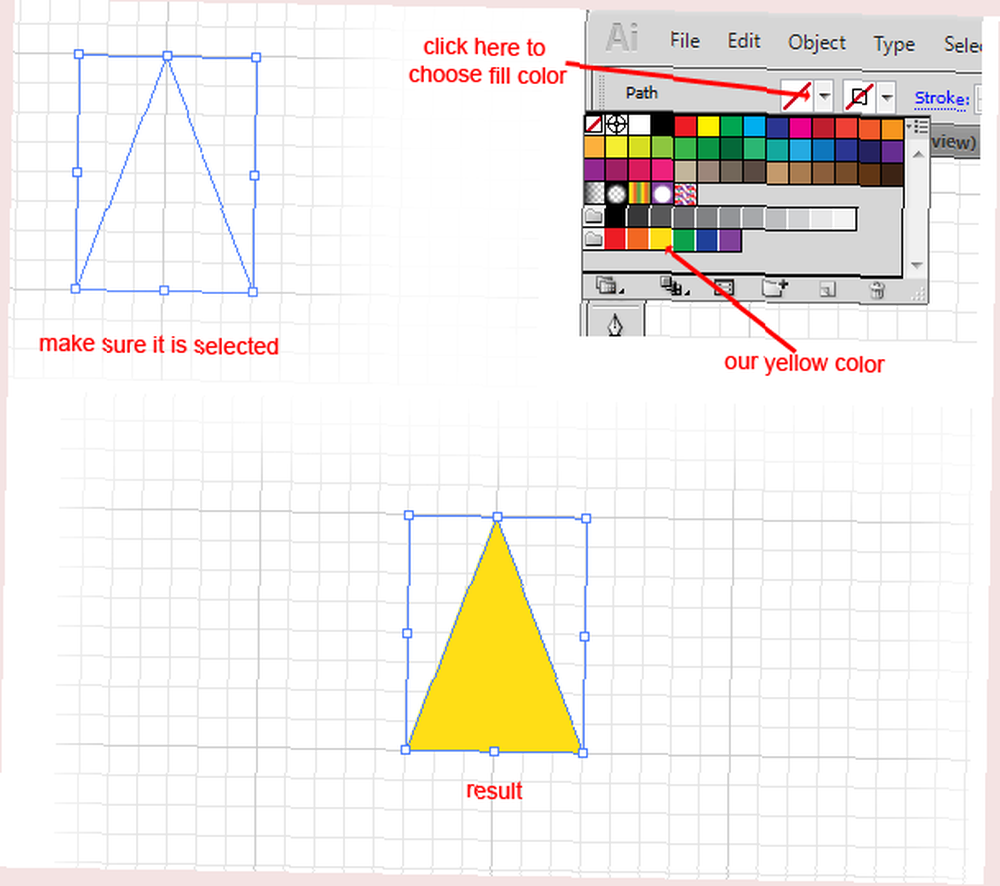
Nu er den klar til at blive fyldt med en farve. Sørg for at trekanten er valgt (klik på den med Valgværktøj, V) og vælg en gul tone:
3.2 Fremstilling af runde hjørner
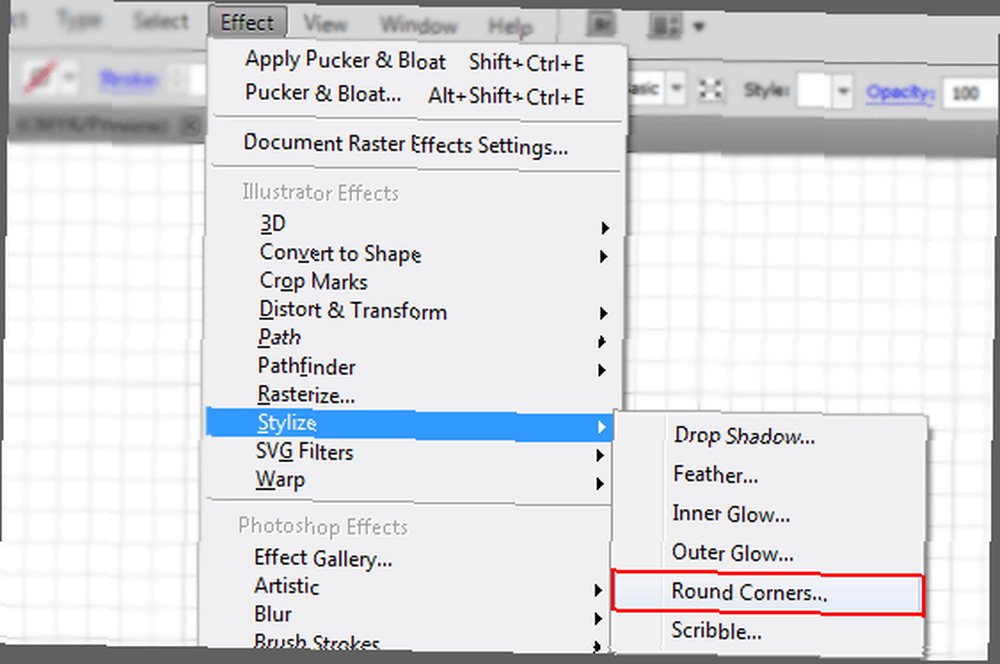
Vi har brug for runde hjørner for at få vores kalksegment (trekant) til at se glattere ud. Vi bruger Runde hjørner effekt:
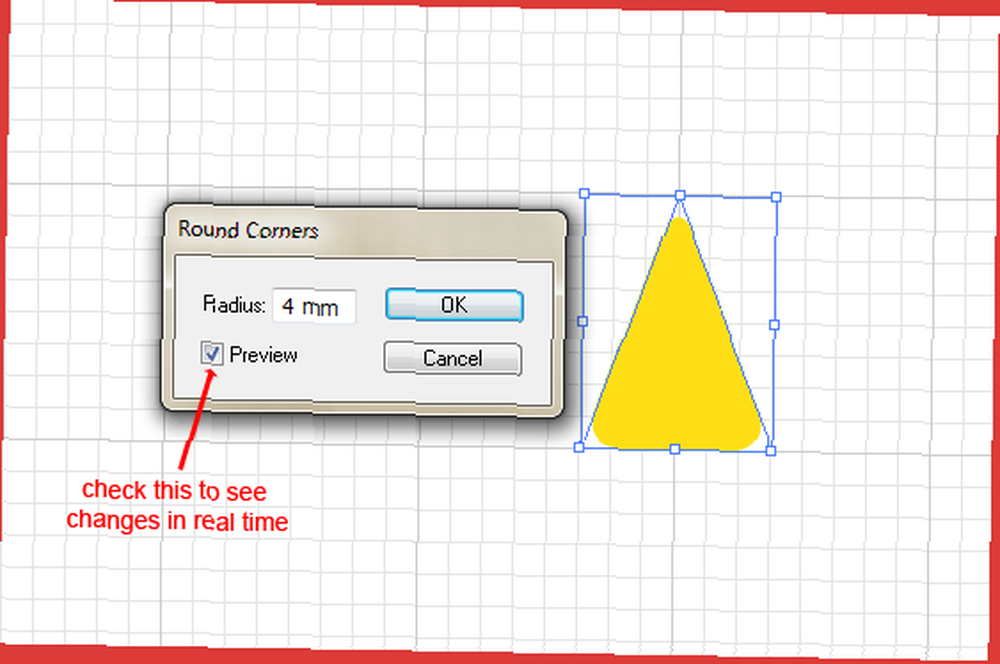
I Runde hjørner sæt en lignende 4 mm (Jeg bruger millimeter som enheder) og klik på OK for at anvende ændringer:
Ser godt ud. Lad os nu tilføje noget tekstur, så det ser mere realistisk ud.
3.3 Tilføjelse af Photoshop-effekter
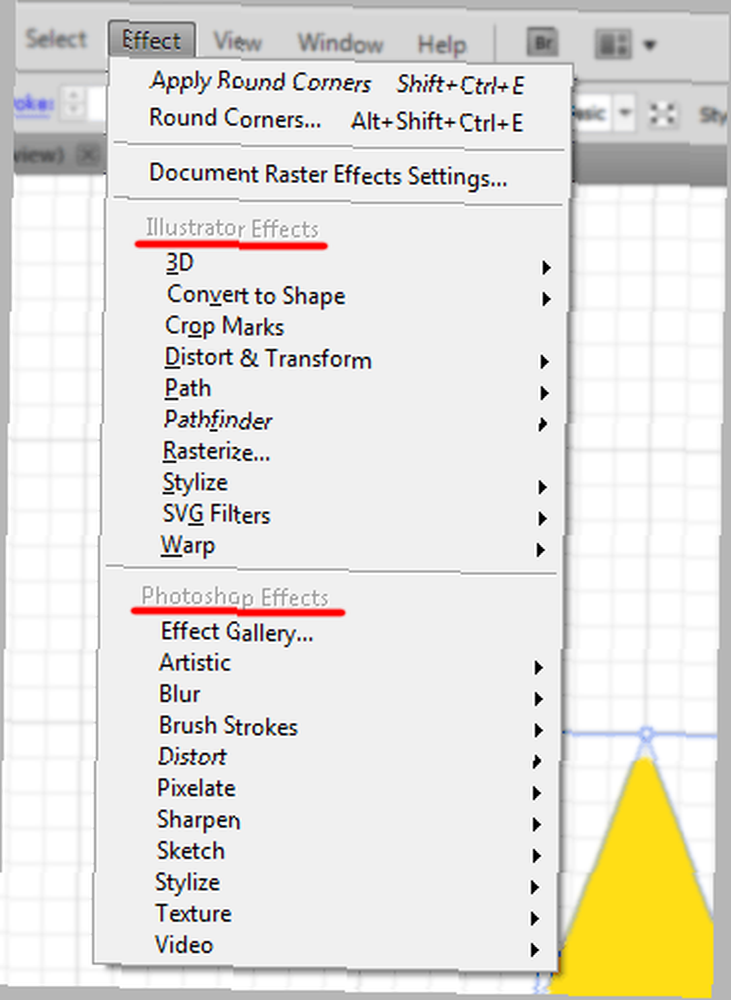
Når du går til Effects-menuen i Adobe Illustrator, vil du se, at der er Illustrator Effects og Photoshop Effects:
Vi vil bruge Målt glas (Effekter-> Tekstur-> Målt glas).
Men inden det har vi brug for en kopi af vores trekant over det originale lag.
3.4 Kopiering af objekter
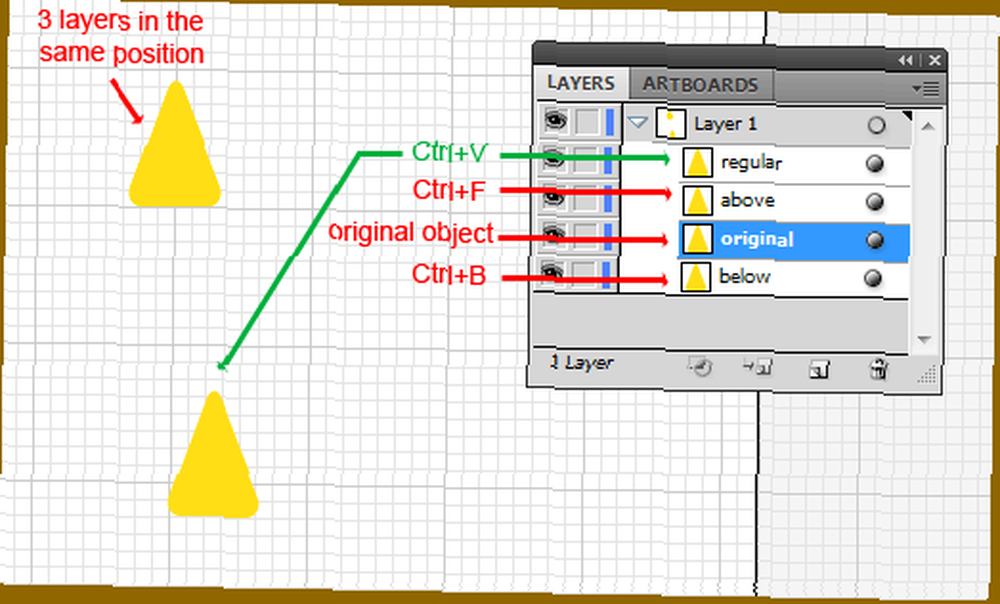
Jeg viser dig nogle hurtige tip til, hvordan du let kopierer og indsætter objekter over det aktuelle lag og nedenfor, mens du holder den nøjagtige placering.
Hvis du vil indsætte en kopi af et valgt objekt over det originale i den nøjagtige placering, skal du først kopiere det (Ctrl + C) og indsæt det derefter ved hjælp af Ctrl + F (hvis du bruger Ctrl + V det vil indsætte det midt på skærmen). Brug det til at indsætte det under det originale objekt Ctrl + B:
OK, så nu kender du kopier / indsæt tricks.
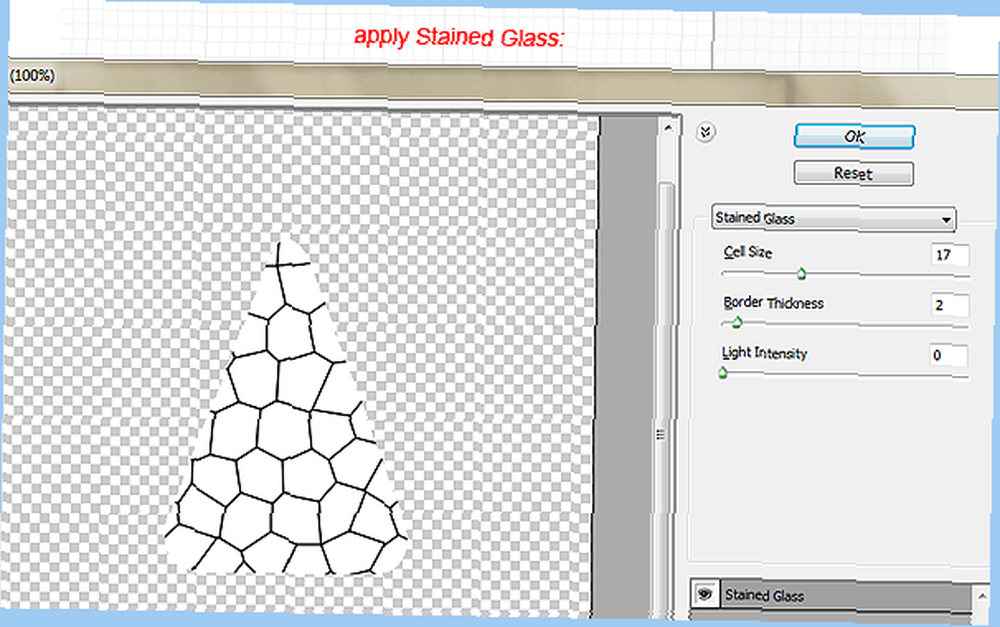
Kopier og indsæt vores trekant lige foran sig selv (Ctrl + F), og fyld det indsatte objekt med hvid farve:
Åbn Farvet glas dialogboks og indstilles som min (Cellestørrelse = 17; Kanttykkelse = 2; Lysintensitet = 0):
3.5 Udvid udseende
Udvid udseende er placeret i Objekt menu og er et af de vigtigste værktøjer i Illustrator. Det kræver muligvis en separat vejledning til detaljeret beskrivelse, men i dag lærer vi kun det grundlæggende.
Så i enkle vendinger, Udvid udseende bruges til at opdele et objekt i separate stier eller billeder, efter at en effekt er anvendt på det. Det lyder lidt forvirrende. Lad os bare bruge det og se det i handling.
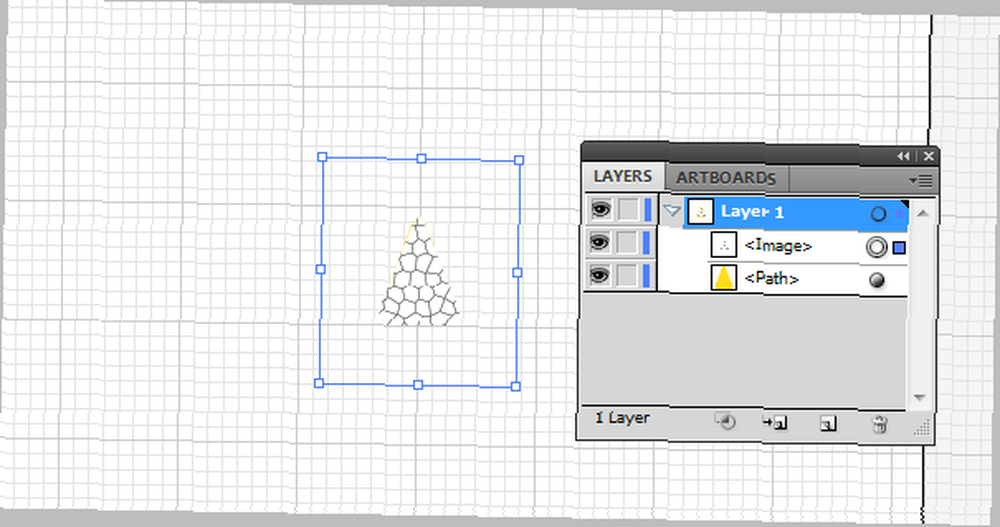
Sørg for, at du har valgt din hvide trekant med Farvet glas effekt på det og gå til Objekt-> Udvid udseende. Nu er vores objekt et billede:
3.6 Live Trace
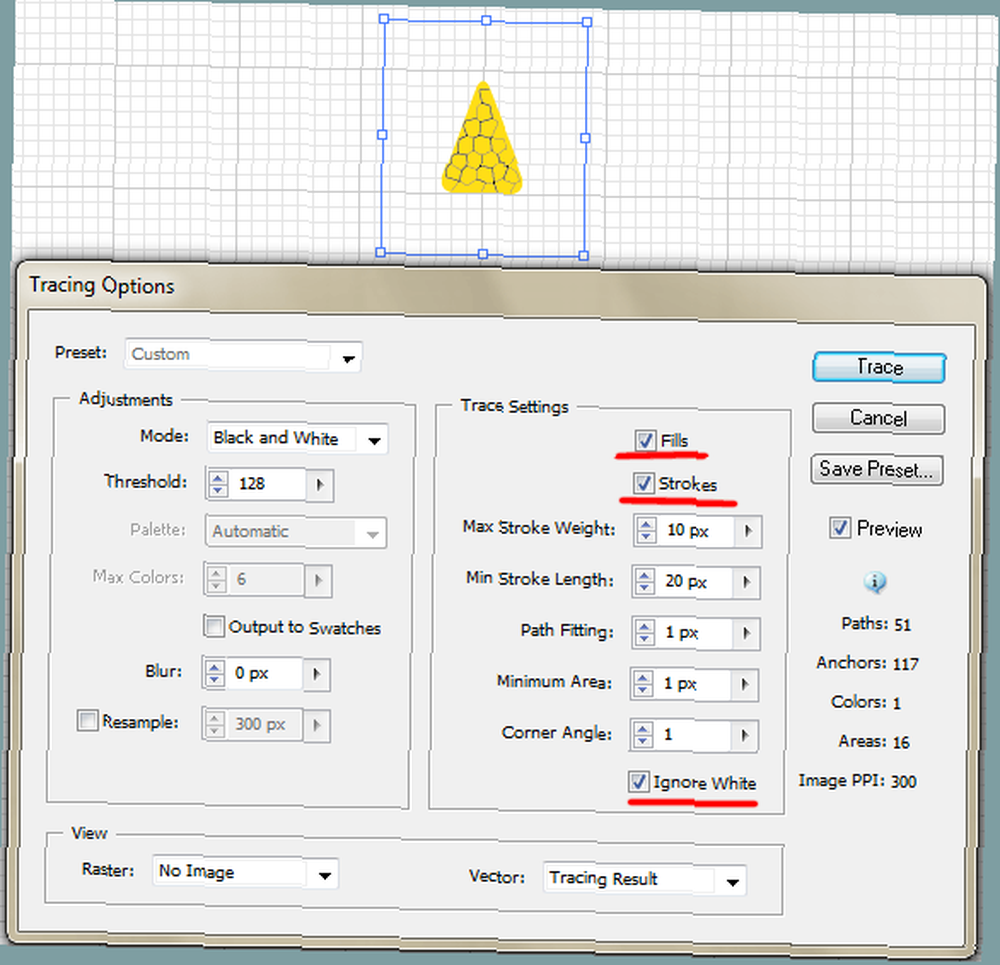
En anden sej funktion af Adobe Illustrator, Levende spor bruges til at konvertere rasterbilleder til sporingsobjekter. Der er allerede nogle standardsporingsindstillinger, men vi bruger brugerdefinerede indstillinger.
Gå til Objekt-> Live spor -> Sporingsindstillinger og indstil værdier som nedenfor:
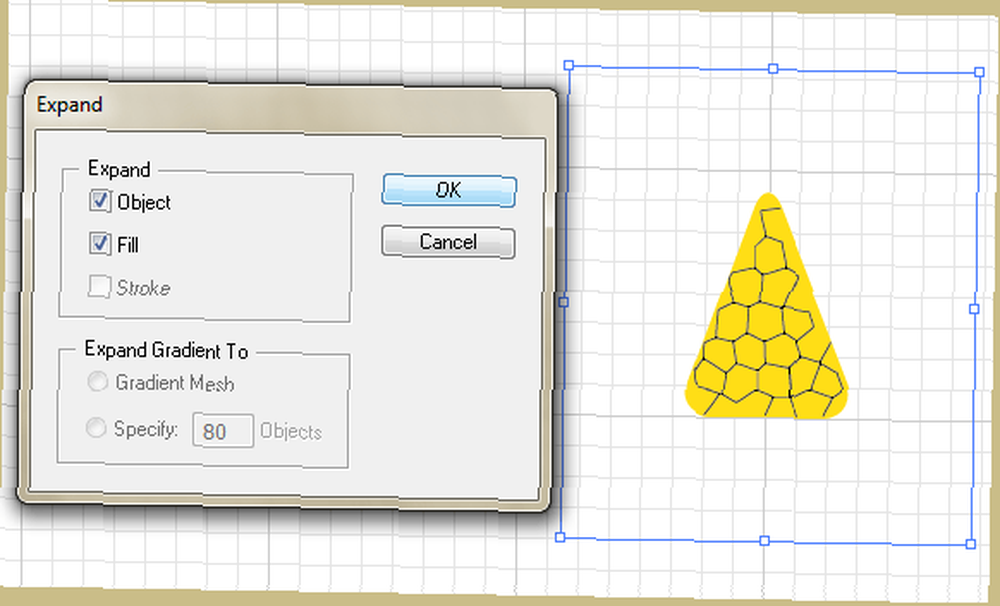
3.7 Udvid
Udvide bruges til at konvertere sporingsobjekter til redigerbare stier (vektor). Når du har sporet et rasterbillede, skal du bruge det Udvide.
Da vores teksturerede objekt nu er sporet og klar til at blive returneret til stier, bruger vi Udvide:
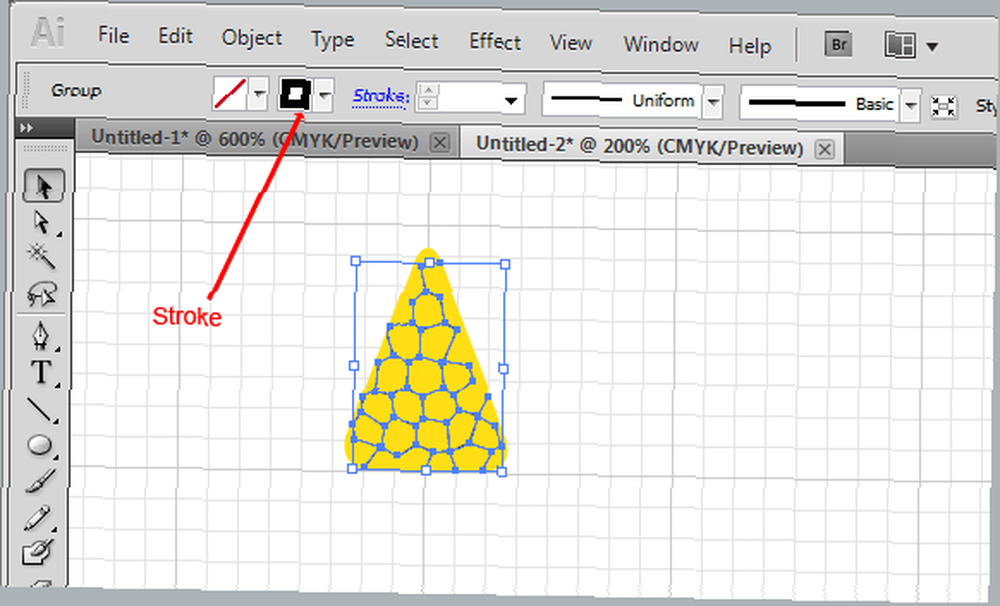
Som du ser, er vores struktur nu et sæt stier, men vi er nødt til at ændre dens farve fra sort til hvid. Denne gang bruger vi Slag (da tekstur er et sæt streger):
OKAY. Men det er nu lidt for skarpt. Lad os sløre det lidt ud.
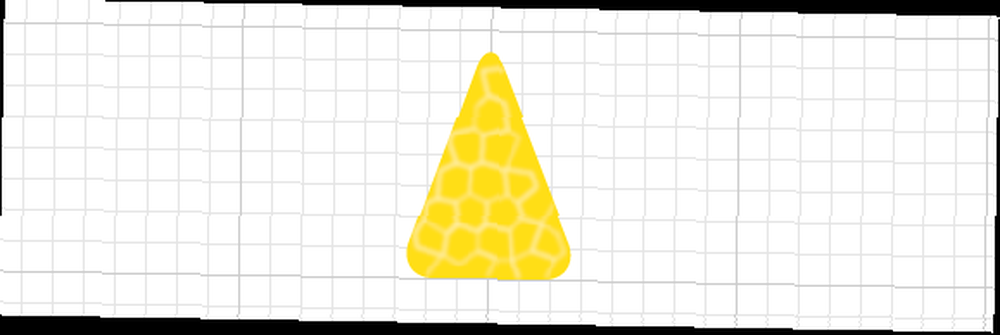
3.8 Sløringseffekt
Gå til Effekter-> Sløring-> Gaussisk slør, indstil radius til 2,8 pixels, og du skal have dette:
På dette tidspunkt er vi færdige med vores kalkskive. Resten er lettere.
3.9 Gruppering af objekter
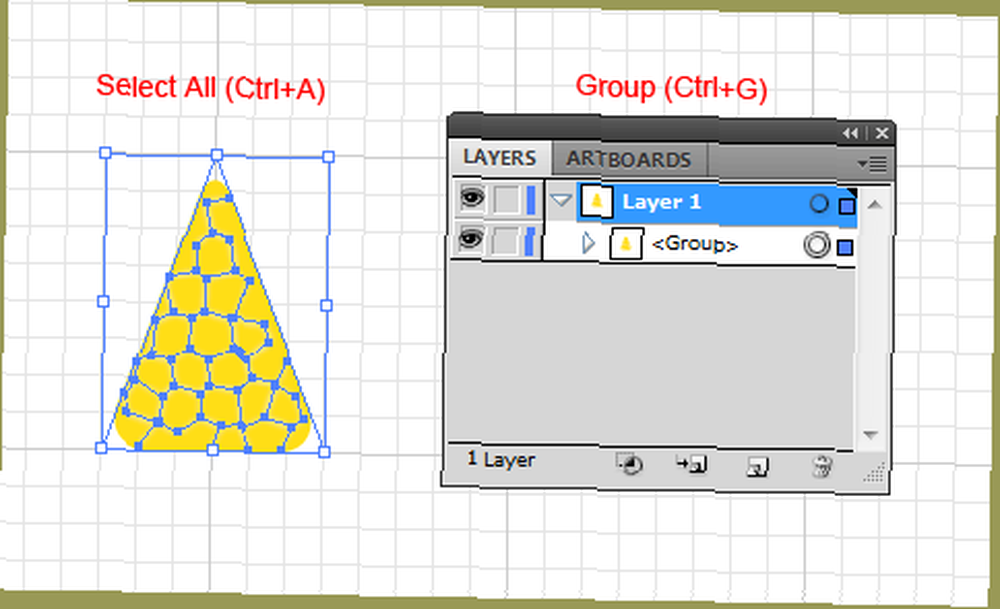
På dette tidspunkt er vores kile af kalk klar, og vi er nødt til at kopiere den. Men det er sammensat af flere lag (objekter), så lad os gøre det lettere, mens du duplikerer Gruppe dem.
For at gruppere et sæt objekter skal du markere dem alle ved at trække musen omkring dem og klikke på Ctrl + G. En anden bekvem måde at vælge flere objekter på er at holde Flytte og klikke på objekter.
Men da vi ikke har andre objekter på vores tegnebræt, kan du i stedet vælge alle objekter (Ctrl + A) og gruppere dem (Ctrl + G):
3.10 Brug af rotationsværktøjet
Rotere værktøj (R) bruges til… gæt hvad? Ja, for at rotere objekter eller figurer.
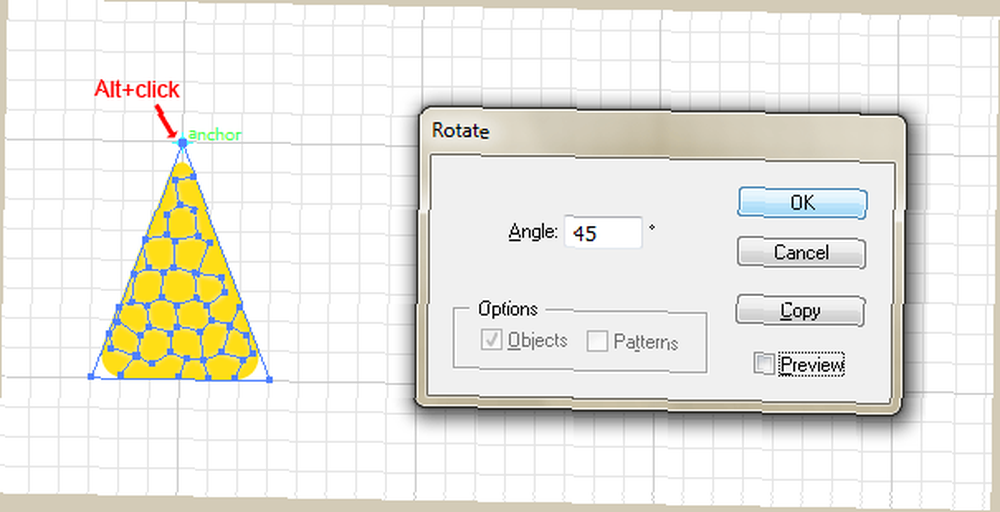
Vælg værktøjet Roter, og Alt + klik øverst i trekanten for at indstille vores rotationscenter. I pop-up-boksen sættes som følger, og klik på Kopi:
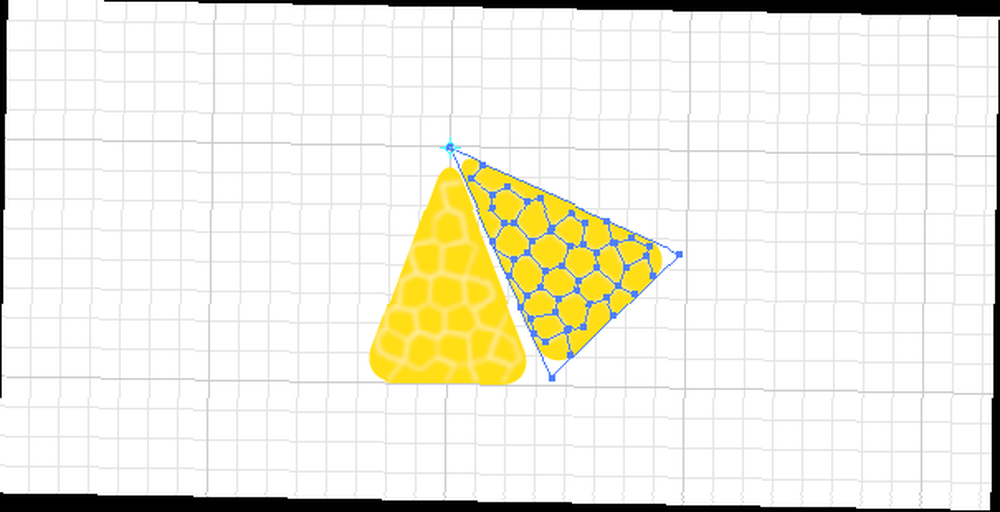
Du skulle have dette nu:
3.11 Et lille trick
Der er et lille trick (et af mange), der vil gøre din Adobe Illustrator-oplevelse lettere i fremtidige projekter. Tricket er bare en tastaturgenvej (Ctrl + D). Det gentager eller anvender den seneste transformation til det valgte objekt.
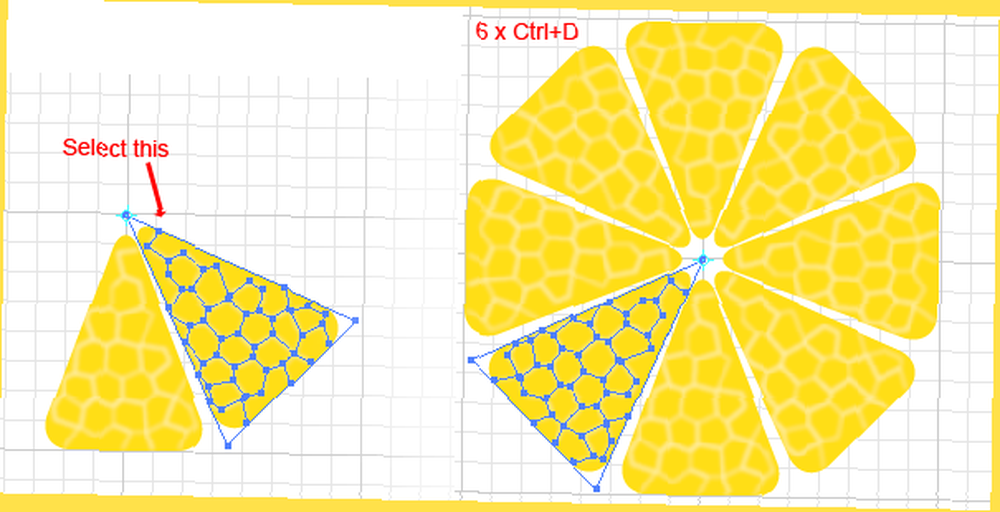
Det er også praktisk til vores praksis. Vælg den nye skive, og brug Ctrl + D 6 gange:
Voila! Vi har en velsmagende citron. Nu for nogle detaljer.
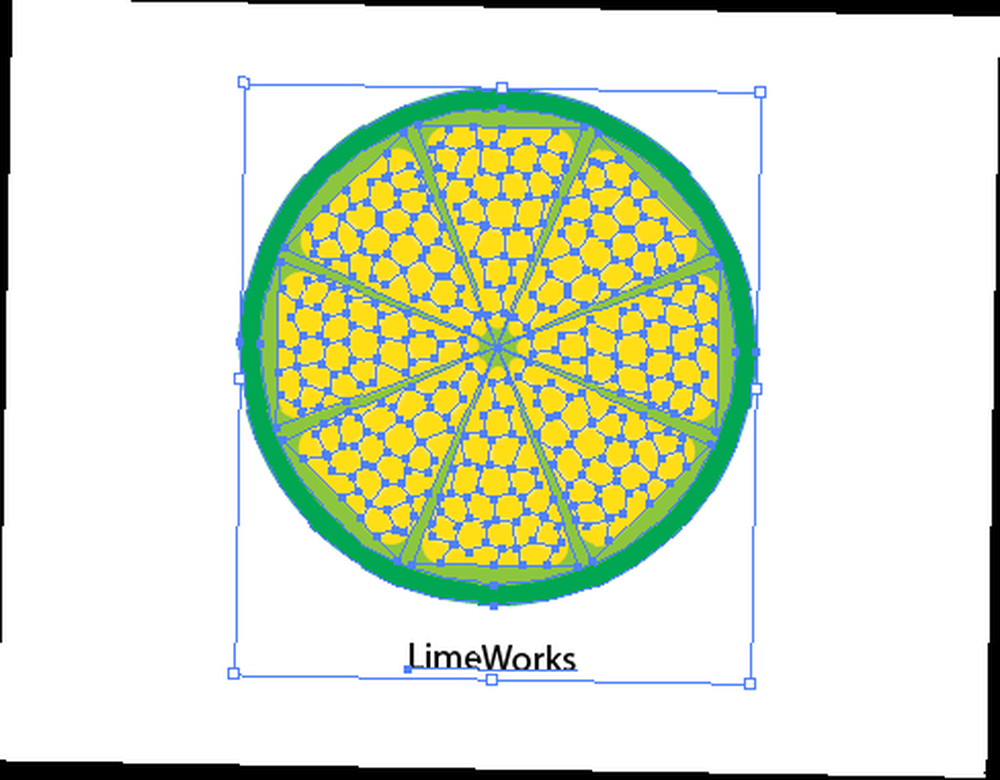
Først skal du gruppere alle skiverne sammen for at holde tingene i orden. Kontroller så, at intet er valgt ved at klikke et andet sted på tegnebrættet.
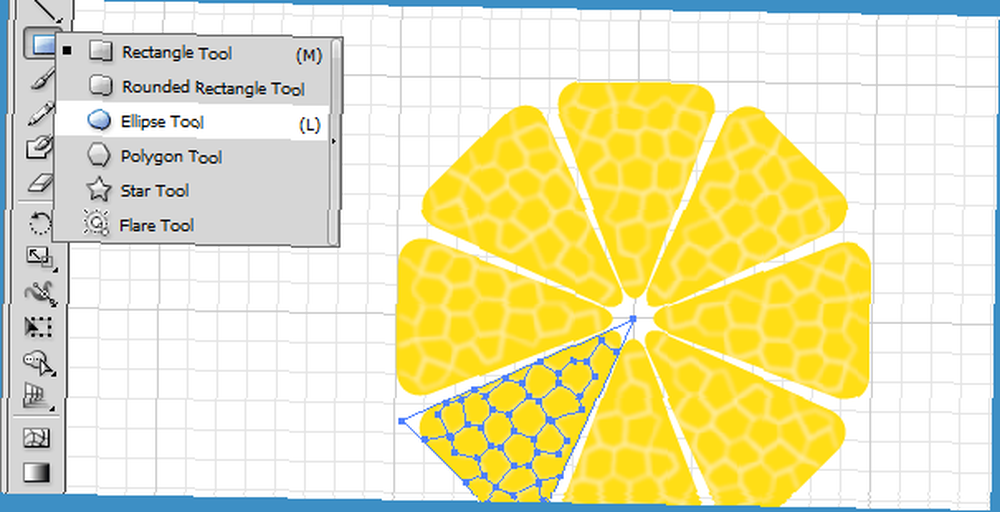
3.12 Tegning af en cirkel
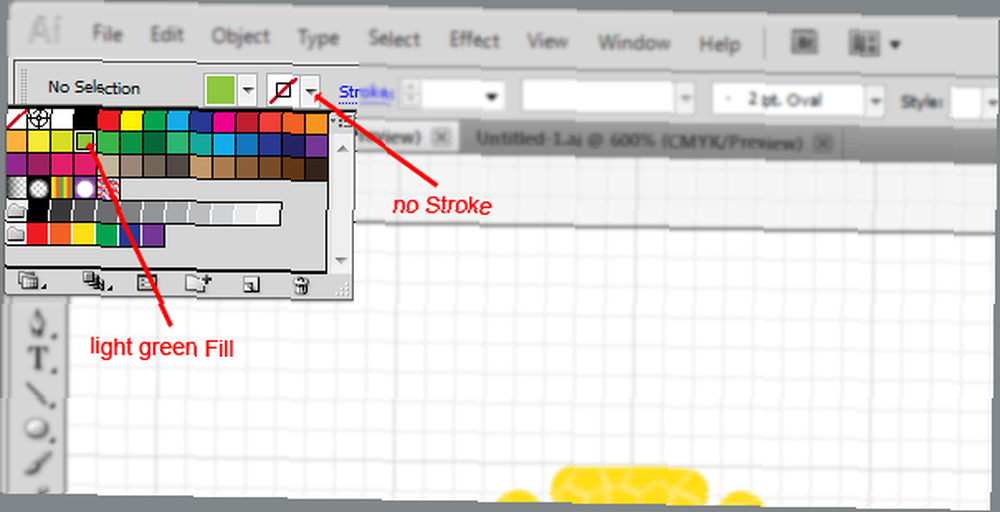
Vælg en lysegrøn farve til Fylde og ingen for Slag:
Vælg Ellipse værktøj (et underværktøj under Rektangel eller ramt L):
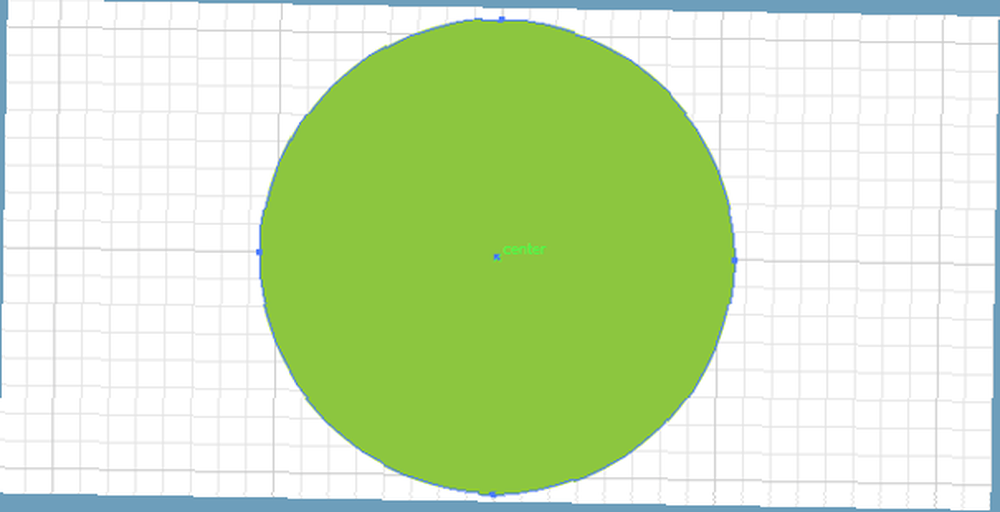
Holde Shift + Alt, peg din mus mod midten af kalk og træk musen, indtil du får en cirkel, der dækker hele kalk:
Bemærk: du behøver ikke at finde det nøjagtige center til at starte med - vi justerer objekter senere.
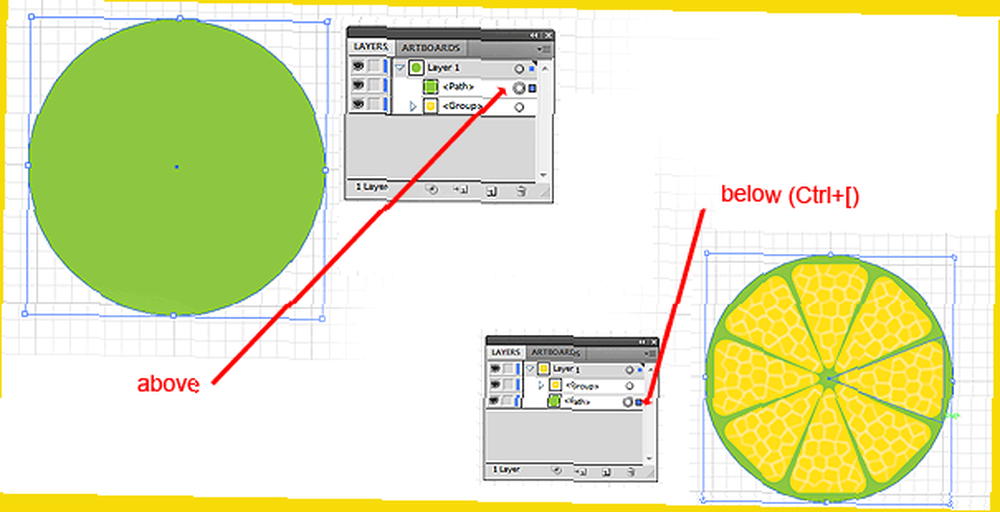
3.13 Arrangering af genstande
Som du ser nu, er den grønne cirkel foran eller over vores kalk. At sende det tilbage eller under, vælg det og tryk på Ctrl + [(Ctrl +] for at bringe det over det aktuelle lag):
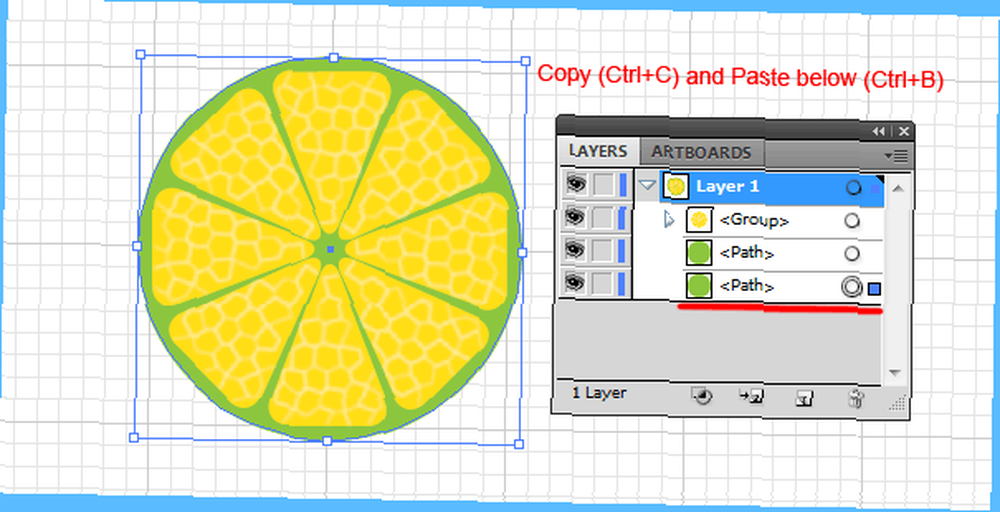
Godt. Vælg den cirkel, og dupliker den under sig selv (som vi gjorde i 3.4.) Med Ctrl + C og så Ctrl + B:
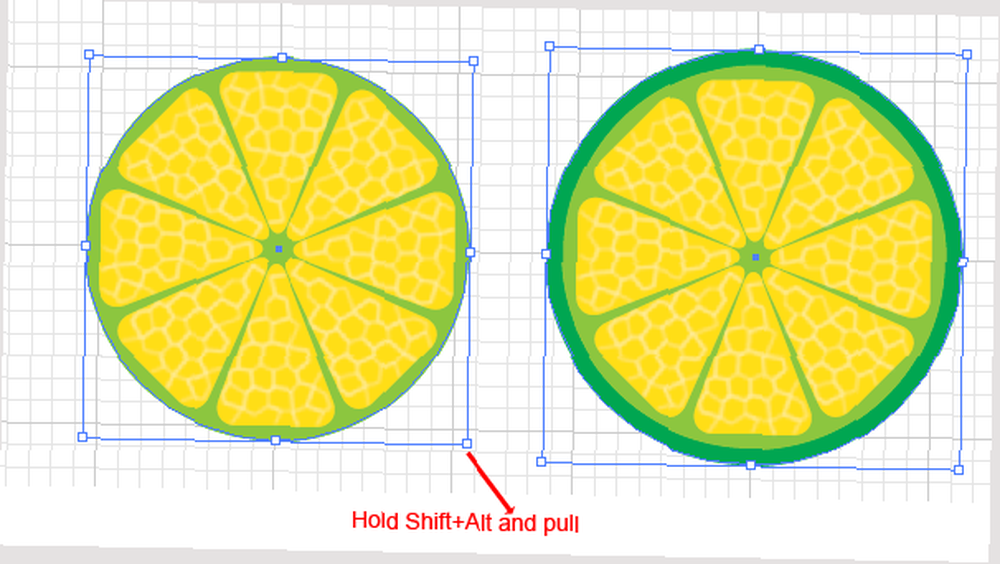
Skift dens fyldfarve til en mørkere grøn og gør den lidt større end den første cirkel ved at holde Shift + Alt nede og trække et af dets referencepunkter:
Det ser godt ud. Endnu bedre: Vi er færdige med den hårde del.
3.14 Tilføjelse af tekst
Lad os tilføje vores firmanavn under kalk. Vælg Type værktøj (T), klik under kalk og type LimeWorks:
Lad os nu justere alt efter centrum.
3.15 Justering af objekter
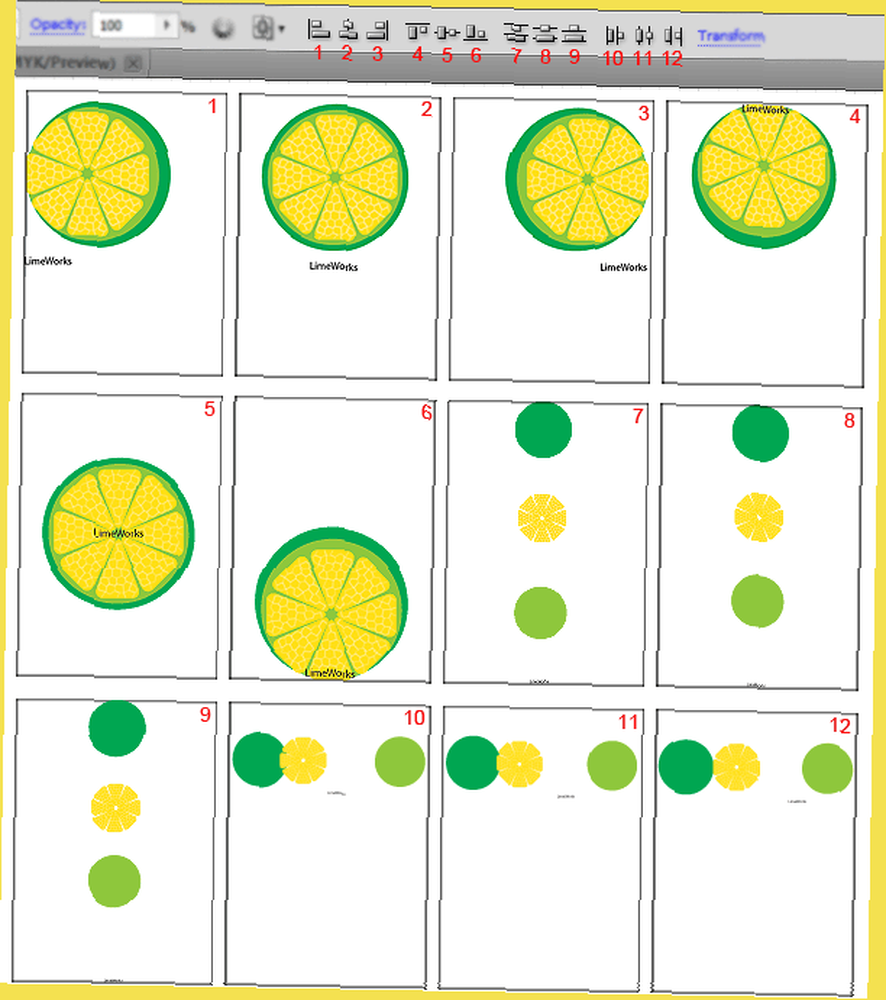
Brug justeringsværktøjerne til at justere objekter perfekt. Disse værktøjer findes i kontrolpanelet, når markeringsværktøjet er aktivt. Se nedenfor for at forstå forskellige justeringer:
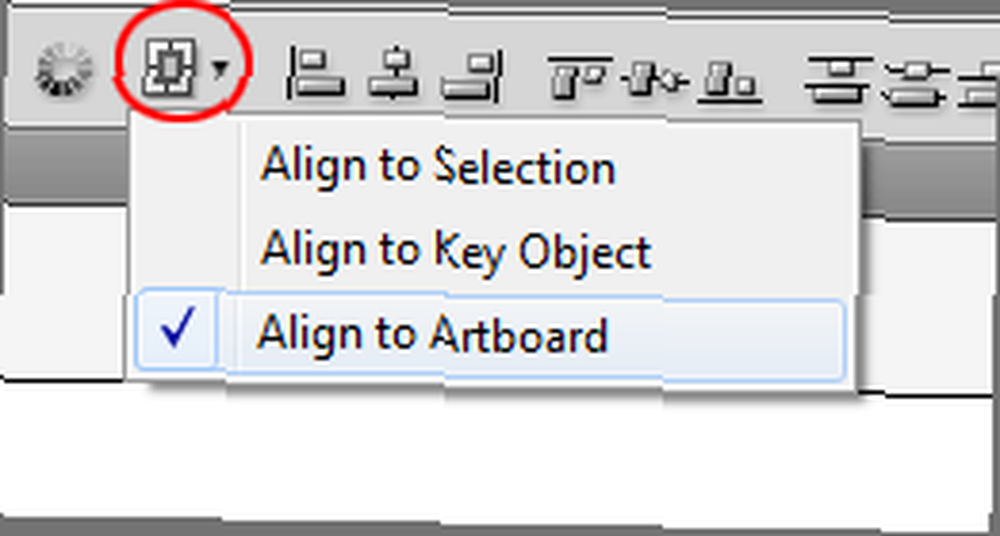
Bemærk, at disse eksempler gælder for Juster efter artboard:
Hvis du vælger Juster efter markering, derefter vil objekter justeres i forhold til de ydre grænser for markeringen.
OKAY. Vælg alle objekter (Ctrl + A) og klik på kontrolpanelet på Horisontalt justeringscenter (nummer 2):
Det er det. Nu kan du lege med størrelser og farver, hvis du vil.
Hvis du gør limen mindre og ændrer tekstfarverne, ser den meget bedre ud:
Okay, tillykke med dit første logo!
Lad os komme til at gemme og eksportere.
3.16 Gemning og eksport
For at gemme dine Illustrator-filer skal du bare trykke på Ctrl + S (som altid), og det gemmer det i .ai format.
Hvis du vil gemme dit logo i .png, så kan du bruge en af to måder: Fil-> Eksport eller Fil-> Gem til web og enheder.
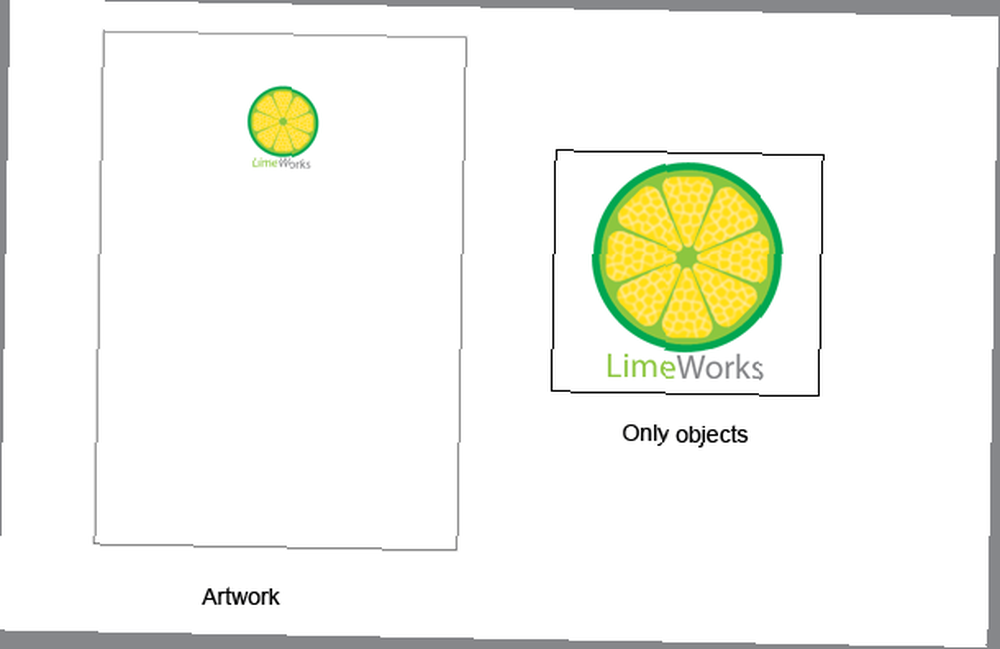
Mens den anden måde eksporterer hele tegnebrættet, giver den første måde dig kun mulighed for at eksportere dine objekt (er).
Her er et eksempel:
Bemærk: du kan altid ændre størrelsen på din Artboard (File-> Document Setup) og klik på Edit Artboards). Efter det, når du bruger Gem til web og enheder vil du se, at billedstørrelsen er den nye størrelse på dit tegnebræt.
Bemærk også: du kan tjekke Gennemsigtighed når du gemmer til web, og du vil have dit logo med en gennemsigtig baggrund.
Lad os gennemgå en anden tutorial for at lære andre grundlæggende værktøjer. Vi opretter en 3D-tekst med en grungy baggrund.
4. Oprettelse af en 3D-tekst i Adobe Illustrator
Mens vektorgrafik typisk er to-dimensioner, kan du også oprette pæn 3D-objekter. I denne tutorial vil vi oprette en simpel 3D-tekst med en grungy baggrund som nedenfor:
Som jeg lærer, lærer vi nu det grundlæggende, så du bliver mere fortrolig med interface og nogle nyttige værktøjer. Når du er det, vil du se, at der ikke er nogen grænser for, hvad du kan gøre med Illustrator.
4.1 Tilføjelse af en Grungy baggrund
Lad os starte med en cool baggrund.
Gå til dit foretrukne websted for gratis teksturer og baggrunde og find en dejlig grungy baggrund. Jeg tog en fra Stock Image:
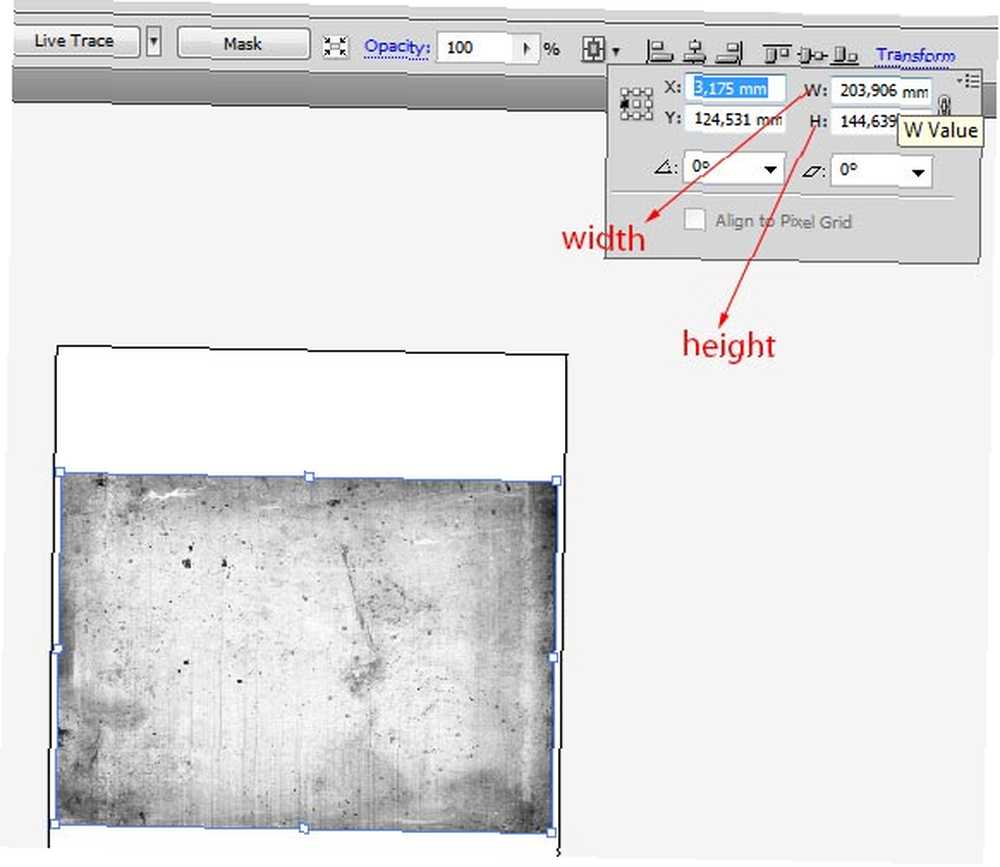
Kopier og indsæt det i dit Adobe Illustrator-dokument. Det vil sandsynligvis være alt for stort, så du bliver nødt til at skalere det ned. Brug Transform panel for at kontrollere størrelsen på dit billede:
Bemærk: du kan bruge dine egne værdier, bare sørg for, at det passer til dokumentet.
Nu har vi vores baggrundsbillede klar, men lad os tilføje nogle flere effekter til det. Først opretter vi et rektangel, og derefter tilføjer vi Inner Glow-effekt og bruger Transparent-panelet til at skifte blanding mellem billedet og rektanglet.
4.2 Oprettelse af et rektangel
Vælg Rektangel fra Værktøjer (M), tegne et rektangel i samme størrelse som dit baggrundsbillede (du vil måske bruge Transform panel for at indstille nøjagtige værdier) og indstille Fylde farve til lysebrun og uden slag:
4.3 Tilføjelse af indre glødeffekt
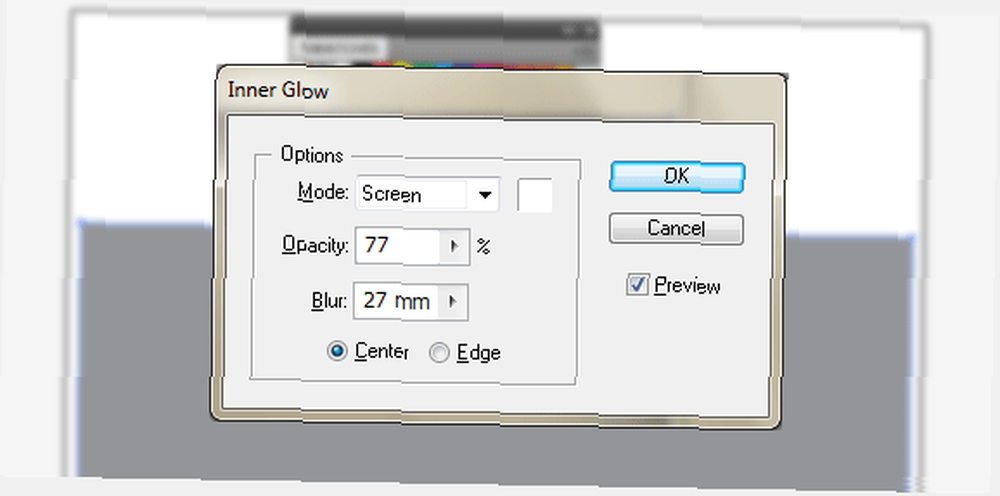
Gå til Effekt-> Stil-> Indvendig glød og indstil værdier som vist:
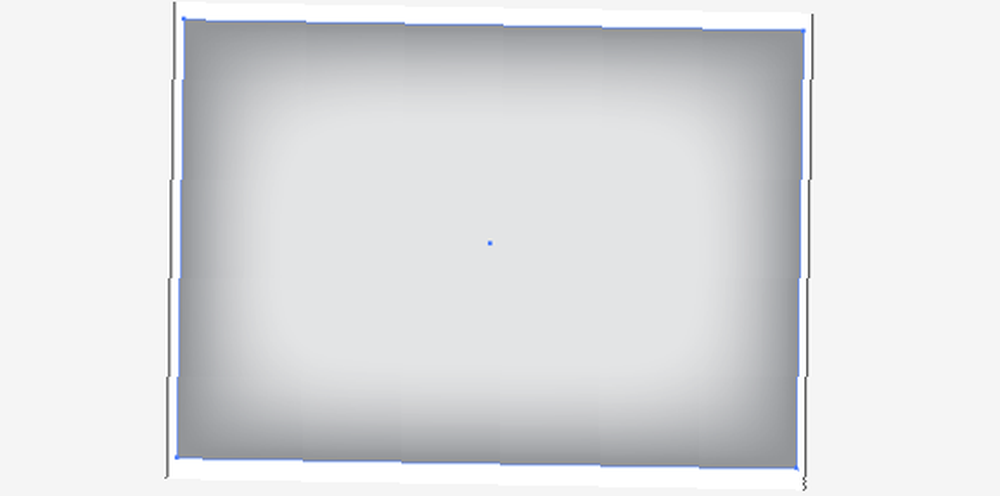
Her er hvad du skal have:
4.4 Brug af gennemsigtighedspanel
Du kan altid bruge Åbenhedspanel for at ændre den måde, et objekt eller et lag blandes med lagene nedenfor. Først og fremmest, lad os sende vores rektangel bag billedet. Vælg rektanglet ved at klikke på det og bruge Ctrl + [.
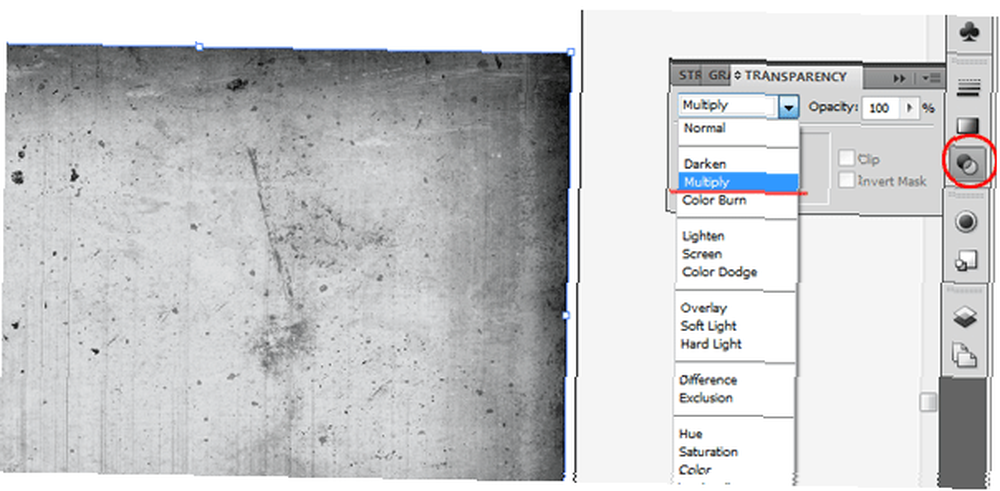
Vælg nu billedlaget ved at klikke på billedet og åbne Gennemsigtighedspanel (vindue-> gennemsigtighed) og vælg Formere sig som blandingstilstand:
Pæn. Vi er færdige med baggrunden. Lad os komme til selve 3D-teksten.
4.5 Arbejde med Type-værktøj
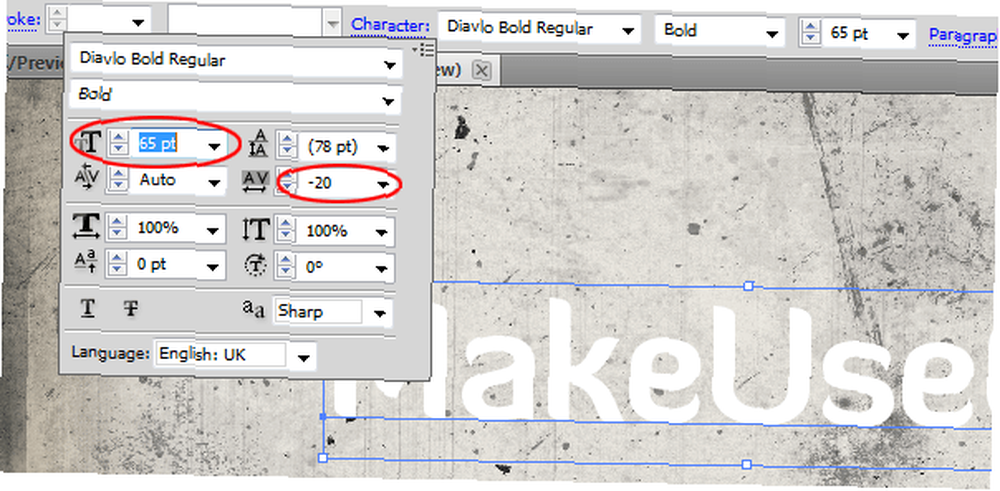
Bruger Type værktøj (T) skriv MakeUseOf med en dejlig font (jeg valgte Diavlo fed, som kan downloades på exljbris Font Foundry). Gør det stort nok som 65pt, indstil sporing til -20 og vælg hvid farve:
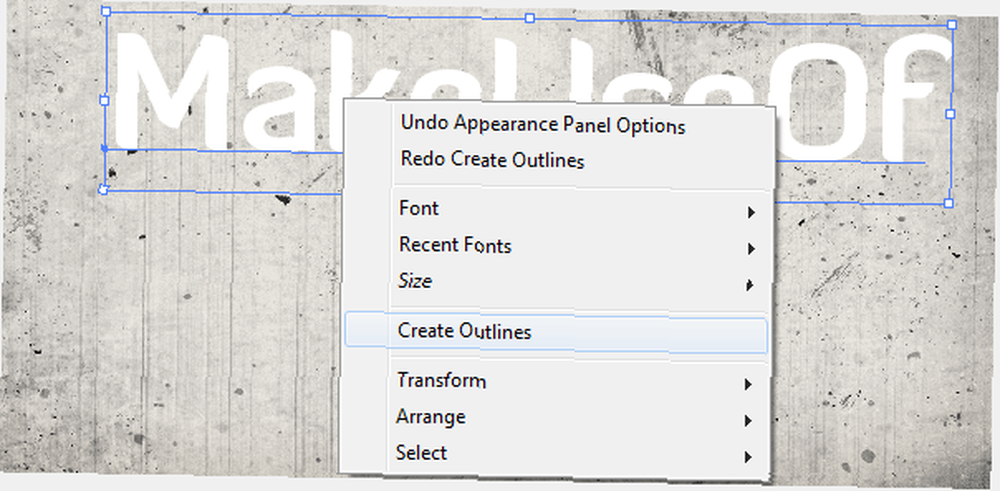
4.6 Oprettelse af konturer
Brug Opret konturer - højreklik på teksten og vælg Opret konturer, at konvertere tekst til vektorstier:
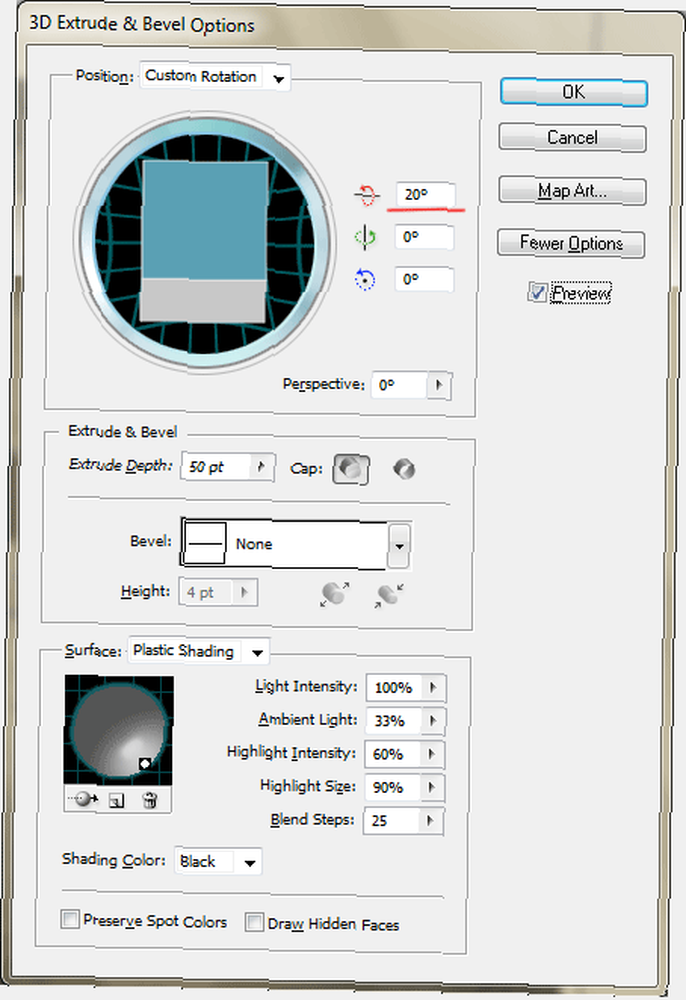
4.7 Tilføjelse af 3D-effekter
3D-effekter kan anvendes på alle objekter såvel som tekst. Vælg teksten, gå til Effekt-> 3D-> Ekstruder og fals og anvende som følger:
Dette er hvad du burde have indtil videre:
Nu skal vi adskille tekstfladerne og vores 3D-effekt fra hinanden. Brug Udvid udseende at gøre det (Objekt-> Udvid udseende).
Med Direkte valg værktøj (A), Vælg kun tekstens ansigter (hold Flytte at vælge flere objekter):
Tip: mens du vælger, skal du sørge for, at ankerne er blå og ingen af dem hvide. For at gøre det skal du zoome ind en smule og klikke et sted midt i objekterne (her - tekstflader).
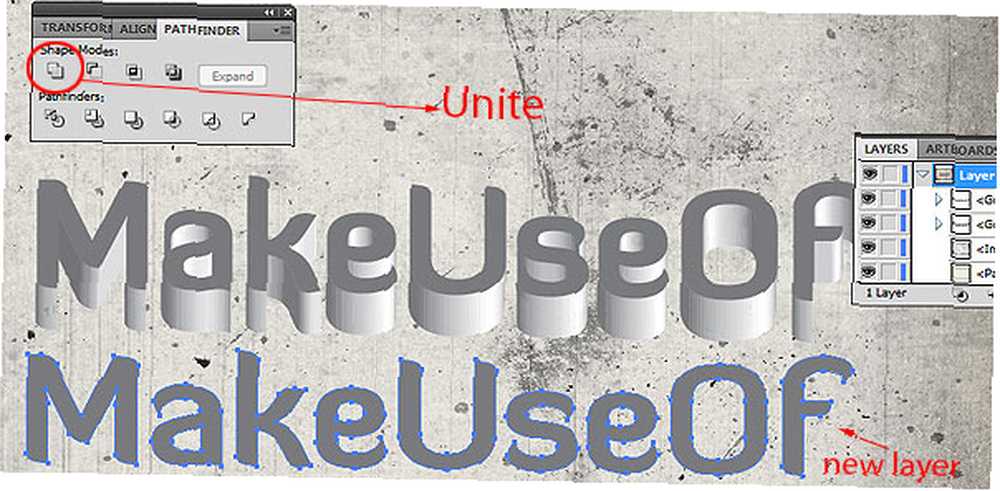
4.8 Brug af Unite fra Pathfinder-panelet
Kopier og indsæt nu dit valg og brug Forene fra Pathfinder panel for at sammenføje alle valgte ansigter i en samlet sti:
Placer det nye lag oven på det gamle, og sæt det Stregfarve til hvid og Slagvægt til 1pt:
Vi er næsten der.
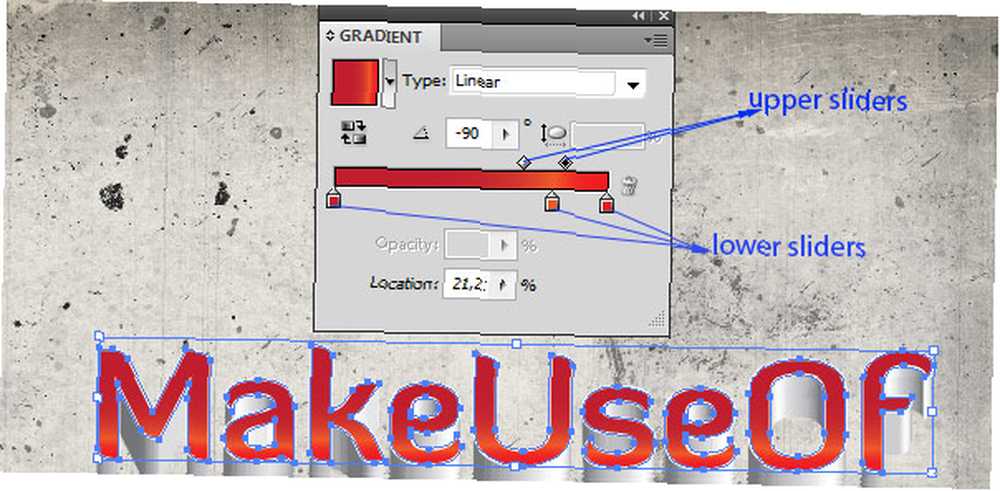
4.9 Tilføjelse af gradientstil
Det er ret let at tilføje gradueringen - vælg bare objektet, klik på gradient panel til højre og opsæt dine farver. Derudover kan du altid gøre brug af foruddefineret Biblioteker fra Vindue-> Farvebiblioteker-> Forløb. Men denne gang, lad os indstille det manuelt.
I gradient panel, sæt Type til Lineær, indstil den første farve på 0% placering til mørkerød, anden farve på 80% placering til orange og den endelige farve på 100% til lys rød, Vinkel til -90 °:
Tip: Brug den øverste skyder til at kontrollere farveområdet for gradienten.
4.10 Tilføjelse af skygge
For at give vores tekst en dybde, lad os tilføje nogle skygger til den. Vi bruger Gaussisk sløring effekt.
Først skal du kopiere (Ctrl + C) vores nye lag og indsæt det foran (Ctrl + F). Skift derefter farve til sort og indstil strejke til ingen, send den bag 3D-effektlaget med Ctrl + [ (Sørg for, at det er over baggrundslagene):
Flyt den ned ved hjælp af piletasterne (du kan også ændre Y-koordinater fra Transform-panelet for at være mere præcis):
4.11 Anvendelse af Gaussisk slør
Vores skygge ser ikke realistisk ud nu; vi er nødt til at sløre det lidt ud. Gå til Effekt-> Sløring-> Gaussisk slør og indstil Radius til 9 pixels:
Vi er færdige!
5. Nogle nyttige tip
Tip og tricks er uendelige, men jeg vil vise dig nogle af dem:
• Lås lag - når du vil vælge nogle små objekter, der er foran andre objekter (som en baggrund), i stedet for at Shift + klikke på hver enkelt, kan du blot låse baggrunden med Ctrl + 2, eller sætte et låsetegn i Lagpanel.
• Kontroller altid lagpaletten - når du arbejder med mange objekter og lag, er det virkelig nyttigt at navngive dine lag og kontrollere, hvordan dine lag er på linje (om et lag er over eller under det andet, er det låst osv.);
• Gen rediger lagstilarter når som helst du har brug for - ja, du kan altid ændre stil- eller effektindstillinger, som du allerede har anvendt på et objekt eller et lag før gennem panelet Udseende (Vindue-> Udseende);
• Brug biblioteker - der er nogle dejlige foruddefinerede biblioteker at bruge i dine værker. Gå til Vindue-> Biblioteker, og vælg fra Børstebiblioteker, farveprøvebiblioteker, grafisk stilbiblioteker eller symbolbiblioteker. Der er masser af dem.
6. Konklusion
Jeg håber, at alt var klart nok til, at du kunne begynde at elske Adobe Illustrator. Hvad jeg har dækket i denne guide er bare det grundlæggende. Næste gang viser jeg mere komplekse anvendelser af andre fantastiske værktøjer og tricks. Indtil da - øve sig.
Vejledning Udgivet: august 2012











