
Edmund Richardson
0
666
128
 Lige siden jeg begyndte at bruge sociale medier, bemærkede jeg, at der stadig er noget af en kløft mellem socialt indhold og webstedsindhold. Jeg mener, at du kan oprette en Facebook-side. 10 gode måder at forbedre din Facebook-sides popularitet. 10 fantastiske måder at forbedre din Facebook-side's popularitet. Facebook-sider findes i forskellige former og størrelser. Mange er temmelig halte og får meget få likes og næsten ingen der taler om dem. Naturligvis er emnets side det mest ... at markedsføre dit blogindhold på verdens mest populære sociale netværk, eller du kan tilføje Facebook-widgets Sådan føjes Facebook-widgets & -knapper til dit websted Sådan føjes Facebook-widgets & -knapper til dit websted til din blog-sidefelt for at hjælpe med at markedsføre din Facebook-side. Og der er masser af andre værktøjer til at integrere Facebook på dit websted.
Lige siden jeg begyndte at bruge sociale medier, bemærkede jeg, at der stadig er noget af en kløft mellem socialt indhold og webstedsindhold. Jeg mener, at du kan oprette en Facebook-side. 10 gode måder at forbedre din Facebook-sides popularitet. 10 fantastiske måder at forbedre din Facebook-side's popularitet. Facebook-sider findes i forskellige former og størrelser. Mange er temmelig halte og får meget få likes og næsten ingen der taler om dem. Naturligvis er emnets side det mest ... at markedsføre dit blogindhold på verdens mest populære sociale netværk, eller du kan tilføje Facebook-widgets Sådan føjes Facebook-widgets & -knapper til dit websted Sådan føjes Facebook-widgets & -knapper til dit websted til din blog-sidefelt for at hjælpe med at markedsføre din Facebook-side. Og der er masser af andre værktøjer til at integrere Facebook på dit websted.
Faktum er dog, at de er to forskellige verdener. Når folk gennemser Facebook, forbliver de typisk på Facebook og interagerer med mennesker der. Hvis du sender en blogopdatering på din Facebook-side, kan nogle mennesker klikke igennem - men hovedparten kommenterer eller svarer på kommentarer. Selv dem, der tjekker dit websted, vil sandsynligvis gå tilbage til Facebook for at kommentere.
Bagsiden er også sand. Der kan være et par mennesker, der lærer om din Facebook-side fra den lille sidebjæl-widget, du indsatte på din blog, men for det meste er folk der læser din artikel der for at læse din artikel, og få vil blive distraheret væk fra den. Nogle vil selvfølgelig; men de to verdener forbliver to forskellige verdener. Indtil nu.
Tint forvandler socialt indhold til webindhold
Der er denne fascinerende tjeneste, der hedder Tint, og jeg kæmper faktisk for at beskrive den nøjagtigt - det er, hvor unik den er. Tint handler 50% om at promovere dine sociale netværk, men det handler også om 50% om at levere webstedsindhold. Det er begge dele. Det burde være et paradoks, der skulle få universet til at implodere og skabe et sort hul - men det gør det ikke. På en eller anden måde trækker Tint det af og får det til at fungere - det bringer socialt indhold og webindhold sammen ét sted.
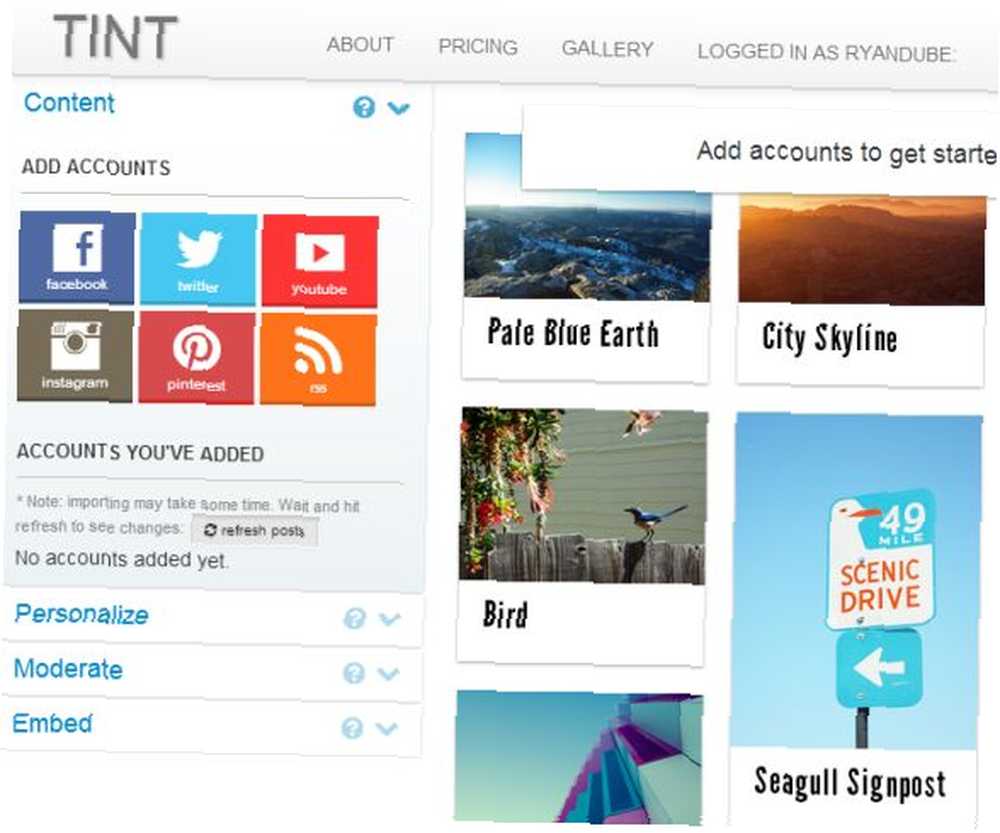
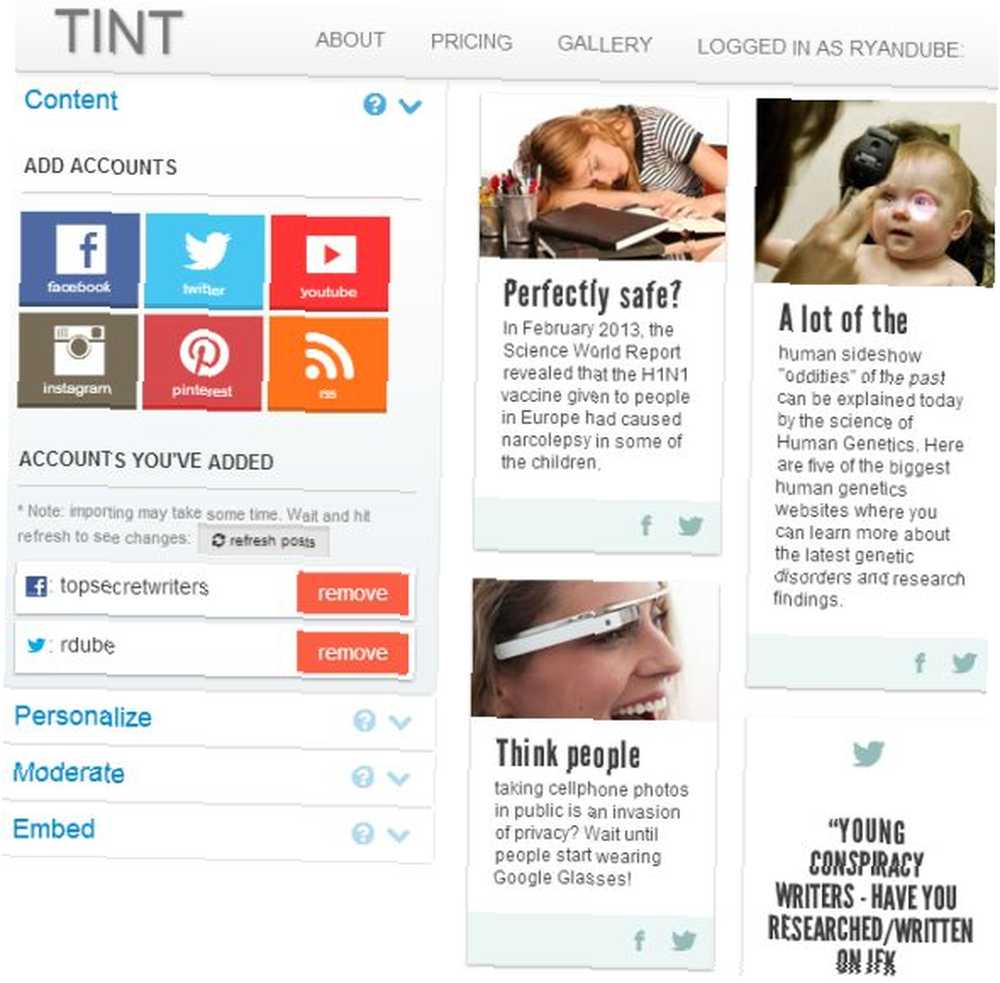
Tint gør dette ved at give dig et centralt sted, hvor du dybest set kan forbinde din konto til seks vigtigste sociale netværk - Facebook, Twitter, YouTube, Instagram, Pinterest og også ethvert RSS-feed, du kan lide.

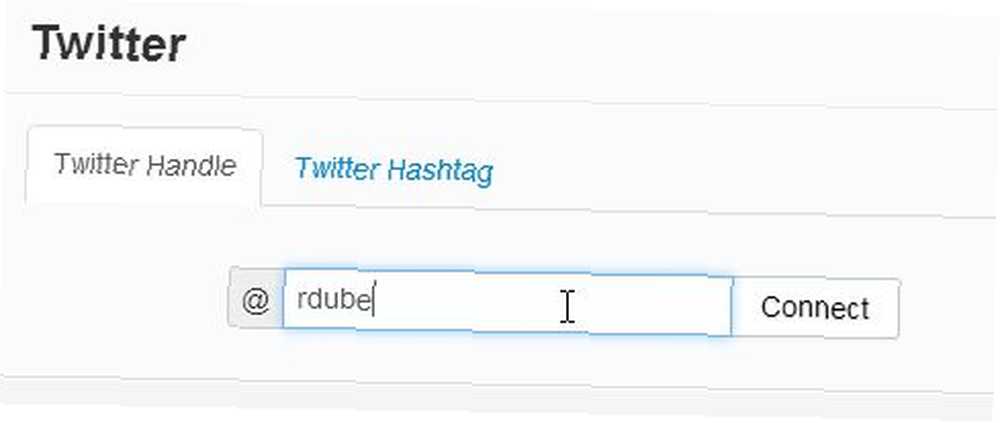
Faktisk med lidt kreativitet kunne du sandsynligvis trække nogle temmelig seje ting bare ved hjælp af RSS-feed alene. Måske er det en fremtidig artikel. Imidlertid vil vi her fokusere på at oprette dit webindhold ved at tilslutte dig dine sociale netværk. Twitter er så simpelt som at indtaste din twitter-konto - der kræves ingen forbindelse til din konto.

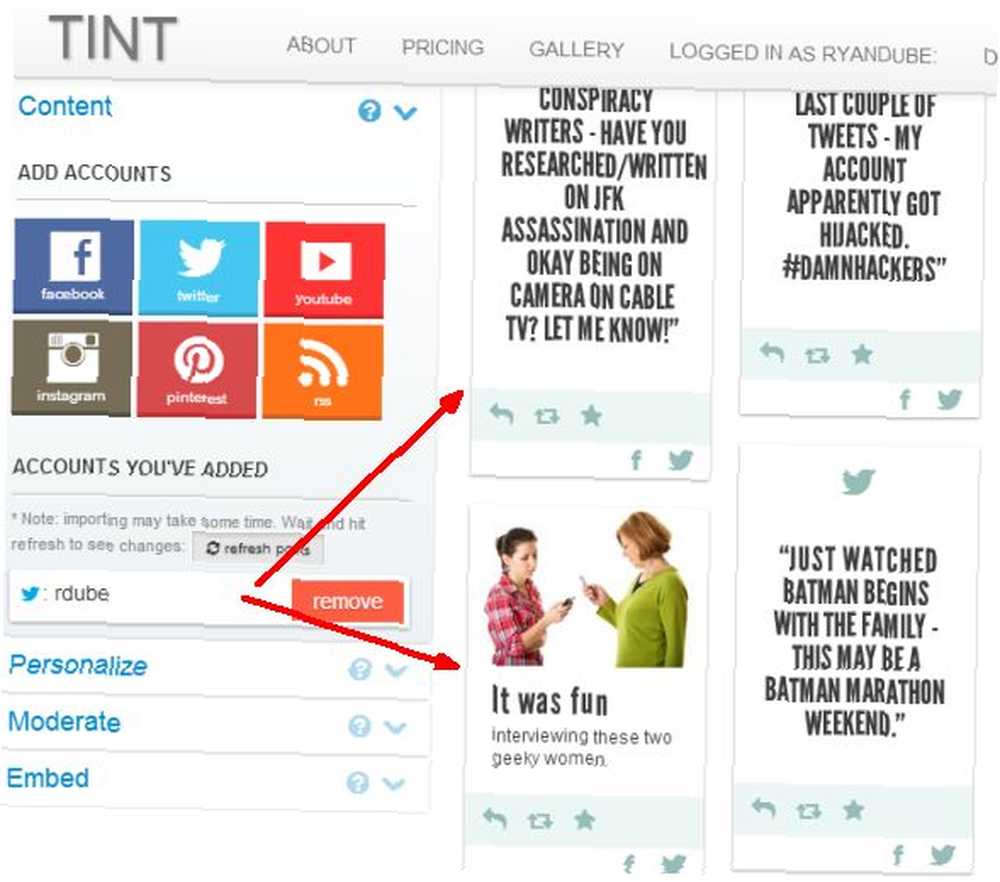
Du kan også bare vælge at vise indhold fra enhver Twitter-hashtag, du ønsker. Når du har tilføjet din første konto, får du det første glimt af, hvordan dit indhold på Tint-webstedet vil se ud. Dette indhold vises alle i højre rude.

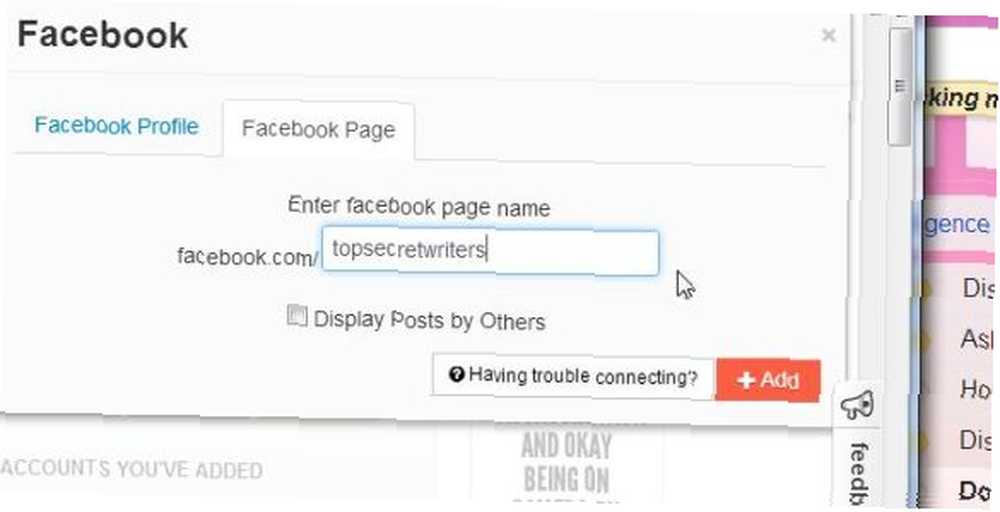
Facebook-forbindelsen er lidt vanskeligere. Da jeg først testede dette, blev jeg fræk, fordi når jeg først havde oprettet forbindelse til min private Facebook-konto, blev alt indholdet offentliggjort på det offentlige webstedsindhold på min farveside. Overhovedet ikke det, jeg ville have!
Det er fint, hvis din Facebook-konto er offentlig, men jeg slettede denne forbindelse og i stedet valgte den “Facebook-side” mulighed og tilføjet min blogside.

Du kan gå igennem og tilføje alle de andre kilder, du ønsker. Når du er færdig, har du en af de fedeste websider fyldt med noget, der minder mig om de websteder, der bruger magasinet-stil-temaer. Leder du efter de bedste gratis WordPress-magasinetemaer? Leder du efter de bedste gratis WordPress Magazine-temaer? En af de store ting ved Wordpress er det tilpasningsevne og let tilpasning. Download bare et nyt tema, og hele dit websted ændres på et øjeblik. Det er magtfuldt, men alligevel vanedannende; søgningen efter…. Store, smukke fotos med en fed overskrift og et kort uddrag nedenunder.

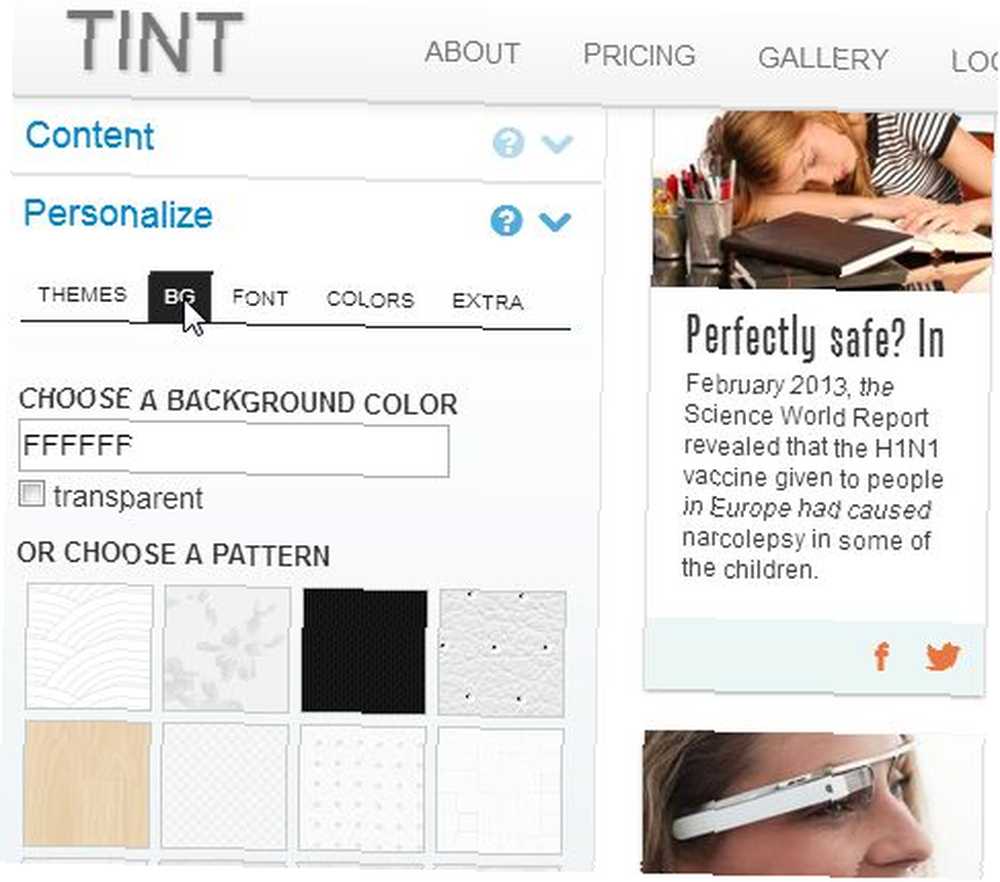
Andre faner på din konto giver dig et par muligheder for at tilpasse siden - for det meste finjustere ting som font, knap og baggrundsfarver, lignende ting.

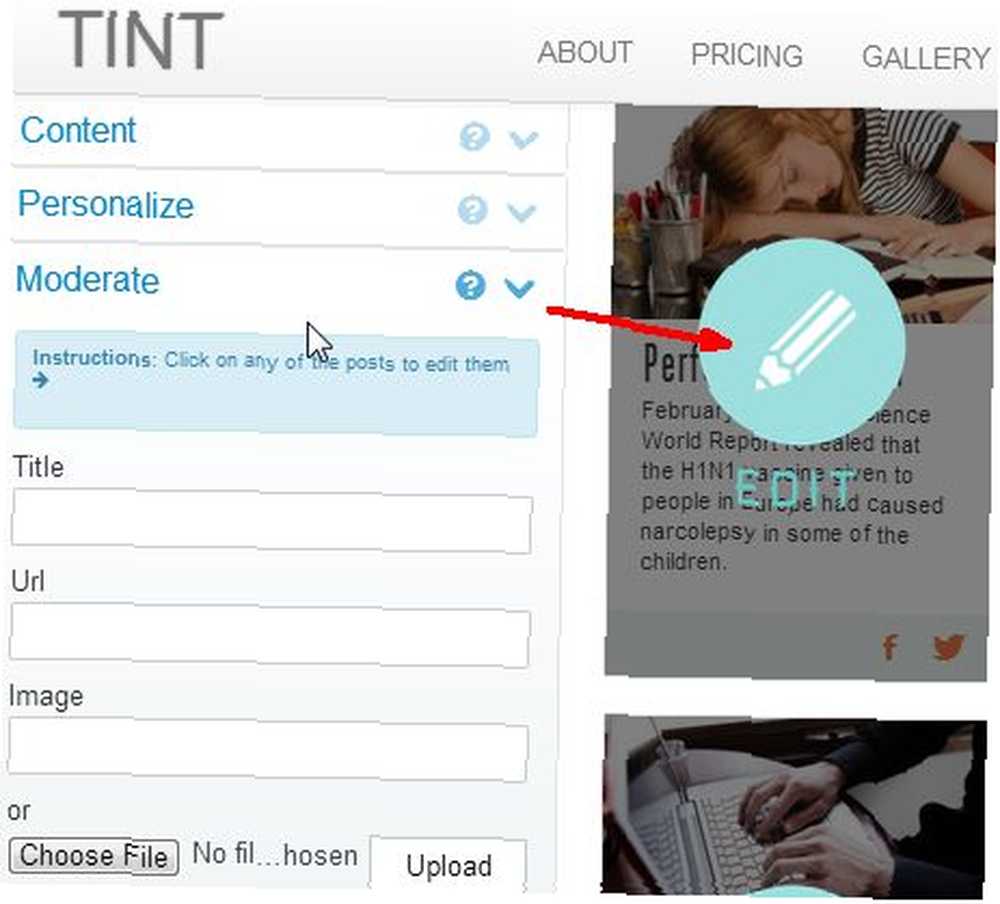
Du har også muligheden for at tilpasse indholdet på siden i stedet for at gå med alt, hvad farvetone trukket ud af de sociale feeds automatisk. Klik bare på det store “Redigere” knappen over det pågældende indlæg, og finjuster indholdet ved hjælp af titlen, url og billedfelter.

Husk, at med den gratis konto er du lidt begrænset til at tilpasse. Du kan ikke vælge mellem de forskellige temaer, som Tint tilbyder - du er i bund og grund med et par basale temaer. Ikke at det gratis tema er dårligt, husk.
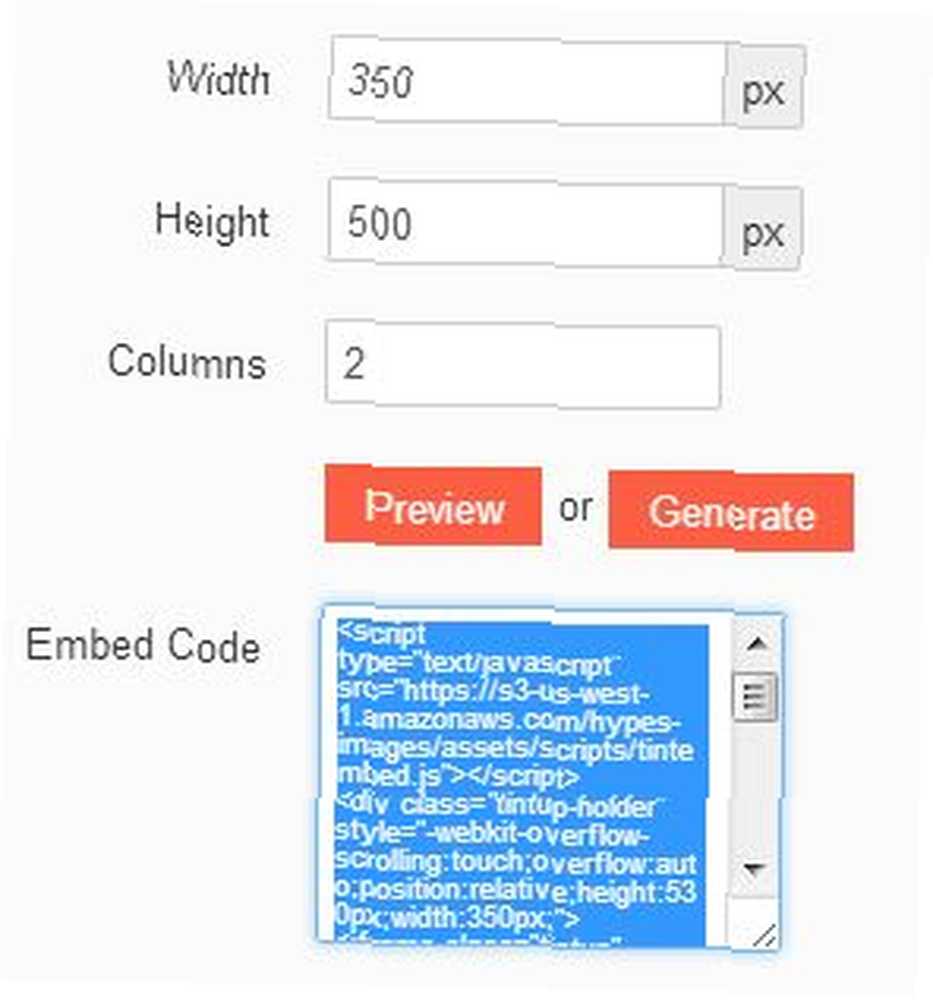
Kølighedsfaktoren kommer, når du klikker på “Indlejre” menupunkt, og start størrelsen på outputkoden for din side. Nu - du kan vælge WordPress-widgeten, hvis du har en WordPress-blog, eller bruge guiden til at sende til Weebly, Tumblr, Posterous og mere.
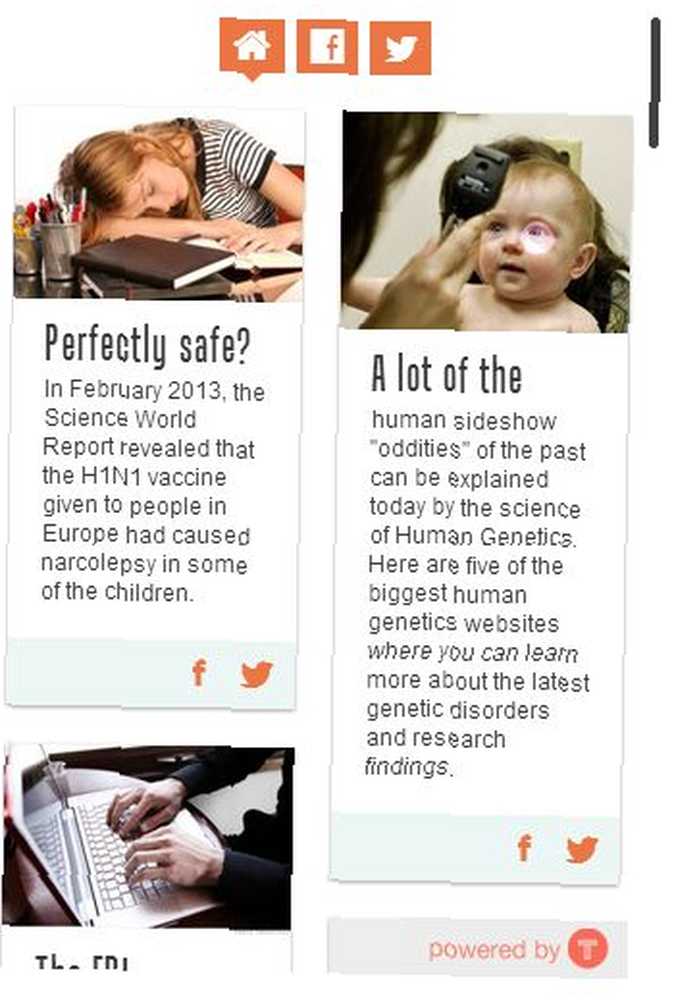
Min yndlingsindstilling er dog den rette HTML-output. Du indstiller bare dine dimensioner og antallet af kolonner, du vil vise, og genererer integreringskoden.

Så en 350-x 500 x 500-indlejring skaber en meget imponerende widget i sidebjælestil i høj kvalitet, der kan tjene som en fantastisk form for reklame for dine sociale opdateringer, blogindlæg og hvad du ellers deler via dine sociale netværk.

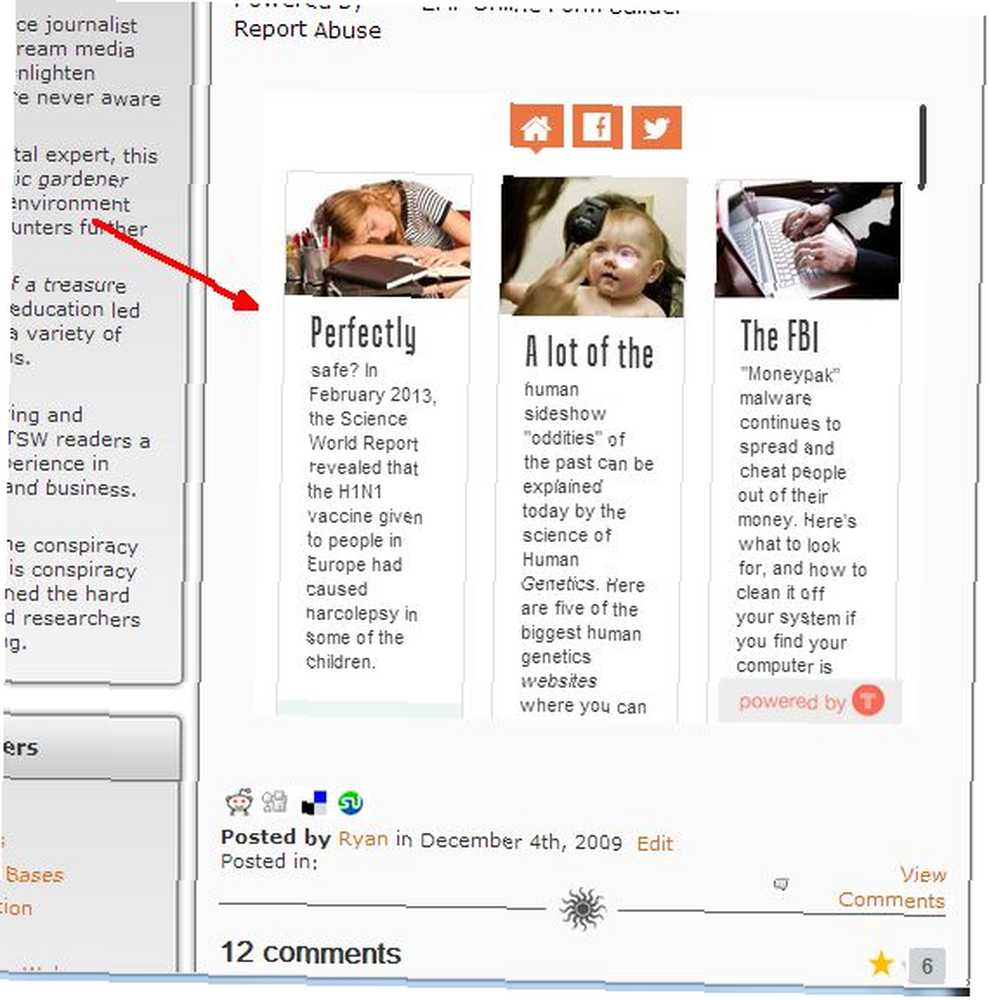
Ved hjælp af noget som et 700 x 300-design kan du oprette en rigtig cool HTML sidefod til HTML-e-mails eller til brug i hele dit nyhedsbrev.

I mit tilfælde brugte jeg en sådan sidefodsindlejring til at oprette et klikfrekvens for besøgende på mine blogsider, da kun mine blogindlæg har en “lignende artikler” widget. Mine sidefødder var virkelig ret blanke indtil nu.
Denne form for widget vil tilskynde læserne til at klikke igennem og opdage enten andre artikler på min blog eller min Facebook fan-side.

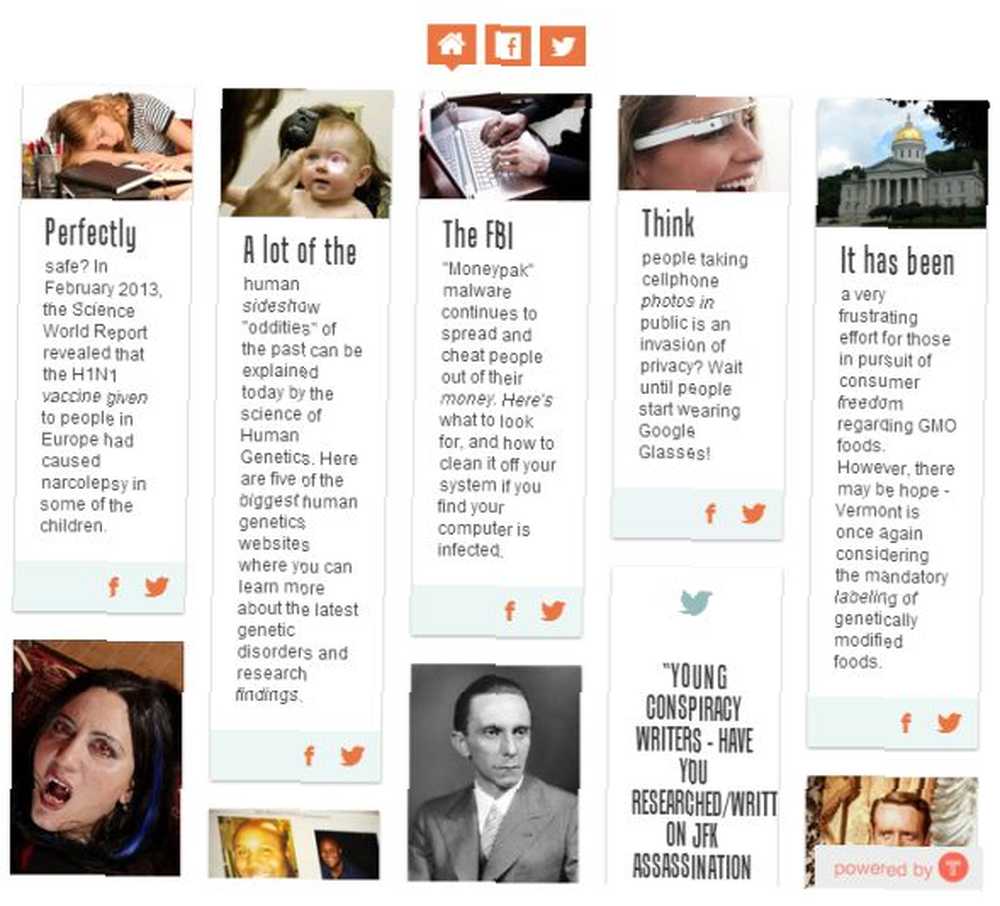
Det er også vigtigt at indse, at du bare kunne bruge Tint udelukkende til at oprette et splinternyt websted. Du kan bare integrere hele din Tint-side ved at oprette en HTML-indlejringskode til noget som 800 px med 900 px, gøre det til 5 kolonner, og du har en strålende hovedside i magasin-stil, der promoverer alt dit sociale og RSS-webindhold.

Tilføj en overskrift og en sidefod - så har du en øjeblikkelig, personlig webside.
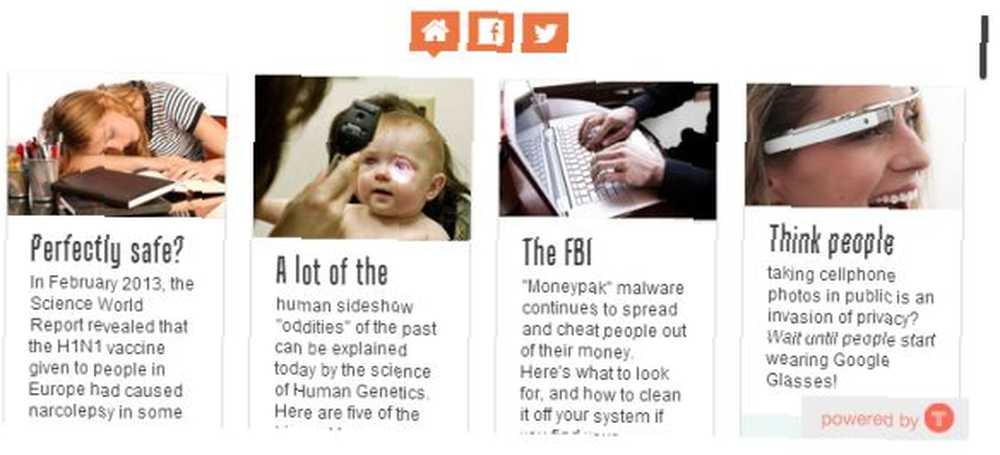
Vil du have noget lidt mere fed og imponerende? Behold den samme størrelse, men reducer den til tre kolonner. Nu har du en hovedside på dit nye websted fyldt med større fotos, der bare springer lige ud og får din nye side til at se professionelt ud.

Foretrækker du en slags blog-stil centralsektion til dit websted? Skift bare den til en enkelt kolonne, så får du en rigtig dejlig rulleside med 1 søjle, der vil ligne en blog i høj kvalitet med meget store fotos, en artikeltitel og et uddrag.

Stop og tænk over dette. Ovenstående websider med billeder og links er faktisk integreret direkte med dine sociale forretninger nu. Hver gang du tweeter, poster på Facebook eller opretter en ny YouTube-video, opdateres dette websidens indhold med dit seneste arbejde. Det er en dynamisk måde at tilbyde en personlig webside, der opdateres automatisk, og som i det væsentlige kræver ingen indsats fra din side, når du er færdig med den indledende konfiguration.
Hvor cool er det nu?
Har du nogensinde hørt om farvetone? Hvad synes du om at bruge dine sociale aktiviteter til at starte din egen personlige webside til at dele alle disse aktiviteter med verden? Prøv det, og del din oplevelse og feedback i kommentarfeltet nedenfor!
Billedkreditter: Ouch skærm via Shutterstock











