
Joseph Goodman
0
1497
191
Hvis du har et eget websted, uanset om det er et stort forretningssted eller en lille blog, er vigtigheden af cross-browser desktop-test den samme.
Du kan se dit websted ved hjælp af den nyeste version af Firefox, og det ser fantastisk ud. Derefter kan en besøgende se det i Internet Explorer 9, og det ser ikke kun forfærdeligt ud for dem, men fungerer ikke korrekt. Gæt hvad? Du har lige mistet en tilbagevendende besøgende.

Hvorfor skal jeg teste i flere browsere?
Ud over at miste besøgende og trafik Sådan undersøges, hvorfor dit websted mistede så meget søgetrafik, hvordan man undersøger, hvorfor dit websted mistede så meget søgetrafik Hvad gør du, når du er blevet ramt af en algoritmeopdatering, det være sig Panda, Hummingbird, eller et fremtidig dyr i søgemaskinens sort? Gendan din trafik med disse teknikker. , kan du miste salget. Hvis du har et websted til at sælge dit produkt eller din tjeneste, og en potentiel kunde ikke kan afgive en ordre, fordi din form ikke vises eller fungerer i Chrome, skal du skamme dig. Selv hvis du har en personlig blog, hvor du beder folk om feedback, og de ikke kan give dig nogen, fordi din kontaktformular kun vises eller fungerer i Opera, har du lige mistet feedbacken og den returnerende besøgende.
Dette er, hvad Seque Technologies, et teknologiløsningsfirma for føderale, kommercielle og almennyttige organisationer, har at sige om cross-browser-test:
Med så mange variabler på overfladen er der endnu flere forskelle nedenunder, der påvirker den måde, websteder og webapplikationer viser og opfører sig på tværs af forskellebrowsere. Af denne grund, når en webapplikation er i færd med at blive afsluttet, er det god praksis at gennemføre Cross Browser Testing.
Test af dit websted i forskellige desktop-browsere bør, hvis det ikke allerede er, almindelig praksis for dig. Tjek udseendet, test navigationen, udfyld og indsend eventuelle formularer, ellers risikerer du at miste besøgende, kunder og trafik.

Hvordan udfører jeg cross-browser-test?
Du ved allerede, hvad du har brug for at teste, men hvordan gør du det, når du er dedikeret til en bestemt browser? En ting du kan gøre er at downloade de nyeste versioner af de store browsere til din computer.
Firefox, Internet Explorer, Safari, Chrome og Opera Opera 15 er en hurtigere, enklere Chrome, og her er 3 gode grunde til at prøve Opera 15 er en hurtigere, enklere Chrome, og her er 3 gode grunde til at prøve det Det kan se ud til latterligt nu, men da jeg var yngre gaffelede jeg en stor penge kontanter til Opera, en revolutionerende webbrowser fra Norge. Jeg tog det med hjem, begejstret over at endelig kunne ... kan normalt downloades og installeres, men måske er du ikke i stand til eller er ligeglad med at gøre dette. I dette tilfælde er der mange webbaserede værktøjer, der kan bruges til at simulere disse browsere.
Værktøjer som BrowserStack, Ghostlab og CrossBrowserTesting er tilgængelige, men er ikke gratis og kan blive dyre, afhængigt af dine behov. Heldigvis er der nogle webbaserede værktøjer, der er tilgængelige gratis, hver med forskellige testfunktioner.
Browsershots
Browsershots er et meget brugervenligt online værktøj. Det giver mulighed for test i større desktop-browsere og inkluderer forskellige versionnumre, som du kan vælge imellem. Når du har indtastet webadressen på det websted, du tester (du bliver nødt til at indtaste forskellige webadresser for hver side på webstedet), venter du bare et par minutter, og så vil du se skærmbilleder af stedet i hver af de browsere, du valgte.

Husk med Browsershots, at du kun vil se skærmbilleder af dit websted. Dette er godt til at kontrollere udseendet og følelsen, men du kan faktisk ikke “prøve” navigation og formularer. For et gratis værktøj er det godt at sikre, at dit websted ser korrekt ud i forskellige desktop browserversioner.
Spoon Browser Sandbox
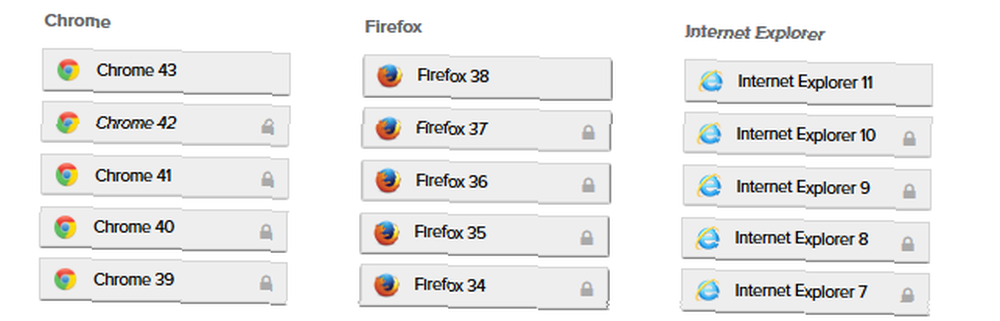
Spoon tilbyder en mere robust mulighed for test på tværs af browsere, hvor du får mere end blot skærmbilleder. For de store browsere: Chrome, Firefox Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Hvis du kun kunne vælge en browser, hvilken ville det være? Hvilket er bedst: Firefox, Chrome eller Opera? Vi viser dig. , Internet Explorer, Opera og Safari vælger du den nøjagtige version, du gerne vil bruge.
Det er gratis at teste ved hjælp af de nyeste versioner af disse browsere, men hvis du vil tjekke ældre versioner, er der et gebyr. Men hvis test i de nyeste versioner af browsere er tilstrækkelig til dine behov, fungerer dette værktøj godt.

Når du vælger, hvilken browser du ønsker, åbner den den i et nyt vindue. Indtast derefter bare din URL og test.
Browservinduerne giver mulighed for komplette testoplevelser. Bemærk, dette websted beder dig om at installere et plugin, så hvis du ikke er tilpas med at downloade og installere deres EXE fil, kan du måske se på et andet webbaseret værktøj i stedet.
Viewlike.us
Viewlike.us er lidt anderledes end de andre, idet det giver dig mulighed for at se dit websted i forskellige opløsninger 3 Firefox-plugins til at teste dit websted i forskellige opløsninger 3 Firefox-plugins til at teste dit websted i forskellige opløsninger. Dette er igen godt til at teste webstedets udseende, men det giver dig nogle nyttige detaljer til lydhørhed.

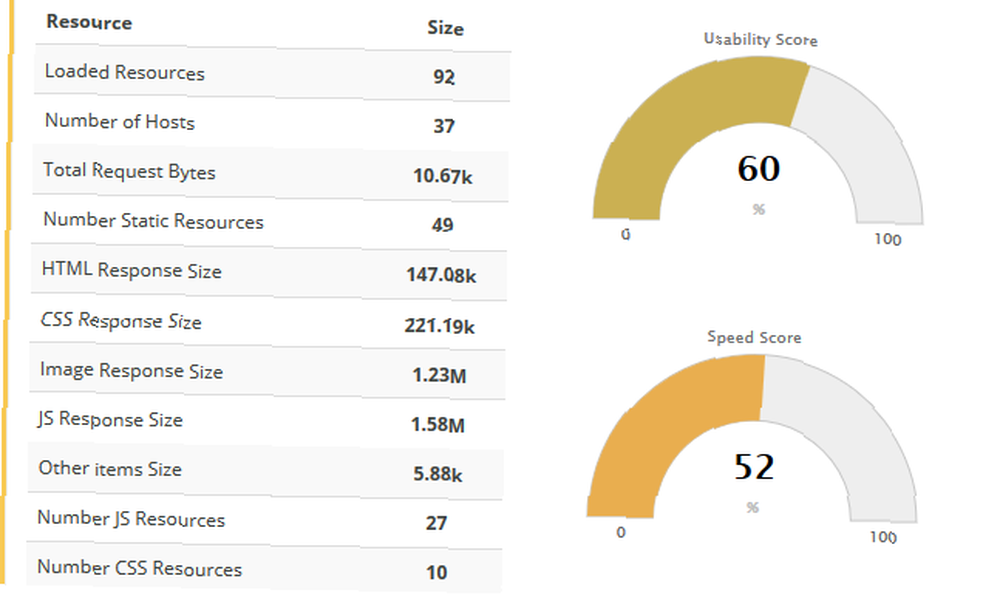
Du kan få hurtigheds- og brugervenlighedsresultater med dette værktøj. Hvis ting som billedresponsstørrelse, HTML-svarstørrelse og endda antallet af statiske ressourcer er nyttige for dig, er dette nyttigt.
Det vil også give detaljer om brugervenlighedsreglerne, f.eks. Hvis dit websted bruger plug-ins, eller hvis skrifttypestørrelser ikke kan læses. Du vil derefter se et skærmbillede af dit websted i forskellige opløsninger. Du kan derefter vælge andre opløsninger til visning af dit websted på smartphones og tablets.
IE NetRenderer
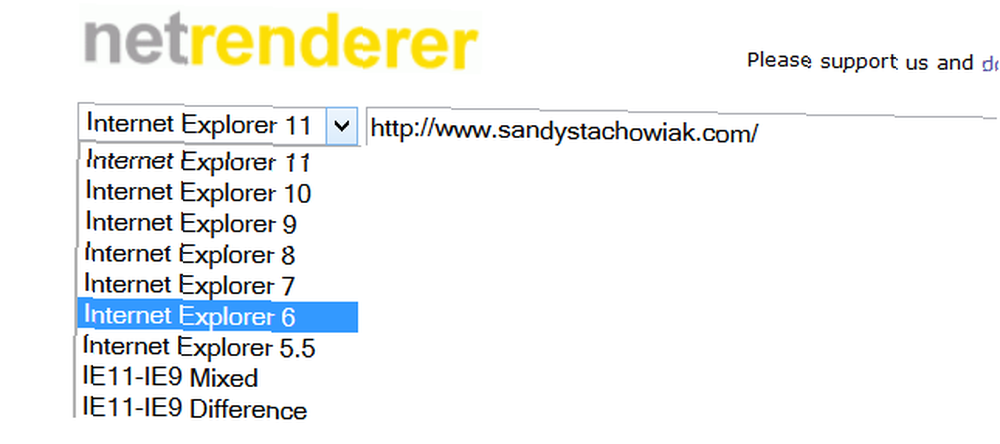
For en ny kontrol på, hvordan dit websted ser ud i en anden browser, kan du prøve IE NetRenderer. Det er klart, at denne kun viser dig dit websted i Internet Explorer Sådan køres Internet Explorer på din Mac (og hvorfor du muligvis vil) Sådan køres Internet Explorer på din Mac (og hvorfor du muligvis vil) Er det muligt at køre flagskibet Microsoft browser på en OSX-maskine? Læs videre for at finde ud af…, men det giver dig mulighed for at vælge mellem IE 5.5 op til IE 11.
Dette er et andet meget grundlæggende værktøj, der kun virkelig fungerer godt til at teste udseendet på dit websted.

Browsera
Browsera giver nogle nyttige oplysninger om dit websted for udseende og fejl. Bare indtast URL'en i værktøjet og begynder derefter at gennemgå dit websted. Du kan se, når det bevæger sig gennem dine forskellige sider, og det viser, hvor meget tid der er tilbage til testen.
Når testen er afsluttet, vil du modtage en e-mail med resultaterne samt et vindue fuldt med detaljer på Browsera-stedet Browsera: Test dit websted i forskellige browsere Browsera: Test dit websted i forskellige browsere .
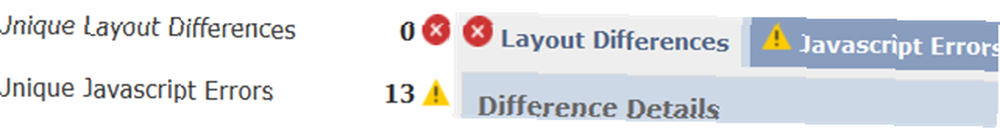
Hvis du har modtaget JavaScript-fejl, vil det give dig store detaljer, inklusive browsertype og -version, side eller element på dit websted, linjen i koden, der indeholder fejlen, og hvad fejlen er, f.eks., “ugyldig ejendomsværdi”.

Du kan også gennemgå layoutforskelle for forskellige versioner af Firefox og Internet Explorer, hver i sit eget rulbare vindue og pr. Side. Dette gør det nemt at se, hvordan det ser ud i hver af disse browsere, så du kan foretage de nødvendige ændringer.
Browsera kræver, at du opretter en konto, men det tager kun et minut at gøre det, og der kræves intet kreditkort. Der er et par planer tilgængelige, og for minimal testning er den gratis plan anstændig for de mindre steder.
Det tilbyder tjenesten til en bruger på 25 sider og inkluderer problemregistrering, webcrawling og JavaScript-fejl. Det er klart, at de betalte planer tilbyder flere funktioner og muligheder.
Hvilken skal jeg bruge?
For fuldstændig slut-til-ende-brugertest er Spoon Browser Sandbox det eneste gratis værktøj her, der faktisk åbner forskellige browservinduer, som du kan bruge. Så hvis du ikke ønsker at downloade hver browser eller betale for en service, ville dette være din bedste mulighed for kvalitetskontrolstest af klikbare elementer på dit websted.
Når du tester dit websteds udseende i alle større browsere, er Browsershots vejen at gå. Det tilbyder de fleste desktop browserindstillinger uden beregning.

Bruger du allerede disse værktøjer?
Er der nogen af disse, som du allerede bruger til din cross-browser-test? Eller måske kender du til nogle andre gratis, webbaserede værktøjer, som du gerne vil dele med os og foreslå andre læsere. Husk, at dette til desktop browser-test, ikke mobil.
Du er velkommen til at dele dine tanker i kommentarerne herunder!
Billedkredit: Forretningsmand hånd gennemsøger internetwebsteder på sin bærbare computer, Røde taster med ordtest på computertastaturet, Valg og beslutninger: forretningsmand tænker med spørgsmålstegn via Shutterstock











