
Peter Holmes
0
4512
214
Apps dominerer din telefon 10 Android-apps, der vil gøre dit liv meget lettere 10 Android-apps, der vil gøre dit liv meget lettere Livet er kompliceret - men disse apps kan gøre det bare en smule lettere at navigere. . Og selvom apps ikke helt påvirker dit skrivebord eller browser på samme måde, ser det ud til at ændre sig. Progressive Web Apps (PWA'er) vokser i status, da flere browsere tilbyder support.
Men hvad er en Progressiv Webapp, og hvad vil de gøre for dig? Her er alt hvad du har brug for at vide.
Hvad er en progressiv webapp?
Progressive Web Apps er webapplikationer, der tilbyder et almindeligt sted til brugere, men vises som en indbygget mobilapp. PWA'er forsøger at bringe brugbarheden af en indbygget mobilapp til det moderne browserfunktionssæt, idet de drager fuld fordel af fremskridt inden for begge udviklingsområder.
Hvad definerer en PWA, derefter?
- Universel: En PWA skal arbejde problemfrit (godt, næsten) for enhver bruger, uanset deres browser.
- Lydhør: PWA'er skal arbejde med enhver enhed, f.eks. Din bærbare computer, tablet, smartphone osv.
- Design: Designet skal efterligne native mobile apps, hvilket betyder strømlinede, let at finde menuer med enkel interaktivitet til avancerede funktioner.
- Sikker: PWA'er skal bruge HTTPS for at holde brugerdataene sikre.
- Synlig: Brugere kan finde PWA'er, og de kan let identificeres som en applikation (snarere end en “websted”).
- Engagement: En PWA skal have adgang til native engagementfunktioner som push-meddelelser.
- opdateringer: PWA'er forbliver opdaterede og serverer de nyeste versioner af en tjeneste eller et sted.
- Installation: Tillader brugere at nemt “installere” PWA til deres hjemmeskærm uden brug af en app-butik.
- Deling: PWA'er kræver kun en enkelt URL til deling uden installation.
Som du kan se, sigter PWA'erne at give brugerne en komplet webstedsoplevelse med de strømlinede funktioner og interface-design af en indbygget app.
Progressive webapps og servicemedarbejdere
Nøglen til Progressive Web Apps er browsertjenestearbejdere.
En servicemedarbejder er et script, der kører på baggrund af din browser, “adskilt fra en webside og åbne døren til funktioner, der ikke har brug for en webside eller brugerinteraktion.” Du bruger muligvis servicemedarbejdere som push-meddelelser og baggrundssynkronisering Sådan deaktiveres irriterende meddelelser på Chrome, Firefox, Safari og mere Sådan deaktiveres irriterende meddelelser på Chrome, Firefox, Safari og mere. Sådan deaktiverer du irriterende browservarslinger i Chrome, Safari, Opera, Firefox og Microsoft Edge. i øjeblikket, men den øjeblikkelige PWA-fremtid giver disse scripts større magt.
Som sådan danner servicemedarbejdere grundlaget for PWA-standarden ved hjælp af webcachen til næsten øjeblikkelige resultater.
Før servicemedarbejdere var go-to browser cache script Application Cache (eller App Cache). App-cache-funktioner i en lang række offline-første tjenester, men var noget tilbøjelige til at være fejl. Desuden har App Cache flere velkendte begrænsninger, som A List Apart forklarer.
Men det største problem for udviklere er manglen på direkte interaktion med nøjagtigt hvordan AppCache fungerer, hvilket forhindrer udviklere nøjagtigt at løse problemer, når de opstår. Til gengæld var websteder og tjenester med fuld offline-funktionalitet et risikabelt valg.
Servicemedarbejdere varer dog kun så længe som deres handling er påkrævet. I en PWA, når du klikker på noget eller bruger en funktion, springer en servicemedarbejder til handling. Servicemedarbejderen (husk, det er et script) behandler begivenheden og beslutter, om offline-cachen kan fuldføre anmodningen. Ideen er, at der er flere offline cacher, som PWA kan vælge imellem, hvilket giver en meget bredere vifte af offline funktionalitet.
Derudover er cachen ikke kun til offlinehastighed. For eksempel går du til en PWA, men din forbindelse er ekstremt ujævn. Servicemedarbejderen serverer en tidligere cache, der fungerer fuldt ud, uden at afbryde din oplevelse.
PWA'er: Hvad er dine browserindstillinger?
Der er to krav til brug af en PWA: en kompatibel browser og en PWA-aktiveret service.
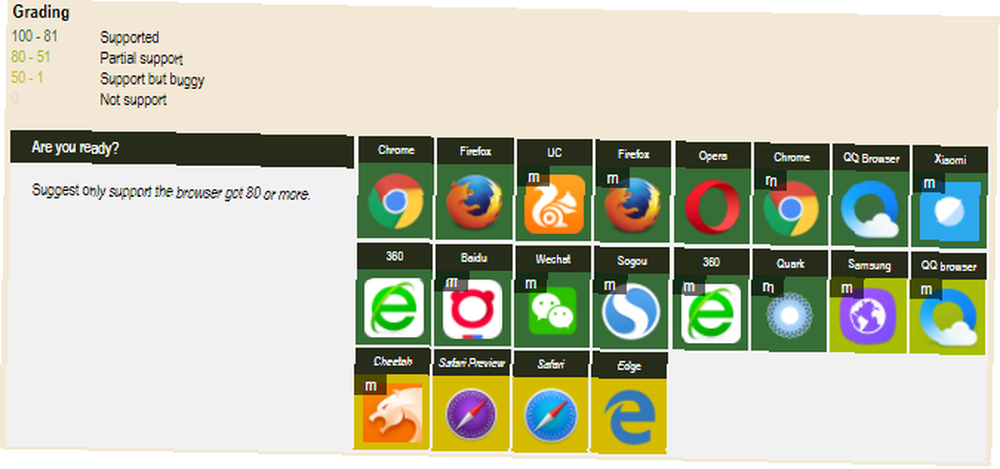
Lad os først se på browsere. Er PWA klar? site er den bedste måde at kontrollere browser support.

Nedbryd det lidt mere:
- Desktop browser (fuld support): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Desktop browser (buggy support): Safari, Microsoft Edge
- Mobil browser (fuld support): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobil browser (delvis support): Samsung, QQ-browser
- Mobil browser (buggy support): Gepard
Så de største browsere understøtter alle PWA'er. I tilfælde af Microsoft Edge og Safari kommer yderligere PWA-support meget snart.
Finde og installere PWA'er
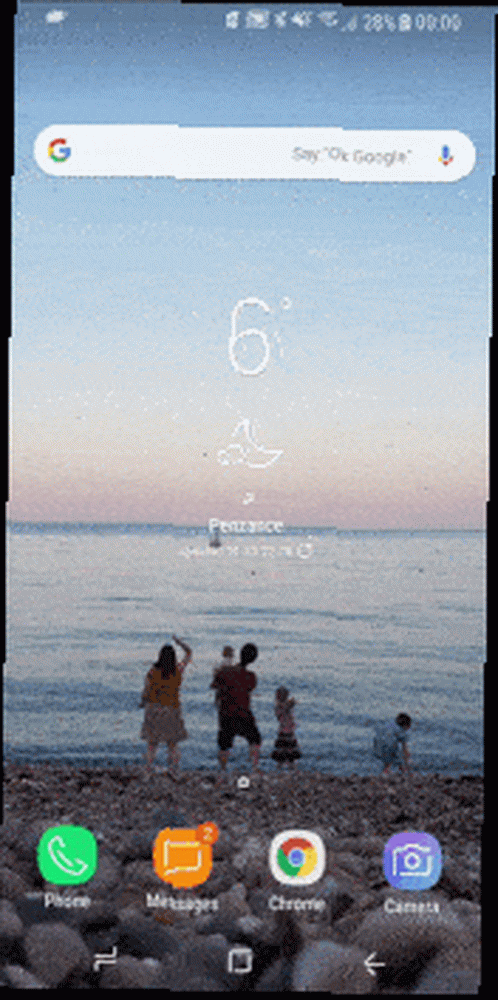
Nu hvor du ved, hvilken browser du skal bruge, kan du tænke på at søge efter og installere en PWA. I dette eksempel bruger jeg en Samsung Galaxy S8 med Chrome.
Allerede er PWA'er overalt. Mange virksomheder tilpasser deres websteder og tjenester for at tilbyde PWA-funktionalitet. Der er dog ikke en enkelt sikker-fire-metode til at finde en PWA endnu. PWA'er distribueres ikke til Google Play Store eller App Store. Efter min erfaring udløser normalt overskrift til en virksomheds eller services mobilwebsted en Føj til hjemmeskærm dialog boks.
Se videoen nedenfor for at se, hvad der sker, når du besøger Twitter-mobilwebstedet.

Når du trykker på Føj til startskærmen -knappen, ser du PWA'en vises i din appskuffe. Det er næsten som at installere en app normalt fra Google Play.
Naturligvis er det ikke nyttigt at besøge utallige steder og håbe på at se startskærmstrigeren. Det er faktisk tidskrævende. Som det står, er der ikke for mange websteder, der er dedikeret til at liste over PWA'er, og de der findes, gennemsøger ikke internettet som en søgemaskine. Hvordan fungerer søgemaskiner? Hvordan fungerer søgemaskiner? For mange mennesker er Google internettet. Det er uden tvivl den vigtigste opfindelse siden Internettet i sig selv. Og selvom søgemaskinerne har ændret sig meget siden, er de underliggende principper stadig de samme. .
Forsøg først outweb. Det viser en temmelig anstændig række PWA'er, hvor der ofte vises nye indstillinger. Prøv derefter pwa.rocks. Det har et mindre valg, men nogle nyttige PWA'er, som du vil tilføje til din enhed.
Vil PWA'er erstatte indfødte apps?
Progressive Web Apps er et fremragende hybridtrin mellem din browser og en indbygget app. Vil de helt erstatte native apps? I betragtning af at deres nuværende fokus er eksisterende websteder og tjenester, ikke på det aktuelle tidspunkt.
Vi vil dog utvivlsomt se flere crossovers. De tilgængelige statistikker på PWA Stats understøtter også dette. Her er et par interessante numre, som du kan overveje:
- Trivago oplevede en stigning i engagementet på 150 procent for brugere, der tilføjede deres PWA til en startskærm.
- Forbes 'PWA “indlæses på 2,5 sekunder,” mens visninger pr. besøg er steget med 10 procent. Forbes 'PWA så også brugersessionlængder dobbelt.
- Twitter Lite oplevede en 65 procents stigning i sider pr. Session med en massiv 75 procent stigning i tweets.
- Alibaba oplevede en stigning på 76 procent i mobilkonverteringer.
PWA'er er endnu ikke mainstream. Men med den enorme række fordele, de giver, såsom at spare plads på din enhed Spar på lagerplads med disse 7 Lite Android-apps Spar på lagerplads med disse 7 Lite Android-apps Hvis du har en ældre enhed eller bare en billig Android-telefon, disse apps vil være meget bedre for dig end deres almindelige kolleger. , vil du høre mere og mere om dem gennem hele 2018 og fremover.











