
Michael Cain
0
1272
10
JavaScript er et programmeringssprog til internettet. Det understøttes af de fleste webbrowsere inklusive Chrome, Firefox, Safari, Internet Explorer, Edge, Opera osv. De fleste mobile browsere til smarttelefoner understøtter også JavaScript.
Det bruges primært til at forbedre websider for at give en mere brugervenlig oplevelse. Disse inkluderer dynamisk opdatering af websider, forbedringer af brugergrænsefladen, såsom menuer og dialogbokse, animationer, 2D- og 3D-grafik, interaktive kort, videoafspillere og mere. Denne tilstand af JavaScript-brug i webbrowseren kaldes også klientside-javascript.
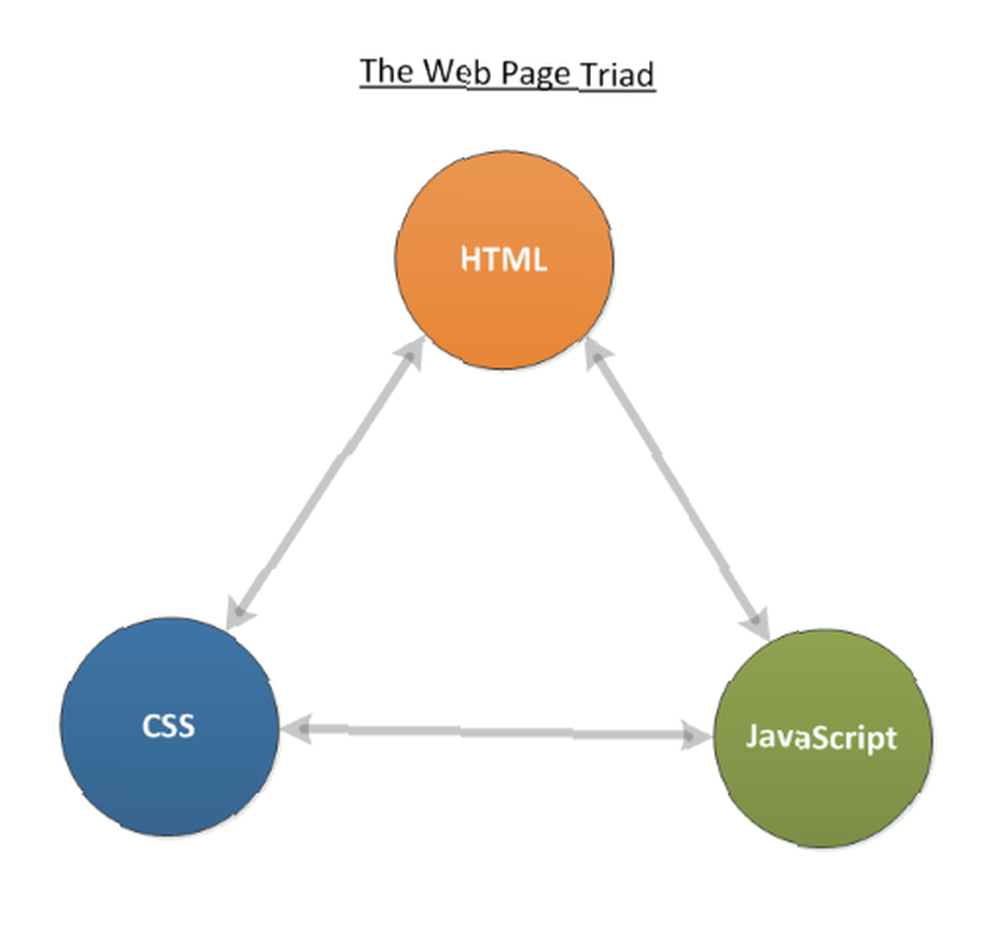
Web-side-triaden
Når du overvejer de komponenter, der udgør en webside, udgør JavaScript den tredje komponent i triaden, HTML og CSS er de to andre. HTML beskriver siden, inklusive tekst, grafik osv. CSS bruges til at kontrollere og tilpasse udseendet på websiden, herunder farver, skrifttyper osv. JavaScript bruges til at tilføje en dynamisk komponent til websiden og gøre mest muligt elementer på siden programmerbar.

JavaScript's historie
Udviklingen af JavaScript begyndte i 1995 hos Netscape Communications, producenterne af Netscape-browseren. De indså, at tilføje a “limsprog” at forbedre webbrugeroplevelsen ville øge brugeroptagelsen. Så de bragte Brendan Eich ind for at indlejre sprogprogrammeringsprogrammet. Da Java på det tidspunkt var det nye hotsprog på nettet, besluttede de at gøre sproget tættere i syntaks til Java. Resultatet var JavaScript med funktioner i Scheme, objektorienteringen af SmallTalk og syntaxen af Java. Den første version af dette sprog blev faktisk opkaldt Mocha i maj 1995, omdøbt til LiveScript i september 1995 og igen omdøbt til JavaScript i december 1995.
I 1996 blev JavaScript sendt til ECMA International til færdiggørelse som en standardspecifikation. I juni 1997 blev den første officielle specifikation for sproget frigivet som ECMA-262. Den seneste version af sproget er ECMAScript 2017, som blev frigivet i juni 2017.
Hvad kan jeg gøre med JavaScript?
JavaScript er en fuldgyldig programmeringssprogtolk, der er integreret i din webbrowser. Du kan gøre hvad som helst i JavaScript, som et almindeligt sprog som Java tillader. Disse inkluderer:
- Angiv variabler
- Gem og hent værdier
- Definer og påkald funktioner
- Definer dine egne klasser
- Indlæs og brug eksterne moduler
- Skriv begivenhedshåndterere, der reagerer på bruger- og andre begivenheder
- Og meget mere
Webbrowser indlæser en webside, analyserer HTML og opretter det, der er kendt som en Document Object Model (DOM) fra indholdet. DOM præsenterer en direkte visning af websiden til din JavaScript-kode. Din kode kan derefter foretage opdateringer til DOM og få den straks præsenteret for brugeren. Browseren giver dig også mulighed for at registrere din kode for at blive underrettet om brugergrænsefladeshændelser som musebevægelse, knapklik osv. Ved hjælp af alle disse faciliteter kan du opbygge seje små (og ikke så lidt) applikationer til at tjene det formål, du måtte vælge.
Advarsel: Da JavaScript er et så stærkt sprog JavaScript og Webudvikling: Brug af dokumentobjektmodellen JavaScript og webudvikling: Brug af dokumentobjektmodellen Denne artikel introducerer dig til det dokumentskelet, som JavaScript fungerer med. Når du har kendskab til denne abstrakte dokumentobjektmodel, kan du skrive JavaScript, der fungerer på enhver webside. , er det også muligt at skrive malware, vira, browserkaprere og andre nasties for at påføre brugerne dem. Disse spænder fra at stjæle browser-cookies, adgangskoder, kreditkort til at downloade vira til din computer.
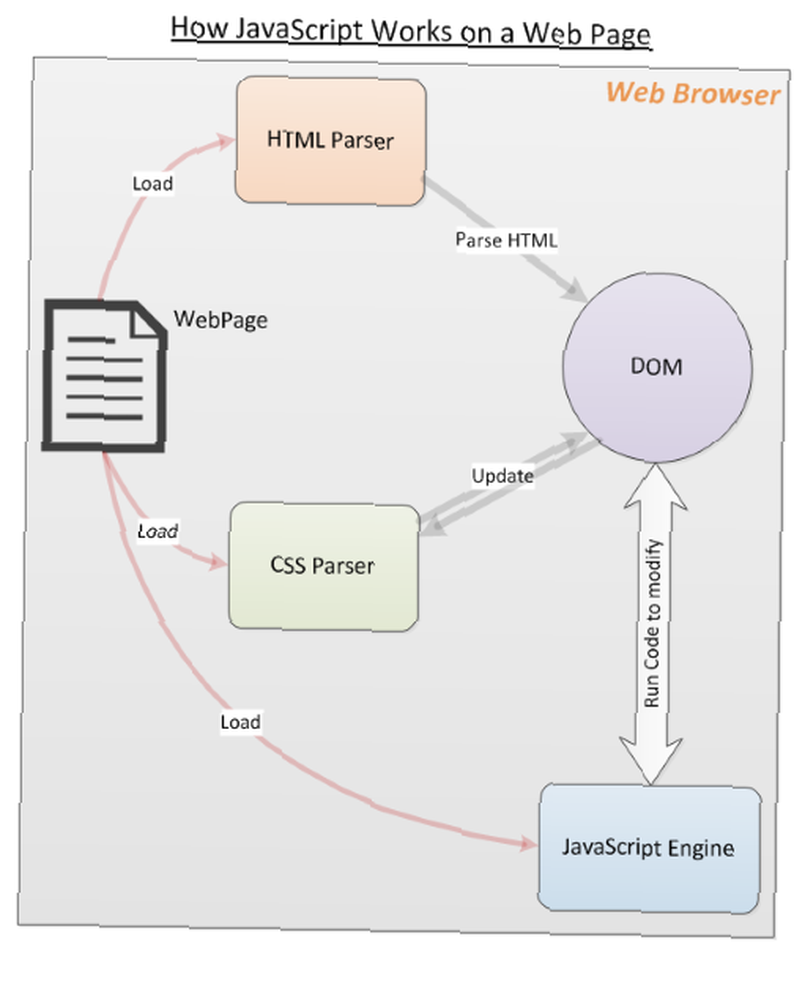
Hvordan fungerer JavaScript?
Når webbrowseren indlæser en webside, begynder HTML-parseren at analysere HTML-koden og oprette DOM. Hver gang parseren støder på et CSS- eller JavaScript-direktiv (inline eller eksternt indlæst), overføres det til CSS-parseren eller JavaScript-motoren efter behov. JavaScript-motoren indlæser eksterne JavaScript-filer og inline-kode, men kører ikke koden med det samme. Det venter på, at HTML- og CSS-parsningen er afsluttet. Når dette er gjort, udføres JavaScript i den rækkefølge, de blev fundet på websiden: variabler og funktioner er defineret, funktionsindkaldelser udføres, begivenhedshåndterere udløses osv. Disse aktiviteter resulterer i, at DOM opdateres af JavaScript og gengives med det samme af browseren.

Indlæser JavaScript på en webside
Den mest almindelige måde at indlæse JavaScript på en webside er at bruge manuskript HTML-tag. Afhængigt af dine krav kan du bruge en af følgende metoder.
- Indlæs en ekstern javascript-fil på en webside som følger:
- Du kan angive den komplette URL, hvis javascript er fra et andet domæne fra websiden som følger:
- JavaScript kan integreres direkte i HTML. Følgende får websiden til at sprede en alarmboks, når den indlæses.
alarm ("Side indlæses");
Bortset fra disse metoder er der måder at indlæse JavaScript-kode dynamisk efter behov. Der er faktisk hele rammer dedikeret til indlæsning og kørsel af JavaScript-moduler med passende afhængigheder, der løses på kørselstidspunktet. Diskussion af disse teknikker skal udsættes til en avanceret artikel.
Nogle eksempler på JavaScript-kodestykker
Her er nogle enkle JavaScript-kodeeksempler for at illustrere, hvor let det er at bruge på din webside.
- Følgende vælger alle dristig elementer i dokumentet og indstiller farven på den første til rød.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'rød'; - Vil du ændre billedet i et img tag? Følgende knytter en begivenhedshåndterer til klik begivenhed med en knap.
 Skift billede
Skift billede - Opdater tekstindholdet i et afsnit (p) element? Indstil innerHTML elementets egenskab som vist:
Hej Verden
Klik på mig
Disse kodeeksempler tilbyder bare et glimt af, hvad du kan gøre ved hjælp af JavaScript på din webside. Der er masser af tutorials Freebie: Lær at kode med 27 timer med videotutorials Freebie: Lær at kode med 27 timer med videotutorials The Ultimate Coding Bundle, der inkluderer fem videokurser og 27 timers premium-instruktion er GRATIS lige nu. på nettet for at komme i gang. Prøv det i dag!
Afslutter
Forhåbentlig har denne introduktion bragt nogle indsigt i JavaScript og fået din appetit på webprogrammering generelt og JavaScript i særdeleshed.
Hvordan bruger du (eller planlægger du at bruge) JavaScript på din webside? Fortæl os venligst i kommentarerne herunder.
Billedkredit: [email protected]/Depositphotos











