
Michael Fisher
0
1062
55
 JavaScript er kun et programmeringssprog på klientsiden, der kører i browseren, ikke? Ikke mere. Node.js er en måde at køre JavaScript på serveren på; men det er så meget mere også. Hvis du overhovedet er interesseret i webudvikling, skal du virkelig finde ud af lidt om Node, og hvorfor det skaber bølger i samfundet.
JavaScript er kun et programmeringssprog på klientsiden, der kører i browseren, ikke? Ikke mere. Node.js er en måde at køre JavaScript på serveren på; men det er så meget mere også. Hvis du overhovedet er interesseret i webudvikling, skal du virkelig finde ud af lidt om Node, og hvorfor det skaber bølger i samfundet.
Hvad er Node.js?
Node er en grænseflade til V8 JavaScript-runtime - den supersnelle JavaScript-tolk, der kører i Chrome-browseren. Når det sker, kan du også downloade V8 og integrere det i noget; Noden gør det for webservere. JavaScript er trods alt bare et sprog - der er intet, der siger, at det ikke kunne bruges på en server såvel som i brugerens browser. I en typisk LAMP-serverstabel Sådan konfigureres en Apache-webserver i 3 nemme trin Sådan konfigureres en Apache-webserver i 3 enkle trin Uanset hvad årsagen er, kan du på et tidspunkt ønsker at få en webserver i gang. Uanset om du vil give dig selv fjernadgang til bestemte sider eller tjenester, vil du få et community ..., du har en underliggende Apache- eller NGINX-webserver, med PHP der kører ovenpå. Hver nye forbindelse til serveren giver en ny tråd, og det er meget let at hurtigt miste ydeevnen eller for et websted at “gå ned” - den eneste måde at støtte flere brugere er at tilføje flere servere. Det skalerer simpelthen ikke godt. Med Node er dette ikke tilfældet. Der er ingen Apache til at lytte til indgående forbindelser og returnere HTTP-statuskoder - du skal selv håndtere den centrale serverarkitektur. Heldigvis er der moduler til at gøre dette lettere, men det kan stadig være lidt overvældende, når du starter. Resultatet er imidlertid en højtydende webapplikation.
 Klout - en web-app til social statistik bygget på Node.js til høj ydeevne
Klout - en web-app til social statistik bygget på Node.js til høj ydeevne
JavaScript er et begivenhedsbaseret sprog jQuery Tutorial (Del 4) - Begivenhedslyttere jQuery Tutorial (Del 4) - Begivenhedslyttere I dag skal vi sparke det op et hak og virkelig vise, hvor jQuery skinner - begivenheder. Hvis du fulgte de tidligere tutorials, skulle du nu have en forholdsvis god forståelse af den grundlæggende kode ..., så alt, hvad der sker på serveren, udløser en ikke-blokerende begivenhed. Hver nye forbindelse fyrer en begivenhed; data, der modtages fra en uploadformular udløser en datamodtaget begivenhed; anmoder om data fra databasen affyrer en begivenhed. I praksis betyder det, at et Node-sted aldrig låses og kan understøtte titusinder af samtidige brugere. Node.js spiller serverens rolle - Apache - og fortolker den applikationskode, der køres oven på den. Ligesom Apache er der forskellige moduler (biblioteker), der kan installeres for at tilføje funktioner og funktionalitet - som datalagre, Zip-fil support, Facebook-login eller betalingsgateways. Der er selvfølgelig ikke næsten lige så mange som for PHP, men Node er stadig i sine tidlige stadier, og der er et stærkt samfund bag det. Et kernekoncept af Node er asynkrone funktioner - så alt kører i baggrunden, dybest set. På de fleste script-sprog på serversiden skal programmet vente, mens hver funktion afsluttes, før den går videre til det næste. Med Node specificerer du funktioner, der skal køres ved færdiggørelse af noget andet, mens resten af din app fortsætter. Det er et komplekst emne, som jeg ikke vil gå i for meget dybde i dag, men en af disse egenskaber, der definerer Node, så det er vigtigt at forstå det. Dog nok chat - her er et Hello World-eksempel på HTTP-server til at give en hurtig idé om nogle af disse koncepter.
var http = kræver ("http"); http.createServer (funktion (forespørgsel, svar) response.writeHead (200, 'Content-Type': 'text / plain'); response.write ('Hello World!'); response.end (); ) • Lyt (8080); console.log ("Server kører!"); Lad os prøve at nedbryde det. Først inkluderer vi http-modul i projektet. Vi opretter derefter en server og videregiver en anonym funktion som en parameter - denne funktion kaldes for hver ny forbindelse, der er oprettet. Det kræver to argumenter - anmodning, indeholdende anmodningsparametre fra brugeren; og respons, som vi vil bruge til at sende ting tilbage. Dernæst bruger vi svarobjektet til at skrive en overskrift til brugeren med svaret HTTP-kode 200 (“Okay”) og indholdstype, skrivning a “Hej Verden!” besked og afslutte svaret. Endelig beder vi serveren om at lytte på port 8080 for indgående anmodninger og sende en hurtig besked til konsollen (kommandolinjen) for at fortælle os, at den kører. Hvis du faktisk vil prøve dette selv, skal du gemme ovenstående kode som test.js, download Node-installationsprogrammet og fra kommandolinjeløbet -
node test.jsÅbn en browser og naviger til localhost: 8080 for at se din testapp! Du skal nu have en lille idé om, hvordan hele denne asynkrone ting fungerer sammen med begivenhedsdrevne modeller. Hvis du er ny på JavaScript, er konceptet med at videregive funktioner som argumenter til andre funktioner sandsynligvis lidt underligt.
Hvorfor bruge Node?
For det første for ydeevne og skalerbarhed. Knudepunktet er hurtigt. Det er et temmelig vigtigt krav, når du er en start-up, der prøver på at gøre den næste store ting og ønsker at sikre dig, at du kan skalere hurtigt, og takle en tilstrømning af brugere, efterhånden som dit websted vokser. Knudepunktet er også perfekt til at tilbyde en RESTful API - en webtjeneste, der tager et par inputparametre og videregiver lidt data tilbage - simpel datamanipulation uden en enorm mængde beregning. Node kan håndtere tusinder af disse samtidigt, hvor PHP bare ville kollapse. Ydeevne fordele og skalerbarhed til side, der er en god chance for at du allerede kender noget JavaScript, så hvorfor gider det at lære et helt nyt sprog som PHP? Og så er der spændingen ved at lære noget nyt og relativt ubeskyttet. Du ved, når der kommer noget nyt, og derefter bliver så allestedsnærværende, at du fortryder ikke at have lært det tidligere, for altid at spille catchup? Gør det ikke denne gang. Knudepunktet bliver stort.
Ulemper
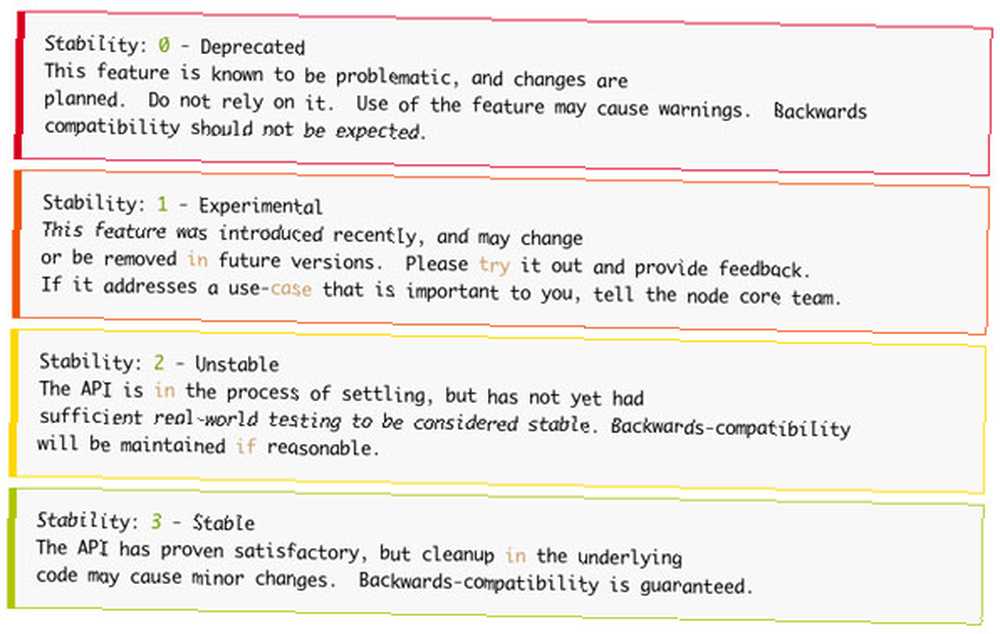
Som de fleste nye teknologier er det ikke så let at implementere Node på eksisterende værter. Hvis du har en delt webhosting, kan du ikke blot uploade en Node-app og forvente, at den fungerer. VPS og dedikerede servere er bedre placeret - du kan installere Node på dem. Endnu lettere er at bruge en skalerbar tjeneste som Heroku, som er helt gratis at udvikle dit websted på - du behøver kun at betale, når du har brug for flere ressourcer. Jeg gav et eksempel på at bruge Heroku før, da vi brugte det til at oprette en Facebook-fangat, men det kan også bruges til Node. På den anden side er det meget let at installere Node lokalt på din Windows, Mac eller Linux PC og begynde at udvikle sig straks - bare gå over til Download Node. Det er også vigtigt at bemærke, at Node ikke blot er en erstatning for Apache - eksisterende webapplikationer er ikke kompatible, og du vil arbejde effektivt fra bunden af (selvom der er mange rammer derude for at hjælpe dig med fælles funktioner). Den anden store ulempe ved knudepunktet er, at den stadig er i de tidlige stadier af udviklingen, hvilket betyder, at nogle funktioner sandsynligvis vil ændre sig, når udviklingen skrider frem. Faktisk, hvis man ser på dokumentationen, indeholder den et stabilitetsindeks, der viser, hvor risikabel anvendelse af hver funktion i øjeblikket er.  Du ved - det har aldrig været en mere spændende tid at være webudvikler. Med åben webtjenester og dataudveksling er det lettere end nogensinde at lave noget fantastisk. Tænker du på at lære node? Godt. Gå videre og lav den næste Twitter! Du vil sandsynligvis også have en god forankring af Javascript jQuery-biblioteket jQuery-tutorial - Kom godt i gang: Grundlæggende & Selectors jQuery-tutorial - Kom godt i gang: Basics & Selectors Sidste uge talte jeg om, hvor vigtig jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ... til frontend.
Du ved - det har aldrig været en mere spændende tid at være webudvikler. Med åben webtjenester og dataudveksling er det lettere end nogensinde at lave noget fantastisk. Tænker du på at lære node? Godt. Gå videre og lav den næste Twitter! Du vil sandsynligvis også have en god forankring af Javascript jQuery-biblioteket jQuery-tutorial - Kom godt i gang: Grundlæggende & Selectors jQuery-tutorial - Kom godt i gang: Basics & Selectors Sidste uge talte jeg om, hvor vigtig jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. Denne uge tror jeg det er på tide, at vi får vores hænder beskidte med noget kode og lærte hvordan ... til frontend.











