
Michael Cain
0
5014
250
 Har du nogensinde været på et websted og undret dig “Hvilken type skrifttype er det?!” Jeg har. Og afhængigt af dine interesser og dit fokusområde, kan du endda gøre det mere end den typiske internetbruger. Du kan bruge timer på at søge skrifttypen på din foretrukne søgemaskine, eller du kan bruge WhatFont.
Har du nogensinde været på et websted og undret dig “Hvilken type skrifttype er det?!” Jeg har. Og afhængigt af dine interesser og dit fokusområde, kan du endda gøre det mere end den typiske internetbruger. Du kan bruge timer på at søge skrifttypen på din foretrukne søgemaskine, eller du kan bruge WhatFont.
WhatFont er en browserudvidelse og bogmærke, som du kan aktivere, når du er på webstedet med den pågældende skrifttype.
Om WhatFont & Who's Behind It
Som jeg tidligere har sagt, er WhatFont et simpelt værktøj, som du kan bruge til at finde ud af, hvad en type skrifttype er. Der er også andre værktøjer til dette, der ofte bruges af udviklere, men de er ikke en hurtig og nem løsning, især for en der måske er nysgerrig, men ikke beskæftiger sig med skrifttyper alle tiden. Det fantastiske ved WhatFont er, at det er for begge typer brugere.
WhatFont blev skabt af Chengyin Liu, i øjeblikket en studerende inden for datalogi. Han har flere projekter i gang, som han linker til på sin personlige hjemmeside. Et af de mange projekter er WhatFont.

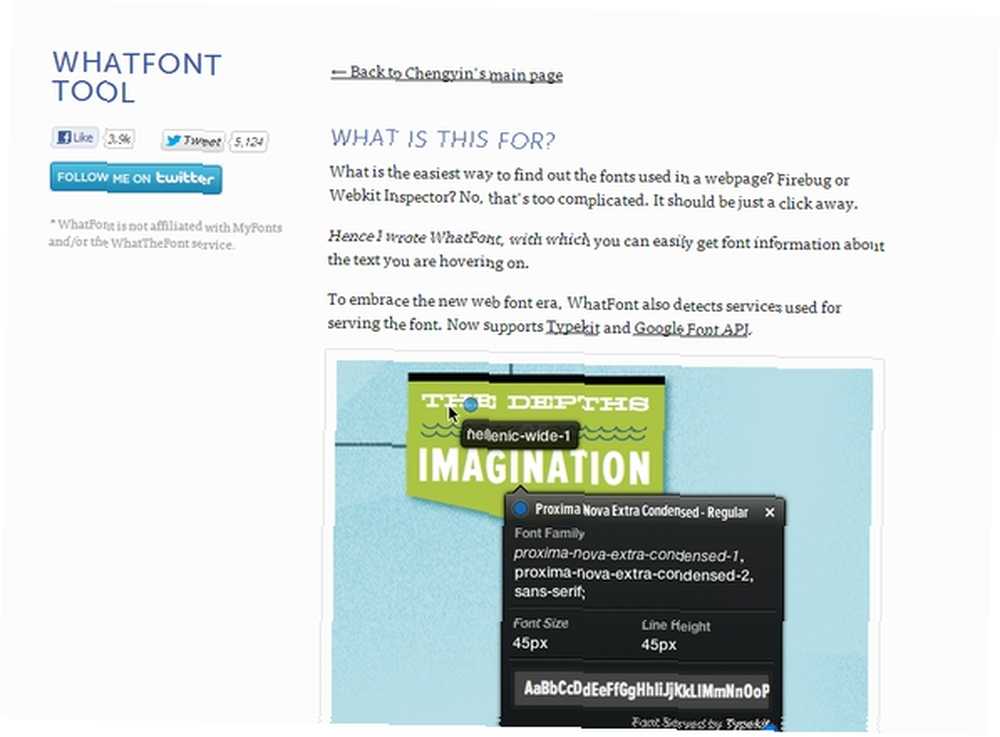
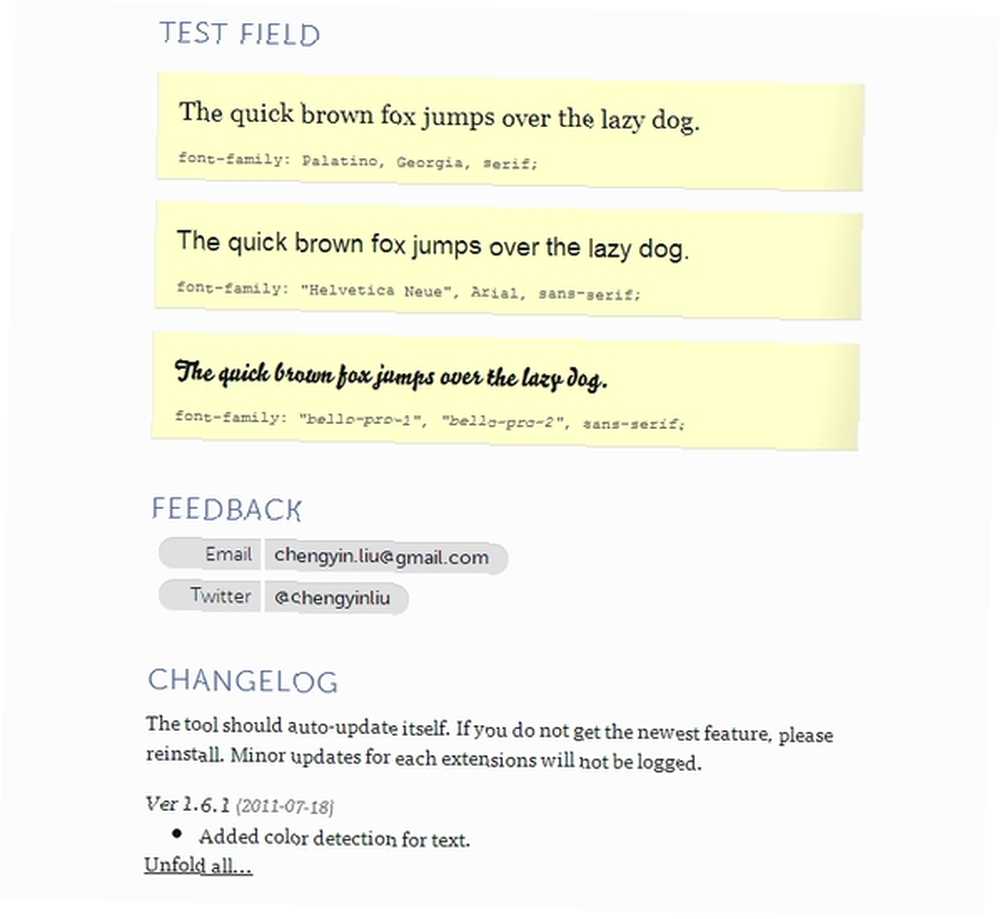
WhatFont-siden har bogstaveligt talt alle de oplysninger, du har brug for, inklusive instruktioner om, hvordan du bruger dem. Et par eksempler på de givne oplysninger er et testfelt, changelog og kontaktinformationen fra Chengyin, udvikleren.

Browserkompatibilitet med WhatFont
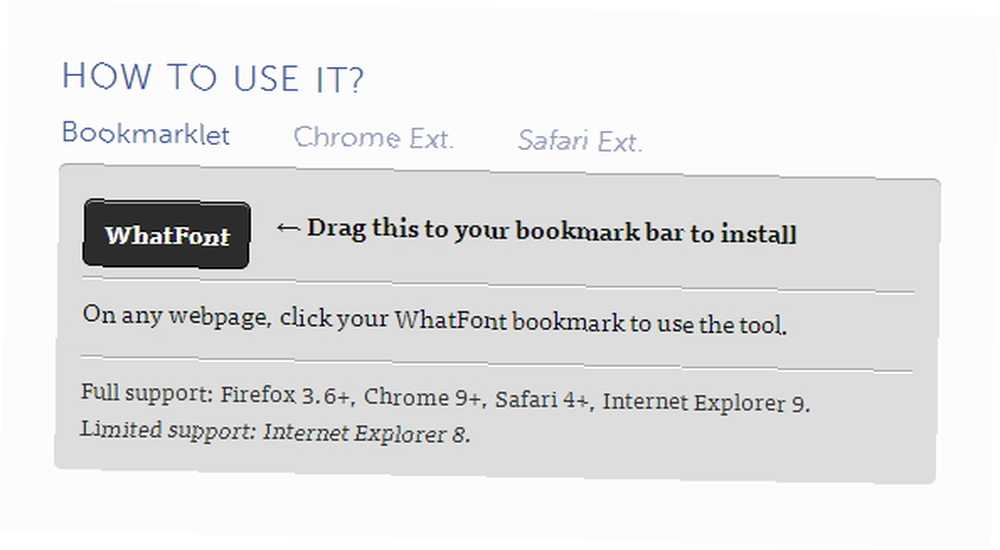
Afhængig af din foretrukne browser, kan du bruge WhatFont via udvidelse eller bogmærke. Udvidelsen er kun tilgængelig for Chrome og Safari, mens bogmærket fungerer til Firefox, Chrome, Safari, IE og Opera.

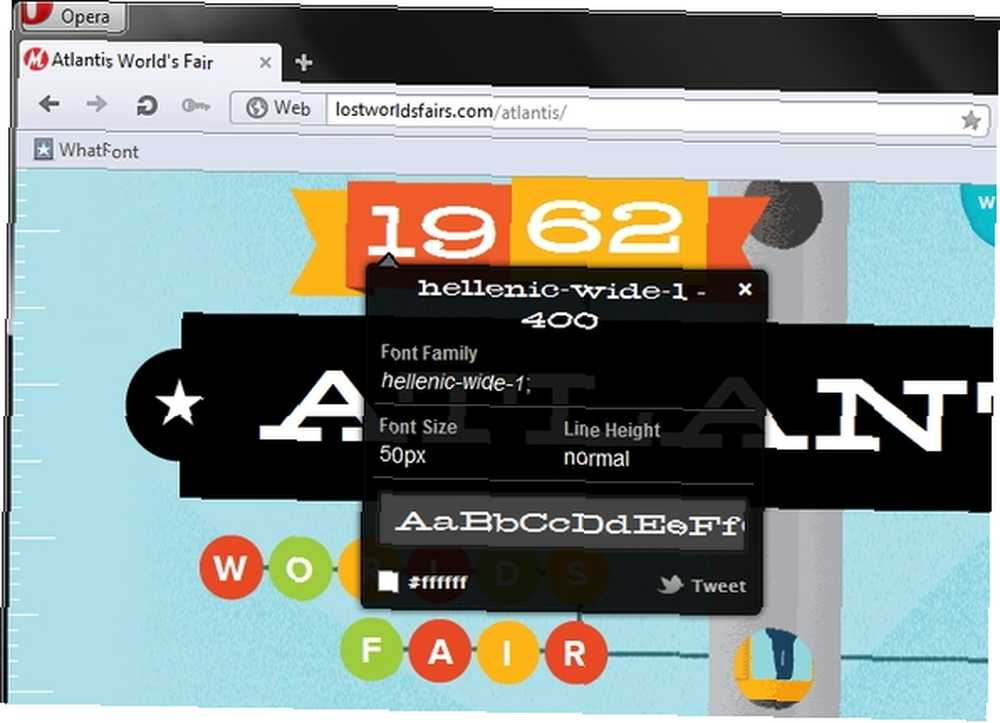
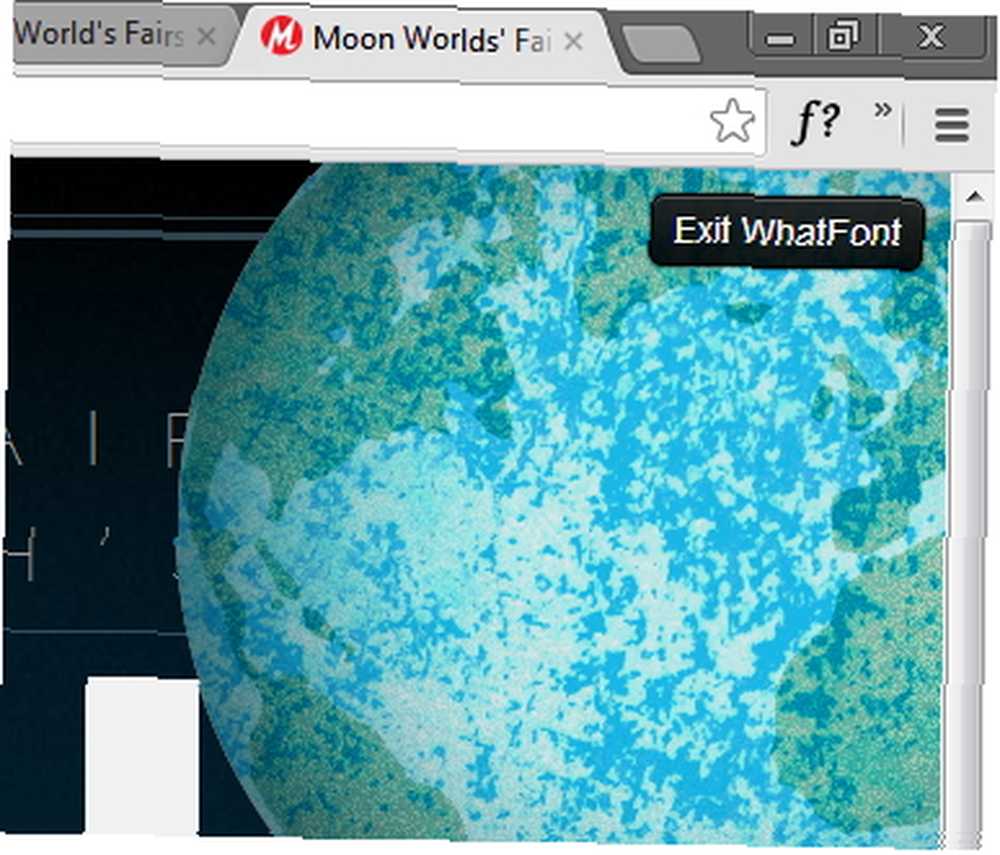
Hvis du ser på billedet ovenfor, ser du, at han ikke inkluderer Opera på listen over browsere, som bogmærket fungerer i. Helt ærligt, jeg troede, det var underligt, fordi jeg har fundet meget få bogmærker, der ikke har fungerede i en browser, så jeg prøvede det i Opera, og som du kan se på billedet herunder, fungerede det fint.

Sådan bruges WhatFont
Brug af WhatFont er virkelig enkelt og har næppe engang brug for et afsnit for at forklare det. Når du har erhvervet den, skal du opdatere alle allerede indlæste websider, som du vil bruge den på, og klik på bogmærket eller udvidelsen.
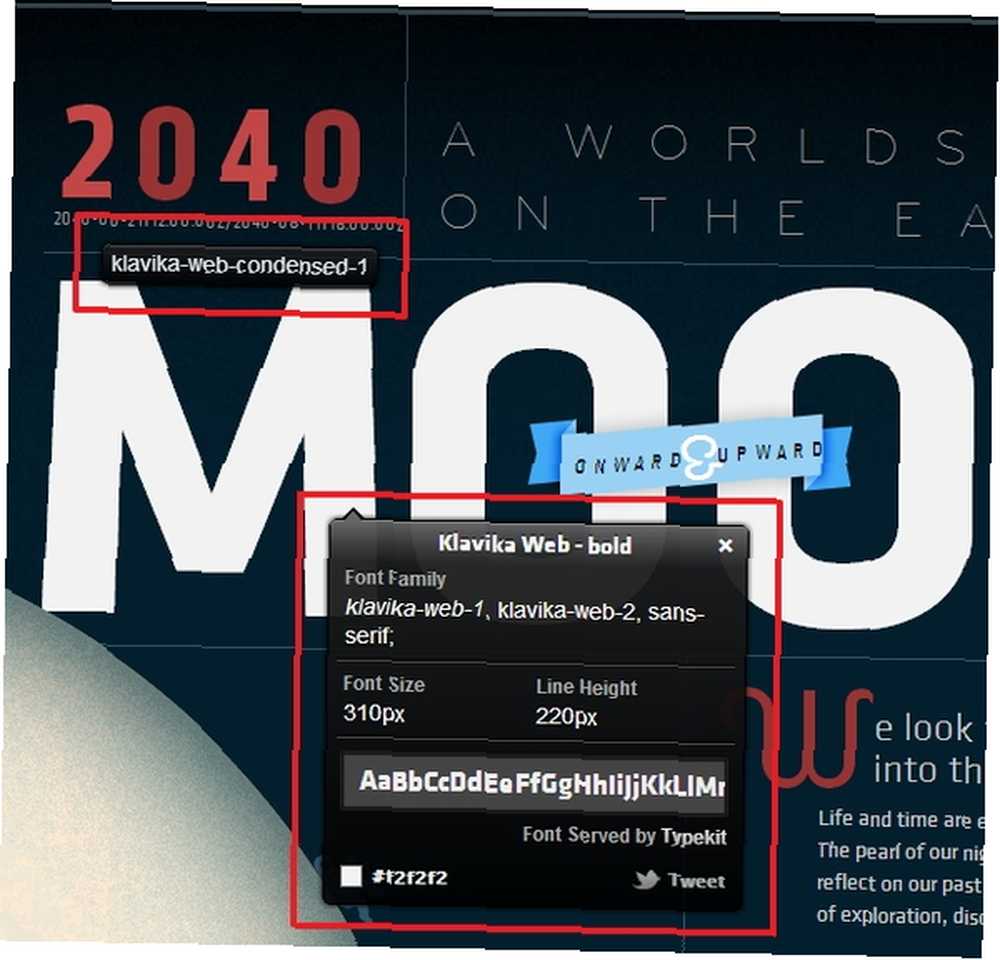
Hvis du holder musepekeren over den ønskede skrifttype, vises kun skrifttypen. Hvis du klikker på selve skrifttypen, får du en pop-up med mere information såsom skrifttypefamilien, størrelse, linjehøjde, farve og undertiden fontens oprindelse.
På billedet herunder kan du for eksempel se, at skrifttyperne er fra TypeKit. Du kan også tweet ud skrifttypen, hvis du ønsker det.

Du kan også bemærke, at du kan klikke på flere skrifttyper uden at miste den forrige popup. Enkel funktion, men smart, som du måske ofte vil sammenligne forskellige skrifttyper.

Bemærk også, at mens du bruger WhatFont, vil du ikke være i stand til fuldt ud at interagere med websiden, undtagen til WhatFont-formål. Du kan hurtigt gå ud af WhatFont ved at klikke på knappen i øverste højre hjørne.

Hvor finder man WhatFont
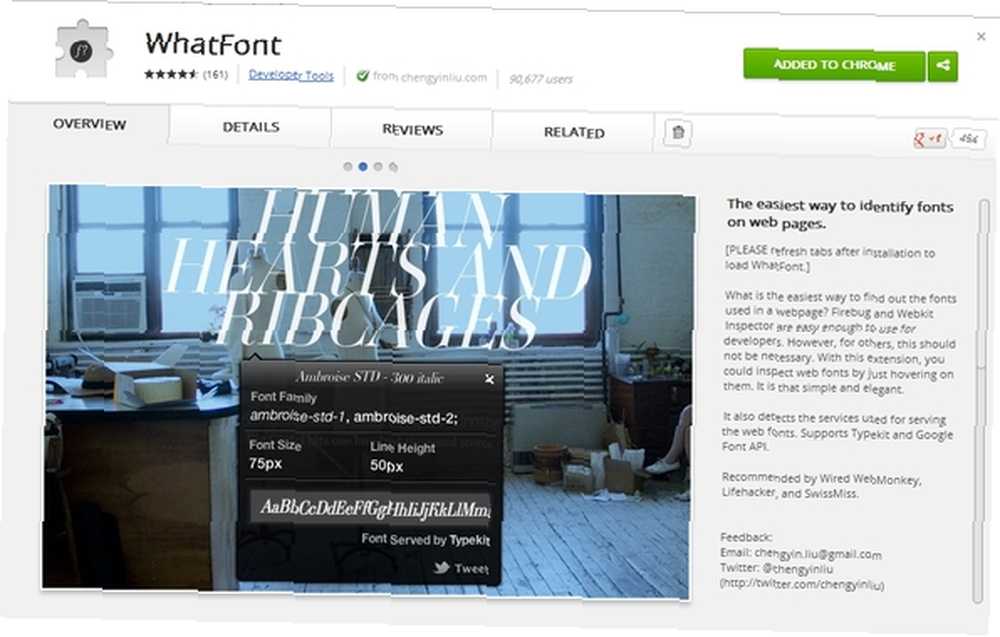
På det tidspunkt har du sandsynligvis fundet ud af, hvor du kan få WhatFont. Den mest direkte måde at erhverve den på er via webstedet, især til bookmarklet. Jeg vil også anbefale denne metode til download af Safari-udvidelsen. For Chrome kan du gå til højre til Chrome Web Store og få det på den måde.

Konklusion
Igen kan du måske ikke altid Brug dette værktøj, men det er praktisk at have i de tidspunkter, hvor du gerne vil identificere en skrifttype. Og det er især rart for webstedsudviklere og designere.
Hvad synes du om WhatFont? Har du prøvet det? Vi vil meget gerne høre din feedback.











