
Edmund Richardson
0
5053
1402
 Den kommende HTML5 10-websteder for at se, hvad HTML5 handler om 10 websteder, der skal se, hvad HTML5 er alt om, opdatering til den 20 år gamle HyperText Markup Language lover at bringe “web” oplevelse til et helt nyt niveau, så browseren kan gøre mere fra både et visuelt og dataperspektiv. Selvom HTML5 stadig er en god afstand væk fra at blive implementeret fuldt, har det ikke forhindret mange udviklere i at skubbe det til grænserne.
Den kommende HTML5 10-websteder for at se, hvad HTML5 handler om 10 websteder, der skal se, hvad HTML5 er alt om, opdatering til den 20 år gamle HyperText Markup Language lover at bringe “web” oplevelse til et helt nyt niveau, så browseren kan gøre mere fra både et visuelt og dataperspektiv. Selvom HTML5 stadig er en god afstand væk fra at blive implementeret fuldt, har det ikke forhindret mange udviklere i at skubbe det til grænserne.
Tjek disse fantastiske websteder, som virkelig giver dig en god idé om funktionerne i HTML5 som programmeringssprog ved at gøre ting i din webbrowser, der engang kun var muligt i et eksternt program eller plugin. Jeg har testet dem i Chrome, og de skal alle arbejde i en HTML5-kompatibel browser, såsom Chrome, Firefox 4, Safari eller IE9. Det er demoer, og HTML5 er stadig et igangværende arbejde, så hvis du har problemer med at se dem, kan du prøve i en anden browser. god fornøjelse!
Arcade Fire - The Wilderness Downtown

Dette er en fantastisk demo udført af Arcade Fire og Google, der indeholder forskellige HTML5 Canvas-tricks. Jeg vil ikke forkæle overraskelsen for dig - indtast din barndomsadresse og nyd video- og tekniske guiden.
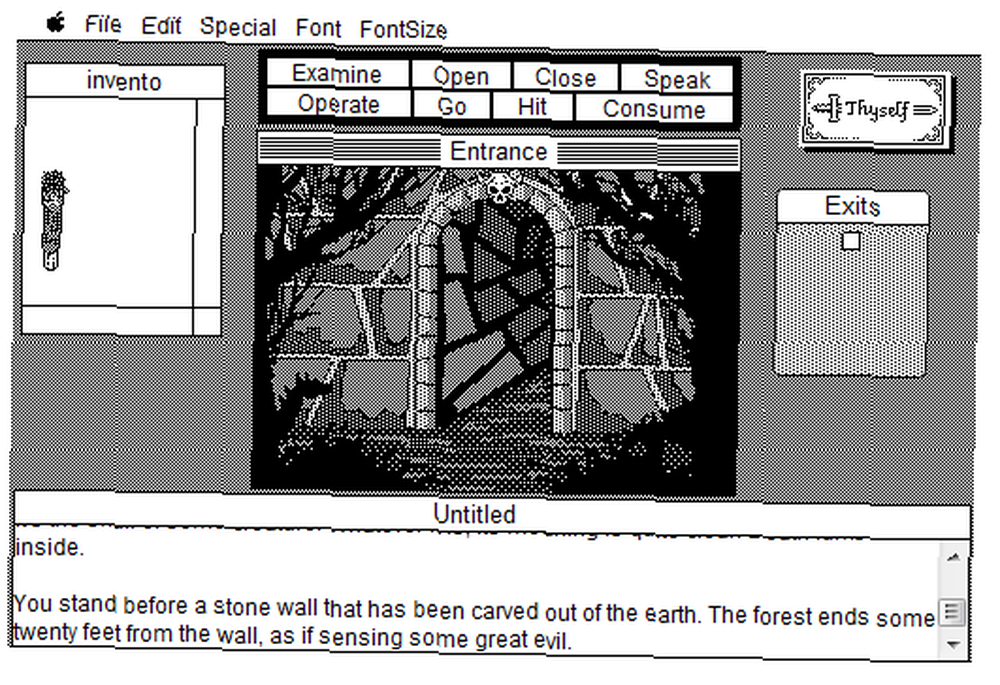
WebVenture

WebVenture er en HTML5 og Javascript-implementering af MacVenture-gamingplatformen. Du kan nu spille Deja Vu 1 & 2, Shadowgate og Uninvited lige i din browser! Andre spilimplementeringer som Wolfenstein 3D arbejdes på, hvilket bringer spil ind i din browser.
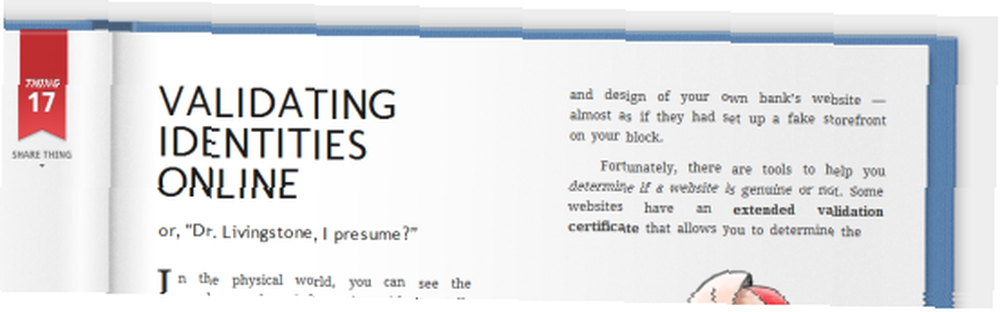
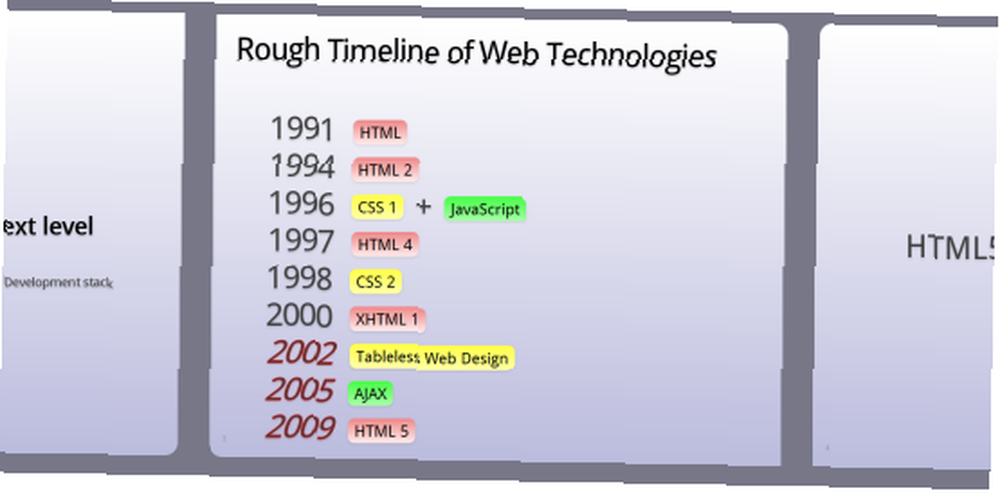
20 ting, jeg lærte om browsere og internettet

Dette websted fra Google-demonstrationer a “Bestil” stylet tilgang til en beskrivelse af, hvordan webbrowsere fungerer, og hvor mange af de underliggende teknologier fungerer. Fra et teknisk synspunkt er det imponerende, og det er også en god grundbog for læsere, der gerne vil vide mere om, hvordan internettet fungerer.
Samarbejdstegning

Denne demo bruger HTML5-websockets-funktionen til at give seerne mulighed for at samarbejde - på samme tid - trække på lærredet.
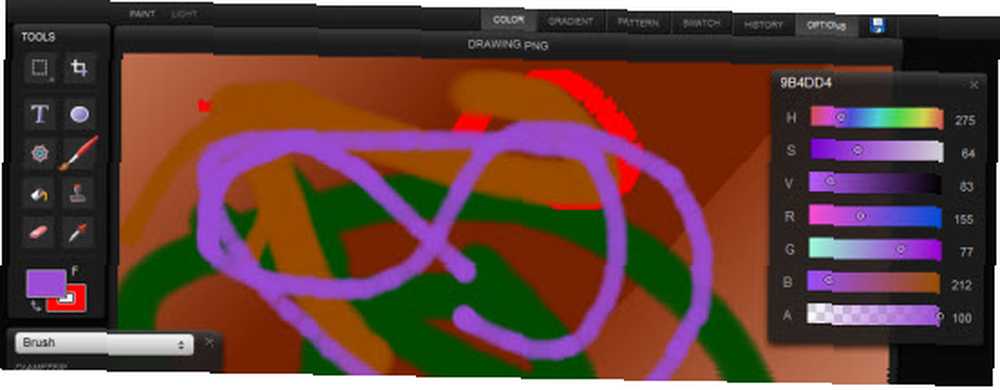
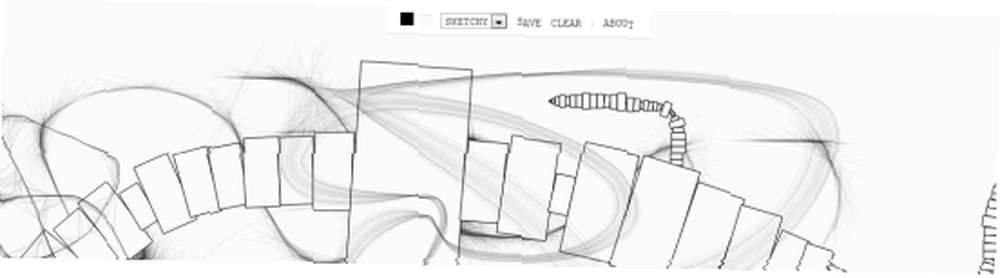
[NO LONGER WORKS] SketchPad

SketchPad er en “maling” program til internettet. Det understøtter rudimentære tegneinstrumenter og gøres kun i HTML5 og JavaScript.
Galaktisk plyndring

Galactic Plunder er en 2D Space Shooter implementeret i HTML5. Ikke lige så funktion fyldt som en normal sidescroller-shooter, det gøres helt i HTML5, hvilket er imponerende i sig selv.
Videoeffekter

HTML5 giver dig mulighed for at gøre meget med video på nettet. Ud over at lade dig spille den uden din webbrowser uden plugin, giver det dig mulighed for at manipulere den video. Denne demonstration viser, hvordan du kan “Sprænge i luften” pixels af en video, mens du spiller.
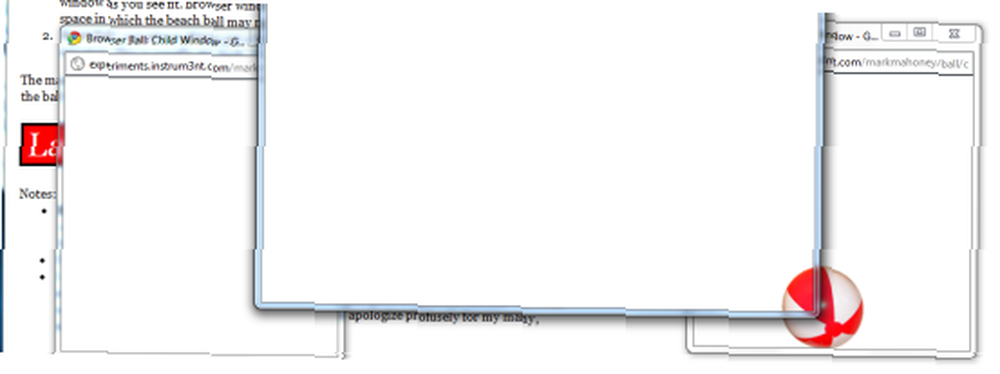
Flere vindueskugler

Dette demonstrerer og virkning også set i Arcade Fire-videoen. HTML5 giver dig mulighed for at åbne flere vinduer og få objekter til at flytte mellem dem.
HTML5Rocks (Google)

HTML5 Rocks er et lysbilledshow, der demonstrerer mange af de særlige træk ved HTML5-sproget. Hvis du er en udvikler, giver den dig prøvekode og lader dig se mulighederne i HTML5.
8-bit farvecykling (ligesom Old School Games)

Hvis du var en spiller i begyndelsen af 90'erne, vil du huske denne effekt med kærlighed. Da computerkraften var begrænset, brugte grafiske designere 'tricks' til at emulere video i et statisk billede. Denne lærredseffekt viser dig, hvordan det blev gjort, og inkluderer også mange eksempler, der også er smukke.
HTML5-eksperimenter fra Hakim.se

Dette sted viser mange demoer af spil og andre pæne små gadgets for at vise, hvad du kan gøre med HTML5. God til inspiration og måske lidt tidsafledning.
Harmoni

Harmony er et pænt lille tegneprogram, der lader dig bruge kølige børster til at male et billede. Du kan oprette ting som f.eks “pels” og “web” som bare er cool at se i skabelsen.
Twitter / Music Mashup

Denne pæne mashup fra @ 9elements skaber musik og roterende prikker med twitter-indlæg om HTML5. Svært at beskrive i praksis, må ses for at forstå!
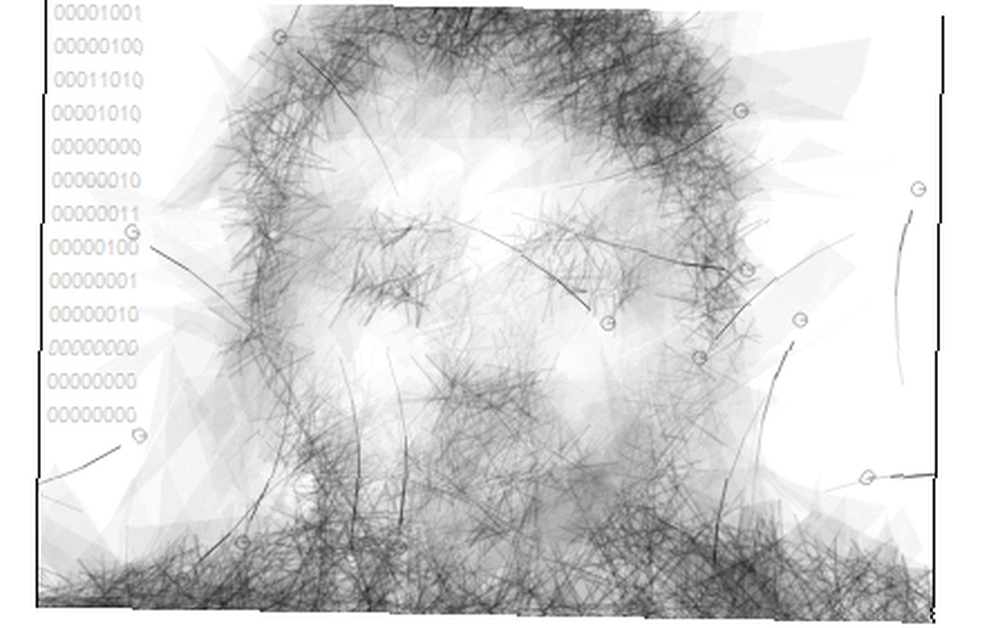
Radiohead / HTML5 Mashup

Endnu en pæn mashup, der huller Radioheads Idioteque med en tegning af Thom Yorke, som tegnes, når sangen skrider frem. En anden “ses at blive troet” effekt.
Ønsker mere?
HTML5Demos / CanvasDemos

Disse to websteder er oprettet for at give visninger en bred vifte af demoer af HTML5 og HTML5 Canvas-effekter. Fra det jordiske til det “fedt nok”, Hvis du er tørstig efter mere, er dette stedet at gå.
Der er mange demoer af HTML5 derude på internettet nu - og det er godt på vej til at blive den nye standard på nettet. Har du fantastiske demonstrationer, du gerne vil dele? Send venligst kommentarerne nedenfor!











