
Joseph Goodman
0
950
52
 Min HyperText Markup LEngelsk (HTML) færdigheder er rustne for visse, men måske kvalificerer det mig til denne artikel. Tilbage i dagen hvor venner var stadig på tv og AOL sendte dagligt gratis coasters og mini-frisbees op, jeg lavede websteder til at indlæse opkaldsmodemer. Efterhånden som tiden gik, havde jeg nerven til at tro, at der stadig er masser af mennesker derude med ikke-bredbåndsforbindelser (opkaldsforbindelser) og fortsatte med at designe websteder baseret på det.
Min HyperText Markup LEngelsk (HTML) færdigheder er rustne for visse, men måske kvalificerer det mig til denne artikel. Tilbage i dagen hvor venner var stadig på tv og AOL sendte dagligt gratis coasters og mini-frisbees op, jeg lavede websteder til at indlæse opkaldsmodemer. Efterhånden som tiden gik, havde jeg nerven til at tro, at der stadig er masser af mennesker derude med ikke-bredbåndsforbindelser (opkaldsforbindelser) og fortsatte med at designe websteder baseret på det.
Til sidst opgav jeg webdesign og -udvikling Vil du lære webdesign? 7 YouTube-kanaler for at komme i gang Vil du lære webdesign? 7 YouTube-kanaler til at komme i gang YouTube har tusinder af videoer og kanaler til begyndere af webdesign. Her ser vi på nogle af de bedste til at komme i gang. når kvaliteten af indholdet begyndte at blive skubbet til siden af mængden af indhold. Flash-websteder, masser af billeder, pop-ups, pop-unders, skyder osv. Stol på dit kvalitetsindhold, og du har ikke brug for denne fluff. Stol på dit indhold, og du kan gøre dit websted flammende hurtigt.
Med et websted, der er vært på en gratis service, er det hurtigere helt bestemt bedre. Hvorfor? Fordi 'gratis' har en tendens til at tiltrække mange mennesker, og serveren er nødt til at udskifte din side plus tusinder af andre folks sider, der ikke er optimeret. Det er som at prøve at passere et konvoj med Kenworths, der trækker logfiler med dine Jimmy haulin-svin. Men hvis du har en lille Porsche, bliver det meget lettere at gøre.
Her er nogle tip til at trimme fedtet i ingen særlig rækkefølge.
1. Brug tabeller sparsomt
Borde er en fangst-22. I begyndelsen blev de brugt til at lægge design såvel som at sætte indhold i tabelformat. Efterhånden som designlayouterne blev mere komplekse, blev tabellerne større og nestede dybere, og det betyder altid en langsommere belastningstid.
Cascading Style Sheets (CSS) fulgte med og hjalp virkelig problemet med at bruge tabeller til layout. Desværre ser det ikke ud til, at browsermakere kunne slå deres hoveder rundt om ideen om standarder - og kan stadig ikke. Det, der så godt ud i CSS i Firefox, lignede en hundefrokost i IE og muligvis ikke gengivet i Safari. Lad mig ikke starte på IE5 på en Mac. Jeg er stadig i terapi over det.
Brug venligst kun tabeller til layout af indhold, der skal være i tabelformat Tableizer: Generer HTML-tabel fra Excel-regneark Tableizer: Generer HTML-tabel fra Excel-regneark - som en prisliste eller hockeystatistik. Det reducerer antallet af borde og dybden af indlejring, hvilket betyder hurtigere belastningstider. At lære CSS Top 5 websteder for at lære CSS Online Top 5 steder at lære CSS Online vil gøre en stor forskel, hvis du skal have et fancy layout.
2. Brug HTML til at oprette farve
Jepp, jeg er canadisk, så det er farve med et 'u' for mig. Jeg ved, HTML er Amerika-centreret, så attributten er 'farve'. Lær dine hexidecimale farvekoder, og brug dem til at oplive indhold i stedet for billeder.
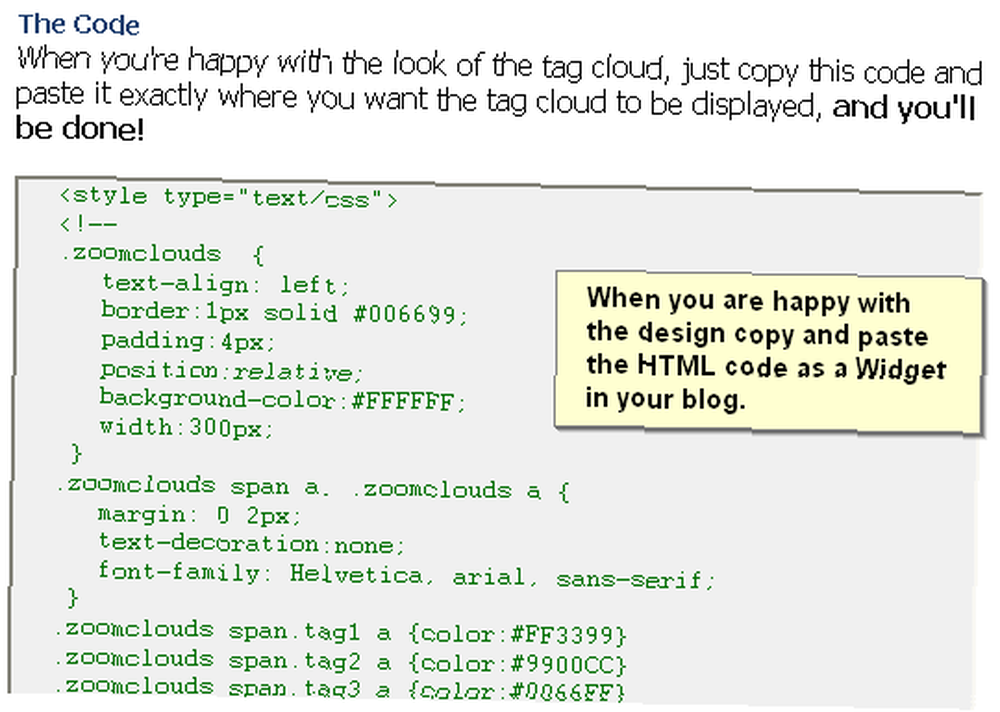
Prøv at tilføje farveattributten til dine HTML-elementer for at krydre den. Dette fungerer specielt godt i tabeller eller koden som sådan:
Hvis du var en browser, ville du være hurtigere med at indlæse enkle 7 tegn på #FF00FF eller et billede på 10 × 10 pixel af farve-fuschia et par tusind gange? Det er et retorisk spørgsmål, du i den bagerste række. Læg hånden ned.
3. Link til scripts / stilark
Hvis du bruger en bestemt JavaScript (JS) eller CSS gentagne gange på dit websted, så tænk på at oprette deres egen fil og ringe til den i stedet for at placere den på hver side. Da en browser har en tendens til at cache en fil og kalde den først, før du tjekker med serveren, har din browser allerede det script eller CSS klar til brug. Det betyder mindre HyperText Transfer Protocol (HTTP) opkald, hvilket betyder en hurtigere indlæsningsside.
Sådan ringer du til en ekstern JavaScript:
->
Hvorfor satte jeg disse kommentar tags omkring opkaldet til JavaScript? Fordi ikke alle browsere er indstillet til at læse scripts. Ved at tilføje kommentarmærkerne kan browsere med scripting deaktiveres bare springe over det i stedet for at give irriterende fejlmeddelelser.
Sådan ringer du til et eksternt kaskadestilark:
Det er så enkelt. Attributten href er det sted, hvor du indstiller placeringen af dit typografiark. Resten af attributterne fortæller browseren, hvad denne fil er, så den ved, hvad den skal gøre med den.
Nogle udviklere bruger muligvis @importere metode til at kalde et stilark. I Internet Explorer er det som at have dit tag i bunden af din fil, hvilket får det til at indlæse hele siden og derefter gengive stilarterne på det. Ikke godt.
4. Kombiner dine almindeligt anvendte manuskripter i en fil
Mange webudviklere vil bruge de samme scripts igen og igen. Der er måske et ur-script og et kalenderskript og måske et slags specialeffekt-script, som de vil bruge på hver side. I stedet for at have 3 separate filer, med 3 separate HTTP-opkald, skal du sætte scripts i en fil og ringe til den en gang. Det reducerer dine HTTP-opkald med 66%, og det bliver også cachelagret. Du fremskynder dæmonen, du! Inden du løfter hånden igen, ja, kan du gøre det samme med CSS-filer.
5. Brug ikke HTML til at ændre størrelsen på dine billeder
Hvis du vil bruge et billede, der er 1000 × 1000 pixels på din webside, men du vil have, at det kun skal være 250 × 250 pixels, skal du ændre det i en billedredigerer. Nogle mennesker "krymper" billedet ved hjælp af HTML som sådan:

Hvis det 1000 × 1000 pixelbillede er 2 MB i filstørrelse, gør størrelsen på det med HTML ikke filstørrelsen mindre! Faktisk kan det tage længere tid at indlæse, for nu er browseren nødt til at lægge 10 pund bæsj i en pund på 2 pund, så at sige. Ikke en let opgave.
Forhåbentlig hjælper disse tip dig. Giv mig en tilbagekald i kommentarerne, hvis du bruger dem eller har nogle andre HTML-optimerende ideer at dele.











