
Brian Curtis
0
4664
258
Har du nogensinde klikket på den lyserøde “Ny” knappen inde i dit Google Drev?
Google Tegninger er ikke på forkant med værktøjer. Rammelyset er forbeholdt dokumenter, ark og lysbilleder. Men lad os gøre en genopvågning af slags og klikke på Mere at gå til “forsømt” søskende. Vi har set nytten af Google Forms Spore nøgleområder i dit liv i 1 minut med Google Forms Spore nøgleområder i dit liv på 1 minut med Google Formularer Det er forbløffende, hvad du kan lære om dig selv, når du tager dig tid til at betale opmærksom på dine daglige vaner og adfærd. Brug de alsidige Google Forms til at spore dine fremskridt med vigtige mål. . Det er tid til at sætte pris på alsidigheden i Google Tegninger.
Google Drawings er det friskeste blandt alle Google Drive-værktøjer. Det er ikke en fuldstændig billedredigerer som MS Paint Sådan redigeres og forbedres skærmbilleder i MS Paint Sådan redigeres og forbedres skærmbilleder i MS Paint. Men den grafiske redaktør er mere kraftfuld for en enkel kendsgerning - det er en realtidssamarbejdsapplikation. På det mest basale er det en online tavle. På det mest avancerede kan det være mere, hvis du tillader Joshua Pomeroy at skifte mening om dens grænser.
Det er bare en. Find mere inspiration på hans YouTube Playlist.
Nu, hvor vi har fået begrænsningerne af Google Tegninger ud af vejen, lad os se på et par mere kreative anvendelser. Fordi ikke alle os er velsignet med Joshua's evner.
Brug det til samarbejdsmæssige post-It-noter

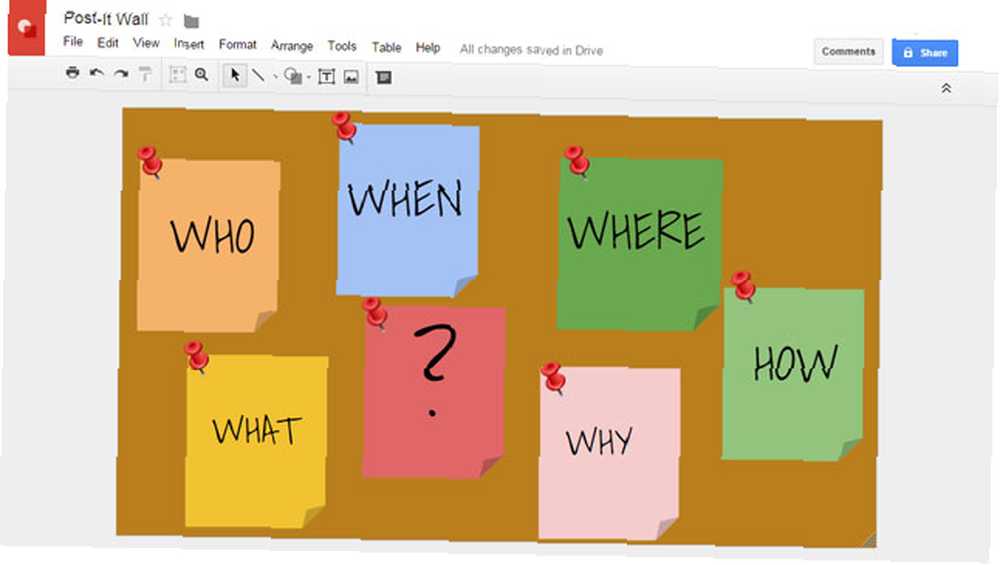
Tænk på Google Tegninger som et universelt tavle til klistring af Post-It-noter. Når du begynder, behøver det ikke engang at være et samarbejdsprojekt. Start dine egne - og del derefter dine tanker med andre ved hjælp af en URL. Ovenstående virtuelle Post-It-note blev oprettet på 5 minutter ved hjælp af Former, Google-skrifttyper, og en billedsøgning til “pin”. Alt inden for Google Tegninger.
Når du ikke kan være på samme sted, er en hurtig Google Drawings-del kombineret med en Hangouts-chat en let løsning. Alle i teamet kan tilføje kommentarer og andre Post-It-notater til den virtuelle kontorvæg.
Opret dine egne grafiske arrangører

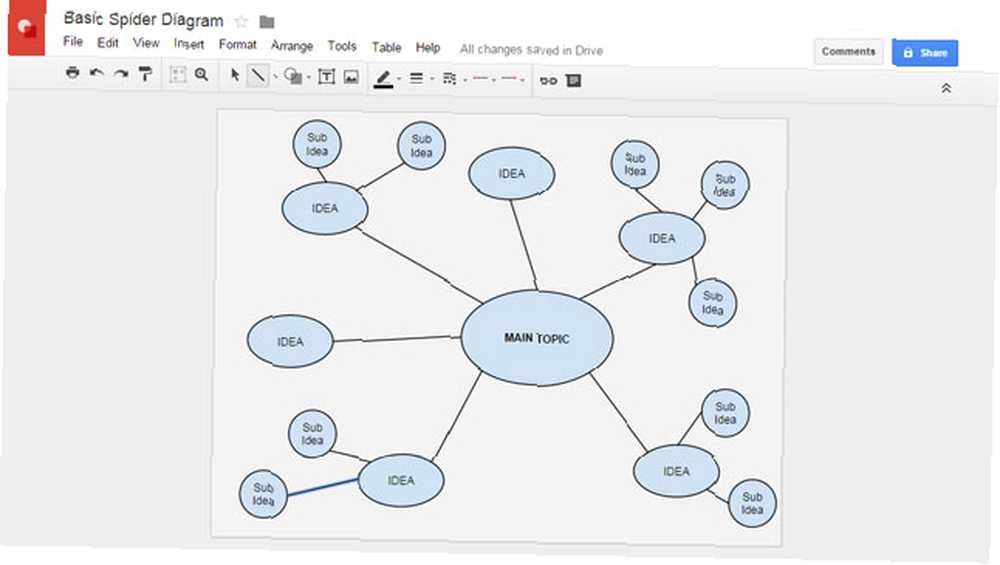
Grafiske arrangører er diagrammer, der hjælper med at organisere information visuelt. Nogle af sorterne kaldes konceptkort, entitetsforholdskort og tankekort. Ved hjælp af en kan du få et fugleperspektiv af dine tanker. F.eks. Kan et edderkopdiagram bruges til at gruppere ideer, et rutediagram kan være nyttigt til sekventering af en proces, og et fiskebensdiagram kan bruges til at vise årsag og virkning.
Brug skabelonbiblioteket til at tage en genvej (f.eks. En flowdiagramskabelon) eller oprette din egen fra bunden. Google Tegninger har former, farver og skrifttyper, der hjælper dig med hurtigt at oprette mindeværdige rumlige strukturer. Ovenstående diagram er et simpelt edderkopdiagram, der illustrerer de genveje, du kan bruge til at oprette en grafisk arrangør.
Dette webinar af Eric Curts viser dig de muligheder, du kan udforske i Google Tegninger til dine tilpassede behov.
Design en infographic

Du kan muligvis ikke oprette den næste virale infografik 10 af de bedste værktøjer til oprettelse af infografik 10 af de bedste værktøjer til oprettelse af infografik Historien om denne visuelle videnskab (eller kunst) og fortæller os, at infografik på ingen måde er en opfindelse af den digitale kultur. Den eneste forskel mellem dengang og nu er mængden af information ... med Google Drawings. Men hvis du har en idé og dataene til at sikkerhedskopiere den, er du på vej til at imponere din chef. Disse to nøgleingredienser kan understøttes med figurer, billeder, tekst, diagrammer, grafer, tabeller og farver for at skabe den visuelle påvirkning. Hyperlink dine data til eksterne ressourcer for at skabe en mere dynamisk infographic. Her er de grundlæggende første trin.
- Start med at undersøge de data, der vil gå ind i infografien.
- Ændre størrelsen på tegningens lærred til et langt rektangel, da de normalt er lodret orienteret. Alternativt skal du gå til Fil> Side Opsætning og indtast dimensionerne.

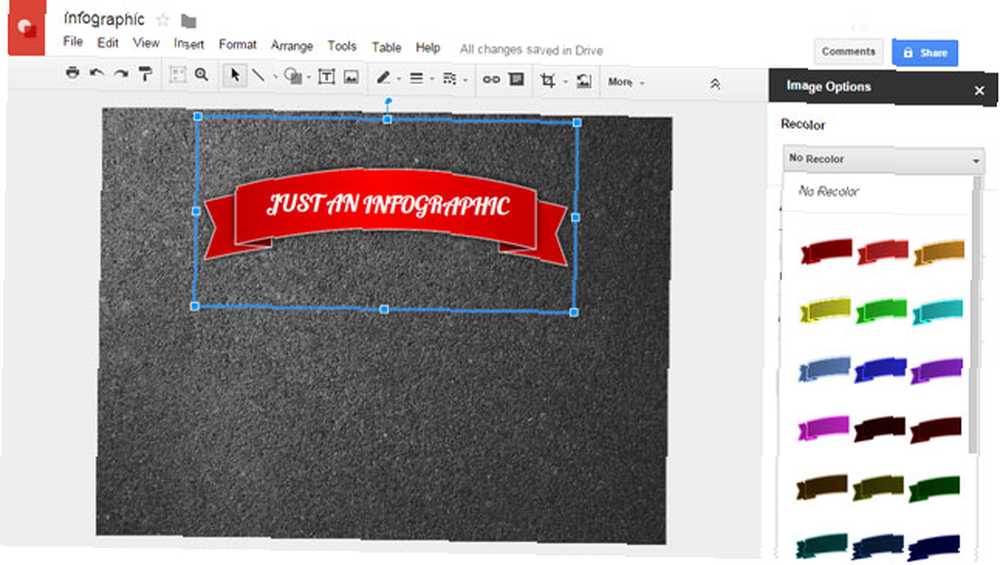
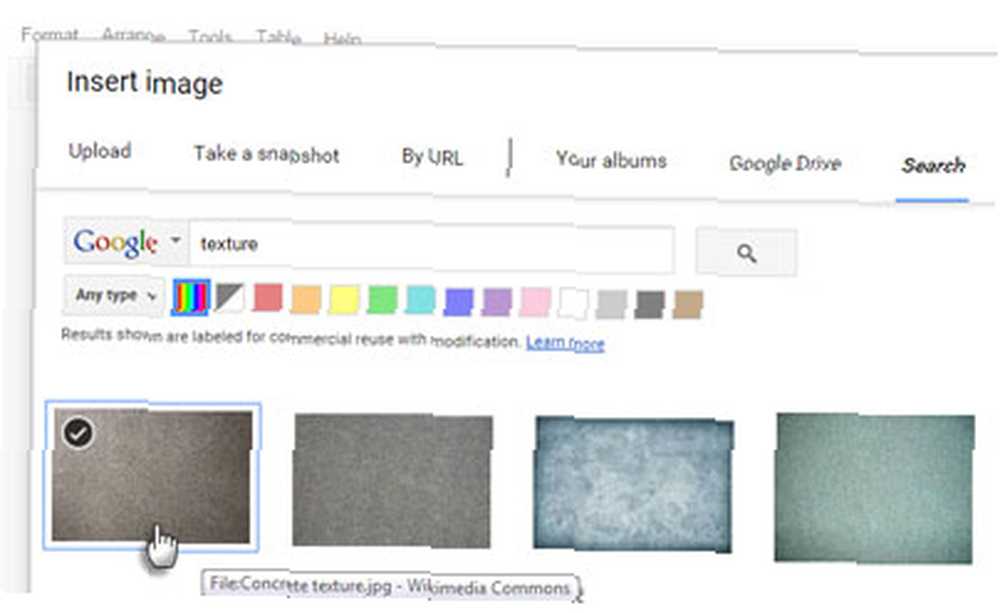
- Brug en baggrundsfarve eller find gratis teksturer 10 Websteder til at finde gratis Photoshop-strukturer 10 Websteder til at finde gratis Photoshop-teksturer Teksturer er afgørende i alt fra grafisk design til webdesign, fra plakatkunst til arkitektoniske visualiseringer, fra 3D-animationer til computerspil. Her kan du finde nogle gratis teksturer, du kan bruge! at bruge til baggrunden. Gå til Indsæt> Billede at uploade teksturfilen. Ændre størrelse på tekstur, så den passer til baggrunden. Du kan også indstille en baggrundsfarve (Højreklik> Baggrund).

- Opret din grafik ved at kombinere forskellige former og gruppere dem sammen. Du kan oprette figurerne fra scenen og derefter trække dem ind på lærredet. Grupperet grafik kan tilpasses med et enkelt klik.
Bemærk: Google Tegninger inkluderer Klik på gitteret og Klik på guiderne. Juster objekter, og tegn dem i samme størrelse med bedre præcision. Gå til Vis> Klik på> Rister / guider.
Trin-for-trin-instruktioner til oprettelse af infografik ligger uden for denne artikels rækkevidde, men her er en startvideo til vejledning.
Lav tilpassede grafik til Google Dokumenter, Ark eller Slides
Dette er måske den mest åbenlyse anvendelse af Google Tegninger. Som søskende er det det mest tilgængelige værktøj til indsættelse af brugerdefineret grafik i dine Google Drev-dokumenter via Webklippebordet. Her er et par kreative måder, du kan bruge Tegninger på:
Opret dit eget Clipart-bibliotek. Lav din egen genanvendelige gruppe af clipart. Kildebilleder med Google-søgning og rediger dem i Google Tegninger.
Opret dine egne billedkugler. Opret unikke vektorkugler med figurer. Det “Lys pære” kuglen nedenfor blev foretaget ved at kombinere figurer og en callout. Du kan også finjustere et minimalistisk rasterbillede og bruge det som en kugle.

Opret en brugerdefineret signatur. Tilpas din digitale signatur i Google Tegninger. Gruppér alle elementerne i en enkelt grafik, og brug dem i Drive-dokumenter eller Gmail.

Bemærk: Kopiering af en tegning til en anden fil opretter en kopi af den originale tegning. Redigeringer foretaget til enten originalen eller kopien gælder ikke automatisk for den anden.
Skærmdesign med wireframes

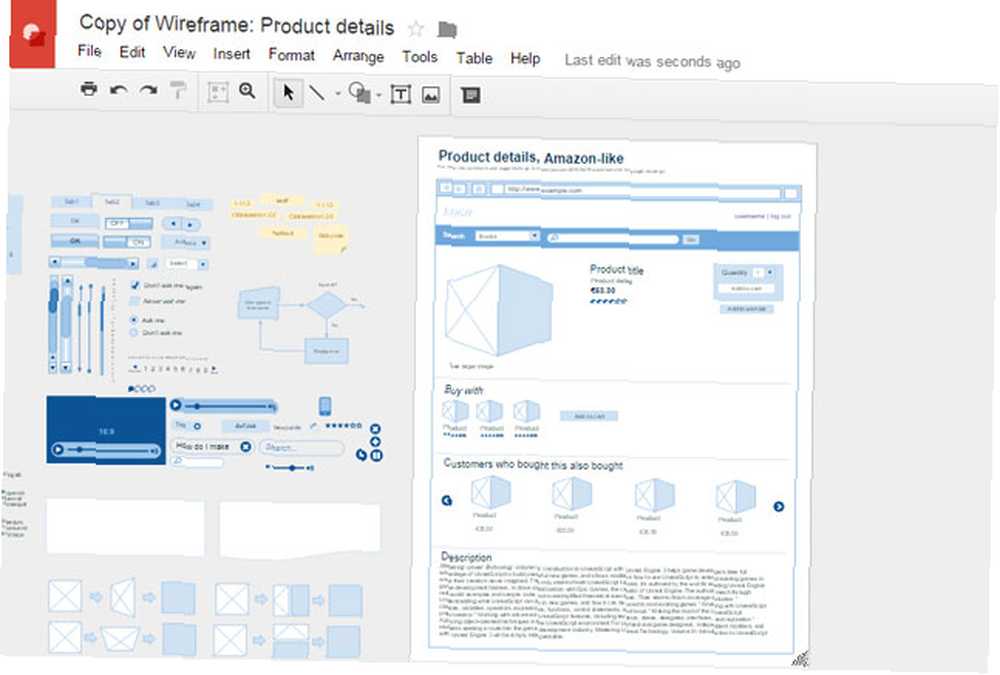
Wireframes Hvad er et websted Wireframe og hvordan kan det hjælpe dig med at udvikle dit websted? Hvad er et websteds wireframe, og hvordan kan det hjælpe dig med at udvikle dit websted? På et teknisk niveau er et moderne websted ikke kun en ting. Det er en kompleks suppe af interagerende teknologier, såsom HTML (markeringen, du ser på siden), JavaScript (det sprog, der kører i din browser, ... er tegninger til ethvert skærmdesign. Tænk på enkle former uden nogen farve eller dikkedarer. De hjælper designere fokuserer på, hvordan indholdet vil blive lagt ud, eller hvordan en prototype-design vil fungere.Der er en krone og et dusin wireframing-værktøjer 10 Easy & Quick Online Mockup-værktøjer, der hjælper dig med at forestille dig noget 10 Easy & Quick Online Mockup-værktøjer, der hjælper dig med at forestille dig noget Udnyt den bedste brug af teknologier til øjeblikkelig oprettelse med dine egne mock-up-design. Mock-ups hjælper med at evaluere, rette fejl og justere design, før du opretter dem. Design stort set alt med disse værktøjer, så du vil blive forkælet efter valg Men for enkelhed, samarbejde og tilgængelighed kan Google Drawings trin op til pladen. Google Drive giver dig et par skabeloner til wireframe-skabeloner..
Du kan lige så let oprette dit eget wireframing-kit med Google Drawings. Wireframing-kit kan bestå af de grundlæggende startblokke, du har brug for til ethvert design. Efterlad elementerne i rennen (pladsen ved siden af lærredet) for hurtig genbrug på ethvert nyt projekt.
Denne video på 15 minutter giver dig en idé om processen:
Forstå forholdet til databaseskemaer
Det er ikke min oprindelige idé at bruge Google Tegninger til at plotte databaseskemaer. Web Development Group demonstrerer dette enkle hack. Databaseskemaer er en logisk gruppering af objekter som tabeller, visninger, lagrede procedurer osv. Den beskriver hvordan en database er struktureret og forholdet mellem de objekter, den har.
Tænk på et databaseskema som en køreplan: det fastlægger den overordnede proces og viser visuelt, hvor information kommer fra, og hvor den går.
Google Tegninger kan bruges til at vise enhedsrelationer. Par det sammen med realtidssamarbejde, og du får et nyttigt værktøj til at oprette skemaer.
Annotering af skærmbilleder

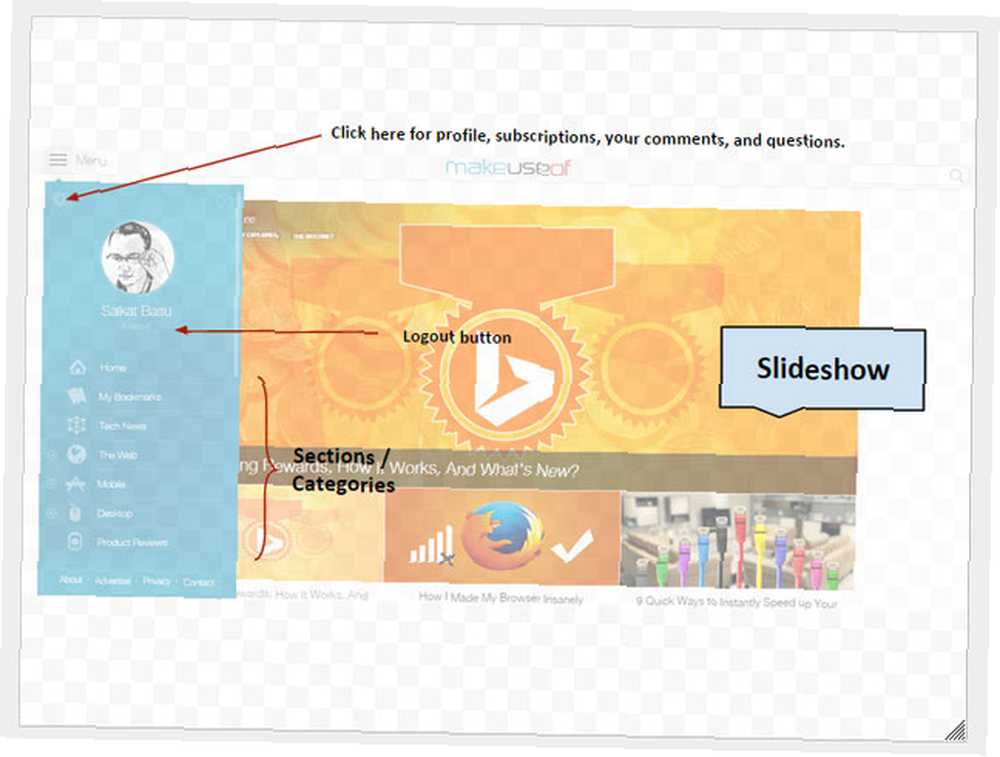
Annotering af billeder hjælper med at beskrive, hvad et billede handler om. I en tid, hvor alt er så grafisk, fungerer kommentarer også som et værktøj til visuel “historiefortælling.” Igen kan du vælge mellem et væld af værktøjer til web-annotation. Google Tegninger er en der er tæt på for enhver billedkommentar.
Annotering af et billede i Google Tegninger er enkelt med de mange forskellige værktøjer, der tilbydes.
- Brug Print Screen til at tage et screenshot (eller uploade et billede direkte til Google Drawings).
- Brug beskæringsværktøjet (Format> Beskær billede) på værktøjslinjen til at isolere det afsnit, du gerne vil vise.
- Brug værktøjet Form og linje til at fremhæve punkterne på billedet.
- Google Tegninger har en række forskellige former og pilespidser, der hjælper dig med at stilisere annotationerne.
- Indsæt tekstnotater (med Tekstboks) og format med skrifttype og størrelse. Prøv også Former> Opkald.
- Gå til Format> Billedindstillinger for eventuelle farvekorrektioner.
- Gå til Fil> Download som for den færdige PNG- eller JPEG-fil. Du kan også dele det annoterede billede via Google Drev.
Opret hotspots på billeder
Tænk på et verdenskort. Hvis du klikker på hvert land, kommer du til Wikipedia-siden med alle detaljerne.
Tænk på en idé. Forklar det bedre ved at nedbryde ideen og knytte sin del til flere eksterne data.
Ved hjælp af et billedkort eller hotspots kan du formidle en masse information med kun et enkelt foto eller tegning. Gæt hvad! Google Tegninger hjælper dig med let at udforme pæne billedkort uden kendskab til HTML. Og hurtigt også.
Indsæt eller tegn et billede på et tomt Google Tegninger-lærred.
- Gå til Indsæt> Linie> Polyline. Brug Polyline-værktøjet til at tegne omkring det klikbare område.
- Gå til Indsæt> Link (eller Ctrl + K) og tilføj den eksterne webside eller et andet Google Drive-dokument til hyperlinkfeltet.
- Få det afgrænsende polygonale område til at forsvinde ved at indstille Form og linje farve til gennemsigtig.
- Del tegningen, integrer den i din blog, eller download den som en PDF-fil.
Se Chris Betcher bruge en Google Tegning til et billedkort over sit team:
Et lærred til dine ideer
Som ethvert andet tegningsværktøj kan kun dine ideer udforske grænserne for Google Tegninger. Fra at forklare processer i flere trin til brainstorming i samarbejde, Google Drevs meget forsømte familiemedlem kunne være din yndlingsfodsoldat til hverdagens opgaver. Værktøjer som Microsoft Visio er måske mere praktisk til mere komplekse diagrammerjob, men få værktøjer kan slå Google Tegninger på dets mest unikke salgspunkter - realtidssamarbejde og den fantastiske gratis pris.
Som skakelsker kan jeg ikke undgå at tænke - er det muligt at skabe et realtidsskakspil med Google Tegninger? Eller en interaktiv visuel CV Sådan oprettes en visuel CV med PowerPoint i 3 trin Hvordan man laver en visuel CV med PowerPoint i 3 trin med grafik, tekst og hotspots? Se hvor min vilde tanke tog mig!
Så fortæl mig din. Bruger du Google Tegninger? Hvad er de kreative anvendelser, du kan tænke på at sætte Googles nye værktøj til?











