
Peter Holmes
0
4334
748
 Der er litterære millioner af blogs derude. Hvis du ejer en, og du ikke ønsker, at dit bare skal være et andet ansigt i mængden, skal du gøre en ekstra indsats for at lade det skille sig ud. Mens indholdet måske er kongen, er udseendet bestemt dronningen.
Der er litterære millioner af blogs derude. Hvis du ejer en, og du ikke ønsker, at dit bare skal være et andet ansigt i mængden, skal du gøre en ekstra indsats for at lade det skille sig ud. Mens indholdet måske er kongen, er udseendet bestemt dronningen.
En af måderne til at forskønne den måde, du præsenterer oplysninger på din blog på, er at oprette lysbilledshows. Og hvis du vil opbygge en hurtig og nem, men smuk og funktionel slideshow til din blog, bør du tjekke SlideDeck
Det er bare et plugin væk
SlideDeck er tilgængeligt som en jQuery til ethvert websted og et plugin til WordPress-blogs, der er vært selv. Begge er tilgængelige i gratis Lite og betalte Pro-versioner. I denne artikel skal vi diskutere det gratis WP-plugin.
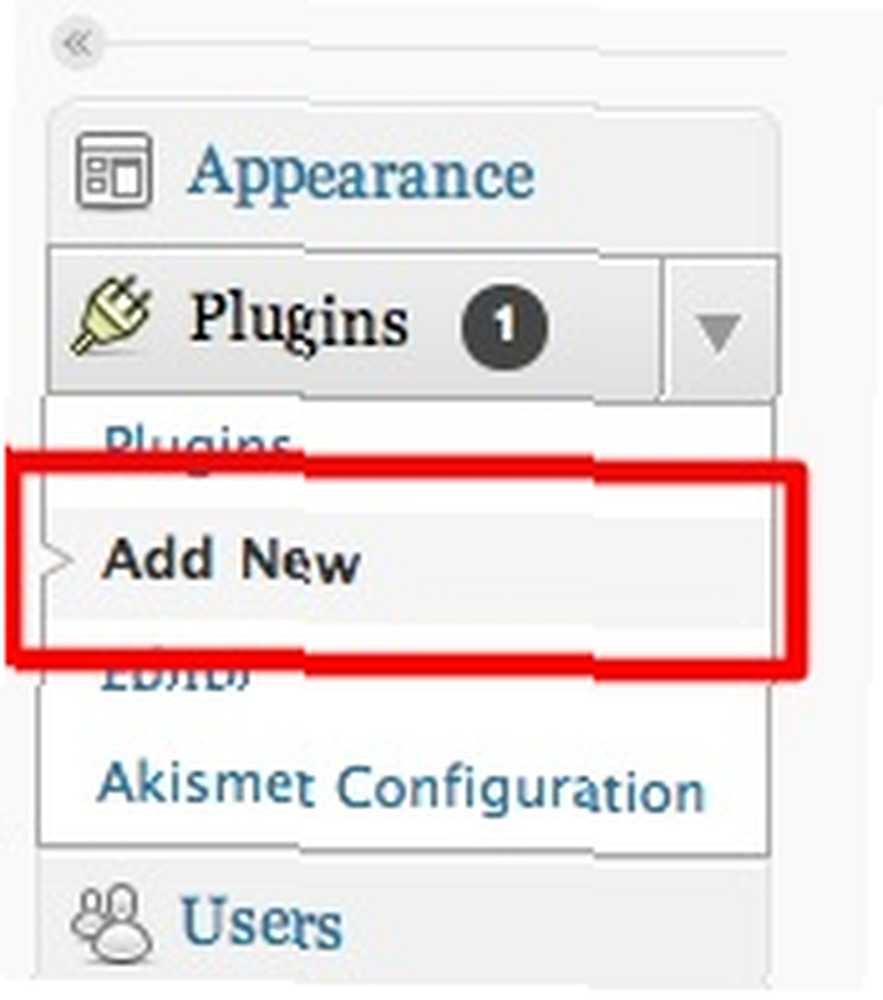
Vi starter med søgningen og installerer rutinen. Jeg elsker bare, hvordan den nyeste version af WordPress har elimineret al den ophidset ved installation af nye plugins og integreret hele processen i admin-området. Klik “Tilføj ny” sidebar-menu under Plugins.

Udfør en søgning efter “SlideDeck” og klik på “Installer nu” link fra resultatet.

Når installationen er færdig, skal du klikke på “Aktivér plugin” link.

Og nu er du klar til den sjove del.
Lad dem glide, skat
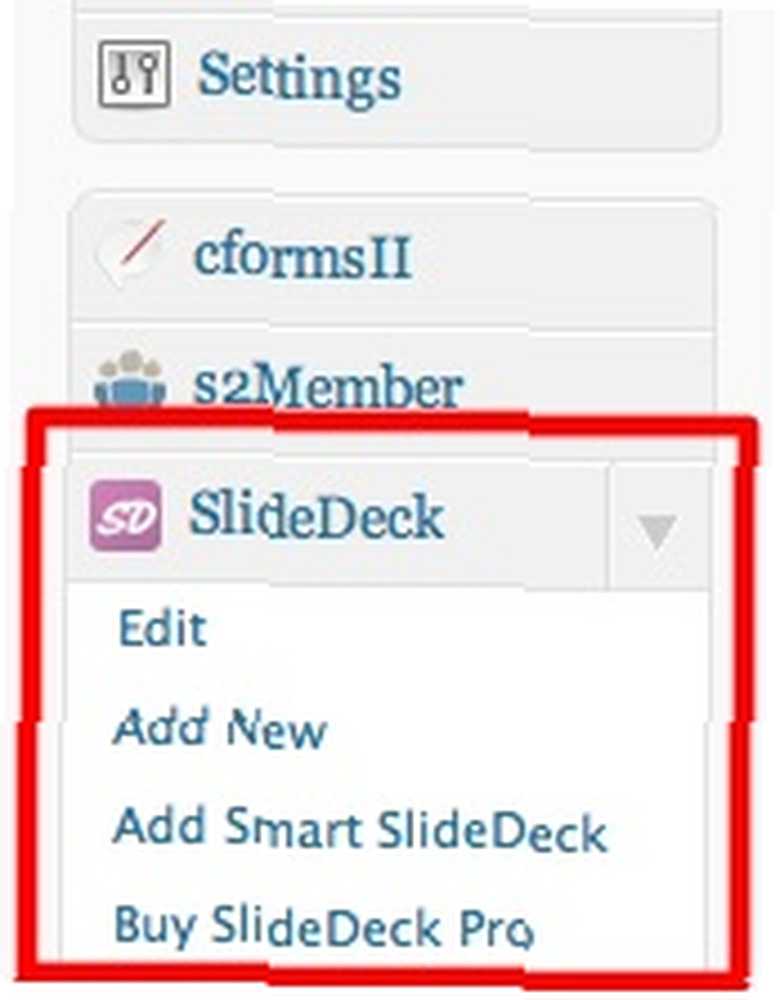
Hvis du vil oprette et lysbilledshow, skal du rulle ned til den nederste del af menuen i sidebjælken og udvide “SlideDeck” afsnit. Klik derefter på “Tilføj ny“.

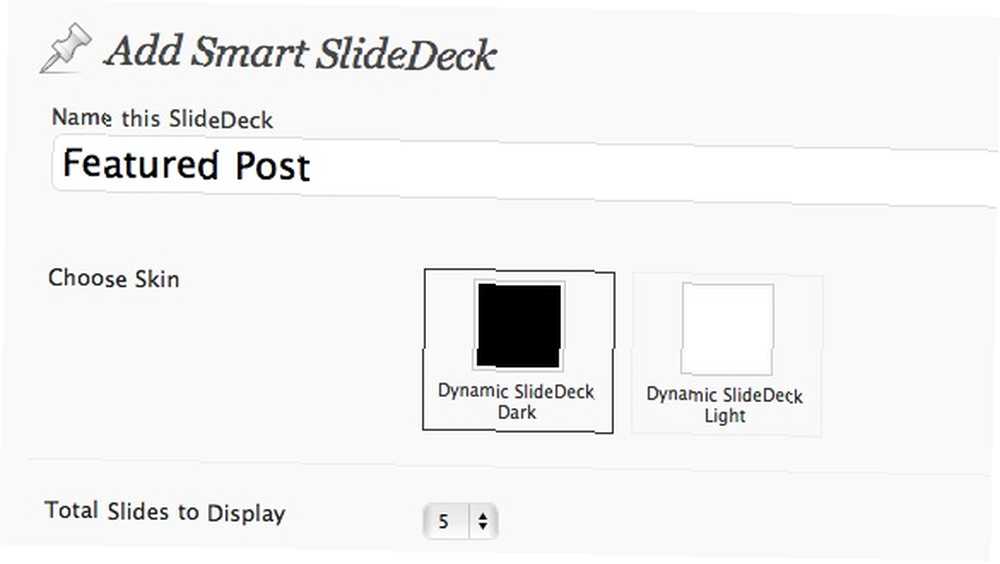
Det “Tilføj nyt SlideDeck” siden åbnes. Den første ting, du skal gøre, er at give den nye SlideDeck et navn.
Derefter kan du begynde at oprette lysbilleder - et dias ad gangen. Processen ligner skrivning af et blogindlæg: tilføj en titel, skriv indlægget og indsæt billeder (e) og andre multimedieobjekter. Når du er færdig med det ene dias, skal du gå videre til det næste.

Under mit eksperiment med plugin fandt jeg, at indsættelse af billeder ikke fungerer så godt som det skulle være. Jeg kunne uploade billederne, men de dukkede ikke op i posten. Så mit trick er at bruge billedkoden fra et af de almindelige blogindlæg i HTML-tilstand og ændre billedets URL med det billede, som jeg ønsker.
På højre side finder du indstillingerne for SlideDeck. Der er få finjusteringer her, men den vigtigste ville være at vælge en hud. Fra alle de tilgængelige skind er min personlige favorit standard.

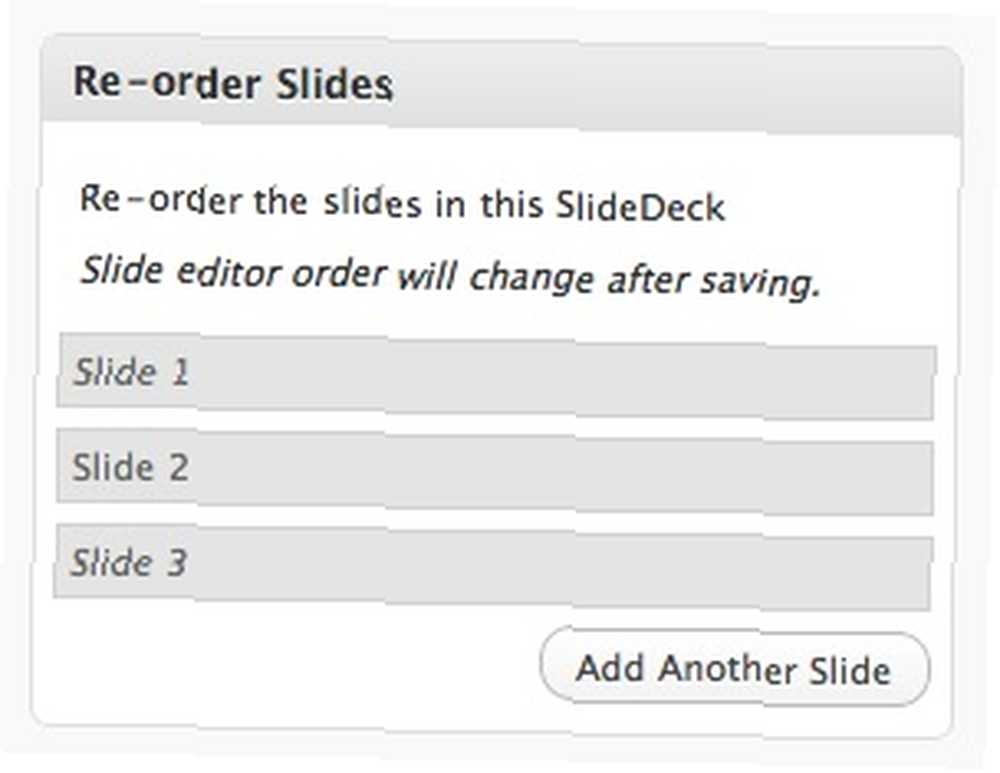
Du kan nemt ombestille lysbillederne ved at trække og slippe dem. Du kan også tilføje flere dias, hvis du ville.

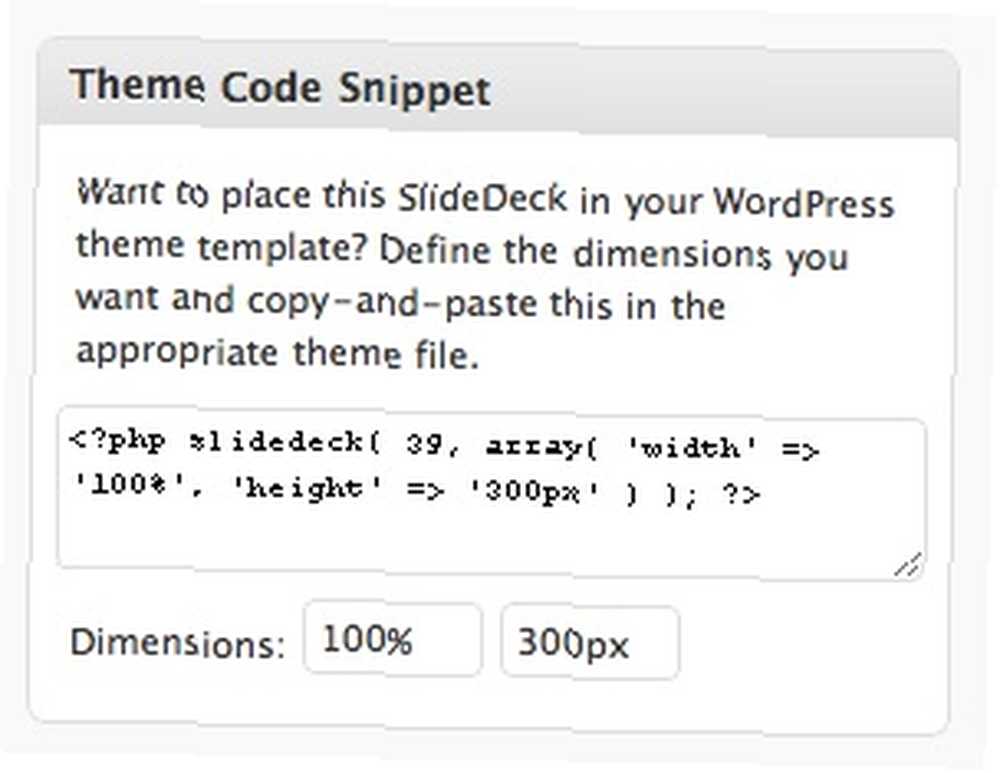
Slides kan let indsættes i indlæg eller sider, men hvis du vil indsætte det som en del af dit tema, skal du kopiere kodestykket og indsætte det ved hjælp af temaredigeringsprogram.

Efter at have klikket på “Gemme” -knappen vises en meddelelseslinje. Hvis du vil indsætte koden direkte i dit indlæg, skal du bruge genvejslinken på linjen.

Indsættelse af dias
Hvis du vil indsætte diaset i et indlæg eller en side, skal du oprette et nyt indlæg (eller en side) og skrive indholdet. Peg derefter markøren til det sted, hvor du vil have, at diaset skal vises, og klik på “Indsæt SlideDeck” knappen fra “SlideDeck“menu i højre sidepanel.

Alternativt kan du også bruge “SlideDeck” knappen i værktøjslinjen. Men vær opmærksom på, at denne knap kun vises, når du redigerer i “Visuel” mode.

Du bliver bedt om at vælge det lysbillede, du vil indsætte, og dimensionerne på diaset.
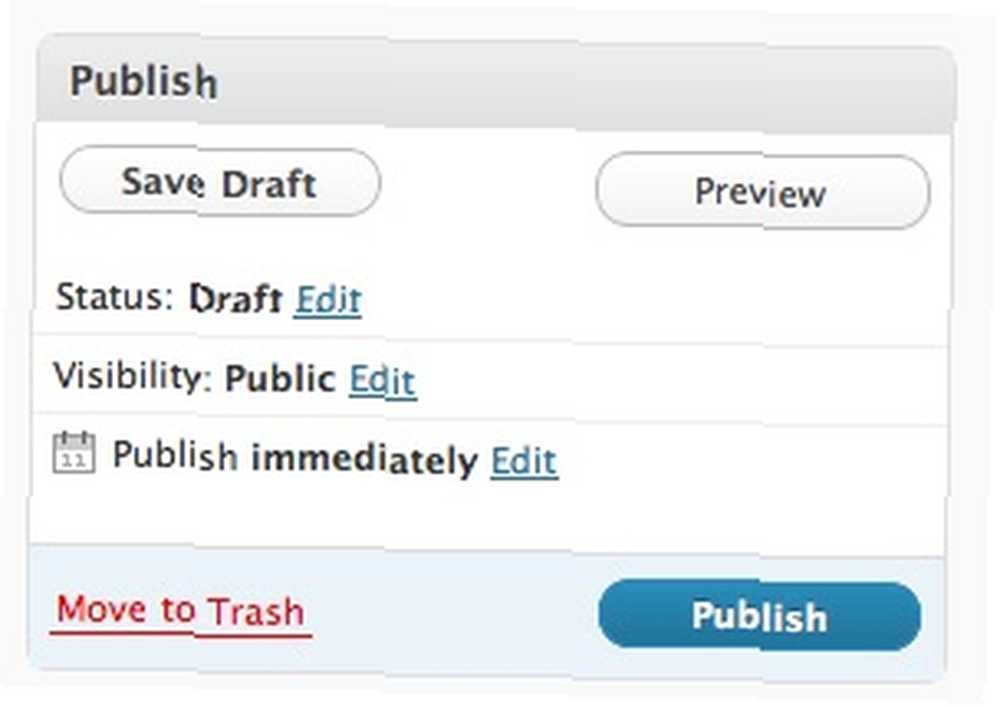
Når du er færdig med din redigering, skal du klikke på “Offentliggøre” knap.

Og sådan ser diaset ud med standardhuden. Besøgende kan klikke på numrene, og indholdet vil “glide” åben. Det er også muligt at navigere ved hjælp af venstre og højre pil på tastaturet.

En smart måde at glide på
Der er en anden type lysbilleder, som du kan bygge. Dette dias vil være dynamisk med hensyn til indholdet og opdateres altid i henhold til de kategorier, du vælger.

Når du har navngivet den nye SlideDeck og valgt, hvor mange dias på siderne, skal du vælge, hvilken type indlæg du vil vise. De tilgængelige indstillinger er: “Seneste indlæg“, “Udvalgt indlæg” og “Populære opslag.”

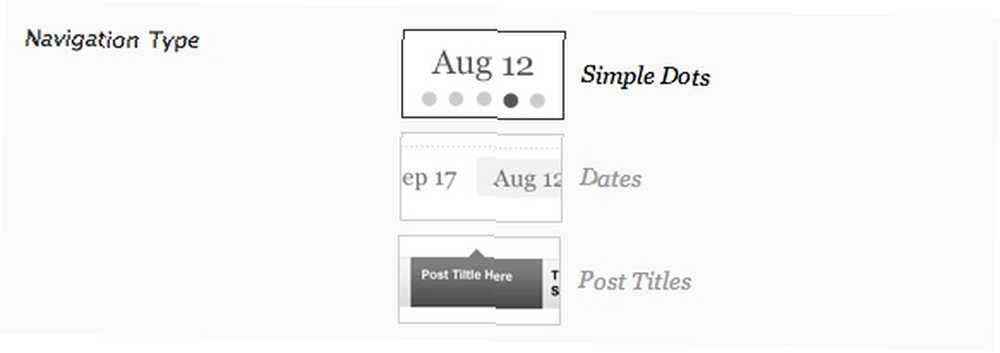
Det sidste trin ville være at vælge “Navigationstype“.

Når du har gemt SlideDeck, kan du anvende det til dit tema ved hjælp af “Temakodestykket“.

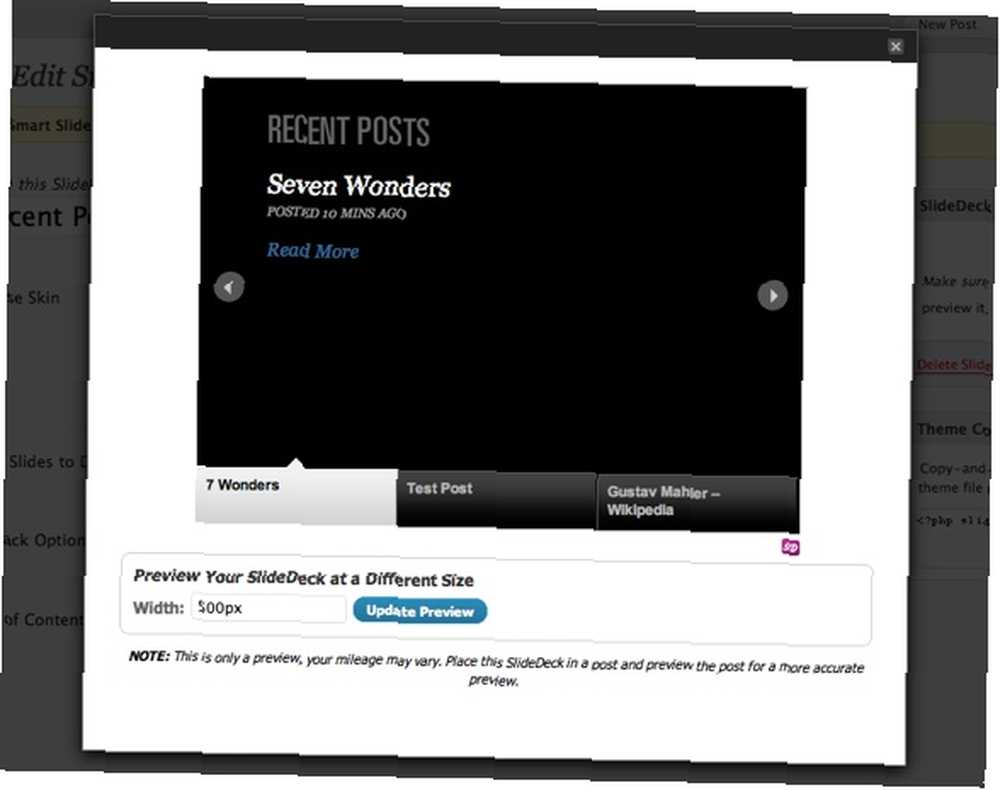
For at se, hvordan SlideDeck ville se ud, brug “Eksempel” knap.

Langtfra er SlideDeck et af de fedeste WordPress-plugins, jeg nogensinde har stødt på. Du kan bruge det til næsten ethvert formål, lige fra et simpelt lysbilledshow, selvstudie, til et multidimensionelt lysbilledshow til produktpræsentation.
Og da det er svært at virkelig “få” konceptet, medmindre du har prøvet det fra første hånd, foreslår jeg, at du gør netop det. Derefter skal du dele dine tanker om SlideDeck-applikationer ved hjælp af kommentarafsnittet nedenfor.











