
Mark Lucas
0
3631
743
Hvis du har læst vores guide til, hvordan man opretter et websted Sådan oprettes et websted: For begyndere Sådan oprettes et websted: For begyndere i dag vil jeg guide dig gennem processen med at oprette et komplet websted fra bunden. Bare rolig, hvis dette lyder svært. Jeg vil guide dig gennem det hvert skridt på vejen. , spekulerer du måske på, hvad du skal gøre næste for at forbedre dine færdigheder. At lave et lysbilledshow er en overraskende nem opgave, og en, der kan lære dig værdifulde færdigheder, der er nødvendige for at få et programmeringsjob 10 Computerprogrammeringsjob, der er i efterspørgsel lige nu 10 Computerprogrammeringsjob, der er i efterspørgsel lige siden landing af et programmeringsjob kan vær hård i det aktuelle landskab, overvej at fokusere på en af følgende koncentrationer for at forbedre dine chancer for succes. .
I dag viser jeg dig, hvordan du opretter en JavaScript-slideshow fra bunden. Lad os hoppe lige ind!
Forudsætninger
Du skal vide et par ting, før du kan starte kodningen. Ved siden af en passende webbrowser og tekstredigeringsprogram efter eget valg (jeg anbefaler Sublime Text) har du brug for lidt erfaring med HTML, CSS, JavaScript, og jQuery.
Hvis du ikke er så sikker på dine evner, skal du sørge for at læse vores guider til Brug af dokumentobjektmodellen JavaScript og webudvikling: Brug af dokumentobjektmodellen JavaScript og webudvikling: Brug af dokumentobjektmodellen Denne artikel introducerer dig til dokument skelet, som JavaScript fungerer med. Når du har kendskab til denne abstrakte dokumentobjektmodel, kan du skrive JavaScript, der fungerer på enhver webside. og 5 baby-trin til at lære CSS 5 Baby-trin til at lære CSS og blive en kick-ass CSS troldmand 5 Baby-trin til at lære CSS og at blive en kick-ass CSS troldmand CSS er den vigtigste ændring websider har set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur…. Hvis du har tillid til JavaScript, men aldrig har brugt jQuery før, så tjek vores grundlæggende guide til jQuery En grundlæggende guide til JQuery for Javascript-programmerere En grundlæggende guide til JQuery til Javascript-programmerere Hvis du er en Javascript-programmør, vil denne guide til JQuery hjælpe dig med at starte kodning som en ninja. .
1. Kom godt i gang
Denne slideshow kræver flere funktioner:
- Support til billeder
- Kontrol til ændring af billeder
- En teksttekst
- Automatisk tilstand
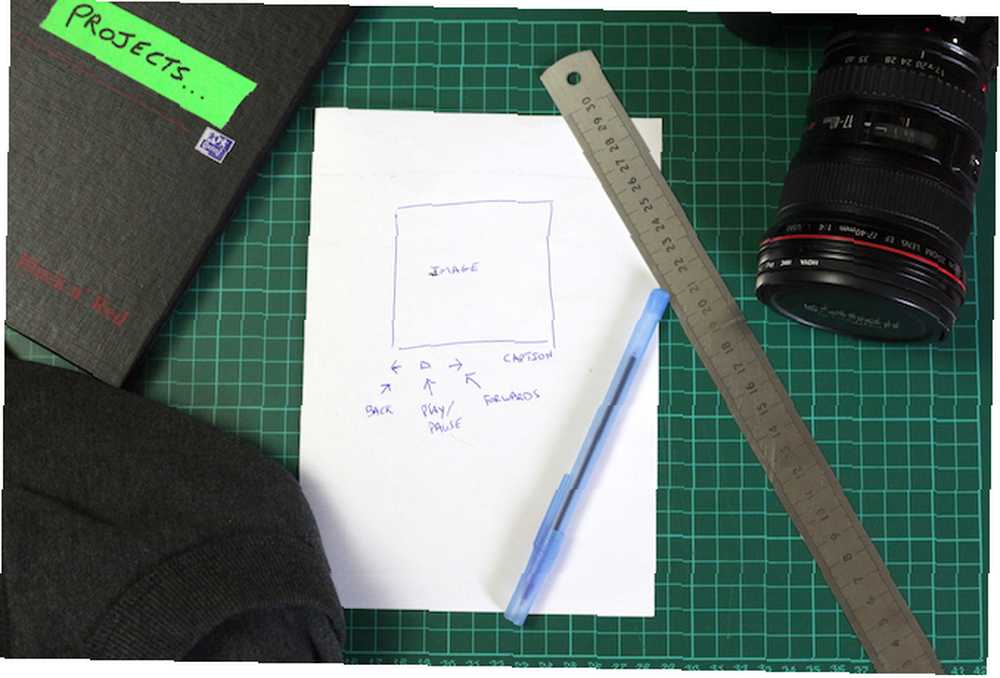
Det ser ud til at være en enkel liste over funktioner. Automatisk tilstand flytter billeder automatisk til den næste i sekvensen. Her er den uslebne skitse, jeg gjorde før jeg skrev nogen kode:

Hvis du undrer dig over, hvad der gider at planlægge, så tag et kig på disse værste programmeringsfejl i historien De 10 værste programmering af fejl i historien De 10 værste programmering af fejl i historien I sin fortorkede fortid kodede også udslettede ødelæggelser. Forekomster af en smule dårlig kode forårsagede katastrofe på et større niveau. Følgende er 10 af de værste programmeringsfejl i historien. . Dette projekt bliver ikke dræbt, men det er vigtigt at have en solid forståelse af kode og planlægningsprocedurer, før man arbejder på større kode - selvom det kun er en grov skitse.
Her er den første HTML, du har brug for for at komme i gang. Gem dette i en fil med et passende navn, f.eks index.html:
MUO Slideshow 
Det er lidt vrøvl, er det ikke? Lad os nedbryde det, før vi forbedrer det.
Denne kode indeholder “standard” HTML, hoved, stil, manuskript, og legeme tags. Disse dele er essentielle komponenter på ethvert websted. JQuery er inkluderet via Google CDN - intet hidtil unikt eller specielt.
Inde i kroppen er en div med en id af showContainer. Dette er en indpakning eller en ydre beholder til opbevaring af slideshow. Du forbedrer dette senere med CSS. Inde i denne container er der tre blokke med kode, hver med et lignende formål.
En forældreklasse er defineret med et klassens navn på imageContainer:
Dette bruges til at gemme et enkelt dias - et billede og billedtekst gemmes inde i denne beholder. Hver container har et unikt id, der består af tegnene Jeg er_ og et tal. Hver container har et andet antal fra en til tre.
Som et sidste trin henvises der til et billede, og billedteksten gemmes i en div med billedtekst klasse:

Tilføj denne CSS mellem din stil tags:
html font-family: helvetica, arial; #showContainer / * Hovedindpakning til alle billeder * / bredde: 670px; polstring: 0; margin: 0 auto; overløb: skjult; position: relativ; .navButton / * Få knapper til at se pæn ud * / cursor: pointer; flyde: venstre; bredde: 25px; højde: 22px; polstring: 10px; margin-right: 5px; overløb: skjult; tekstjustering: center; farve: hvid; font-vægt: fed; skriftstørrelse: 18px; baggrund: # 000000; opacitet: 0,65; bruger-vælg: ingen; .navButton: hover uklarhed: 1; . caption float: right; .imageContainer: ikke (: førstebarn) / * Skjul alle billeder undtagen det første * / display: ingen;
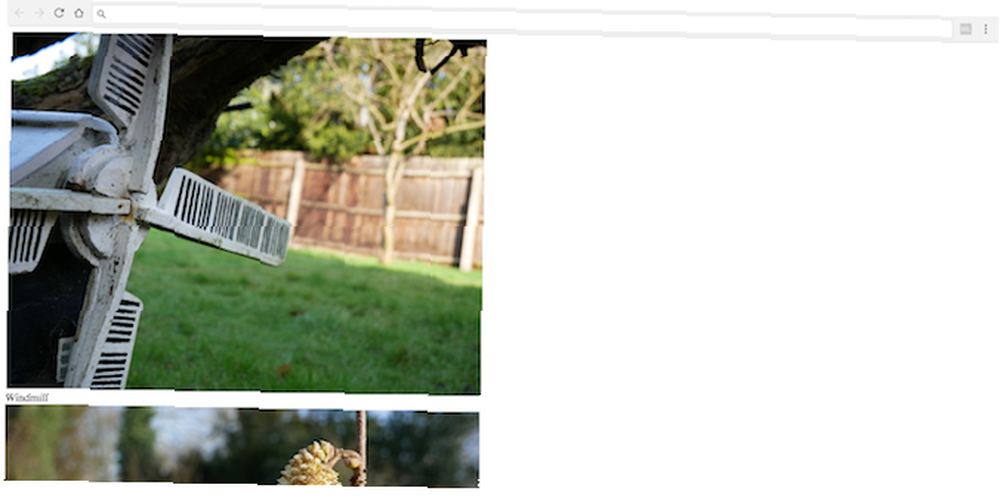
Det ser meget bedre ud nu, ikke? Lad os se på koden.
Jeg bruger eksempler på billeder fra vores Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 Gennemgang Panasonic Lumix DMC-G80 / G85 Gennemgang Lumix G85 er Panasonics seneste spejlfrie kamera, og det pakker en seriøs punch i videoafdelingen med HDMI ud og 4K-optagelse - alt sammen til $ 1000! anmeldelse. Disse billeder er alle 670 x 503 pixels, så dette lysbilledshow er stort set blevet designet omkring billeder af den størrelse. Du skal justere CSS korrekt, hvis du gerne vil bruge billeder af en anden størrelse. Jeg anbefaler, at du ændrer størrelse på dine billeder til matchende størrelser - forskellige billeder i forskellige dimensioner vil medføre stylingproblemer.
Mest af denne CSS er selvforklarende. Der er kode til at definere størrelsen på containeren, der skal gemme billederne, centrere alt sammen, angive skrifttypen sammen med knap og tekstfarve. Der er et par stilarter, du måske ikke har stødt på før:
- markør: markør - Dette ændrer markøren fra en pil til en pegende finger, når du flytter markøren over knapperne.
- opacitet: 0,65 - Dette øger knappernes gennemsigtighed.
- bruger-vælg: ingen - Dette sikrer, at du ikke ved et uheld kan fremhæve teksten på knapperne.
Du kan se resultatet af det meste af denne kode på knapperne:

Den mest komplekse del her er denne underlige udseende linje:
.imageContainer: ikke (: førstebarn)
Det kan se ganske usædvanligt ud, men det er ret selvforklarende.
For det første er det målrettet mod alle elementer med imageContainer klasse. Det :ikke() syntaks angiver, at alle elementer inde i parenteserne skal være udelukket fra denne stil. Endelig : Første barn syntaks siger, at denne CSS skal målrette mod ethvert element, der matcher navnet men ignorere det første element. Årsagen til dette er enkel. Da dette er et lysbilledshow, kræves kun et billede ad gangen. Denne CSS skjuler alle billederne bortset fra den første.
3. JavaScript
Det sidste stykke af puslespillet er JavaScript. Dette er logikken for faktisk at få slideshowet til at fungere korrekt.
Føj denne kode til din manuskript tag:
$ (dokument). allerede (funktion () $ ('# forrige'). på ('klik', funktion () // Skift til det forrige billede $ ('# im_' + nuværende billed). stop (). fadeOut (1); dropImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# næste'). på ('klik', funktion () / / Skift til næste billede $ ('# im_' + nuværende billed). Stop (). FadeOut (1); stigningImage (); $ ('# im_' + nuværende billed). Stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; funktionsforøgelseImage () / * Forøg currentImage med 1. * Nulstilles til 1 hvis større end totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; funktionsnedgangImage () / * Reducer strømbilledet med 1. * Nulstilles til totalbilleder, hvis mindre end 1 * / - nuværende billede; hvis (nuværende billede) < 1) currentImage = totalImages; );
Det kan virke modsat intuitivt, men jeg vil springe over de indledende kodeklodser og springe direkte for at forklare koden fra halvvejs - ikke rolig, jeg forklarer koden!
Du skal definere to variabler. Disse kan betragtes som de vigtigste konfigurationsvariabler for slideshowet:
var aktuelle billed = 1; var totalbilleder = 3;
Disse gemmer det samlede antal billeder i slideshowet og antallet af billeder, der skal startes på. Hvis du har flere billeder, skal du blot ændre totalImages variabel til det samlede antal billeder, du har.
De to funktioner increaseImage og decreaseImage gå videre eller træk tilbage currentImage variabel. Skulle denne variabel gå lavere end en eller højere end totalImages, det nulstilles til en eller totalImages. Dette sikrer, at slideshowet sløjfer, når det når slutningen.
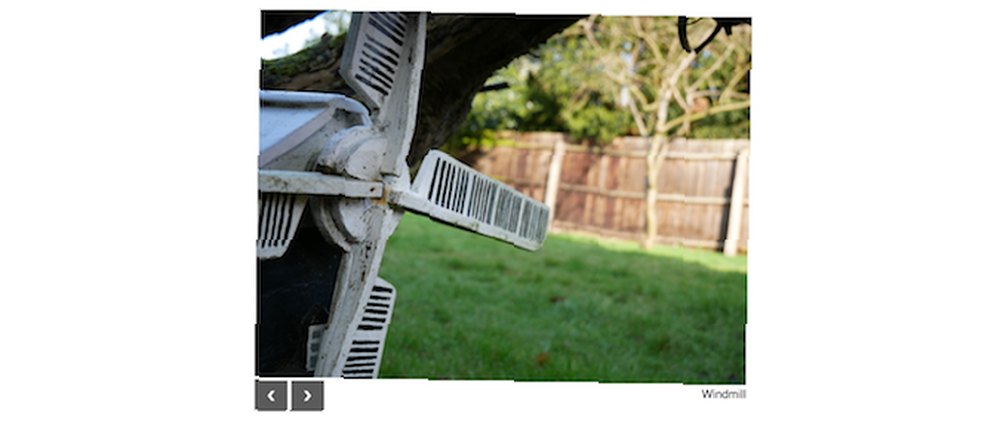
Tilbage til koden i begyndelsen. Denne kode “mål” næste og forrige knapper. Når du klikker på hver knap, kaldes den passende øge eller formindske metoder. Når den er færdig, forsvinder den blot billedet på skærmen og falmer i det nye billede (som defineret af currentImage variabel).
Det hold op() metoden er indbygget i jQuery. Dette annullerer alle afventende begivenheder. Dette sikrer, at hvert knaptryk er glat, og betyder, at du ikke har 100 knapper, som alle venter på at udføre, hvis du bliver lidt skør på musen. Det fadeIn (1) og fadeout (1) metoder falmer ind eller ud billederne efter behov. Nummeret specificerer varigheden af fade i millisekunder. Prøv at ændre dette til et større antal, såsom 500. Et større antal resulterer i en længere overgangstid. Gå imidlertid for langt, og du kan begynde at se mærkelige begivenheder eller “flimrer” mellem billedet ændrer sig. Her er slideshowet i aktion:

Automatisk forfremmelse
Dette slideshow ser godt ud nu, men der er brug for en sidste finish. Automatisk fremgang er en funktion, der virkelig får denne slideshow til at lyse. Efter et bestemt tidsrum går hvert billede automatisk videre til det næste. Brugeren kan dog stadig navigere fremad eller tilbage.
Dette er et let job med jQuery. Der skal oprettes en timer for at udføre din kode hver x sekunder. I stedet for at skrive ny kode er den nemmeste ting at gøre imidlertid at efterligne en “klik” på den næste billedknap, og lad den eksisterende kode udføre alt arbejde.
Her er den nye JavaScript, du har brug for - tilføj dette efter decreaseImage fungere:
windows.setInterval (funktion () $ ('# forrige'). klik ();, 2500);
Der sker ikke meget her. Det window.setInterval metoden kører regelmæssigt et stykke kode som defineret af den tid, der er angivet i slutningen. Tiden 2500 (i millisekunder) betyder, at dette lysbilledshow går videre hvert 2,5 sekund. Et mindre antal betyder, at hvert billede kommer videre i et hurtigere tempo. Det klik metode udløser knapperne til at køre koden, som om en bruger havde klikket på knappen med deres mus.
Lærede du nogle nye færdigheder i dag? Hvad er dit yndlingstrick til at give liv til lysbilledshows? Fortæl os det i kommentarerne herunder!
Billedkredit: Tharanat Sardsri via Shutterstock.com











