
Lesley Fowler
0
3615
397
Rainmeter forbliver mesteren i Windows-tilpasning, fordi brugerne fortsat finder kreative måder at bruge programmet på.
En nylig nyskabelse er parallaxbaggrunden. Parallaxeffekter er en enkel og imponerende måde at forbedre udseendet på din skrivebordsbaggrund. De har også levende tapetfunktioner Gør dit skrivebord bedøvet med et interaktivt levende tapet Gør dit skrivebord bedøvende med et interaktivt levende tapet Intet får dit skrivebord til at skille sig ud som en live interaktiv baggrund. Det er også en af de største øvelser med at tilpasse din Windows-opsætning. Vi viser dig, hvordan du gør det let med Rainmeter. .
Lad os vise dig, hvordan du kan oprette dit eget animerede desktop tapet ved hjælp af parallaxeffekten og Rainmeter.
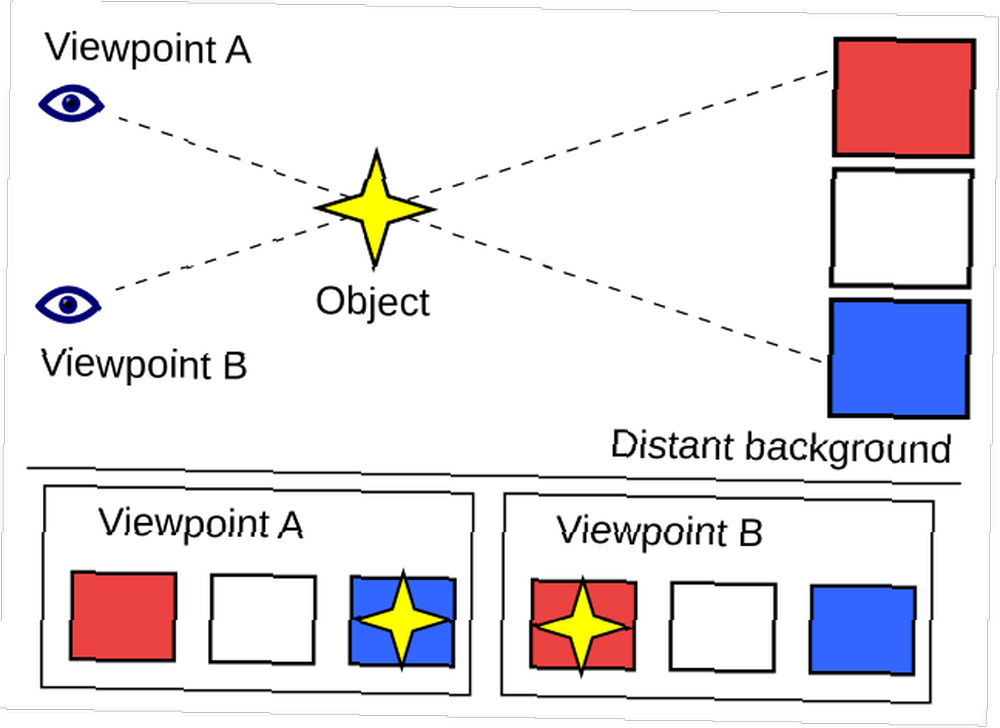
Hvad er en parallakseffekt?
Dictionary.com definerer parallakse som:
“[T] han tilsyneladende forskydning af et observeret objekt på grund af en ændring i observatørens position.”
Ved hjælp af en kombination af plugins og .ini-filer - filerne, der bruges af Rainmeter til at indlæse skind eller widgets på dit skrivebord - Rainmeter giver din mus mulighed for at fungere som et kamera. Når din mus bevæger sig, skifter dine billeder for at skabe en 3D-effekt.

Flotte resultater er lette at opnå. Når det er sagt, kræver det en hel del kreativitet at opnå virkelig spektakulære resultater. Tjek for eksempel dette Firewatch-tema oprettet af reddit user / u / thefawxyone.

Advarselsord: Hvis du gerne vil oprette et detaljeret, flerlags eksempel som ovenstående, har du nogle tidligere erfaringer med grafiske designprogrammer som Photoshop (vores idiotervejledning til Photoshop En Idiot's Guide til Photoshop, Del 1: Easy Photoshop En Idiot's guide til Photoshop , Del 1: Easy Photoshop Ved første øjekast er Photoshop forvirrende, men du kan hurtigt være på vej til at blive en Photoshop-guru. Dette er vores introduktionsvejledning til, hvordan du udfører grundlæggende funktioner i Photoshop.) Og GIMP (vores GIMP walkthrough GIMP: En hurtig gennemgang af alles foretrukne open source billededitor GIMP: En hurtig gennemgang af alles yndlings open source billededitor) er påkrævet. Vi vil ikke undersøge, hvordan man opretter en kompleks baggrund med skjulte programstartere og VU-målere. Vores parallakseffekt opnår en enkel, men alligevel imponerende firelags baggrund.
Dele af Parallaxen
For at bruge denne effekt, lad os kort gennemgå lagbegrebet. Regnmåler opnår parallakseffekten ved at oprette flere lag, der simulerer en komplet baggrund.
Der er to væsentlige dele til Parallax-effekten; det forgrunden, og baggrund. Forgrunden er sammensat af flere .png-billedfiler, der spænder fra den mindste til den største. De større billeder bevæger sig mere end de mindre billeder. Dette simulerer dybdeskarphed på dit skrivebord. Billedfiler skal være i gennemsigtigt .png-format JPEG, GIF eller PNG? Billedfiltyper forklaret og testet JPEG, GIF eller PNG? Billedfiltyper forklaret og testet Kender du forskellene mellem JPEG, GIF, PNG og andre billedfiltyper? Ved du, hvornår du skal bruge den ene i stedet for den anden? Frygt ikke, MakeUseOf forklarer alt! , der fjerner hvid baggrund fra dine billeder.
Valg af dele
Jeg vil simulere en faldende Bart fra The Simpsons ved hjælp af parallaxeffekten. Der kræves tre billedtyper for effekten: en faldende Bart, nogle skyer især i tegneseriestilen af The Simpsons og en himmelbaggrund.
Opret en mappe på dit skrivebord med navnet parallax kilde at gemme dine billedfiler. Dette gør det lettere at tilføje dine billeder til Rainmeter. Gennem Google-søgning Sådan gør du god brug af Googles søgeoperatører Sådan gør du god brug af Googles søgeoperatører Med operatører er du i stand til at vise resultater, der kun vedrører bestemte websteder, søge gennem en række numre eller endda helt udelukke en ord fra dine resultater. Når du mestrer brugen af Googles ..., fandt jeg et .png-billede af faldende Bart. Du skal muligvis selv oprette et gennemsigtigt .png-billede Fjern billedbaggrund i sekunder med den gratis baggrænsebrænder Fjern billedbaggrund i sekunder med den gratis baggrundsbrænder Hvor svært er det at fjerne baggrunden helt fra et foto? For de grafisk udfordrede blandt os er svaret "temmelig svær hårdt". Dette gratis online værktøj gør det meget lettere. .

Dernæst har jeg brug for sky- og baggrundsbilleder. Husk, at hvert element skal være til stede i sin egen .png-fil. Jeg fandt dette billede af skyer i den klassiske Simpsons stil online:

Jeg fortsatte med at adskille nogle af skyerne med Photoshop og skabte separate billedfiler til de tre fremtrædende skyer. På baggrunden tog jeg farveprøver af de nederste og øverste nuancer af blåt i det originale billede og oprettede min egen gradient Quick 3-Colour CSS3 Gradient Generator: Opret nemt lineære og radiale gradienter Quick 3-Colour CSS3 Gradient Generator: Opret nemt lineær & Radiale gradienter. I alt bruges fem billedfiler, inklusive baggrunden.
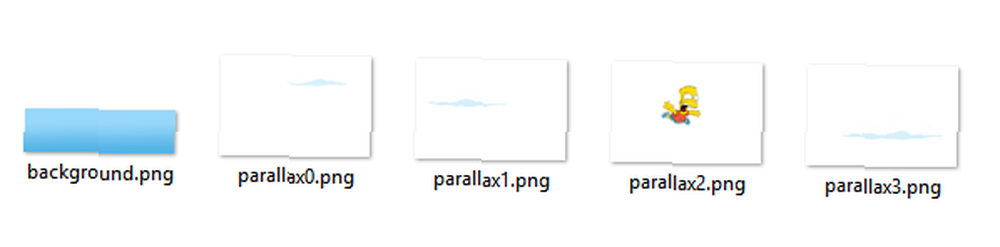
Navngiv din baggrund background.png og navngiv de billeder, du bruger til din parallax som parallakse [x] .png-. Det [x] svarer til lagniveauet, startende fra 0. Det mindste billede skal have titlen parallax0.png, det andet mindste, parallax1.png, og så videre. Sådan ser din mappe ud:

Placering af delene
Placer nu dine .png-filer i henhold til din desktopopløsning. Tjek din skrivebordsopløsning ved højreklik på dit skrivebord og vælge Skærmindstillinger. Klik på Avancerede skærmindstillinger og vælg Anbefales indstillinger under Løsning. Disse to tal svarer til pixelbredden og højden på din skærm Monitor Grafiske skærmopløsninger - Hvad betyder tallene? [MakeUseOf Explains] Grafiske skærmopløsninger - hvad betyder tallene? [MakeUseOf Explains] Displayopløsninger kan være en ret kryptisk virksomhed med flere standarder, der bruges til at beskrive den samme skærmopløsning på 10 forskellige måder. Alle disse tekniske termer ændrer sig ofte på baggrund af displayets formål ... .
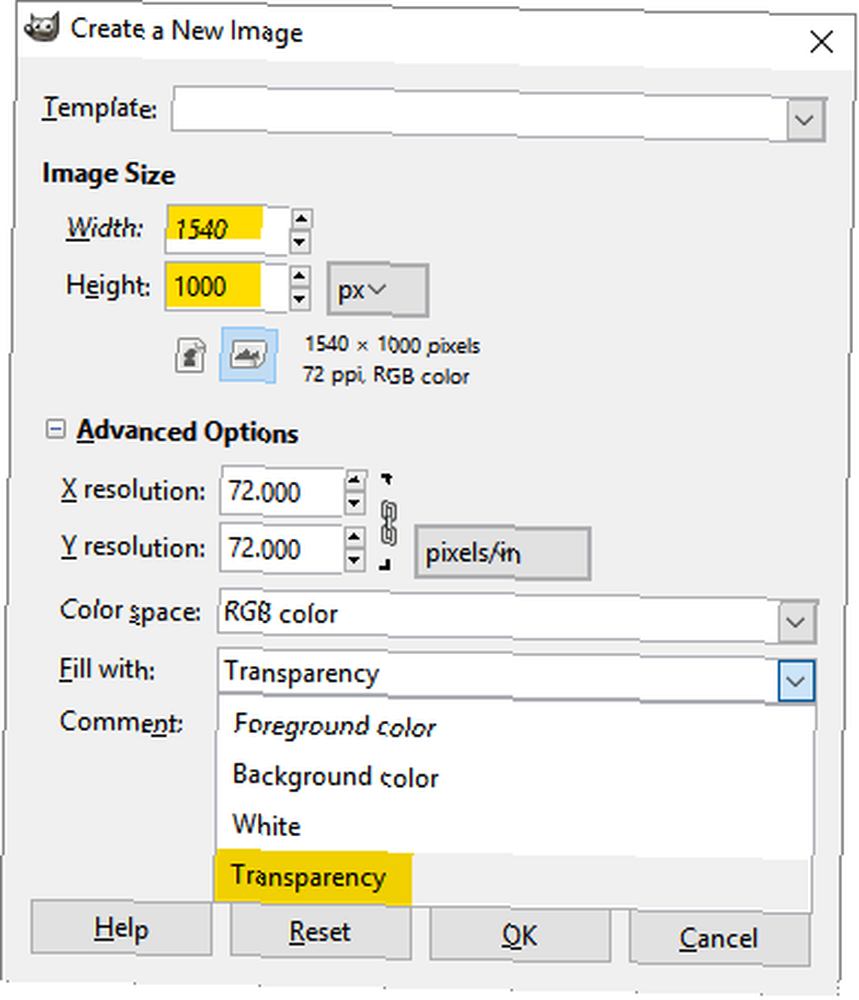
Opret et gennemsigtigt dokument på størrelse med din skærmopløsning med tilsat 100 pixels til din længde og bredde. Slip dine filer ind i denne ramme og orienter billederne efter din smag.

Den måde, du orienterer dine billeder på, er den måde, du vil se dem på din baggrund. Når du har monteret alle dine billeder i din ramme, skal du fortsætte med at oprette dine .ini-filer.
Regnmeter Folder Layout
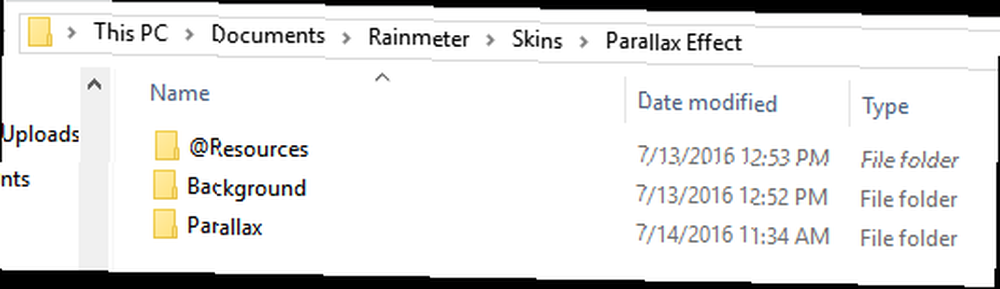
I biblioteket C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins oprette en ny mappe med navnet Parallakseffekt.
Opret tre mapper i denne mappe og navngiv dem: @Resources, Baggrund, og Parallax. Mappen @ Ressourcer vil indeholde alle dine billeder, Baggrundsmappen vil indeholde din Background.ini-fil for at aktivere din baggrund, og Parallax-mappen holder din Parallax.ini-fil for at aktivere dine parallaxbilleder.

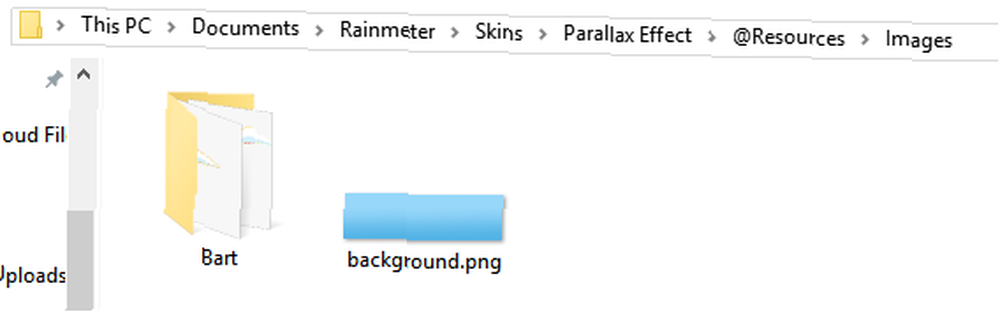
Åbn @Resources mappe og oprette en navngivet mappe Billeder. Føj din background.png-fil til dette bibliotek. Føj en anden mappe til dette bibliotek, og navngiv det efter din parallakseffekt. Jeg har navngivet min Bart. Føj dine parallax [x] .png-billeder til denne mappe. Din Billeder-mappe skal nu se sådan ud.

Det er det for billedfiler. Nu kan du begynde at opnå parallakseffekten. I rodparallax Effect-biblioteket (C: \ Brugere \ Rosebud \ Documents \ Rainmeter \ Skins \ Parallax Effect) oprette en ny tekstfil. Indsæt følgende kode i disse nye dokumenter.
[Variabler] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
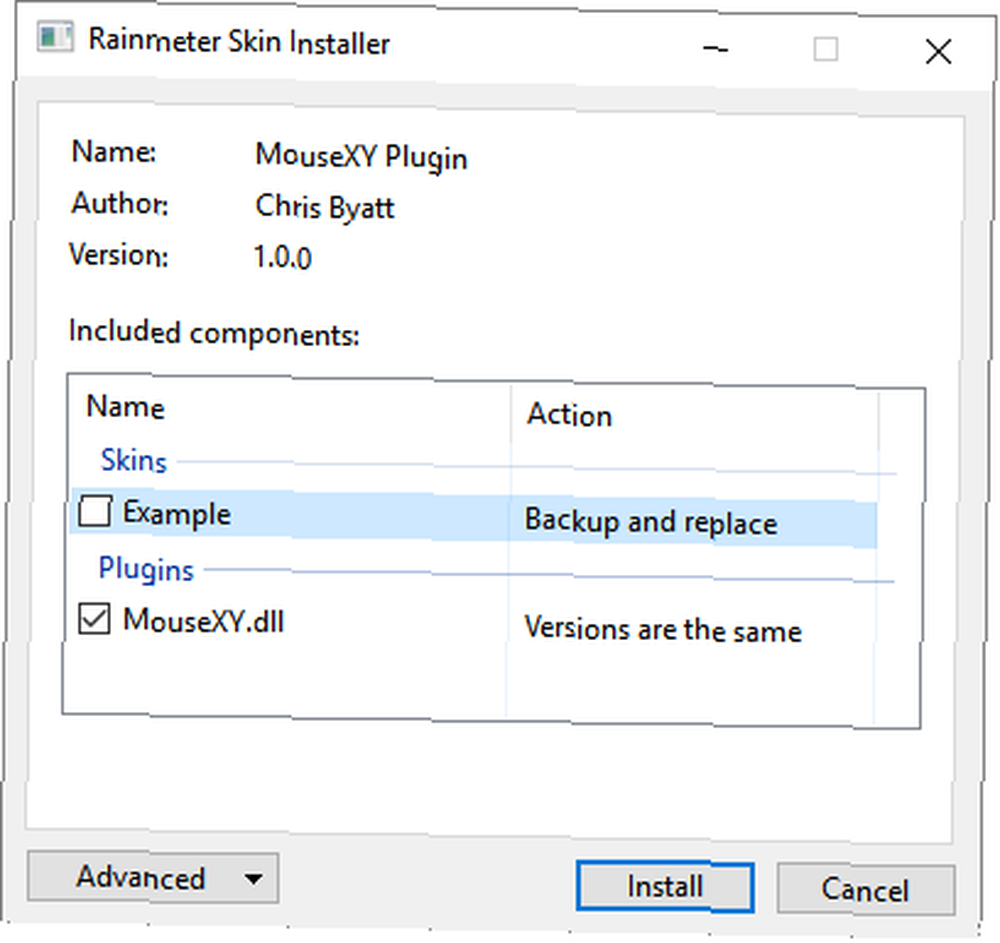
Navngiv denne fil ParallaxSettings.inc, minding .inc udvidelsen. Denne fil vil definere opløsningen på din parallax. Udskift 1440 og 900 med din egen opløsning og gem. Du har også brug for et simpelt plugin, der sporer dine musebevægelser for at flytte dine parallaxbilleder. Download .rmskin her for at installere den i Rainmeter automatisk.

Åbn derefter din baggrundsmappe. Højreklik i mappen, og vælg Nyt> Tekstdokument. Dobbeltklik på dette dokument for at redigere og indsætte følgende script i filen.
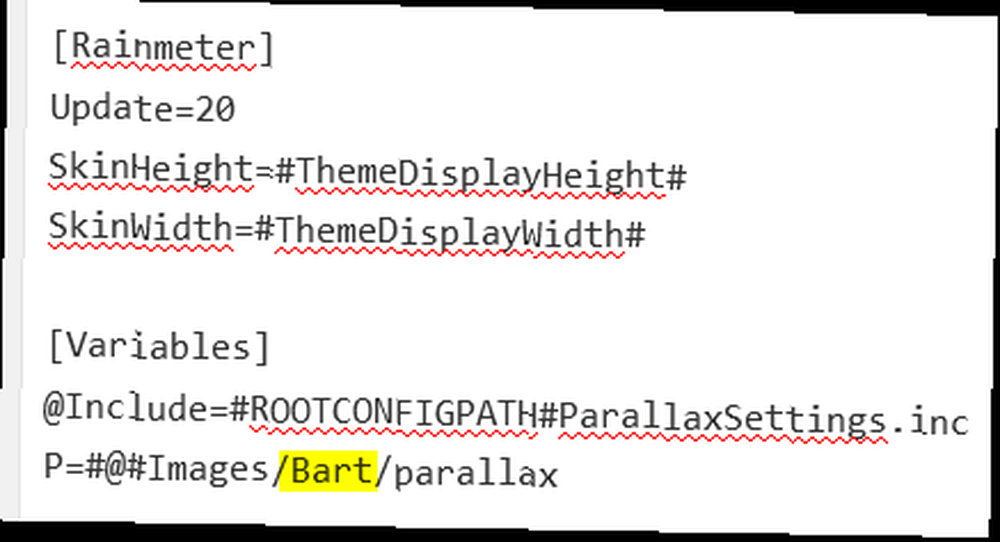
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Billeder / [Baggrund] Meter = billede SolidColor = 33,0,2,255 W = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Meter = Image ImageName = # P # background.png X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Gem denne fil som Background.ini, at sikre, at du har tilføjet .ini-udvidelsen. Åbn derefter din Parallax-mappe. Opret et tekstdokument, og indsæt følgende i denne fil.
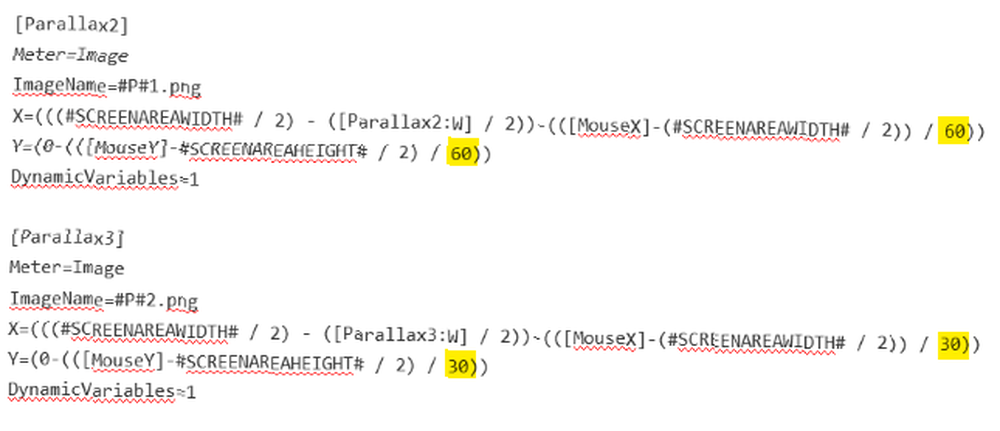
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Billeder / Bart / parallax [MouseX] Mål = Plugin Plugin = MouseXY Dimension = X [MouseY] Mål = Plugin-plugin = MouseXY Dimension = Y [Parallax1] Meter = Image ImageName = # P # 0.png X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Meter = Image ImageName = # P # 1.png X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Meter = Image ImageName = # P # 2.png X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Meter = Image ImageName = # P # 3.png X = ((((# SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 DynamicVariables = 1
Du skal ændre P variabel under din [Variabler] parameter til titlen på din mappe med parallaxbilleder. Min P-variabel er # @ # Billeder / Bart / parallakse, for eksempel. Skift kun den midterste titel, og hold resten det samme.

Resultatet
Åben din Administrer regnmåler vindue ved at åbne ikonet i proceslinjen og klikke på Rainmeter-ikonet. Klik på Opdater alle -knappen og find din Parallax Effect-mappe. Åbn dine nyligt oprettede mapper til baggrund og parallax og belastning dine .ini-filer ved at dobbeltklikke på dem. Endelig skal du tjekke Klik igennem i vinduet Administrer regnmåler for begge .ini-filer og din parallaxeffekt skal være komplet.

Ovenstående script giver mulighed for en subtil effekt. Hvis du gerne vil gøre effekten mere dramatisk, skal du sænke antallet af parametre, der findes i Parallax.ini-filen, med 10 eller 20 (gentag ikke tal eller inkluder numre under 0).

Husk at gemme din .ini-fil og opdatere din hud for at aktivere effekten.
Hold dig ikke fast med statisk
Det er fint for nogle at holde sig til statiske tapet, ikke bevægelige tapeter. For andre er Rainmeter en velsignelse. Programmet ser ud til at være ubegrænset. Slanke regnmeterskind De bedste regnmålerskind til et minimalistisk skrivebord De bedste regnmålerskind til et minimalistisk skrivebord Vil du tilpasse windows med regnmåler? Her er de bedste Rainmeter-skind til et rent og minimalistisk Windows-skrivebord. oprettes dagligt, så de passer til hvilken desktop-stil du ønsker. Rainmeter-parallaxeffekten er kun en af de nyeste innovationer inden for Rainmeter-skind, og dens anvendelse er kun begrænset til din fantasi.
En særlig tak til Reddit-bruger / u / thefawxyone, hvis kreative arbejde gav baggrundsbenene til den valgte mapplayout og .ini-filer. Hvis du gerne vil installere min Bart parallax baggrund, skal du downloade .rmskin her.
Hvilke andre effekter vil du gerne se eller bruge sammen med Rainmeter? Fortæl os det i kommentarerne herunder!











