
Harry James
0
3858
90
 Som logo-designer bliver jeg ofte bedt om at oprette et logo til blogejere. For det meste har blogs denne Web 2.0-styling, som er et simpelt design, øjenvenlig, tre-farveskema og WordPress-drevne websteder.
Som logo-designer bliver jeg ofte bedt om at oprette et logo til blogejere. For det meste har blogs denne Web 2.0-styling, som er et simpelt design, øjenvenlig, tre-farveskema og WordPress-drevne websteder.
Hvis du var opmærksom på deres logoer, kan du se, hvad de har til fælles: blank, reflekteret (ofte) og lys farvet tekst. Faktisk kræver det ikke en rigtig talentfuld kunstner at oprette et sådant logo, så i denne tutorial vil jeg vise dig, hvordan du opretter et pænt, enkelt, øje-slik logo til din blog i Photoshop.
Før du slipper en e-mail, der bestiller et logo til din blog, skal du prøve det selv (helvede, mister jeg mine penge her?) Bare for at finde ud af, at du ikke kan gøre det bedre end mig.
- Åbn Adobe Photoshop og opret et nyt dokument (Ctrl + N eller File-> New). Indstil bredde og højde til henholdsvis 400 og 100 pixels. Lav opløsning 72 pixels / tomme, lad baggrunden være hvid. Bemærk: disse størrelses- og opløsningsindstillinger er kun webvenlige. Til udskrivning skal du bruge en højere opløsning (som 300 pixels / inch).
- Brug et værktøj Type til at vælge en klar, afrundet skrifttype som Arial, indstil størrelsen til 60 og skriv noget tekst (dvs. din blogs titel). Indstil farven til himmelblå (hex-kode: # 0099cc):

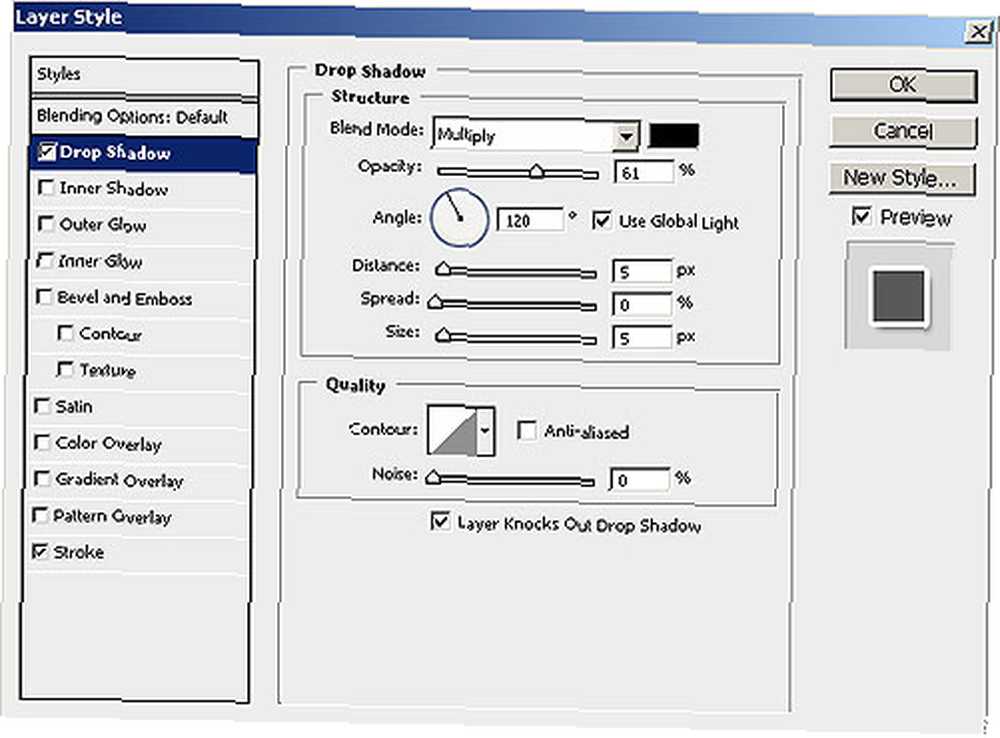
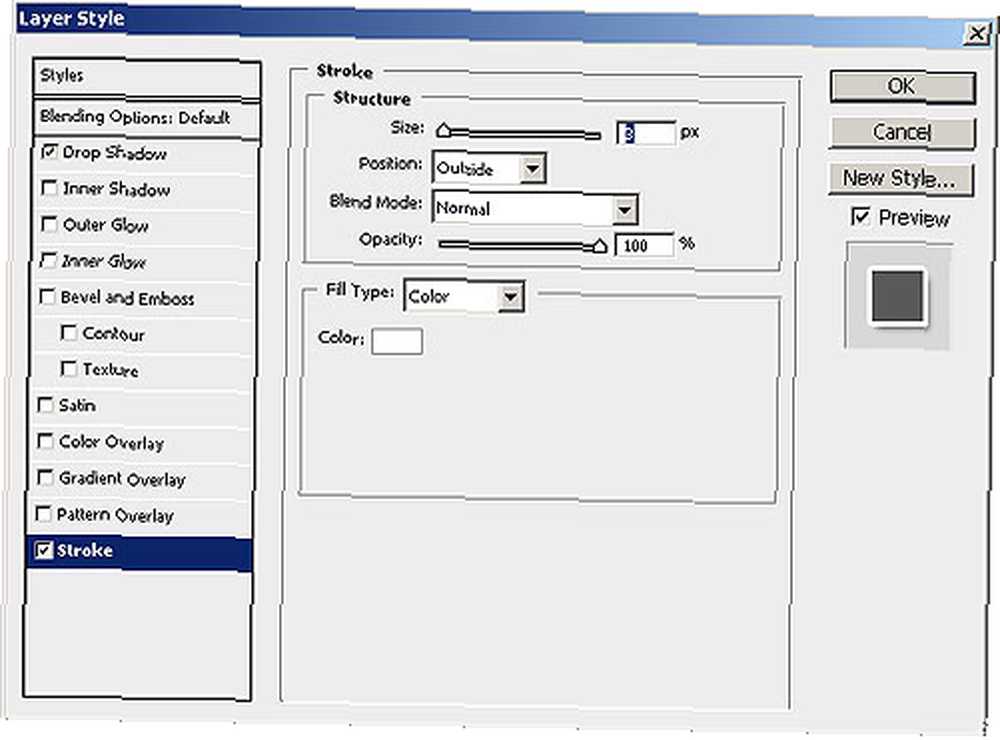
- Højreklik på dit tekstlag, vælg blanding indstillinger og indstil som vist på skærmbilleder nedenfor:
(Drop Shadow: Struktur: Blend Mode - Multiplicer, Opacity- 61%, Angle - 120, Distance - 5, Spread - 0, Size - 5;
Slag: Struktur: Størrelse - 3, Position - Udenfor, Blendtilstand - Normal.)


- Klik Okay. Her er hvad du skal have fundet ud af:

Næsten færdig. I det næste trin tilføjer vi en blank effekt til teksten.
- Ctrl + klik på dit tekstlag for kun at vælge teksten:

- Opret et nyt lag (Ctrl + Shift + N eller Lag-> nyt lag-> OK).
- Brug af Paint Bucket værktøj
 , udfyld markeringen med hvid farve:
, udfyld markeringen med hvid farve:

- Fravælg (Ctrl + D) og med Elliptical Marquee-værktøjet
 vælg som nedenfor:
vælg som nedenfor:

- Nu er vi nødt til at invertere markeringen. For det skal du trykke på Ctrl + Shift + I eller højreklik på markeringen og vælg Vælg Inverse. Trykke Slet og fravælg:

- Indstil opacitet af dette lag til 32:

- Se på din nu blanke blogtitel:

- Lad os tilføje nogle nøgleord under titlen. Brug den samme skrifttype, størrelse 12 og lysegrå farve (hex-kode: # b0b0b0), skriv noget som jeg gjorde “Internet. Liv. Fremtid.”?? (Jeg ved ikke hvorfor, lige fra toppen af mit hoved, bruger du selvfølgelig dit) lige under hovedteksten:

Færdig!
Et tip til at gemme dit logo med en gennemsigtig baggrund:
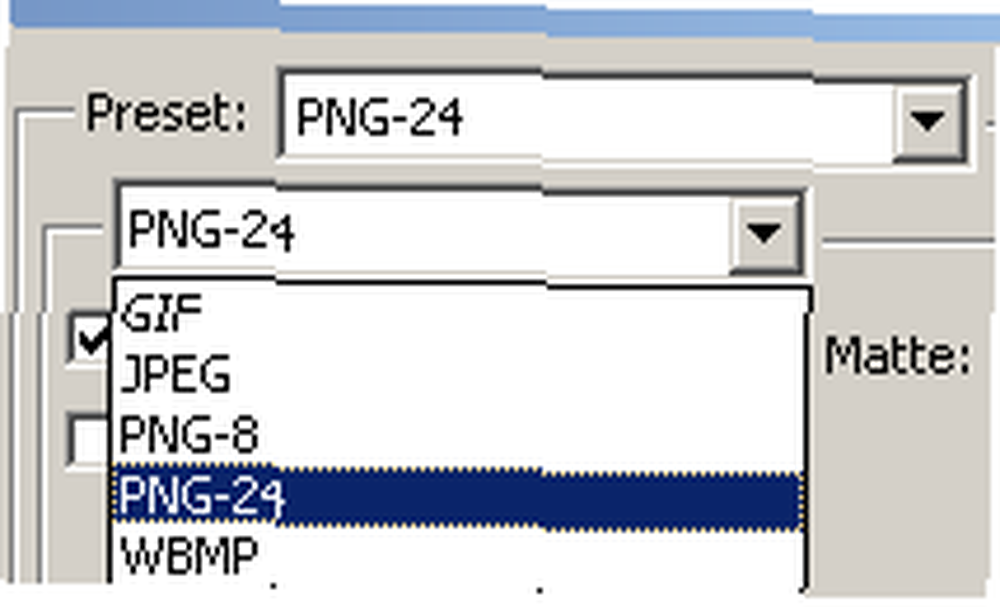
 Skjul Baggrund lag ved at klikke på øjeikonet til venstre. Gå til Fil-> Gem til web og enheder (det kunne være “Gem til web“, afhængigt af din Photoshop-version, bruger jeg CS4) eller trykker på Ctrl + Alt + Shift + S. I øverste højre hjørne af pop op-vinduet vil du se forudindstillinger som vist på skærmbilledet:
Skjul Baggrund lag ved at klikke på øjeikonet til venstre. Gå til Fil-> Gem til web og enheder (det kunne være “Gem til web“, afhængigt af din Photoshop-version, bruger jeg CS4) eller trykker på Ctrl + Alt + Shift + S. I øverste højre hjørne af pop op-vinduet vil du se forudindstillinger som vist på skærmbilledet:

Vælge PNG-24, markér afkrydsningsfeltet Gennemsigtighed, og klik på Gemme. Nu kan du bruge det på enhver baggrund i dit webdesign.
Som du kan se, med lidt viden, kan du oprette et simpelt logo til din blog i Photoshop, mens du venter på, at designeren skal afslutte sit job på din unikke logo.
Jeg håber du finder dette en enkel og nem tutorial. Eventuelle forslag, ideer og spørgsmål er velkomne - lad dem være fri her i kommentarerne.











