
Joseph Goodman
22
5319
589
Microsoft er i gang med Windows 10 og omsider realiserer drømmen om at have apps, der kører tværgående platforme. Kombineret med officiel support til Arduino har du et kraftfuldt nyt værktøj til din rådighed: muligheden for nemt at oprette universelle Windows-apps, der har en hardwareforbindelse til den virkelige verden.
Sådan kommer du i gang, selvom du aldrig har programmeret en Windows-app før.
Inden du læser videre, tjek demoen for, hvad vi skal lave.
Jeg skal bemærke, at jeg ikke har brugt Visual Studio eller endda rørt C # siden for ca. 10 år siden. Jeg kommer til dette fra perspektivet af en frisk Visual Studio-installation og har glemt alt, hvad jeg ved.
Hvis du allerede er meget erfaren med Windows-app-programmering, eller endda leder efter en enkel måde at komme i gang med programmering i Windows uden dette Arduino-greb, kan du prøve Ryans guide til at lave en simpel Visual Basic-app, hvordan du kan lave din egen enkle app med VBA Hvordan du kan lave din egen enkle app med VBA For dem af jer, der virkelig ville elske at være i stand til at skrive din egen ansøgning, men aldrig har indtastet en enkelt kodelinie før, vil jeg gå igennem dig ... Absolutte programmeringsbegyndere vil måske tjekke min programmering 101 Det grundlæggende i computerprogrammering 101 - variabler og datatyper Det grundlæggende ved computerprogrammering 101 - variabler og datatyper Efter at have introduceret og talt lidt om objektorienteret programmering før, og hvor dens navnebror kommer fra, jeg troede, det er på tide, at vi gennemgår de absolutte grundlæggende programmering på en ikke-sprogspecifik måde. Dette ... (og del 2 De absolutte grundlæggende programmering for begyndere (del 2) De absolutte grundlæggende programmering for begyndere (del 2)) I del 2 i vores absolutte begynderguide til programmering skal jeg dække det grundlæggende om funktioner, vende tilbage værdier, sløjfer og balsam. Sørg for, at du har læst del 1, før du tackle dette, hvor jeg først forklarede ...) artiklen.
Du burde være bekendt med nogle nybegynderes Arduino-projekter 15 Store Arduino-projekter for begyndere 15 Store Arduino-projekter for begyndere Interesseret i Arduino-projekter, men ikke sikker på, hvor de skal begynde? Disse nybegynderprojekter vil lære dig, hvordan du kommer i gang. (og måske endda læse vores Arduino-guide Kom godt i gang med Arduino: En begynderguide Kom godt i gang med Arduino: En begynderguide Arduino er en open source-elektronikprototypeplatform, der er baseret på fleksibel, brugervenlig hardware og software. Den er beregnet til kunstnere, designere, hobbyister og alle, der er interesseret i at oprette interaktive objekter eller miljøer.), men dette vil sandsynligvis være første gang, du prøver at oprette en reel computersoftware til at interagere med det.
Downloads
Først: Du skal være med i Windows Insider-programmet for at få den seneste preview-udgave af Visual Studio 2015, og den seneste opbygning af Windows 10-forhåndsvisning. Gør det nu - det er gratis. Windows 10 er en udviklereksempel og bør ikke installeres som dit vigtigste operativsystem. Det er buggy som helvede.
- Deltag i Windows Insider-programmet, og download Windows 10 Technical Preview
- Få forhåndsvisning af Visual Studio 2015 Community Edition [Ikke længere tilgængelig].
Visual Studio er Microsofts eget udviklingsmiljø, som vi bruger til at oprette et C # Windows-program.
Hvorfor C #? Med stærke ligheder med Java er det et relativt let programmeringssprog for begyndere at få en fungerende app i gang, men alligevel kraftig nok til at du kan fortsætte med at oprette nogle fantastiske applikationer (endda spil: C # er det enheds scriptingsprog, du vælger - check ud vores gratis e-bog, Begyndervejledning til programmering af et spil med enhed Programmering af et spil med enhed: En begyndersvejledning Programmering af et spil med enhed: En begynderguide I det udviklende landskab af indie-spiludvikling har Unity dukket op som noget af en de-facto standard: dens lave omkostninger, brugervenlighed og det brede funktionssæt gør det ideelt til hurtig spiludvikling.).
Hvis du ikke allerede har gjort det, skal du downloade Arduino IDE fra det officielle Arduino.cc-site, og installer standard firmata på tavlen. Du finder det under eksempler -> Firmata -> Standard Firmata. Dette gør det bare til et “dum” serienhed, som vil gøre, hvad vores app fortæller den til - der er ingen applogik på selve tavlen, bare en grænseflade mellem vores app og eventuelle sensorer eller outputenheder, der er forbundet til Arduino.
Med hensyn til ledningsføring kan du enten sætte en LED direkte på pin 13 og GND som nedenfor, eller bruge den indbyggede LED. Du har også brug for en variabel modstand (jeg har brugt et 10 k lineært potentiometer) der går ind i A0 (med de passende ben på GND og + 5v også, selvfølgelig).

Til sidst skal du downloade pakken med ekstern ledning fra GitHub [Ikke længere tilgængelig]. Dette er det lag, vi har brug for at tilføje, der gør det muligt for vores Windows-app at tale med Arduino.
Opret en applikation
Gå videre og åbn Visual Studio. Hvis dette er første gang, du kører det, får du mulighed for at logge ind. Ignorer det, hvis du vil. Vælge Visuel C # som udviklingsmulighed og fortsæt; uanset hvad tager det et par minutter at forberede Visual Studio til første brug.
Opret et nyt projekt ved hjælp af skabelonen Visuel C # -> Blank app (Windows Universal). Jeg ringede til min “Arduino Test”, men det betyder ikke noget.

På dette tidspunkt stødte jeg på en fejl om, at jeg skulle skifte Windows 10 til udviklertilstand, hvis jeg faktisk ville køre appen. Gå videre og gør dette, selvom du finder ud af, at din build af Windows 10 går ned på den indstilling, det er en kendt fejl, og du bliver nødt til at bruge gruppepolicyeditoren for at aktivere udviklertilstand.
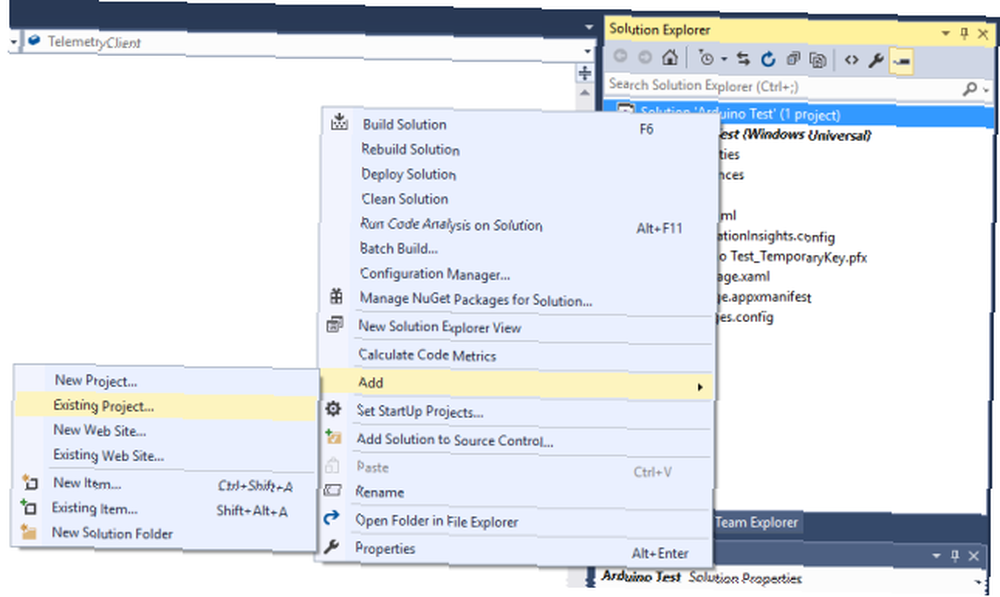
Højreklik derefter hvor som helst i Løsning Explorer (det er den til højre) og vælg Tilføje -> Eksisterende projekt.

Naviger til det sted, hvor du downloadede fjernledningsfilerne fra Github - hvis det er blevet pakket ud, skal det være en mappe, der hedder fjernstyret ledningsføring-udvikle. Inde der finder du Microsoft.Maker.win10; og inde i det finder du yderligere 3 mapper. Tilføj til gengæld hver ved at navigere inden i disse tre mapper og finde projektfilen.
Hvis du modtager fejl om “XAML 8.2 fil ikke fundet”, du har den forkerte version af Visual Studio, eller ikke har udviklerværktøjerne installeret endnu. Gå tilbage til starten af denne artikel, og sørg for, at du har downloadet og installeret begge de tilknyttede Visual Studio-filer.
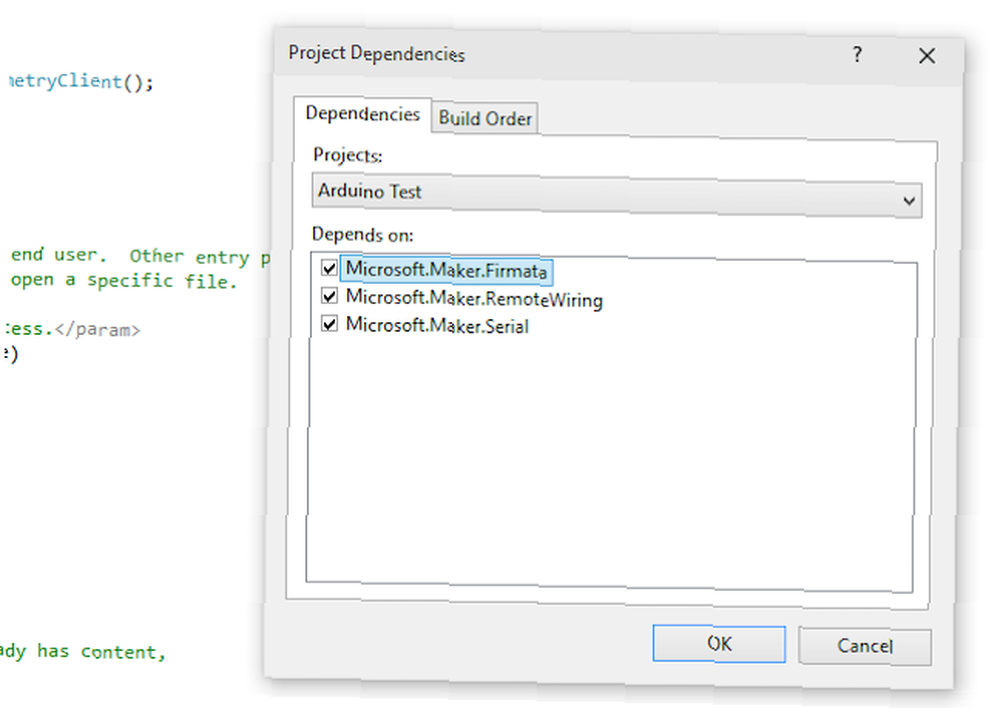
Disse 3 projekter, du lige har tilføjet, er bare forskellige lag i Arduino-grænsefladen. Fra løsningsudforskeren, hvis du højreklikker og vælger Afhængigheder -> Byg afhængigheder, Du kan se, hvilke lag der afhænger af hvilke (Seriel afhænger ikke af noget; Firmata afhænger af seriel; RemoteWiring afhænger af begge). Den eneste ændring, du skal foretage her, er at vælge dit projekt fra rullemenuen og markere hvert felt for at indikere, at dit projekt afhænger af alle disse andre projekter.

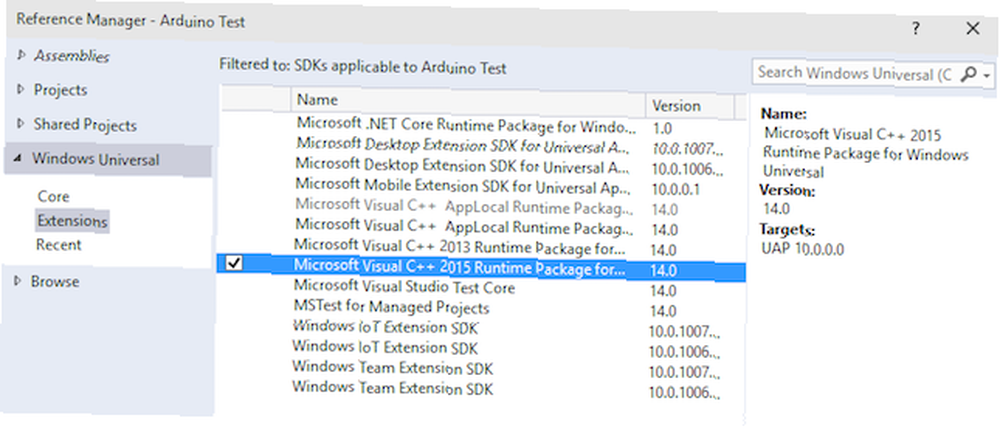
Et sidste trin: fra løsningsudforskeren igen skal du højreklikke på Referencer under dit projekt, og vælg Tilføj reference. Fra venstre skal du navigere til Windows Universal, markér derefter boksen ved siden af Microsoft Visual C ++ AppLocal Runtime-pakke. Luk ikke dialogen endnu.

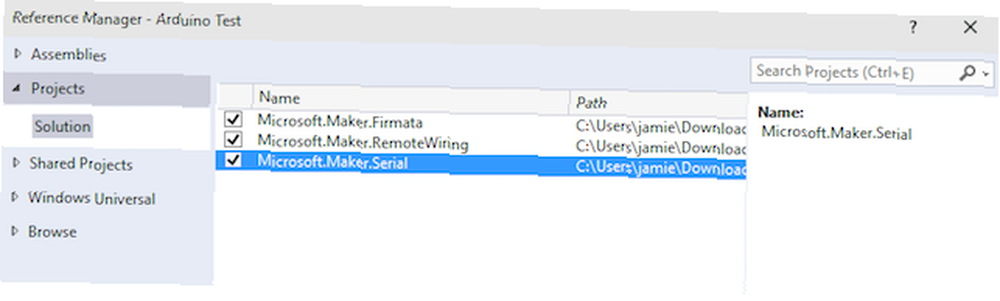
Naviger derefter til Projekter (også i den samme dialogboks fra listen til venstre), og marker afkrydsningsfeltet ud for hver af de tre Microsoft.Maker projekter.

Det var sværere end det burde være, men du behøver kun at gøre det en gang; nu kan vi have det sjovt med programmeringen - jeg lover, at det ikke er så skræmmende.
Programmering
Hvis du har problemer med at følge med, er den fulde kode tilgængelig på Pastebin. Jeg vil dog alligevel varmt anbefale at læse noterne nedenfor, så jeg kan forklare, hvad koden faktisk gør.
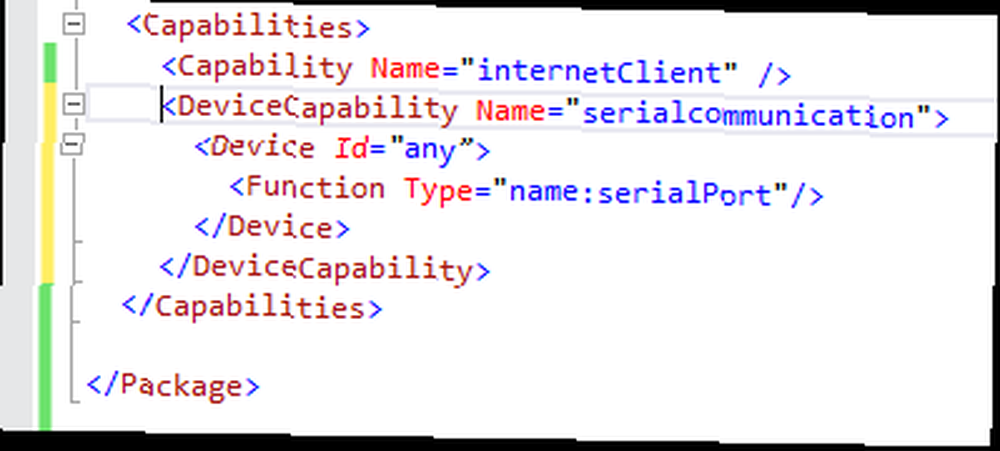
Først skal vi tilføje en smule kode, der siger, at vi har brug for en USB-port for at kommunikere med Arduino. Find Package.appxmanifest arkiv fra løsningsudforskeren, og dobbeltklik for at redigere den. Vi er nødt til at indsætte en eller anden kode her - teknisk vil vi være det “indsættelse af et barneknudepunkt” fordi det er en XML-fil, men erstatt bare hele sektionen med koden herunder, så den ser sådan ud:

Den nøjagtige kode vil variere, hvis du bruger Bluetooth, eller hvis du målretter mod Win8.1 i stedet for 10, men følgende er for en Windows 10, USB-forbindelse.
Gå til Byg menu -> Genopbyg løsning, og sørg for, at du ikke får nogen fejl.
Udvid løsnings Explorer MainPage.xaml node. Dobbeltklik på det vil indlæse formdesigneren, som vi vender tilbage til senere, men åbner nu MainPage.xaml.cs, som indeholder den vigtigste logik bag vores applikation.
Tilføj to linjer i det første afsnit for at indikere, at vi vil være det “ved brug af” Arduino-bitene.
ved hjælp af Microsoft.Maker.serial; ved hjælp af Microsoft.Maker.RemoteWiring;Jeg tilføjede også en linje for at sige, at vi bruger System.Diagnostics; som gør det muligt for os at bruge Debug.WriteLine () funktion til at sende debugmeddelelser til IDE.
Først og fremmest, lad os definere et par variabler, som vi bruger igennem. Tilføj disse linjer lige før offentlig hovedside () funktion erklæring.
UsbSerial-forbindelse; RemoteDevice arduino; UInt16 sidste værdi;Spring derefter ind i MainPage () -funktionen - dette kaldes konstruktøren, og det er en funktion, der bliver kaldt med det samme, når vores app er oprettet, så vi bruger den til at konfigurere alt.
Tilføj først en linje for at etablere USB-seriel forbindelse til en bestemt USB-enhed (Arduino).
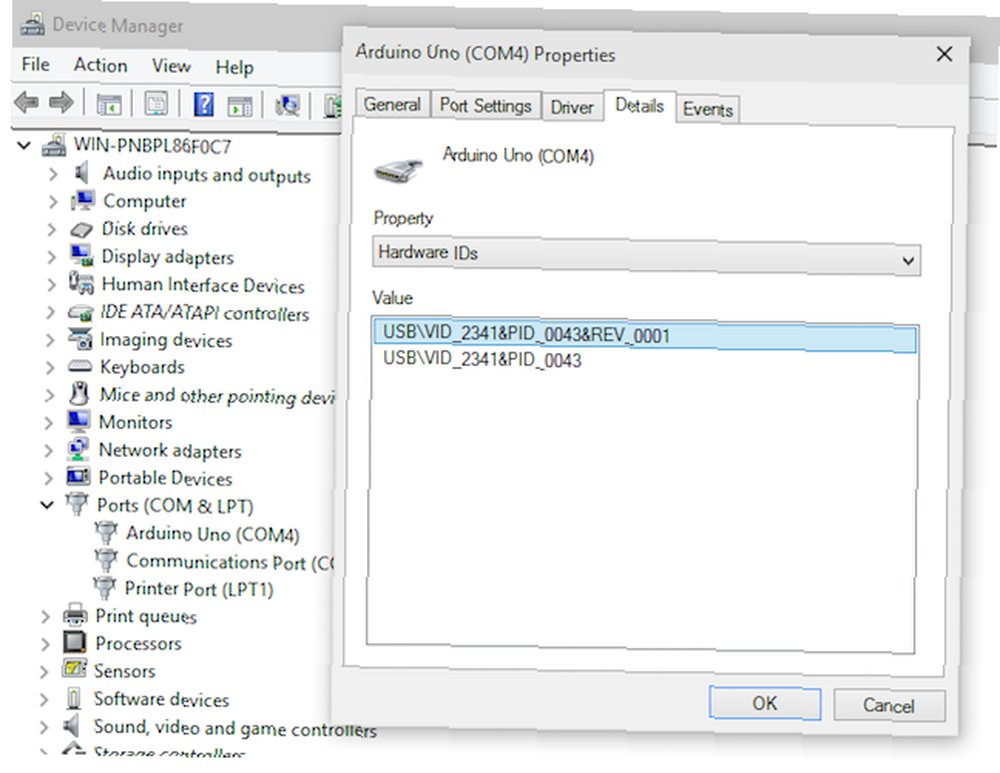
forbindelse = ny UsbSerial ("VID_2341", "PID_0043");Bemærk, at USB-ID'erne til en standard Arduino Uno allerede er kodet i blokken, men du kan bekræfte dette fra Enhedshåndtering -> Porte (COM og LPT) -> Arduino Uno -> detaljer fane -> Hardware-id'er.

Tilføj derefter følgende linjer lige efter det.
arduino = ny RemoteDevice (forbindelse); forbindelse.ConnectionEstablished + = OnConnectionEstablished; forbindelse.begin (57600, SerialConfig.SERIAL_8N1);Et par ting sker her. Først opretter vi et RemoteDevice-objekt - husk, det er det lag, der giver os en masse Arduino-kommandoer - og giver det variablenavnet “Arduino”. Den næste linje er vedhæftet til ConnectionEstablished-begivenheden for at sige “Når USB-forbindelsen er etableret, skal du køre funktionen OnConnectionEstablish ()”.
Finalen fortæller bare forbindelsen til at starte allerede med en baudhastighed på 57600 ved hjælp af 8N1 bit mønster.
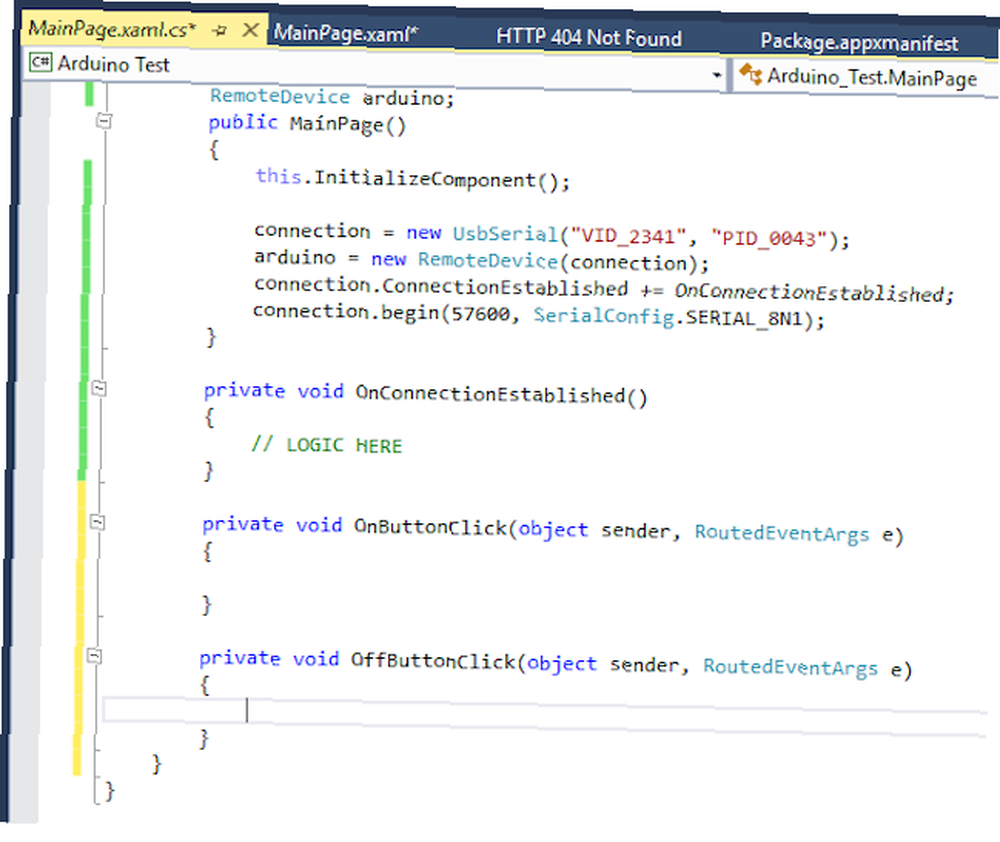
Du bliver også nødt til at oprette den OnConnectionEstablished () -funktion nu, så flyt uden for MainPage () -funktionen og bare oprette en blank funktion som følger.
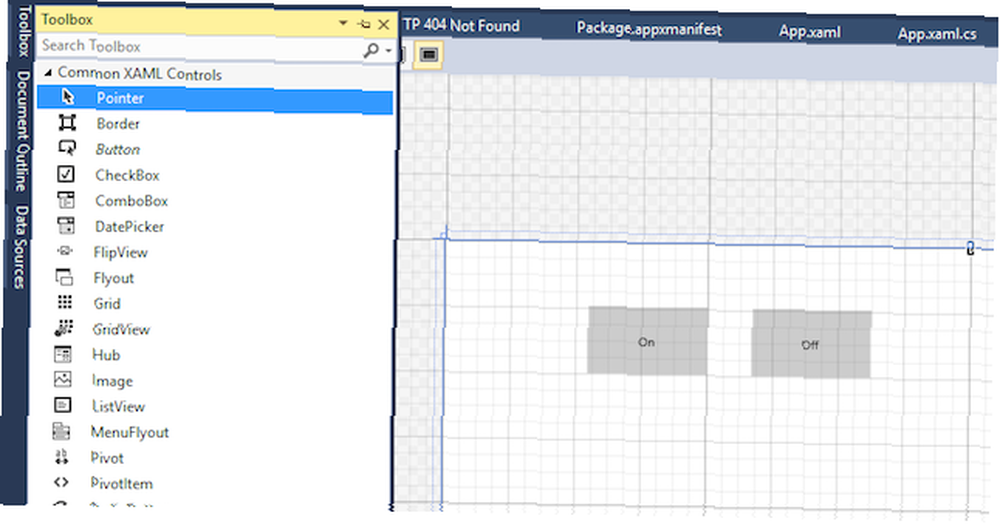
privat tomrum OnConnectionEstablished () // LOGIK HERGå tilbage til formdesigneren jeg nævnte tidligere (hvis du har glemt hvordan: dobbeltklik på) MainPage.xaml fra løsningsudforskeren). Opret to knapper. For at gøre dette skal du åbne fanen Værktøjskasse, som du finder lodret fastgjort til venstre på skærmen. Træk to knapper på siden, og markér derefter en På og en Af.

Vælg den første knap, og navngiv den derefter fra Egenskaber-boksen nederst til højre “OnButton”. Klik på det lille lynikon - dette er listen over begivenheder og handlinger, der bruges til at specificere, hvad der sker, når formelementer interageres med. Type “OnButtonClick” ind i Klik Mark.
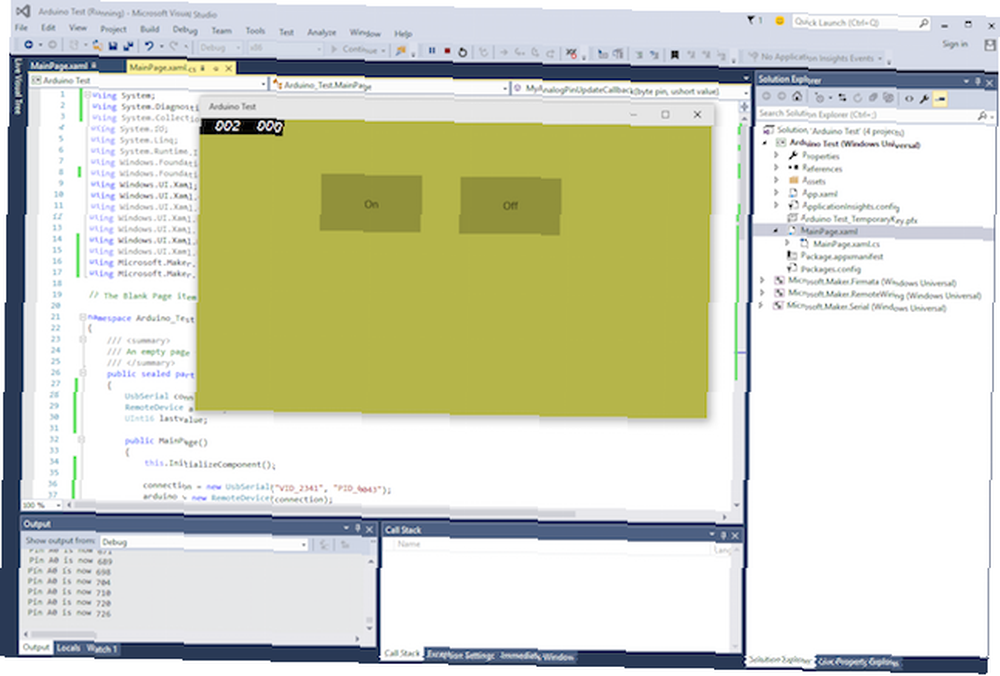
Når du trykker på enter, opretter den automatisk koden til den pågældende knapbegivenhed og indlæser standardkodevisningen. Skift tilbage til formdesigner for nu og gør det samme for knappen Off, men denne gang kald det “OffButton”, og “OffButtonClick”. Mens du er der, skal du gå foran og navng hovedvinduesformen bag den som “Side” - det bruger vi senere. Du skal nu have noget, der ligner skærmbilledet nedenfor:

Skift tilbage til designeren igen et øjeblik, og indstil for hver af knapperne igen isEnabled ejendom til Falsk. Du gør enten dette ved at skrive egenskaben direkte i XAML-kodevisningen, eller du kan finde dette afkrydsningsfelt i egenskaben (klik på skiftenøglen, hvis du stadig er i handlingsvisningen) - det er under den udvidede almindelige kategori af egenskaber.
Dette er ikke vigtigt, men det er god praksis at deaktivere knapperne, indtil vi er sikre på, at Arduino er tilsluttet og tilsluttet.
For at aktivere dem skal du tilføje følgende til funktionen OnConnectionEstablished (). Du skal ikke bekymre dig for meget om den nøjagtige betydning af koden for nu, det er bare den måde, du skal håndtere formopdateringer i moderne Windows-apps for at sikre god ydelse. Når vi har oprettet forbindelse til Arduino, indstiller vi IsEnabled egenskaben af knapperne til sand.
privat tomrum OnConnectionEstablished () // aktiver tænd / sluk-knapper var action = Dispatcher.RunAsync (Windows.UI.Core.CoreDispatcherPriority.Normal, nyt Windows.UI.Core.DispatchHandler (() => OnButton.IsEnabled = sandt; OffButton.IsEnabled = true;)); arduino.pinMode (14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Debug.WriteLine (arduino.analogRead (14)); Du vil også se en mere kendt pinMode () -sætning, for at sige, at vi har en analog indgang på pin 14 (der er 13 digitale pins, så A0 begynder at tælle fra 14). Så har vi endnu en begivenhedserklæring - når den analoge pin-værdi opdateres, skal du kalde funktionen MyAnalogPinUpdateCallback.
Endelig er vi nødt til at redigere knappeklik-begivenhederne og beslutte, hvad der sker, når den analoge input ændres. Lad os starte med knapperne. Vi kan interagere med Arduino ved hjælp af lignende funktionsnavne som almindelig Arduino-kode som følger:
arduino.digitalWrite (13, PinState.HIGH);Indsæt det til onButton-begivenheden, og dette for offButton:
arduino.digitalWrite (13, PinState.LOW);Enkel. Det analoge input fra Arduino er lidt vanskeligere, men her er hvad jeg kom frem til.
public void MyAnalogPinUpdateCallback (byte-pin, UInt16-værdi) if (value-lastvalue> 5 || lastvalue-value> 5) Debug.WriteLine ("Pin A" + pin + "er nu" + værdi); var action = Dispatcher.RunAsync (Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchHandler (() => byte num = Convert.ToByte (value / 4); Page.Background = new SolidColorBrush ( Windows.UI.Color.FromArgb (255, num, num, Convert.ToByte (255-nummer)));)); lastvalue = værdi; Bemærk, at jeg gemmer den forrige værdi, vi modtog fra stiften, i en variabel kaldet lastValue; dette giver os mulighed for at kontrollere, hvor meget værdien ændres, og kun reagere, hvis forskellen er betydelig (en slags signaludjævning). Hvis det ændrer sig i begge retninger mere end 5 (0-1024 er hele værdiområdet), reagerer vi ved at ændre RGB-baggrundsfarveværdi for sideelementet.
Da vi kun har et nummer at arbejde med, og jeg havde travlt, fusede jeg tingene lidt her med de 3 numre, der kræves for at gøre R, G og B. Du kan sandsynligvis komme med noget meget smukkere.
Færdig

Det er det - kør koden, og du skal se noget, der ligner skærmbilledet ovenfor. Knapperne tænder og slukker LED'en, og den variable modstand ændrer baggrunden. Hvis du havde problemer, så glem ikke, at den fulde kode er her.
Nu, hvor du kan skrive dine egne Windows 10-apps, der interagerer med Arduino, hvad vil du lave? Måske en hjemmeautomationscontroller Hjemmeautomatiseringsvejledning med Raspberry Pi og Arduino Hjemme-automatiseringsvejledning med Raspberry Pi og Arduino Hjemme-automatiseringsmarkedet er oversvømmet med dyre forbrugersystemer, uforenelige med hinanden og dyre at installere. Hvis du har en Raspberry Pi og en Arduino, kan du dybest set opnå det samme ved ...? Fortæl mig det i kommentarerne.











