
William Charles
0
3920
251
Processing er et kraftfuldt værktøj, der tillader oprettelse af kunst gennem kode. Det er kombinationen af et Java-bibliotek til arbejde med grafik og et integreret udviklingsmiljø (IDE), som giver dig mulighed for let at skrive og køre kode.
Der er mange grafik- og animationsbegynderprojekter, der bruger Processing, men det er også i stand til at manipulere live video.
I dag laver du et live video-lysbilledshow af forskellige effekter kontrolleret af musen ved hjælp af Processing-videobiblioteket. Ud over at vende livevideoen, lærer du at ændre størrelsen og farve den, og hvordan man får den til at følge musemarkøren.
Projektopsætning
For at begynde skal du downloade Behandling og åbne en tom skitse. Denne tutorial er baseret på et Windows-system, men det skal fungere på enhver computer med et webcam.

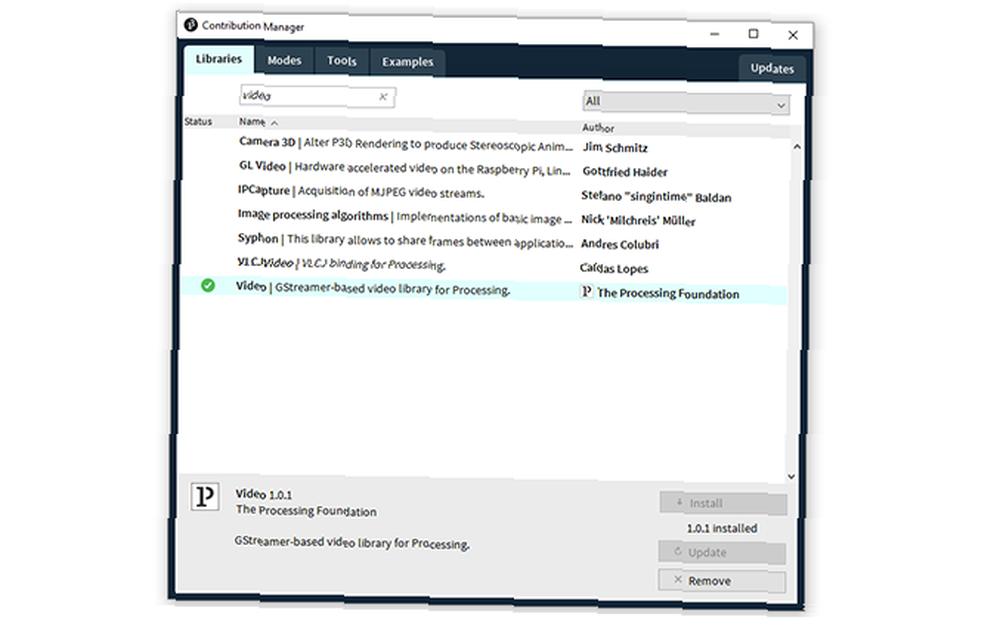
Du skal muligvis installere Processing Video-biblioteket, der er tilgængeligt under Skitse> Importer bibliotek> Tilføj bibliotek. Søge efter video i søgefeltet, og installer biblioteket fra Processing Foundation.

Når den er installeret, er du klar til at gå. Hvis du vil springe kodningen over, kan du downloade den komplette skitse. Det er dog meget bedre at gøre det selv fra bunden af!
Brug af et webcam med behandling
Lad os begynde med at importere biblioteket og oprette en Opsætning fungere. Indtast følgende i den tomme behandlingsskitse:
importbehandling.video. *; Capture cam; tom opsætning () størrelse (640.480); cam = ny Capture (dette, 640, 480); cam.start (); Efter import af videobiblioteket opretter du en Fange eksempel kaldet cam at gemme dataene fra webcam. I Opsætning, det størrelse funktion indstiller a 640 × 480 vindue i pixelstørrelse til at arbejde i.
Den næste linje tildeler cam til en ny forekomst af Fange, til dette tegning, der er i samme størrelse som vinduet, før du fortæller kameraet, at det skal tændes med cam.start ().
Bare rolig, hvis du ikke forstår enhver del af dette indtil videre. Kort sagt, vi har bedt Processing om at oprette et vindue, finde vores kamera og tænde det! For at få vist det har vi brug for en tegne fungere. Indtast dette under koden ovenfor uden for de krøllede parenteser.
void draw () if (cam.available ()) cam.read (); billede (cam, 0,0); Det tegne funktion kaldes hver ramme. Dette betyder, at mange gange hvert sekund, hvis kameraet har data ledig du Læs dataene fra det.
Disse data vises derefter som en billede, på positionen 0, 0, som er øverst til venstre i vinduet.
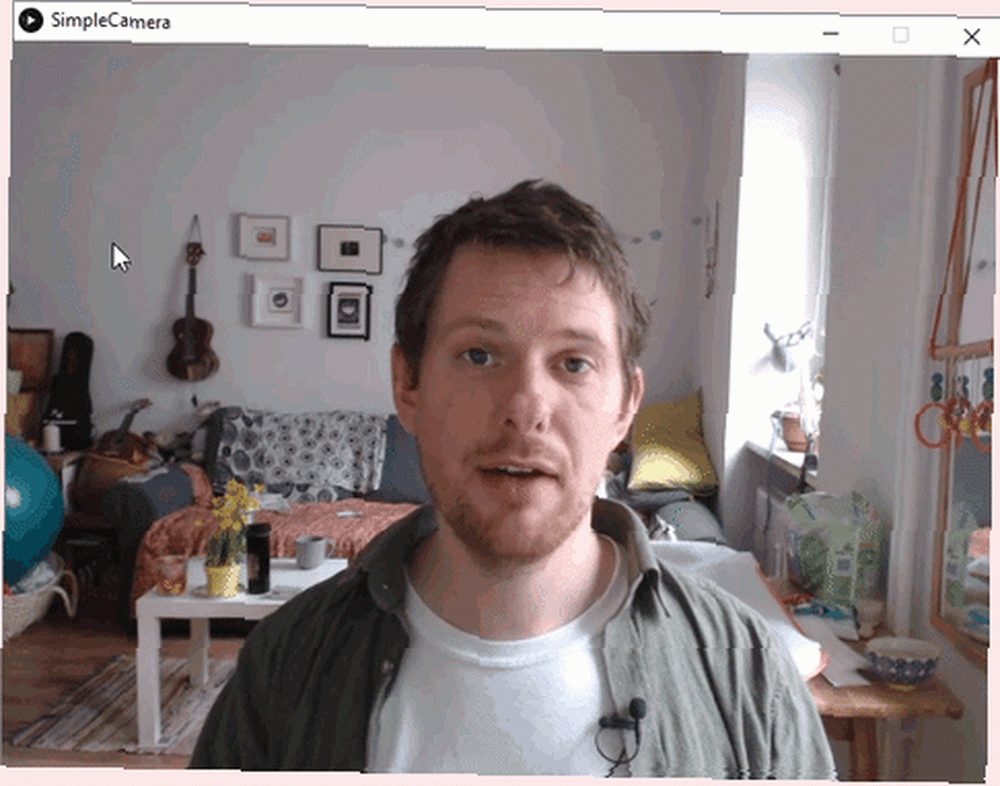
Gem din skitse, og tryk på afspilningsknappen øverst på skærmen.

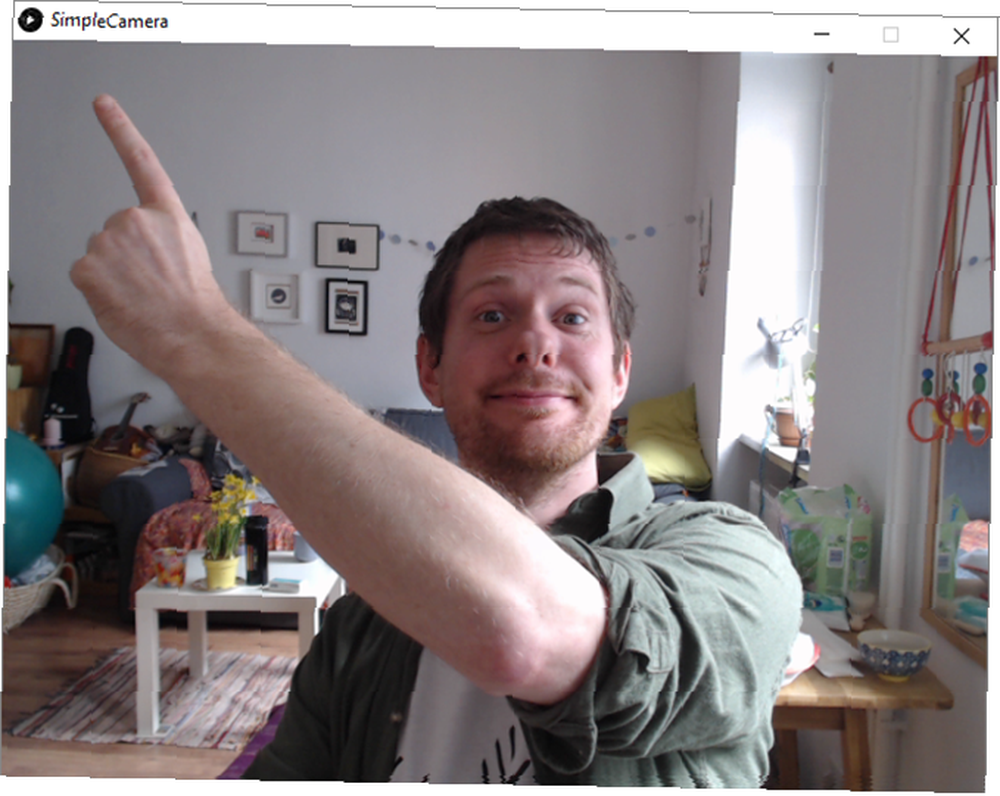
Succes! De data, der er gemt af cam udskrives korrekt på skærmen hver ramme. Hvis du har problemer, skal du kontrollere din kode grundigt. Java har brug for hver beslag og semikolon på det rigtige sted! Behandling kan også kræve et par sekunder for at få adgang til webcam, så hvis du tror, det ikke fungerer, skal du vente et par sekunder efter, at scriptet er startet.
Vend billedet
Nu hvor du har et live webcam-billede, lad os manipulere det. Udskift i trækfunktionen billede (cam, 0,0); med disse to kodelinjer.
skala (-1,1); billede (cam, -bredde, 0); Gem og kør skitten igen. Kan du se forskellen? Ved at bruge et negativt vægt værdi, alle x værdier (de vandrette pixels) er nu vendt. På grund af dette er vi nødt til at bruge den negative værdi af vinduet bredde for at placere billedet korrekt.
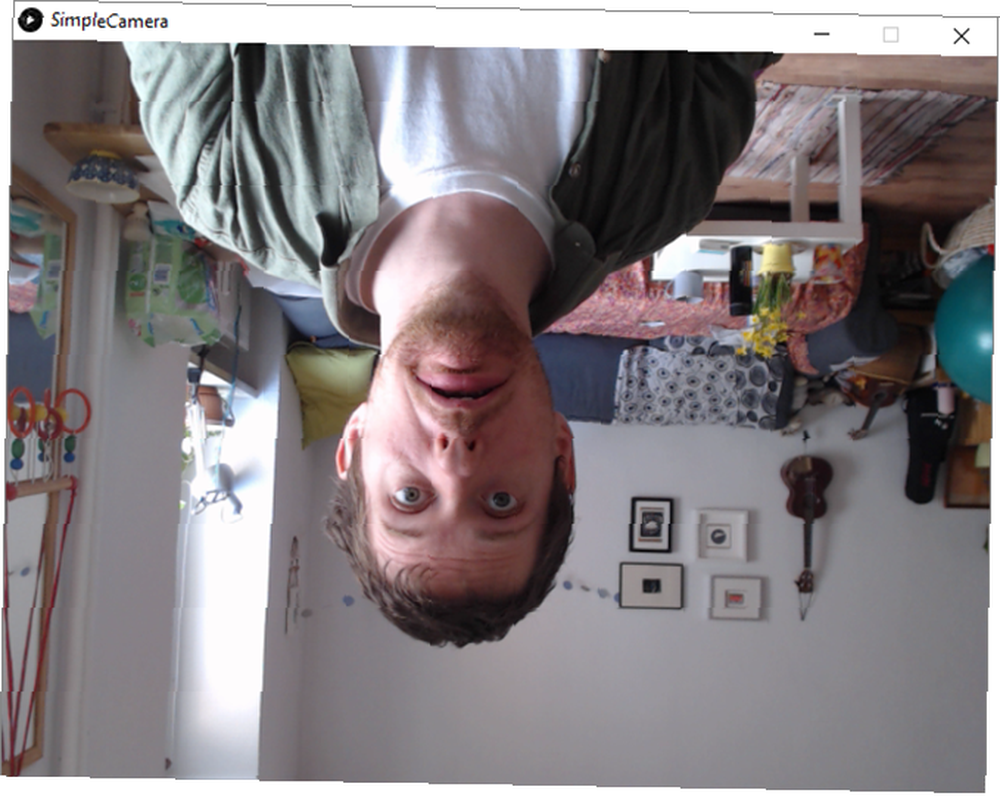
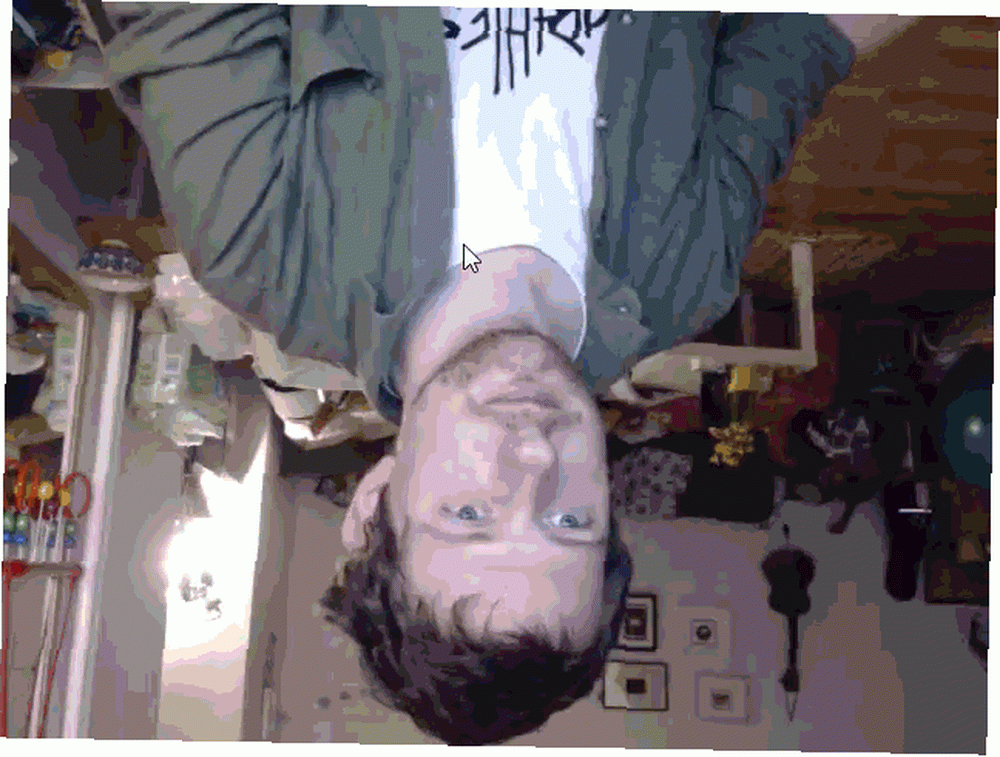
At vende billedet på hovedet kræver kun et par små ændringer.
skala (-1, -1); billede (cam, -bredde, -Højde); 
Denne gang er begge x og y værdier vippes, hvilket vender det levende kamerabillede på hovedet. Indtil videre har du kodet et normalt billede, et vandret vendt billede og et lodret vendt billede. Lad os oprette en måde at cykle mellem dem på.
Making It Cycle
I stedet for at omskrive din kode hver gang, kan vi bruge tal til at gå gennem dem. Opret en ny heltal øverst på din kode kaldet switcher.
importbehandling.video. *; int switcher = 0; Capture cam; Vi kan bruge værdien af switcher til at bestemme, hvad der sker med kamerabilledet. Når skitsen starter, giver du den en værdi af 0. Nu kan vi bruge logik til at ændre, hvad der sker med billedet. Opdater din tegne metode til at se sådan ud:
void draw () if (cam.available ()) cam.read (); if (switcher == 0) image (cam, 0,0); andet hvis (switcher == 1) skala (-1,1); billede (cam, -bredde, 0); andet hvis (switcher == 2) skala (-1, -1); billede (cam, -bredde, -Højde); else println ("Switcher = 0 igen"); switcher = 0; Nu udløses alle tre variationer af koden afhængigt af værdien af switcher. Hvis det ikke stemmer overens med en af vores hvis eller hvis ellers udsagn, andet klausul bliver nulstillet til 0. Logik er en vigtig begynderværdighed at lære, og du kan finde ud af om dem og meget mere med en fremragende YouTube-programmeringsvejledning De 17 bedste YouTube-programmeringsvejledninger De 17 bedste YouTube-programmeringsvejledninger I dette indlæg, vi ' Jeg vil gerne henvise dig til nogle af de bedste YouTube-programmeringsserier, vi har fundet. Alle disse er tilstrækkelige til at få fødderne våde som en nybegynder-programmør. !
Brug af musen
Behandling har indbyggede metoder til adgang til musen. For at registrere, når brugeren klikker på musen, skal du tilføje mousePressed funktion i bunden af dit script.
void mousePression () switcher ++; Behandling lytter til museklik og afbryder programmet til at udføre denne metode, når det registrerer et. Hver gang metoden bliver kaldt, bliver værdien af switcher større med én. Gem og kør dit script.

Når du nu trykker på museknappen, cykler den gennem de forskellige orienteringer af videoer, før du vender tilbage til originalen. Indtil videre har du lige vendt videoen, lad os nu gøre noget lidt mere interessant.
Tilføjelse af flere effekter

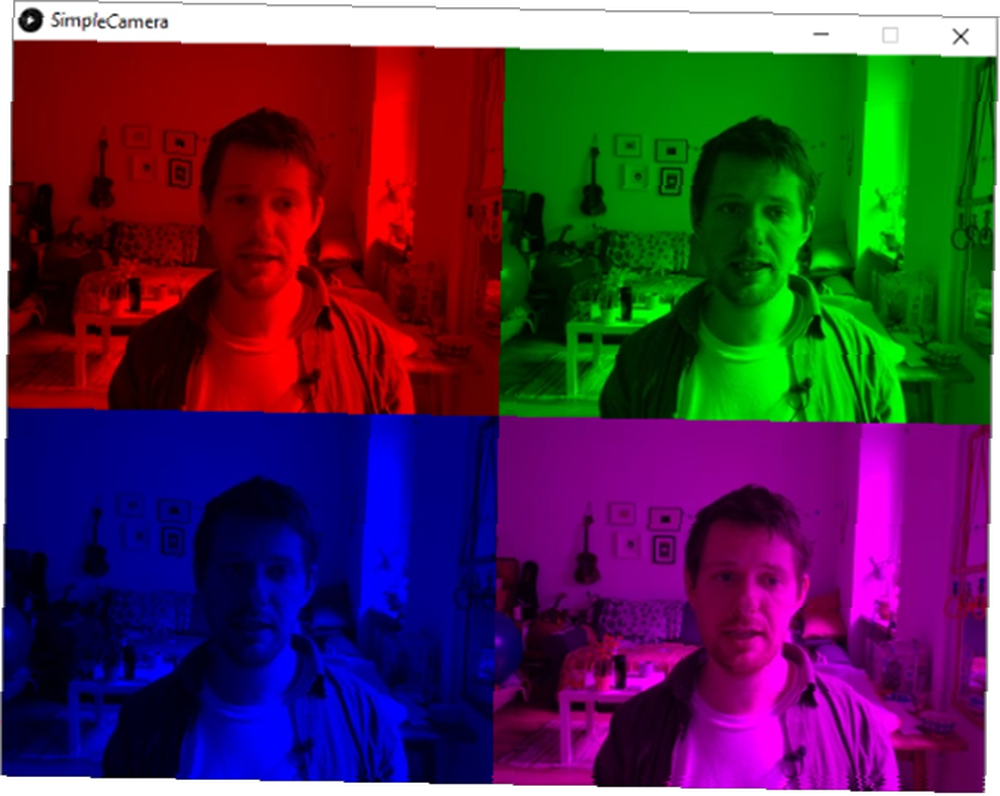
Nu koder du en live-farveeffekt på fire farver, der ligner de berømte Andy Warhol-kunstværker. Tilføjelse af flere effekter er så simpelt som at tilføje en anden klausul til logikken. Føj dette til dit script mellem det sidste ellers hvis erklæring og andet.
ellers hvis (switcher == 3) farvetone (256, 0, 0); billede (cam, 0, 0, bredde / 2, højde / 2); farvetone (0, 256, 0); billede (cam, bredde / 2, 0, bredde / 2, højde / 2); farvetone (0, 0, 256); billede (cam, 0, højde / 2, bredde / 2, højde / 2); farvetone (256, 0, 256); billede (cam, bredde / 2, højde / 2, bredde / 2, højde / 2); Denne kode bruger billede funktion til at oprette fire separate kamerabilleder i hvert hjørne af skærmen og gøre dem alle halvstore.
Det toning funktion tilføjer farve til hvert kamerabillede. De numre, som parenteserne er rød, grøn og blå (RGB) værdier. Farvetone farver alle følgende koder med den valgte farve.
Gem og spil for at se resultatet. Prøv at ændre RGB-numrene i hver toning funktion til at ændre farverne!
At gøre det Følg musen
Endelig, lad os få det levende billede til at følge musepositionen ved hjælp af nyttige funktioner fra Processing-biblioteket. Tilføj dette over andet del af din logik.
ellers hvis (switcher == 4) image (cam, mouseX, mouseY, bredde / 2, højde / 2); Her placerer du billedet fra dit kamera kl mouseX og Mousey. Disse er indbygget i Processing-værdier, der returnerer hvilken pixel musen peger på.
Det er det! Fem variationer af live video gennem kode. Når du kører koden, vil du dog bemærke et par problemer.
Efterbehandling af koden

Koden, du har oprettet indtil videre, fungerer, men du vil bemærke to problemer. For det første, når fire-farvevariationen vises, er alt bagefter tonet lilla. For det andet, når du flytter videoen med musen, efterlader den et spor. Du kan ordne det ved at tilføje et par linjer øverst i tegnefunktionen.
tomt uafgjort () farvetone (256,256,256); baggrund (0); // draw-funktion fortsætter normalt her! Ved starten af hver ramme nulstiller denne kode farven til hvid og tilføjer en baggrundsfarve i sort for at forhindre, at videoen forlader spor. Når du nu tester programmet, fungerer alt perfekt!

Webcame Effects: Art From Code
Behandling er meget kraftfuld, og du kan bruge den til at gøre mange ting. Det er en fremragende platform til at lave kunst med kode, men det er lige så velegnet til at kontrollere robotter!
Hvis Java ikke er din ting, er der et JavaScript-bibliotek baseret på Processing kaldet p5.js. Det er browserbaseret, og endda begyndere kan bruge det til at oprette fantastiske reaktive animationer Sådan scriptes en stemmefølsom robotanimation i p5.js Sådan scriptes en stemmefølsom robotanimation i p5.js Vil du have dine børn interesseret i programmering ? Vis dem denne vejledning til opbygning af et lydreaktivt animeret robothoved. !
Billedkredit: Syda_Productions / Depositphotos











