
Harry James
0
825
128
 Mange bloggere søger højt og lavt efter den perfekte WordPress-widget, der vil gøre præcis, hvad de vil, men med en smule programmeringsoplevelse kan du måske finde det er lettere at skrive din brugerdefinerede widget.
Mange bloggere søger højt og lavt efter den perfekte WordPress-widget, der vil gøre præcis, hvad de vil, men med en smule programmeringsoplevelse kan du måske finde det er lettere at skrive din brugerdefinerede widget.
Denne uge vil jeg gerne vise, hvordan man gør nøjagtigt det, og den widget, vi skriver, er en simpel, der udvælger et enkelt tilfældigt indlæg fra dit websted, trækker det fremhævede billede og viser det på sidebjælken - et visuelt “se lige det her” widget, der hjælper brugere med at finde mere indhold på dit websted.
Dette er også en udvidelse af en fortsættende serie, hvor jeg viser dig, hvor let det er at tilpasse din WordPress-skabelon 2 Nye cool Wordpress-plugins & forståelse Wordpress-temastruktur 2 Nye coole Wordpress-plugins & forståelse af Wordpress-temastruktur Denne uge skal jeg være et kig på et overlegent alternativ til den ofte roste alt-i-en SEO; et plugin, der giver dig kraften i et Wordpress-publiceringssystem, men giver dig mulighed for at udsende ... .
Du kan også være glad for at vide, at vi har tilføjet en ny WordPress Tutorials-kategori til MakeUseOf, så sørg for at tjekke det for et stadigt voksende arkiv med opdaterede tip og guider til verdens foretrukne blogging-platform.
Nøglekoncepter: WordPress-forespørgsler og sløjfen
Hver side på din blog består af en forespørgsel til din database med indlæg. Afhængigt af den side, du ser, ændres forespørgslen. Din bloghjemmeside kan f.eks. Bruge forespørgslen “få de seneste 10 blogindlæg“. Når du ser kategoriarkiverne, kan forespørgslen muligvis ændre sig til “få kun de seneste 20 indlæg til kategorien familiebilleder, bestil resultaterne efter den offentliggjorte dato“. Hver forespørgsel returnerer et sæt resultater, og afhængigt af den sideskabelon, der bruges, køres hvert resultat gennem hovedmenuen “løkke” af skabelonen.
Hver side kan imidlertid bestå af mere end en forespørgsel, og du kan endda oprette dine egne forespørgsler for at tilføje funktionalitet til forskellige steder i din skabelon. Du kan se et eksempel på dette i brug i bunden af denne artikel - vi har et par ekstra forespørgsler, der kører på hver side, der sigter mod at vise dig relaterede artikler, du muligvis er interesseret i, eller artikler, der er trending i denne uge.
For at lave vores brugerdefinerede widget skal vi imidlertid blot oprette en yderligere forespørgsel, der griber X antal tilfældige indlæg plus deres billeder og viser dem på en eller anden måde på sidebjælken. Jeg har allerede vist dig i sidste uge koden for at få fat i det fremhævede billede Sådan Jazz Up Your Wordpress Ved at tilføje Featured Billeder Sådan Jazz Up Your Wordpress Ved at tilføje Featured Billeder Vises billeder blev introduceret i Wordpress i version 2.9, og det giver dig mulighed for nemt at vise et billede, der er knyttet til dit blogindlæg i forskellige dele af dit tema. I dag vil jeg gerne vise…, så vi har bare brug for at vide, hvordan man opretter en ny WordPress-widget og placerer den på sidebjælken.
Grundlæggende widget-kode
Start med at oprette en ny .php-fil i din wp-content / plugins vejviser. Du kan også følge selvstudiet offline og uploade det ved hjælp af WordPress-interface, men jeg synes, det er lettere at skrive, mens vi går sammen, hvis du har brug for at fejlsøge. Ring til din fil, hvad du vil, men jeg følger med random-post-widget.php
Indsæt følgende i filen, og gem. Du er velkommen til at ændre sektionen øverst med mit navn i det, men juster ikke resten af koden endnu. Dette er dybest set en skelet-tom widget, og du kan se, hvor den siger // WIDGET-KODE GÅR HER hvor vi tilføjer vores funktionalitet senere.
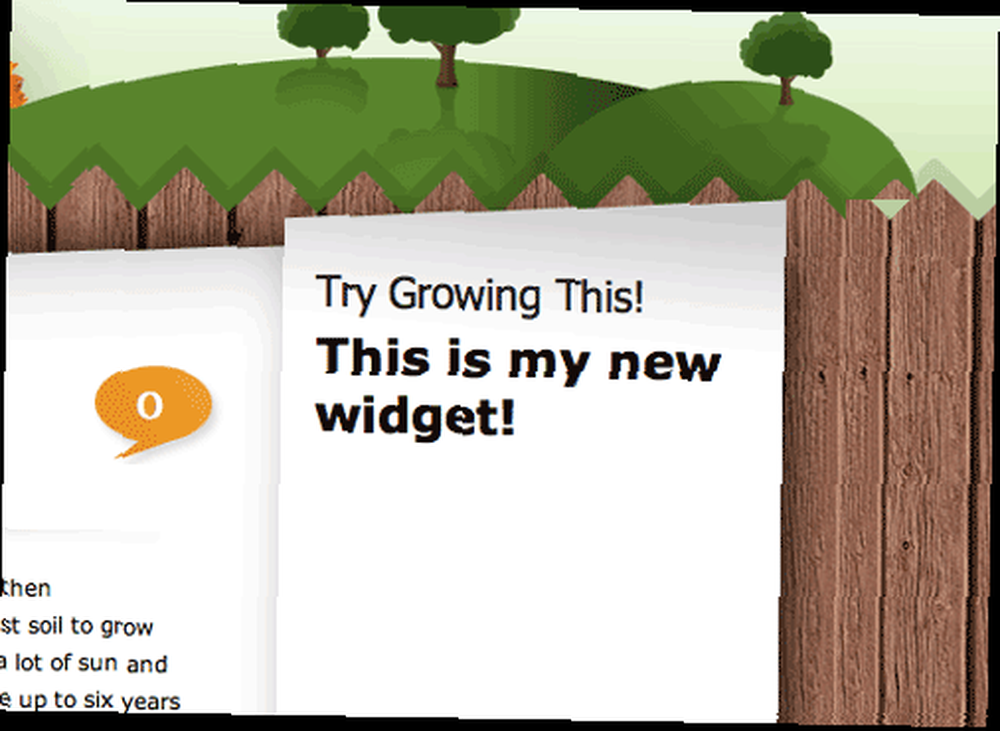
'RandomPostWidget', 'description' => 'Viser et tilfældigt indlæg med miniature'); $ this-> WP_Widget ('RandomPostWidget', 'Tilfældig post og miniature', $ widget_ops); funktionsform ($ instans) $ instans = wp_parse_args ((array) $ instans, array ('title' => ")); $ title = $ instans ['title'];?> Dette er min nye widget!"; ekko $ after_widget; add_action ('widgets_init', create_function (", 'return register_widget ("RandomPostWidget");'));?> Som det er, gør plugin ikke meget bortset fra at udskrive en stor titel med ordene “Dette er min nye widget!“.

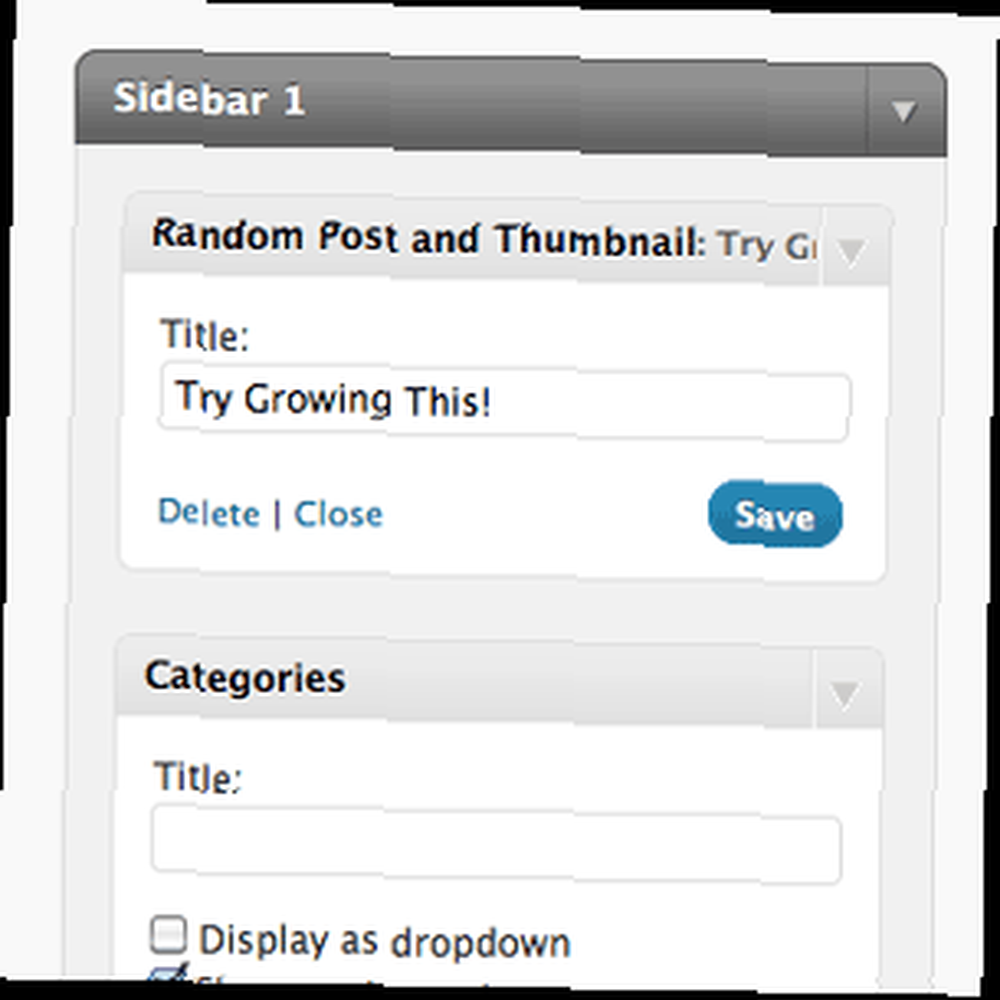
Det giver dig dog muligheden for at ændre titlen, som er slags vigtig for enhver widget. Tilføjelse af andre indstillinger er lidt uden for denne artikels rækkevidde i dag, så lad os nu gå videre for at give den et reelt formål.

En ny forespørgsel og løkken
For at oprette en ny forespørgsel til din blogdatabase skal du bruge query_posts () funktion sammen med et par parametre, kør derefter gennem output ved hjælp af en stund-loop. Lad os prøve dette - en meget grundlæggende forespørgsel og loop til at demonstrere. Udskift koden, der siger:
Dette er min nye widget!
med følgende:
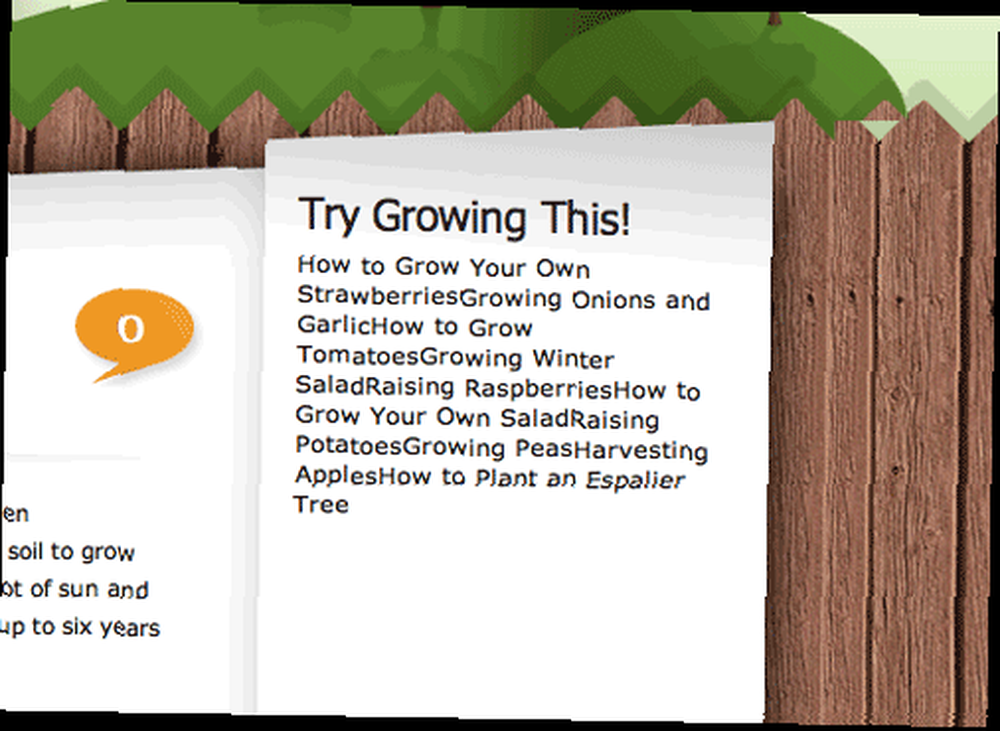
// WIDGET-KODE GÅR HER query_posts ("); if (have_posts ()): while (have_posts ()): the_post (); the_title (); i mellemtiden; endif; wp_reset_query (); Dette er en absolut grundlæggende forespørgsel ved hjælp af standardindstillinger og nulformatering af output. Afhængigt af hvordan din blog er konfigureret, vil standard sandsynligvis være at få fat i de 10 seneste indlæg - så gør alt ovenstående kode at udskrive titlen på hvert indlæg. Det er ret grimt, men det fungerer:

Vi kan gøre det lidt bedre med det samme bare ved at tilføje noget HTML-formatering til output med EKKO kommando, og oprette et link til indlægget vha get_the_permalink () fungere:
query_posts ("); if (have_posts ()): ekko"-
- “; while (have_posts ()): the_post (); ekko ”
- “.get_the_title ().”
“; EndWhile; ekko ”
“; Afslut Hvis; wp_reset_query ();

Allerede ser det meget bedre ud. Men vi vil kun have et indlæg, valgt tilfældigt. For at gøre dette specificerer vi nogle parametre i forespørgslen:
query_posts ( 'posts_per_page = 1 & orderby = rand'); Selvfølgelig kan du ændre det til et hvilket som helst antal indlæg - faktisk er der en hel række ekstra bits, du kan videregive til forespørgslen for at begrænse, udvide eller ændre rækkefølgen af resultaterne, men lad os holde os til det for nu. Hvis du opdaterer, skal du se bare et indlæg, der er tilfældigt, hver gang du opdaterer.
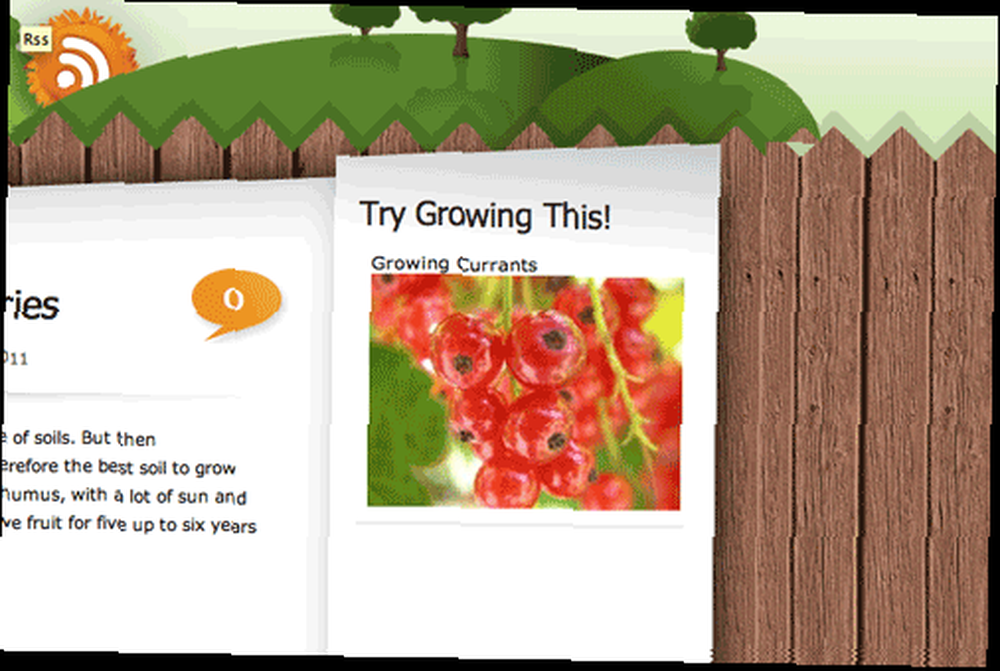
Nu til den viste miniature. Udskift koden med denne, forhåbentlig kan du se, hvor vi griber miniaturen og viser den:
query_posts ( 'posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "-
- “; while (have_posts ()): the_post (); ekko ”
- “.get_the_title (); ekko the_post_tattnail (array (220.200)); ekko “
“; EndWhile; ekko ”
“; Afslut Hvis; wp_reset_query ();
Du kan se de færdige resultater igen på min udviklingsblog Selvforsyningsvejledning, skønt jeg måske har flyttet tingene, da du læste dette.

Konklusion:
Se hvor let det er at lave din egen tilpassede widget, der kan gøre nøjagtigt, hvad du vil? Selv hvis du ikke forstår 90% af koden, som jeg har vist dig i dag, skal du stadig være i stand til at tilpasse den noget ved blot at ændre variabler eller angive forskellige HTML. Vi skrev en hel widget i dag, men du kan nemt bruge bare den nye forespørgsel og loop-kode på en hvilken som helst af dine sideskabeloner.











