
Joseph Goodman
0
1221
314
Har du nogensinde spekuleret på, hvordan man sender data mellem to programmeringssprog? Nogensinde prøvet at sende et objekt eller flere stykker data?
I dag viser jeg dig, hvordan du bruger JSON til at sende data fra JavaScript til Python. Jeg vil dække, hvordan du opsætter en webserver sammen med al den kode, du har brug for.
Forudsætninger
Du har brug for et par ting for at komme i gang med dette projekt. Jeg kører på Mac, som Python allerede har installeret. Du skal være i stand til at følge med rimeligt godt ved hjælp af Linux. Hvis du bruger Windows, bliver du nødt til at downloade og installere Python, og måske børste dine kommandolinjefærdigheder op. En begynders guide til Windows-kommandolinjen En begyndervejledning til Windows-kommandolinjen Kommandolinjen giver dig mulighed for at kommunikere direkte med din computer og instruer den til at udføre forskellige opgaver. .
Du har brug for pip, en pakkeadministrator for Python. Dette installeres som standard med Python-versioner større end 2.7.9.
Serveropsætning
Du har brug for en server til tjene Python til en webside. Der er mange muligheder for dette. Hvis du allerede har en serveropsætning, kan du springe dette trin over.
Der er mange muligheder, du kan bruge her. Tornado er et godt valg, ligesom det er Twisted (jeg har skrevet om Twisted før til et DIY-netværkskamera). Jeg bruger Flask til dette projekt.
Installer kolbe vha. Pip (via kommandolinjen):
pip installer kolbeDet er det! Der er et par muligheder for at opsætte, men hvis du installerer det korrekt, er du god til at gå.
Det kan være en god ide at overveje at bruge et Python-virtuelt miljø Lær hvordan man bruger Python-virtuelle miljø Lær hvordan man bruger Python-virtuelle miljø Uanset om du er en erfaren Python-udvikler, eller du lige er i gang, er det vigtigt at lære at oprette et virtuelt miljø til ethvert Python-projekt. Dette er dog helt valgfrit.
Python-opsætning
Opret en ny fil i din foretrukne teksteditor eller Integrated Development Environment (IDE). Jeg bruger Sublime Text 3 og PyCharm, men bruger hvad du er godt tilpas med.
Udfør nu nogle oprindelige opsætninger af kolben:
fra flaskeimport Flaskeapp = Flaske (__ navn__)Dette importerer de krævede moduler og konfigurerer din app. Opret nu en sti:
@ app.route ("/ output") def output (): return "Hello World!"Dette konfigurerer en sti, som er som en side på et websted. Dette kan undertiden kaldes en endepunkt eller a rute.
Det def output () linje definerer a fungere eller metode hedder produktion, som kører, når dette endepunkt kaldes. Disse metoder behøver ikke at bruge det samme navn som slutpunktet - kalder det et passende navn. Inde i denne metode er en enkel Hej Verden! snor. Endelig skal du opsætte dit script til faktisk at køre, når det anmodes om:
hvis __name__ == "__main__": app.run ()Gå videre og gem dette script som json_io.py på et passende sted. Gå tilbage til din terminal og naviger til din projektmappe. Kør scriptet:
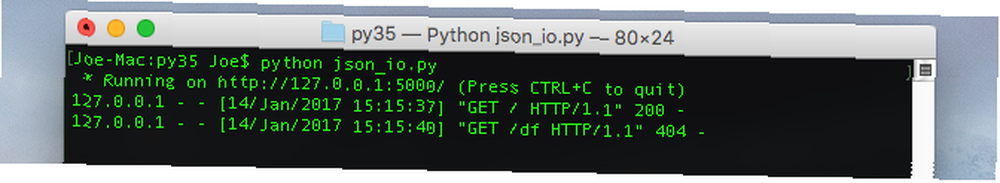
python json_io.pyOrdet python bruges til at fortælle computeren, at følgende fil skal køres som et Python-script. Filnavnet bagefter er navnet på den fil, du vil køre som Python. Hvis alt fungerer korrekt, skal du se en statusmeddelelse i terminalen:
* Kører på http://127.0.0.1:5000/ (Tryk på CTRL + C for at afslutte)Dette viser dig IP-adressen, som din server kører på, samt porten. Disse vil være 127.0.0.1 og 5000. Du kan trykke på CTRL > C at stoppe dette løb, men gør det ikke endnu.
Indtast adressen i din browser, så skal du se Hej Verden! vises på skærmen. Du har nu med succes opsat en Python-server og skrevet dit første script! Du bliver nødt til at genstarte serveren (stoppe scriptet, kør det derefter igen), hvis du foretager ændringer.
Hvis du vil se dine scripts på en anden computer på det samme netværk, skal du ændre app.run () til:
app.run ("0.0.0.0", "5010")Der er to dele til denne linje. Den første fortæller, at kolben skal servere filer på din lokale IP-adresse (sørg for at beholde dette som 0.0.0.0, selvom det ikke er din IP-adresse). Den anden del specificerer porten. Du kan ændre porten, hvis du ønsker det. Kør scriptet igen (husk at gemme og genstarte).
Du skal nu kunne få adgang til dine scripts fra en anden computer på det samme netværk. Sørg for at bruge din IP-adresse (kør ifconfig i kommandolinjen) og den port, du indtastede tidligere. Det kan være nødvendigt, at du konfigurerer din firewall, hvis du bruger en.
Konsollen viser dig HTTP-svaret og IP-adressen på enhver enhed, der opretter forbindelse til din server:

Bemærk, hvordan endepunktet / df returnerede en 404-fejl? Endepunktet er ikke opsat! Hvis du ønsker at få adgang til dette over internettet, skal du undersøge portvideresendelse Hvad er portvideresendelse & hvordan kan det hjælpe mig? [MakeUseOf Explains] Hvad er portvideresendelse og hvordan kan det hjælpe mig? [MakeUseOf Explains] Græder du lidt indeni, når nogen fortæller dig, at der er et problem til portvideresendelse af havn, og det er grunden til, at din skinnende nye app ikke fungerer? Din Xbox lader dig ikke spille spil, dine torrent-downloads nægter ... .
Skabeloner
Nu hvor din server er klar, er det tid til at skrive nogle skabeloner. Du vil bruge JSON til at sende data mellem Python og Javascript, og skabeloner letter dette. Vi har skrevet om hvad JSON er Hvad er JSON? En lægmandsoversigt Hvad er JSON? En laymans oversigt Uanset om du planlægger at være en webudvikler eller ej, er det en god ide at i det mindste vide, hvad der er JSON, hvorfor det er vigtigt, og hvorfor det bruges rundt omkring på nettet. før, så læs op, hvis du ikke er sikker.
Du skal bruge et templating sprog. Jinja2 leveres med kolbe, så der er ingen ekstra opsætning nødvendig.
Et templeringssprog fungerer sammen med en webserver. Det tager output fra dine Python-scripts (back-end-koden) og gør det let at udsende til brugeren ved hjælp af HTML (front-end). Det er vigtigt at bemærke, at skabeloner skal ikke bruges til logik! Opbevar logikken i Python, og brug skabeloner kun til visning af dataene. Det bliver meget rodet, hvis du begynder at prøve at blive kompleks med skabelonen.
Opret en mappe inde i dit projektmappe, der kaldes skabeloner. Kolbe genkender filer inde i denne mappe som skabelonfiler. Placer ikke nogen Python-scripts her, det er her du kan placere dine HTML-filer.
Opret en fil kaldet index.html. Inde i den skal du placere følgende kode:
navnDette er måde at få adgang til et opkaldt data navn, som findes i dine scripts. Gå tilbage til din json_io.py. script, og rediger produktion fungere. I stedet for at vende tilbage Hej Verden, indtast denne kode:
return render_template ("index.html", name = "Joe")Dette indlæser index.html filen, du oprettede tidligere, og erstatt den navn skabelonmærke til strengen Joe. Du kan bruge denne metode til at indlæse en hvilken som helst side i din skabelonmappe og videregive dem enhver mængde data.
Koden
Nu hvor du ved, hvordan skabeloner fungerer, her er den fulde HTML-kode, du har brug for. Indsæt dette inden i dit index.html fil:
// opsæt nogle JSON til at bruge var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; windows.onload = funktion () // opsæt knappen, klik på document.getElementById ("theButton"). onclick = function () doWork (); funktion doWork () // ajax JSON til serveren $ .post ("modtager", biler, funktion () ); // stop link omlæsning af sidehændelsen.preventDefault (); Dette vil sende data ved hjælp af AJAX til Python:
Klik på migBemærk, hvordan dette ikke inkluderer CSS eller HTML-overskrifter. Disse kræves til websider (dette eksempel fungerer uden dem), så se nærmere på disse på W3Schools, hvis du vil.

Der sker ikke for meget i denne fil. Der er opsat en JSON-liste over rallybiler. Der er en smule tekst og en knap. Når der trykkes på knappen, jQuery er vant til STOLPE listen over biler til serveren. Dette går til modtager slutpunkt, som du vil oprette næste. Sørg for at læse vores guide til jQuery, hvis du vil lære mere om, hvordan det fungerer i denne sammenhæng.
Her er den kode, du har brug for json_io.py:
#! flaske / bin / pythonimportsystemer fra flaskeimport Flaske, render_template, anmodning, omdirigering, Response import tilfældigt, json app = Flask (__ navn__) @ app.route ('/') def output (): # server indeks skabelon retur render_template ('index.html', name = "Joe") @ app.route ('/ receiver', metoder = ['POST']) def arbejder (): # læse json + svar data = request.get_json () resultat = "for element i data: # løkke over hvert rækkeresultat + = str (element ['make']) + '\ n' returresultat, hvis __name__ == '__main__': # run! app.run ()Denne kode definerer to slutpunkter. Standardindstillingen (/) serverer den forrige html-side. Når der trykkes på knappen, a STOLPE anmodning indgives til /modtager slutpunkt. Den anden del af rutedefinitionen (metoder = ['POST']) definerer, hvordan denne side kan fås. Som STOLPE er den eneste angivne måde, denne rute afviser alle andre http-anmodninger (f.eks FÅ).
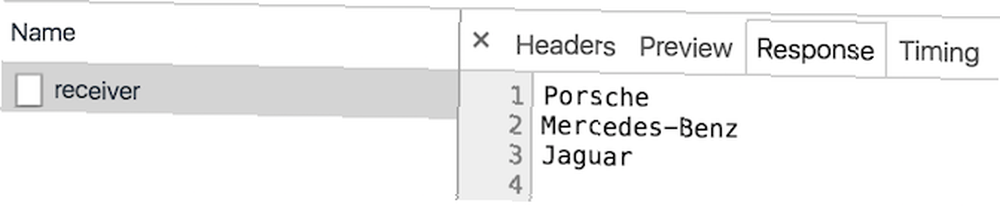
Dette /modtager endepunktet løber simpelthen over hver JSON-række og tilføjer bilmærket til en streng, som derefter returneres efter løkken. JSON gemmes i data variabel, og som request.get_json () blev brugt, er Python klar over, at dette er et JSON-objekt. Det vare variabel inde i til løkke kan tænkes på som en række data. Forskellige elementer i hver række kan fås ved hjælp af deres navn i firkantede parenteser (post [ 'gøre']).
Åbn dine browserudviklerværktøjer (CMD > ALT > jeg på Mac OS / Chrome), og naviger til netværk fane. Tryk på knappen, så ser du responsen på serveren:

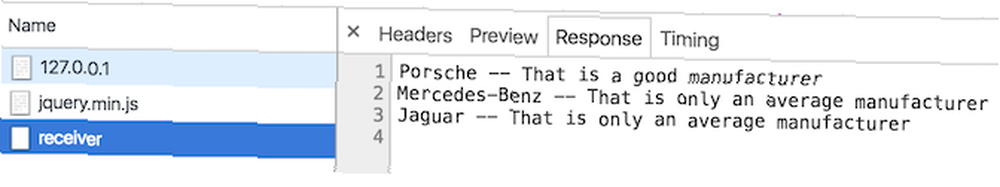
Prøv at ændre den indledende JSON og se, hvad der sker. Lad os ændre Python til at gøre noget anderledes, afhængigt af JSON. Her er den nye kode, du har brug for til løkke:
for element i data: # løkke over hver række make = str (item ['make']) if (make == 'Porsche'): result + = make + '- Det er en god producent \ n' ellers: result + = make + '- Det er kun en gennemsnitlig producent \ n' Dette bruger en simpel if-sætning til at ændre output afhængigt af input. Du kan let tilpasse dette til at skrive til en database eller køre et andet stykke kode. Sådan ser det ud nu:

Du skal nu have en solid forståelse af, hvordan du opsætter en Python-server, og hvordan du kan svare på JSON-anmodninger.
. .











