Owen Little
1
2117
375
Har du altid ønsket at oprette et websted? Måske har du læst nogle af vores HTML (forståelse af HTML 5 trin til at forstå grundlæggende HTML-kode 5 trin til at forstå grundlæggende HTML-kode HTML er rygraden på hver webside. Hvis du er nybegynder, så lad os lede dig gennem de grundlæggende trin til forståelse af HTML.) og CSS-tutorials 5 Baby-trin til at lære CSS og blive en Kick-Ass CSS-troldmand 5 Baby-trin til at lære CSS og at blive en kick-ass CSS-troldmand CSS er den eneste vigtigste ændring, som websider har set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur…, men ved ikke, hvordan man bruger disse sprog til et større projekt.
I dag vil jeg guide dig gennem processen med at oprette et komplet websted fra bunden. Bare rolig, hvis dette virker som en vanskelig opgave, jeg vil guide dig gennem det hvert skridt på vejen.
Du fremstiller dette websted ved hjælp af HTML, CSS og JavaScript med et strejf af jQuery (guide til jQuery En grundlæggende guide til JQuery til Javascript-programmerere En grundlæggende guide til JQuery til Javascript-programmerere. Hvis du er en Javascript-programmør, hjælper denne guide til JQuery med du begynder at kode som en ninja.). Du laver ikke noget virkelig blødende kant, så denne kode skal fungere forholdsvis godt i de fleste moderne browsere.
Hvis du ikke er sikker på noget CSS, kan du kigge på CSS-guiden på W3Schools.com.
Designet
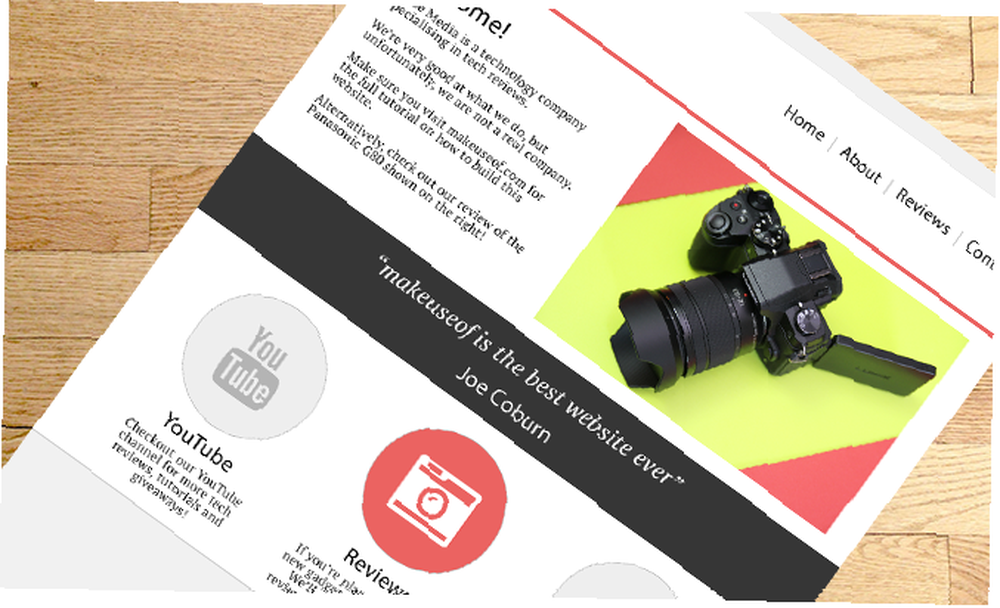
Her er designet til dette websted. Se på et billede i høj opløsning, hvis du ønsker et bedre udseende, eller endnu bedre, download det fulde projekt her.

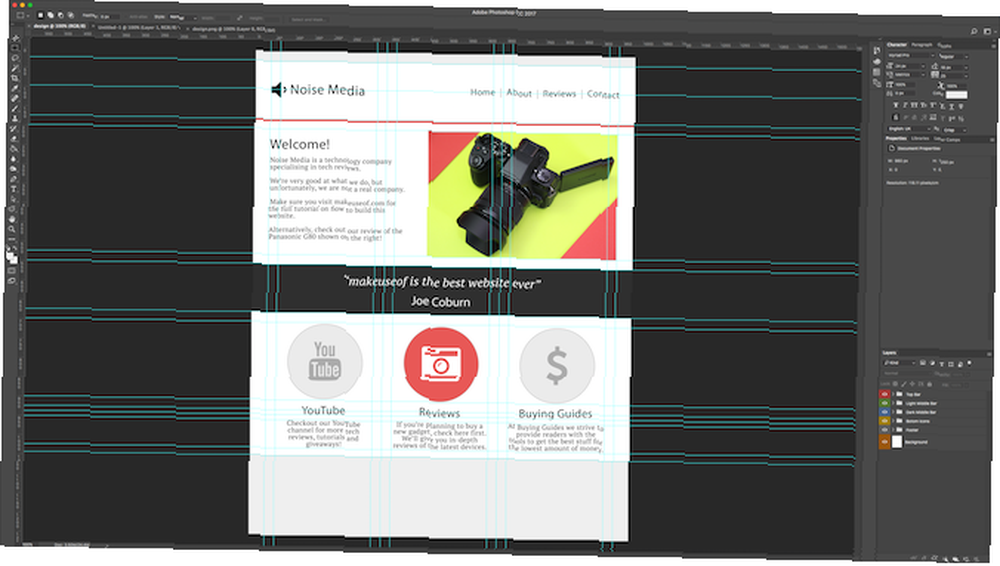
Jeg designede dette websted til et fiktivt firma i Adobe Photoshop 2017. Hvis du er interesseret, skal du sørge for at få fat i .PSD-filen fra bundt-download. Her er hvad du får i Photoshop-filen:

Inde i PSD finder du alle lagene grupperet, navngivet og farvekodet:

Du har brug for et par skrifttyper installeret, så tingene ser rigtige ud. Den første er Font Awesome, der bruges til alle ikoner. De to andre skrifttyper er PT Serif og Myriad Pro (inkluderet i Photoshop). Hvis du ikke er sikker på, hvordan du installerer skrifttyper, skal du læse vores vejledning Sådan installeres skrifttyper på Windows, Mac & Linux Sådan installeres skrifttyper på Windows, Mac & Linux .
Bare rolig, hvis du ikke har Adobe Photoshop, behøver du ikke at det fortsætter.
Indledende kode
Nu hvor designet er klart, lad os begynde at kode! Opret en ny fil i din foretrukne teksteditor (jeg bruger Sublime Text 3). Gem dette som index.html. Du kan kalde dette alt, hvad du kan lide, grunden til, at mange sider kaldes indeks, skyldes, hvordan webservere fungerer. Standardkonfigurationen for de fleste servere er at tjene siden index.html, hvis der ikke er angivet en side.
Hvis du ikke ønsker at lære detaljerne, skal du tage den fulde kode fra download.
Her er den kode, du har brug for:
Støjmedier / * CSS går her, øverst på siden * / / * JavaScript går her, nederst på siden * / Dette gør flere ting:
- Definerer det nødvendige minimum HTML.
- Definerer en sidetitel af “Støjmedier”
- Inkluderer jQuery, der er hostet på Google CDN (hvad er en CDN, hvad CDN'er er & hvorfor lagring ikke længere er et spørgsmål Hvad CDN'er er og hvorfor lagring er ikke længere? Problem. CDN'er gør internettet hurtigt og websteder overkommelige, selv når du skalerer til millioner af brugere. For det første , båndbredde koster penge; de af os med begrænsede kontrakter ved, at alt for godt. Ikke kun gør du…).
- Inkluderer Font Awesome hostet på Google CDN.
- Definerer a stil tag for at skrive din CSS i.
- Definerer a manuskript tag for at skrive din JavaScript i.
Gem din fil igen, og åbn den i din webbrowser. Du bemærker sandsynligvis ikke meget, og det ser bestemt ikke ud som et websted endnu.

Bemærk, hvordan sidetitlen er Støjmedier. Dette er defineret af teksten inde i titel tag. Dette har at være inde i hoved tags.
Headeren
Lad os oprette overskriften. Sådan ser det ud:

Lad os starte med den lille grå bit øverst. Det er en lysegrå med en let mørkegrå nedenunder. Her er et tæt på:

Tilføj denne HTML inde i legeme tag øverst:
Mens du er her, lad os nedbryde dette. EN div er som en container til at lægge andre ting i. Dette “andre ting” kan være flere containere, tekst, billeder, hvad som helst. Der er nogle begrænsninger for, hvad der kan gå ind i bestemte tags, men divs er ret generiske ting. Det har en id af top-bar. Dette vil blive brugt til at style det med CSS, og målrette det med JavaScript, hvis det er nødvendigt. Sørg for, at du kun har et element med en bestemt id - de skal være unikke. Hvis du vil have, at flere elementer skal have det samme navn, skal du bruge a klasse i stedet - det er hvad de er designet til! Her er den CSS, du har brug for for at style den (sættes øverst inde i din stil tag):
html, body margin: 0; polstring: 0; font-familie: 'Helvetica', 'Arial'; / * indledende skrifttyper * / # øverste bjælke bredde: 100%; baggrund: # F1F1F1; / * lysegrå * / kantbund: 1px solid # D4D4D4; / * mørkegrå "understregning" * / højde: 25px; Bemærk, hvordan hash-tegnet (#, hashtag, pund-tegn) bruges før navnet. Dette betyder, at elementet er et ID. Hvis du brugte en klasse, ville du i stedet bruge et stop (.). Det html og legeme tags har deres polstring og margen indstillet til nul. Dette forhindrer problemer med uønsket afstand.
Det er tid til at gå videre til logoet og navbar. Inden du starter, har du brug for en container til at sætte dette indhold. Lad os gøre dette til en klasse (så du kan genbruge det senere), og som dette er ikke et responsivt websted, gør det 900 pixels bredt.
HTML:
CSS:
.normal indpakning bredde: 900 px; margin: 0 auto; polstring: 15px 40px; baggrund: rød; overløb: auto; Det kan være svært at se, hvad der foregår, indtil du er færdig med koden, så det kan være nyttigt at tilføje en (midlertidig) farvet baggrund for at se, hvad der sker:
baggrund: rød;Det er tid til at oprette logoet nu. Font Awesome er nødvendigt for selve ikonet. Font Awesome er et sæt ikoner, der er pakket op som en vector font - fantastisk! Den oprindelige kode ovenfor har allerede konfigureret Font Awesome, så det hele er klar til at gå!
Tilføj denne HTML inde det normal-wrapper div:
Støjmedier
CSS:
.logo-ikon farve: # 000000; skriftstørrelse: 60pt; flyde: venstre; h1 float: left; margen: 21px 0 0 25px; Vær ikke bange for, at de andre skrifttyper ikke matcher designet - det vil du rydde op senere. Hvis du ønsker at bruge forskellige ikoner, skal du gå videre til siden Skriftsomme ikoner og derefter ændre fa-volumen-down til navnet på det ikon, du vil bruge.
Når du bevæger dig på navigationslinjen, bruger du en ikke-ordnet liste (UL) for det. Tilføj denne HTML efter det logo-beholder (men stadig inde i normal-wrapper):
- Hjem
- Om
- Anmeldelser
- Kontakt
Det href bruges til at linke til andre sider. Dette tutorialwebsted har ikke andre sider, men du kan placere navn og filsti (hvis nødvendigt) her, f.eks. reviews.html. Sørg for at lægge dette i begge dobbeltcitater.
Her er CSS:
#navbar liste-stil-type: ingen; / * fjern kuglepunkter * / margin: 29px 0 0 0; polstring: 0; float: højre; skriftstørrelse: 16pt; #navbar li display: inline; / * gøre objekter vandrette * / #navbar li a: link, #navbar li a: besøgt, #navbar li a: aktiv text-udsmykning: ingen; / * fjern understregning * / farve: # 000000; polstring: 0 16px 0 10px; / * mellemrum er fra hinanden * / margin: 0; grænse-højre: 2px solid # B4B4B4; / * divider * / #navbar li a: link.last-link / * fjern divider * / border-right: 0px; #navbar li a: hover / * skift farve på hover (musovergang) * / farve: # EB6361; Denne CSS starter med en uordnet liste. Det fjerner derefter kuglepunkterne ved hjælp af liste-stil-type: ingen;. Links er adskilt lidt og får en farve, når du holder musen hen over dem. Den lille grå skillelinje er en højre kant på hvert element, som derefter fjernes for det sidste element ved hjælp af sidste link klasse. Sådan ser det ud:

Det eneste, der er tilbage til dette afsnit, er den røde vandrette farvehøjdepunkt. Tilføj denne HTML efter normal-wrapper:
Og her er CSS:
# top-colour-splash bredde: 100%; højde: 4px; baggrund: # EB6361; Det er det øverste afsnit gjort. Her ser det ud - temmelig meget som designret?

Hovedindholdsområde
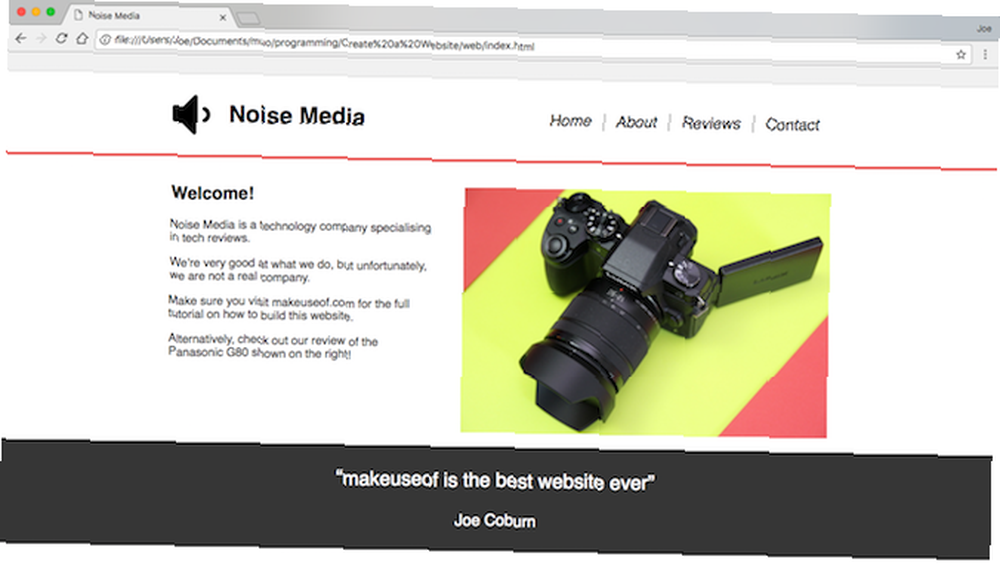
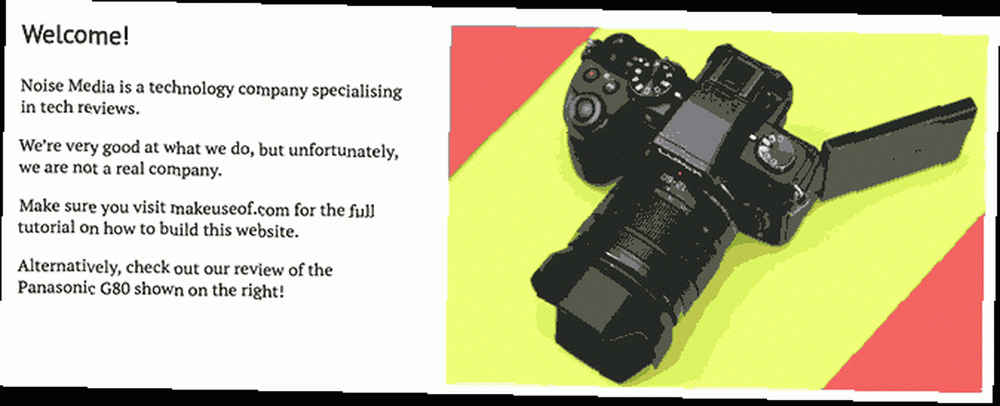
Det er nu tid til at gå videre til hovedindholdsområdet - det såkaldte “over folden”. Sådan ser denne del ud:

Dette er en temmelig enkel del, nogle tekst til venstre med et billede til højre. Dette område vil være løst opdelt i tredjedele, groft tilnærmede det gyldne forhold ved hjælp af den gyldne ratio i fotografering for bedre sammensætning Brug af den gyldne ratio i fotografering for bedre sammensætning Kæmper du med fotosammensætning? Her er to teknikker baseret på Golden Ratio, som drastisk forbedrer dine skud med lidt indsats fra din side. .
Du har brug for prøvebillede til denne del. Det er inkluderet i download. Dette billede er 670px bredt og er fra vores Panasonic Lumix DMC-G80 / G85 Anmeldelse Panasonic Lumix DMC-G80 / G85 Gennemgang Panasonic Lumix DMC-G80 / G85 Gennemgang Lumix G85 er Panasonics seneste spejlløse kamera, og det pakker en alvorlig punch i videoafdelingen med HDMI-udgang og 4K-optagelse - alt sammen for $ 1000! .
Tilføj HTML efter det top-farve-splash element:
Velkommen!
Noise Media er en teknologivirksomhed, der er specialiseret i tech-anmeldelser.
Vi er meget gode til det, vi gør, men desværre er vi ikke et rigtigt firma.
Sørg for, at du besøger makeuseof.com for at få den fulde tutorial om, hvordan man bygger dette websted.
Alternativt kan du se vores gennemgang af Panasonic G80 vist til højre!

Dette er et andet simpelt område. Det indeholder en mørkegrå baggrund med hvid centreret tekst.
Tilføj denne HTML efter den forrige normal-wrapper:
“makeuseof er den bedste hjemmeside nogensinde”
Joe Coburn
Og så denne CSS:
# citat-område baggrund: # 363636; farve: #FFFFFF; tekstjustering: center; polstring: 15px 0; h3 font-vægt: normal; skriftstørrelse: 20pt; margin-top: 0px; h4 font-vægt: normal; skriftstørrelse: 16pt; margin-bund: 0;
Der sker ikke meget her. Størrelse er den vigtigste justering, der kræves - skriftstørrelse, afstand osv. Her ser det ud som det hele ser ud nu - det begynder at ligne et websted!

Ikon Område
Lad os fortsætte med at trykke på - det er næsten færdigt! Her er det næste område, der skal oprettes:

Denne del vil bruge flere klasser. De tre ikoner er stort set de samme med undtagelse af indholdet, så det giver mening at bruge klasser i stedet for id'er. Tilføj denne HTML efter den forrige quote-område:
Youtube
Tjek vores YouTube-kanal for flere techanmeldelser, tutorials og gaver!
Anmeldelser
Hvis du planlægger at købe en ny gadget, skal du tjekke først her. Vi giver dig grundige anmeldelser af de nyeste enheder.
Køb af guider
Hos Buy Guides stræber vi efter at give læserne værktøjer til at få de bedste ting til det laveste beløb.
Disse tre ikoner er også Font-Awesome. HTML bruger igen normal-wrapper klasse. Her er CSS:
.icon-ydre box-dimensionering: border-box; / * Sørg for, at polstring og kanter ikke øger størrelsen * / float: venstre; bredde: 33,33%; polstring: 25px; margen: 0; tekstjustering: center; .icon-cirkel baggrund: #EEEEEE; farve: # B4B4B4; bredde: 200px; højde: 200px; grænseradius: 200px; / * Lav afrundede hjørner * / margin: 0 auto; kant: 2px solid # D6D6D6; box-dimensionering: border-box; / * sikre, at polstring og kanter ikke øger størrelsen * / font-størrelse: 75pt; polstring: 30px 0 0 0; markør: markør; .icon-cirkel: hover / * skift farve på hover (musovergang) * / farve: #FFFFFF; baggrund: # EB6361; h5 margin: 15px 0 10px 0; skriftstørrelse: 20pt;
Der er et par nye ting, der sker i CSS. De afrundede hjørner indstilles af grænseradius: 200px;. Indstilling af denne værdi den samme som bredden resulterer i en perfekt cirkel. Du kan reducere dette, hvis du foretrækker mere en firkant med afrundede hjørner. Bemærk, hvordan svævehandlinger anvendes til diverne - det er ikke kun begrænset til links. Sådan ser dette afsnit ud nu:

Sidefoden
Den sidste ting at gøre er sidefoden! Dette er virkelig enkelt, da det kun er et gråt område uden tekst. Tilføj denne HTML efter ikonområderne ' normal-wrapper:
Her er CSS:
#footer bredde: 100%; baggrund: # F1F1F1; / * lysegrå * / kant-top: 1px solid # D4D4D4; / * mørkegrå "topline" * / højde: 150px;
Se - virkelig enkle ting.
Tilføj nogle Pizzazz
Det er det, kodningen er færdig! Du kan absolut lade tingene være som de er, det er en færdig webside. Du har dog bemærket, at det ikke ser ud Nemlig som designet. Hovedårsagen til dette er de anvendte skrifttyper. Lad os ordne det.
Den skrifttype, der bruges til de fleste af titlerne, er Myriad Pro. Dette leveres med Adobe Create Cloud, men det er ikke tilgængeligt som webfont. Skrifttypen, der i øjeblikket bruges på websiden, er Helvetica. Dette ser ok ud, så du kan dog forlade det som det er PT Sans er tilgængelig som webfont. Den skrifttype, der bruges til al teksten, er PT Serif, som er tilgængelig som webfont.
Webfonter er en enkel proces. Ligesom at indlæse en ny font på din computer, kan websider indlæse skrifter efter behov. En af de bedste måder at gøre dette på er gennem Google-skrifttyper.
Tilføj denne CSS for at skifte til de bedre skrifttyper:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 font-family: 'PT Sans', 'Helvetica', 'Arial';
Rediger nu dine HTML- og kropselementer for at bruge de nye skrifttyper:
font-familie: 'PT Serif', 'Helvetica', 'Arial';
Bemærk, hvordan h3-elementet ikke er inkluderet på listen - dette vil som standard være PT-Serif i stedet for PT-Sans.
Som en sidste smukhed, lad os bruge nogle JavaScript til at rulle gennem tre forskellige fremhævede billeder. Du får brug for IMAGE_2 og IMAGE_3 for denne del, og igen, er det valgfrit. Webstedet er fuldt funktionelt på dette tidspunkt uden denne funktion. Her er hvordan det vil se ud (fremskyndet):

Rediger din HTML til at indeholde tre fremhævede billeder. Bemærk, hvordan to af disse har en CSS-klasse på skjult. Hvert billede har fået et ID, så JavaScript kan målrette mod hver af dem uafhængigt.



Her er den CSS, der er nødvendig for at skjule de ekstra fremhævede billeder:
.skjult display: ingen;
Nu hvor HTML og CSS er taget hånd om, lad os skifte til JavaScript. Det er nyttigt at forstå dokumentobjektmodellen JavaScript og webudvikling: Brug af dokumentobjektmodellen JavaScript og webudvikling: Brug af dokumentobjektmodellen Denne artikel introducerer dig til dokumentskelet, som JavaScript fungerer sammen med. Når du har kendskab til denne abstrakte dokumentobjektmodel, kan du skrive JavaScript, der fungerer på enhver webside. (DOM) for denne del, men det er ikke et krav.
Find manuskript område nederst på siden:
/ * JavaScript går her, nederst på siden * /
Tilføj følgende JavaScript i manuskript tag:
/ * JavaScript går her, nederst på siden * / $ (dokument). Klar (funktion () // løb når siden er klar var tid = 2500; // få billedbeholdere $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (funktion () // opkaldsfunktion hver x millisekunder (defineret i tidsvariabel ovenfor) ændringImage ();, tid); var nuværendeImage = 1; FunktionsændringImage () switch (strømImage) sag 1: // vis billede 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; case 2: // vis billede 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; standard: // vis billede 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Der sker et par ting her. Koden findes inde $ (Dokument) .ready (). Dette betyder, at den kører, når din browser er færdig med at gengive siden - dette er en god praksis. Det setInterval () funktion bruges til at ringe til changeImage () fungerer regelmæssigt med et foruddefineret interval i millisekunder (1000 millisekunder = 1 sekund). Dette gemmes i tid variabel. Du kan forøge eller formindske dette for at fremskynde eller bremse rullingen. Endelig bruges en enkel sagsangivelse til at vise forskellige billeder og holde styr på det aktuelt viste billede.
Coding Challenge
Det er det! Forhåbentlig lærte du meget under processen. Hvis du har lyst på en udfordring og vil sætte dine nye fundne færdigheder på prøve, hvorfor ikke prøve at implementere disse ændringer:
Tilføj en sidefod: Tilføj noget tekst i sidefoden (tip: du kan genbruge normal-wrapper og en tredjedel / to tredjedel klasser.).
Forbedring af billedrulning: Rediger JavaScript for at animere billedændringerne (tip: se på jQuery fadein og animere).
Implementere flere citater: Rediger citaterne for at skifte mellem en af flere forskellige (tip: se på billedets rullingskode for et udgangspunkt).
Opsætning af en server: Konfigurer en server og send data mellem websiden og serveren (tip: læs vores guide til JSON og Python Sådan får du Python og JavaScript til at kommunikere ved hjælp af JSON Sådan får du Python og JavaScript til at kommunikere ved hjælp af JSON I dag viser jeg dig hvordan til at bruge JSON til at sende data fra JavaScript til Python. Jeg dækker hvordan man opsætter en webserver sammen med al den kode, du har brug for.).
Har du lært nogen nye færdigheder i dag? Hvordan kom du videre med kodningsudfordringerne? Hvilke ændringer har du foretaget for at gøre dette websted til dit eget? Fortæl os det i kommentarerne nedenfor, vi vil meget gerne vide det!











