
Edmund Richardson
0
1944
497
 For cirka en måned siden introducerede vi et nyt interfaceelement til MakeUseOf - en flydende navigations- og søgefelt. Den tilbagemelding, vi har fået, er næsten udelukkende positiv, intern søgetrafik er blevet rystet, og nogle læsere har spurgt om, hvordan man laver en til deres eget sted, så jeg troede, jeg ville dele.
For cirka en måned siden introducerede vi et nyt interfaceelement til MakeUseOf - en flydende navigations- og søgefelt. Den tilbagemelding, vi har fået, er næsten udelukkende positiv, intern søgetrafik er blevet rystet, og nogle læsere har spurgt om, hvordan man laver en til deres eget sted, så jeg troede, jeg ville dele.
Vi bruger jQuery til at sætte linjen øverst på skærmen - men kun forbi et bestemt punkt. Jeg gør alt dette i standard WordPress-temaet - Twenty Eleven, selvom det selvfølgelig kan bruges til ethvert tema eller websted, som du i tilstrækkelig grad forstår, hvordan du ændrer.
HTML
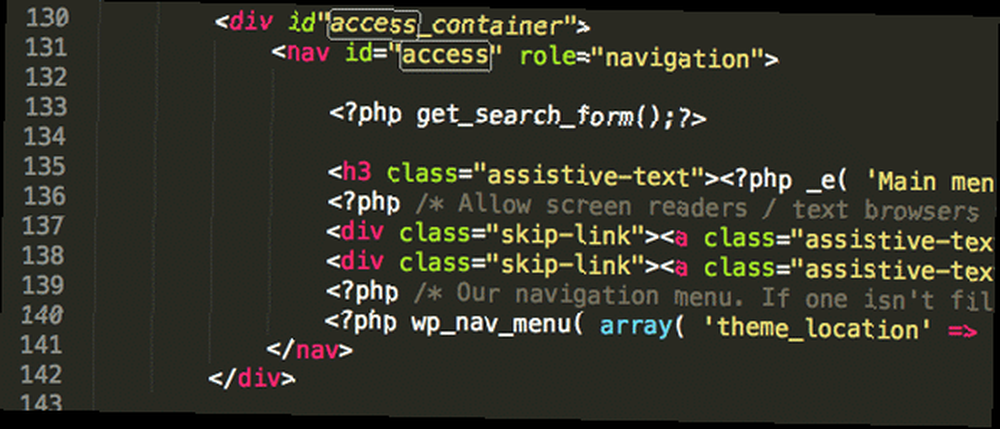
Åbn først temaerne header.php og identificer navigationslinjen, som vi klæber. Som jeg sagde, er koden herunder standard 24; din kan variere.
Først skal du tilføje en ny DIV-container, der omgiver hele NAV-sektionen.
... Lad os også flytte den standard søgefelt ind her. Du vil bemærke, at det føjes som standard øverst til højre for temaet; find linjen og indsæt det i vores navigationsafdeling. Slet alle andre forekomster af den i denne fil.

Hvis du gemmer og opdaterer nu, kan du se, at søgeformen faktisk ikke vises i navigationslinjen - den vises stadig øverst til højre. Det skyldes, at det er blevet placeret absolut med CSS, og vi vil slette alt det på et øjeblik.
CSS
Åbn filen main.css og find sektionen til søgeformen:
#branding #søgningsform …Udskift alt hvad der er inden i det (skal kunne være omkring fire linjer, herunder en vis absolut positionering) med dette:
#branding #søgningsform float: left; baggrund: hvid; margin: 7px; Du er velkommen til at justere farven eller marginen. Skift float, hvis du hellere vil have det vist til højre for linjen. I dette tema er søgningen indstillet til at udvides, når brugeren klikker inde i den; det er uden for denne tutorials rækkevidde, men du kan se en lignende effekt på vores MakeUseOf-søgning.
jQuery
Hvis du undrer dig over, hvorfor vi bruger jQuery til at gøre dette, er det enkelt: CSS er fast og kan ikke justeres dynamisk. Selvom vi kunne bruge CSS til at lave en klistret overskrift, skulle det være det øverste element på siden. Problemet, vi har, er, at vores menu ikke er det øverste element, så vi kan ikke starte med, at den er klistret. Det er her jQuery bruges; vi kan kontrollere, når brugeren går forbi et bestemt punkt; derefter, og først derefter, gør det klistret.
Start med at tilføje jQuery til dit tema. Dit tema har muligvis allerede indlæst det; hvis ikke, ingen bekymringer. Du kan enten indsætte den ved at tilføje følgende kode til dine features.php, sådan:
Eller du kan bare omgå WordPress helt og hardcore dette i overskriftsfilen. Et sted i dit hovedafsnit skal du bare tilføje denne linje:
Hvis du bruger den første metode, indlæses den i noConflict tilstand, hvilket betyder, at du skal bruge “jQuery” i din kode for at få adgang til jQuery-funktioner. Hvis du bruger den anden metode til direkte at tilføje den til din header, kan du bruge standard jQuery-accessoren til $. Jeg antager den anden metode i nedenstående kode.
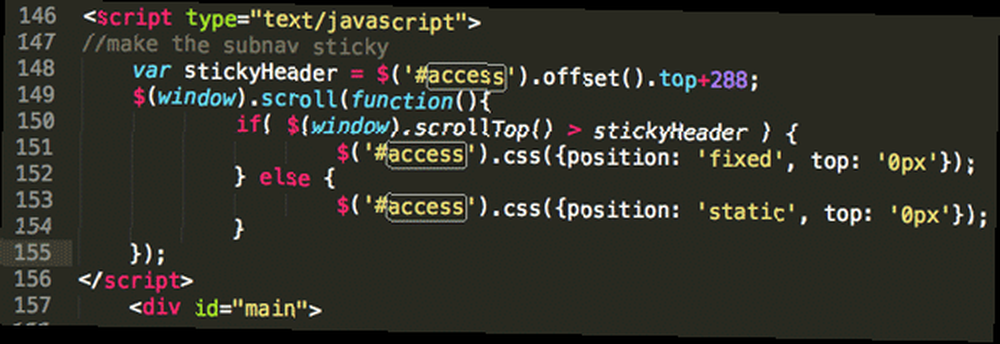
Så for at tilføje nogle faktiske jQuery-kode skal du placere følgende et sted i slutningen af din header.php - Jeg har placeret min lige før
// gøre nav klistret var stickyHeader = $ ('# access_alias'). offset (). top + 288; $ (vindue) .scroll (funktion () if ($ (vindue) .scrollTop ()> stickyHeader) $ ('# access'). css (position: 'fixed', top: '0px'); andet $ ('# adgang'). css (position: 'statisk', øverst: '0px');); Den første ting, scriptet gør, er at finde ud af, hvor navigationslinjen starter ved, og husker den værdi. For det andet knytter vi os til rullebegivenheden - dette betyder, at hver gang brugeren ruller på siden, kan vi køre denne blok af kode. Når koden kører, er der to måder, den kan gå på:
1. Hvis vinduet har rullet forbi navigationslinjen, gør vi det til en fast CSS (dette er “klæbrig” en del).
2. Hvis toppen af vinduet er højere end den oprindelige position på navigationsbjælken (dvs. brugeren rulles op igen), sætter vi det tilbage til den statiske standardposition.

Der er to punkter, jeg vil henlede opmærksomheden på:
- +288 er der inde for at løse fejlen med at få en forkert position; uden den udløser søjlen sin klæbrige tilstand for tidligt - fjern den for at se, hvad jeg mener. Dette er ikke nødvendigt i alle temaer, og du kan sandsynligvis komme med en bedre løsning.
- For at løse problemet med, at navigationslinjen skifter bredde, når den går i klistret tilstand, skal du redigere style.css, linje 550, for at læse 1000px i stedet for 100%
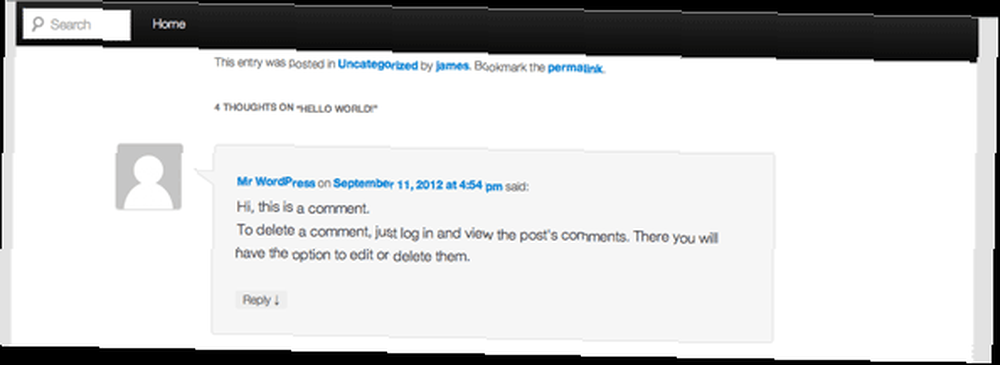
Det er det, din navigationslinje skal nu være pænt klistret.

Resumé:
Den fulde udskiftning header.php kode til denne tutorial findes på denne pastebin; og udskiftningen style.css her. Jeg håbede, at du har haft glæde af denne lille tutorial; Hvis du har problemer, skal du skrive i kommentarerne, men husk at gøre dit websted offentligt tilgængeligt, så jeg kan gå sammen og se selv. Hvis du er ny her, skal du huske at tjekke alle vores andre artikler om blogger og webudvikling.











