
Brian Curtis
0
4206
723
Vidste du, at nogen kan lave et videospil uden programmering Sådan laver du videospil uden programmering Sådan laver du videospil uden programmering Vil du lave et videospil, men kan ikke kode? Brug derefter et videospilskonstruktionssæt, der giver dig mulighed for at opbygge spil uden krævet kodning! ? Selvom der er adskillige begyndervenlige sprog 6 letteste programmeringssprog at lære for begyndere 6 letteste programmeringssprog at lære for begyndere At lære at programmere handler om at finde det rigtige sprog lige så meget som det handler om opbygningsprocessen. Her er de seks mest nemmeste programmeringssprog for begyndere. , behøver du ikke bruge et halvt år på at lære Java eller C ++ for at bygge et spil. Du kan vælge mellem mange værktøjer til forskellige typer spil, men en fantastisk mulighed for børn (og voksne) er MITs gratis skrab.
Denne vejledning kan downloades som en gratis PDF. Download Lav dit eget Mario-spil! Grundlæggende skraber til børn og voksne nu. Du er velkommen til at kopiere og dele dette med dine venner og familie.Scratch er et værktøj, der giver dig mulighed for at trække og slippe aktiver for at oprette spil eller animationer. Det er let at forstå, men lærer byggestenene i programmering 4 spørgsmål, der skal stilles dig selv, før du lærer at kode 4 spørgsmål, du skal stille dig selv, før du lærer at kode Hvordan det er populært at lære et programmeringssprog. Men er det for alle? Før du forpligter dig til det, skal du stille dig selv følgende spørgsmål og være ærlig. i processen. Lad os se, hvad du kan oprette i Scratch, og gå derefter gennem trinnene til at oprette et simpelt Mario-spil.
Mød Scratch
For at komme i gang med Scratch skal du gå til startsiden. Du skal oprette en konto med det samme, så du kan gemme dine kreationer. Klik på Deltag i Scratch knappen øverst til højre i vinduet. Opret et brugernavn og adgangskode, indtast din fødselsdato og køn, så anmoder systemet om en forældres e-mail-adresse. Indtast din egen, hvis du har en, og bekræft derefter din adresse, så du kan kommentere andre projekter og dele din.
Nu kan du hoppe lige ind. Klik på skab på den øverste værktøjslinje for at starte Scratch-editoren. Hvis du foretrækker det, kan du også downloade offlineeditoren til at arbejde uden en internetforbindelse.
Elementer på skærmen
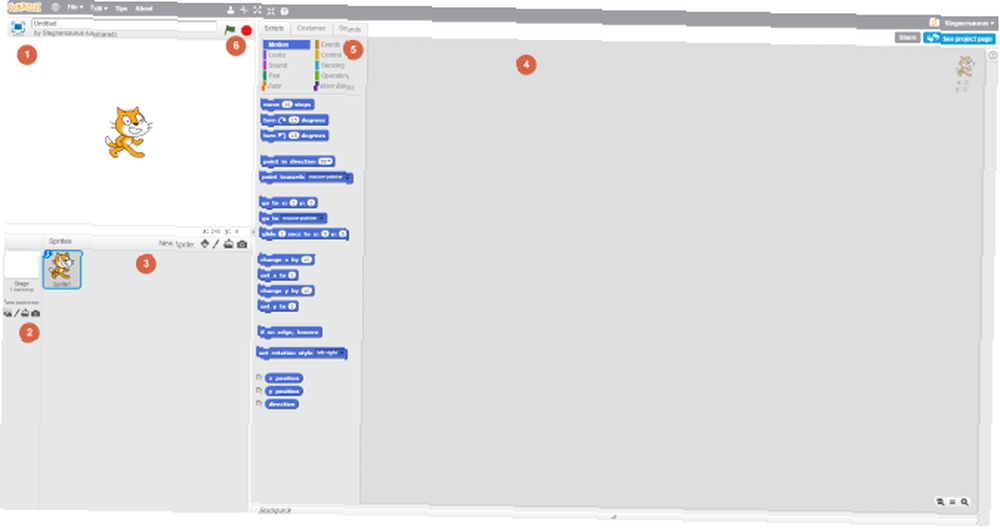
Når du starter editoren, ser du nedenstående vindue. Lad os nedbryde dens elementer (se billedet i fuld størrelse, hvis det lille nedenfor er uklart):

- Scene - Viser en hurtig oversigt over dit spil. Alle aktive sprites og din valgte baggrund vises her. Du kan flytte sprites rundt, hvis du vil. Giv dit projekt et navn i feltet over dette.
- baggrund - Her kan du vælge en baggrund til dit spil. Vælg fra Scratch's bibliotek, mal dit eget eller importer en fil. Du kan også få et billede fra din pc's kamera, selvom de fleste mennesker sandsynligvis ikke har brug for denne mulighed.
- Sprites - Centret for alle sprites i dit projekt. Som baggrunde kan du tilføje standardfiler, oprette dine egne eller uploade billeder. Klik på det lille blå jeg på et sprite for at omdøbe det, ændre dets vinkel eller skjule det.
- Arbejdsområde - Hvor hovedparten af dit arbejde i Scratch finder sted. Brug fanerne ovenfor (mærket Scripts, Kostumer, og Lyde for at ændre det, du arbejder på.
- Scripts er til at tilføje blokke med kode, som vi snart vil dække.
- Kostumer giver dig mulighed for at oprette yderligere positioner til dine sprites. Denne fane skifter til baggrunde hvis du har valgt en i området 2, og tilbage til Kostumer når du vælger en Sprite i området 6. En grundlæggende billedredigerer giver dig mulighed for at foretage ændringer i grafik i dit spil. Du kan også omdøbe aktiver her.
- Lyde, er overraskende centrum for tilføjelse og redigering af lyde.
- blokke - Afhængigt af hvilken af de tre faner, du har valgt, skifter dette område mellem kodeblokke, sprite kostumer / baggrundsbilleder og lydklip.
- Kontrolknapper - Det grønne flag starter dit spil, mens den røde stopskiltform afslutter det. Du bruger disse til test.
Brug af blokke
Nu hvor du er blevet bekendt med Scratch's editor, lad os tale om en af de vigtigste bits af værktøjet - kodeblokkene. I stedet for at skrive den rigtige kode, giver disse blokke dig mulighed for at definere opførelsen af dine elementer. De snap sammen som LEGOs Sådan bruges LEGOs til at styre din tid bedre Hvordan man bruger LEGOs til at styre din tid bedre Jeg tror, jeg har fundet det ultimative produktivitetsværktøj: LEGOs. Forlad ikke! Lad mig forklare. , hvilket gør det nemt at se, hvordan de påvirker hinanden.

Klik på en sprite fra listen til venstre, og sørg for at vælge Scripts fanen for at begynde at trække blokke for det element. Bemærk, at blokke er farvekodede og har kanter som et puslespil for at vise, hvordan de passer sammen. De ti kategorier, og hvad de gør, er:
- Bevægelse - Gør den givne sprite bevægelse, hvad enten det er ved trin, mod et andet objekt eller via direkte koordinater.
- Udseende - Lader spriten skjule eller vise sig selv, skifte kostumer, ændre størrelse eller bevæge sig mellem lag.
- Lyd - Afspil lyde, ændre lydstyrke eller juster tempoet.
- Pen - Tegn med en markør og skift farve og form.
- Data - Gør det muligt at oprette dine egne variabler. Dette er yderst praktisk til elementer, som Scratch ikke har indbygget.
- Begivenheder - Kriterier for at starte andre handlinger, som når du klikker på det grønne flag eller trykker på mellemrumstasten. Du har brug for disse blokke for at alle dine andre blokke faktisk gør noget!
- Kontrollere - Sløjfer for at gentage en handling, udføre en hvis-ellers erklæring eller stoppe noget.
- Sensing - Placer disse blokke i andre for at udføre handlinger, når en sprite berører et andet element, eller brugeren holder en nøgle nede.
- Operatører - Matematiske elementer, der giver dig mulighed for at udføre aritmetiske eller grundlæggende boolske operationer på variabler.
- Flere blokke - Lav dine egne blokke, hvis disse ikke er nok!
Et simpelt eksempel
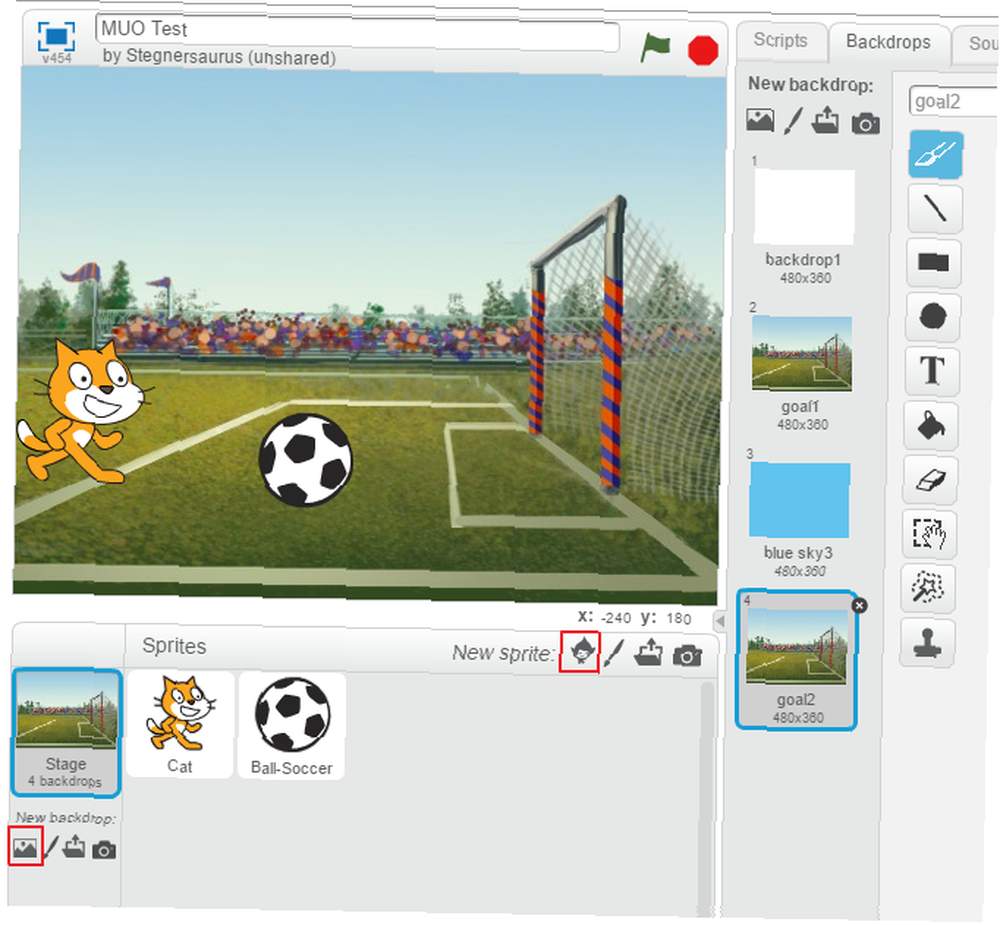
Lad os tage et simpelt eksempel for at illustrere, hvordan disse blokke passer sammen trin for trin. Vi får Scratch-katten til at sparke en fodboldbold i målet og spille en lyd, når den går ind.
Først har du brug for et køligt fodboldbaggrund. Gå ind i baggrund i nederste venstre hjørne og klik på billedikonet for at vælge en af Scratch's baggrunde. Der er en kaldet Mål1 det vil fungere perfekt. Klik derefter på sprite-ikonet for at tilføje en ny forud lavet sprite. Du skal se Ball-Fodbold på listen - dobbeltklik på den for at tilføje den til dine sprites.

Nu hvor grafikken er klar, skal du starte med nogle blokke. Vælg katten, da det er han, der laver handlingen. Husk, at Begivenheder fanen indeholder mange af startblokkene? Se, så ser du en der skyder, når du klikker på det grønne flag. Det er et perfekt udgangspunkt - træk det over i Scripts arbejdsområde.
Når du starter, vil du have, at katten skal løbe over og sparke bolden, ikke? Det lyder som noget, der ville falde ind under Bevægelse fane. Du har flere muligheder for at få katten til at flytte, f.eks Flyt X trin blok. Men vi kan ikke garantere, hvor mange trin det vil tage katten at nå bolden. Der er en bedre blok for dette - prøv Glid X sek til blok. Et sekund er en fin tid, og du skal klikke på det blå jeg ikon for fodbold for at se dens koordinater. Indtast dem i blokken, og din første handling er afsluttet!
Sparker bolden
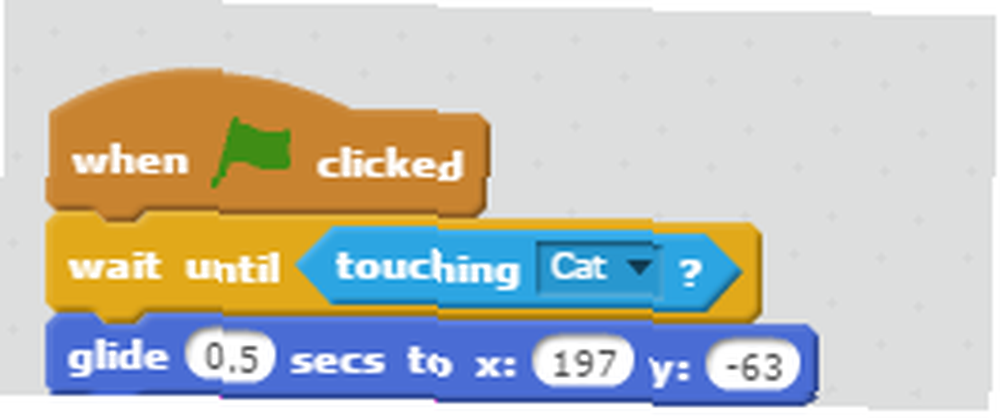
Når katten rører fodbolden, skal den flyve ind i målet. Så vælg fodboldbolden, så du kan tilføje nogle handlinger til den. Husk, at enhver handling skal starte med en Begivenhed - det grønne flag er fint for dette eksempel. Nu vil du ikke have, at fodbolden skal bevæge sig, før katten rører ved den. Se på Kontrollere kategori for en blok, der lader os begrænse dens opførsel. Det Vent indtil blok lyder om ret!
Bemærk, hvordan Vent indtil blokken har en langstrakt hexagonform indeni. Mange af Sensing blokke passer til denne form, så kig på dem for at finde den rigtige. Se rørende blokere øverst på listen? Du kan trække det lige inde i hullet inde Vent indtil. Skift rullemenuen til Kat eller hvad du navngav katten sprite.

Nu skal du bare få fodbolden til at flyve ind i målet. Det Glid X sek til blokere i Bevægelse kategori, som vi brugte tidligere til katten, fungerer fint. Klik den blok under vent indtil, og placer din musemarkør over målnet. Du vil se x og Y koordinater under scenen - tilslut dem til Svæve blok. Bolden skal bevæge sig ret hurtigt, når han sparkes, så lad os prøve 0,5 sekunder til timingen.
Og skarer bliver vild
Det sidste trin er at tilføje lyd! Vælg Lyde fanen over arbejdsområdet for at tilføje et nyt. Klik på højttalerikonet under Ny lyd at gribe en fra Scratch's bibliotek. Der er en kaldet Opmuntre under Human kategori, som er perfekt. Dobbeltklik på det for at tilføje, og gå derefter tilbage til arbejdsområdet for fodboldbolden.
Du finder en blok mærket Afspil lyd under Lyd kategori. Klik det under svæve blokerer, og I er alle færdige! Klik på det grønne flag for at afspille din animation. Katten løber hen til bolden, og når han rører ved den, flyver bolden ind i målet, og publikum jubler.
Det var ikke for svært! Nu hvor vi har gravet ind i, hvordan blokke forholder sig og passer sammen, lad os se på, hvordan du kan opbygge et Mario-spil ved hjælp af Scratch.
Oprettelse af et grundlæggende Mario-spil
Det enkle fodboldeksempel ovenfor viser, hvordan du kan bruge blokke til at kontrollere sprites, men det har ikke noget gameplay, animationer eller musik. Lad os komme mere ind i det og skabe et simpelt Mario-spil. Vi kunne bruge tusinder af ord på alle aspekter ved at lave et spil, så vi holder os til det grundlæggende.
Bemærk venligst: Fordi jeg ikke er en kunstner, kopierer jeg Mario sprites til Internettet fra denne tutorial. Mario-grafik ejes af Nintendo, og du bør ikke offentliggøre noget spil ved hjælp af copyright-beskyttede sprites. Dette præsenteres kun som et eksempel.
Importer grafik
Det første trin er at få dine sprites og baggrunde importeret til Scratch. Da vi bruger billeder fra Internettet, downloader jeg dem og uploader dem derefter til Scratch. Oprettelse af logik, så Mario kan hoppe på fjender for at besejre dem, men dør ved at røre ved deres sider er for avanceret til denne tutorial, så vi får ham til at samle mønter i stedet.
I slutningen af selvstudiet leverer jeg en ZIP-fil med de endelige aktiver, jeg brugte. Hvis du bruger dem, behøver du ikke at bekymre dig om instruktionerne til billedmanipulation i selvstudiet. Hvis du vil downloade alt selv, skal du fortsætte. Her er de sprites, som jeg downloadede:
- Mario kører (to rammer er tilstrækkelige for os)
- Mario hopper
- Animeret mønt
- Jordblokke
- Skyer
Skrab har en Blue Sky 3 baggrund, som fungerer fint til vores behov.
Rediger Sprite-kostumer
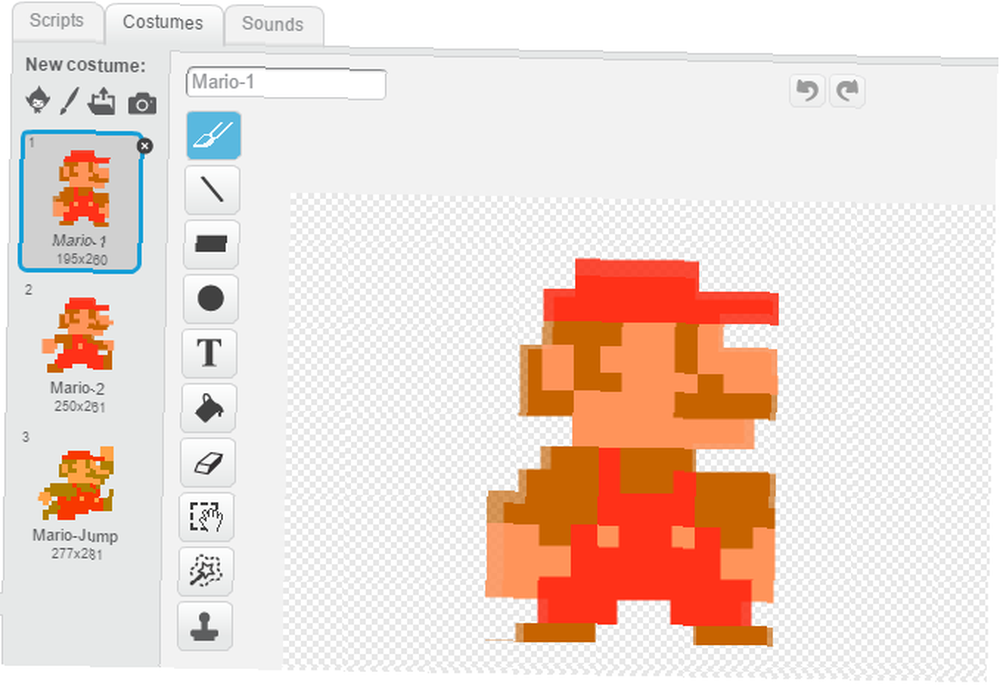
Fordi der er to spriter, der udgør Marios løbanimation, skal du tilføje dem som separate kostumer. Brug en billedredigerer som Paint.NET 10 Gratis fotoeditorværktøjer til at få mest muligt ud af dine billeder 10 Gratis fotoeditorværktøjer til at få mest muligt ud af dine billeder Uanset hvad skete der med alle de øjebliksbilleder, du har taget i fortiden? Hvis du har planer og ideer, her er nogle gode Windows og nogle cross platform værktøjer til at behandle dem med. at gemme de to Mario-rammer som separate filer - du kan ignorere den tredje. Upload den første Mario sprite, vælg den derefter og brug Kostumer fane for at uploade den anden sprite som sit andet kostume. Giv dem adskillige navne, f.eks Mario-1 og Mario-2. Tilføj springspriten som et andet kostume for Mario.

Brug en billedredigerer til at udpakke skyen fra billedet, der er leveret ovenfor, og upload det derefter som en ny sprite. Det er ikke animeret, så du behøver ikke tilføje et separat kostume.
Til jorden har du brug for en masse blokke, siden Mario løber langs dem. Brug Paint.NET til at gribe de seks blokke midt i Jordblokke billede, og gem dem derefter som en separat fil. Du har brug for cirka 12 blokke for at dække hele bunden af skærmen, når du krymper dem til en god størrelse. Således skal du placere to kopier af disse seks blokke side om side for din Jord sprite. Upload dette, og lav derefter to grundige sprite-duplikater i Scratch.
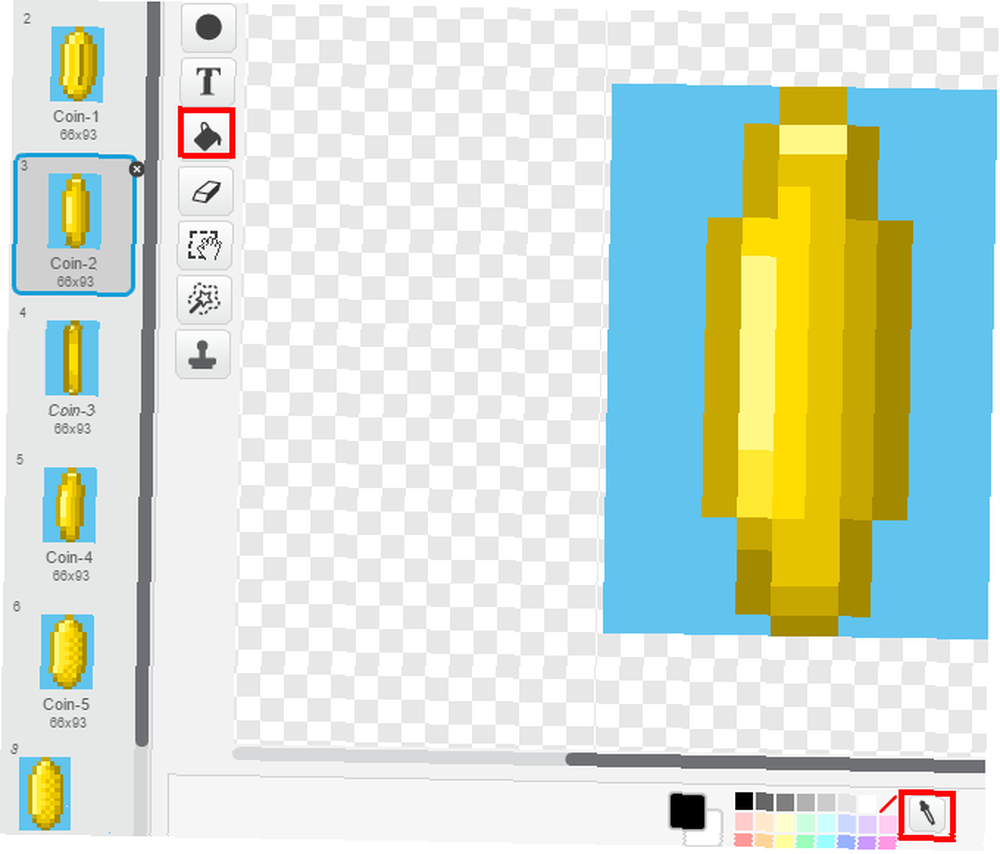
Mønten er en animeret GIF, så den er lidt anderledes. Hver gang du uploader det, skaber Scratch kostumer til hver ramme i animationen. Dette billede har 11 samlede rammer, men har desværre også en hvid kant omkring sig, der ser ud mod den blå baggrund. Du bliver nødt til at åbne hvert kostume for mønten inde i Scratch-editoren. Brug pipetteværktøjet til at vælge den blå baggrundsfarve, og brug derefter malingsspandværktøjet til at ændre de hvide kanter på mønten til lyseblå.

Du skal ændre størrelsen på sprites ved hjælp af Dyrke og Krympe knapper øverst på skærmen, lige over knappen med det grønne flag. Klik på en af knapperne, og klik derefter på den sprite, du vil ændre, på scenen til venstre. Dette ændrer også størrelsen på alle kostumer. Ballpark dem for nu; du kan finjustere senere.
Importer lyde
Ligesom sprites, griber vi et par lyde for at udspille vores spil. Gå videre og download disse, og upload dem derefter ved hjælp af Lyde fane. Mens du er ved det, skal du undersøge, hvordan du tilføjer dem som seje ringetoner til din telefon. De bedste gratis videospil-ringetoner (og hvordan man tilføjer dem til din telefon). De bedste gratis videospil-ringetoner (og hvordan man føjer dem til din telefon) her hvordan man gør din telefon nørd med retro-videospil ringetoner og underretningslyde fra Mario, Sonic, Pokémon og mere. .
- Super Mario Bros. Tema
- Mario hoppelyd
- Mønten indsamler lyd
Animer mønterne
Nu hvor alle aktiver er klar, er det tid til at begynde at få dem til at blive levende. Vi starter med mønterne, da de er lette. Vælg møntsprit og Scripts fane. Da vores mønter er animerede GIF'er 3 Bedste værktøjer til at lave gratis animerede GIF'er på Windows 3 Bedste værktøjer til at lave gratis animerede GIF'er på Windows Keen for at begynde at oprette dine egne GIF'er? Disse værktøjer får dig animeret på kort tid. , kan vi bruge en række blokke til konstant at rulle gennem deres kostumer, så de ser ud til at bevæge sig.
Et animationsmanuskript ligner sådan:

Kort sagt indstiller dette script mønten til dens standardtilstand, når du klikker på det grønne flag. Derefter går det uendeligt gennem rammerne, med en hastighed, du indstiller som FPS variabel i Data fane. Leg rundt med dette nummer, hvis du ikke kan lide hastigheden.
Fjern markeringen i afkrydsningsfeltet ved siden af Mønt-FPS i Data fane (dette er en brugerdefineret variabel, du opretter), så den ikke vises på skærmen.
At få Mario til at flytte
Nu for den hårde del. Mange trin er involveret i at få Mario til at bevæge sig, og det er faktisk et trick, der ruller rundt om jordblokkene for at give udseende som bevægelse. I stedet for at forsøge at forklare hver bloksløjfe, giver jeg skærmbilleder af kodeblokke og forklarer deres højdepunkter.
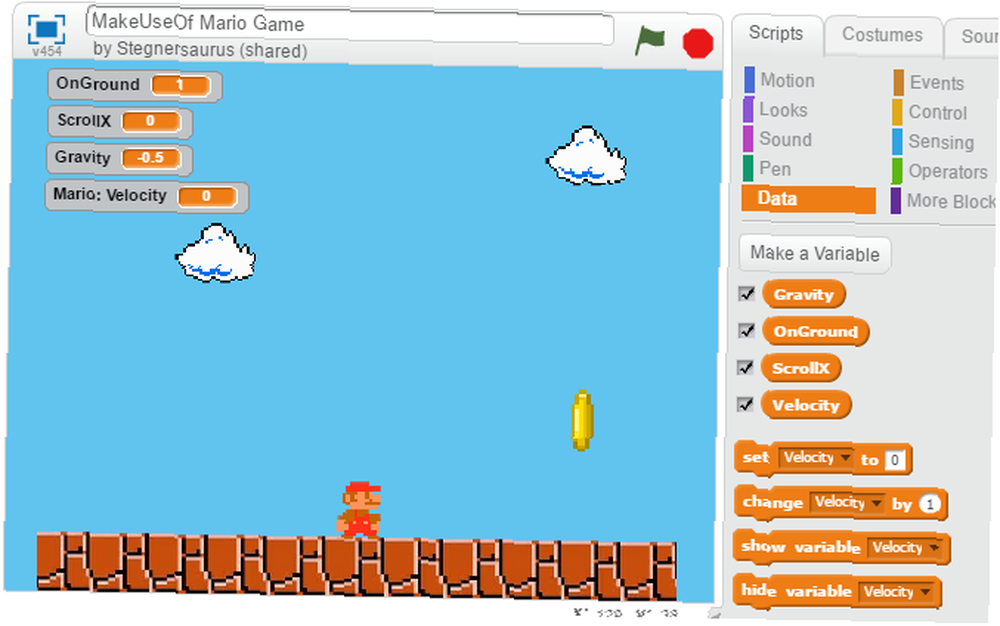
Først skal du fremstille fire variabler i Data fane. Alle fire af disse er For alle sprites med undtagelse af Velocity, hvilket kun er til Mario:

- Tyngdekraft er en konstant, der trækker Mario tilbage til jorden, når han springer.
- OnGround holder styr på, om Mario rører jorden eller ej.
- ScrollX måler den vandrette bevægelse af skærmen.
- Velocity (Kun Mario) styrer hastigheden, hvormed Mario hopper.
Animerer jorden
Du har allerede lavet to duplikater af dine Jord sprite ved at højreklikke på den og vælge Duplikere. Træk Ground-1 længst til venstre på skærmen, så den venstre blok rører yderste venstre på skærmen. Træk derefter de (n) andre sprite (r) til højre for den første. Linje kanterne op, så det ser ud som om jorden er et solidt stykke.
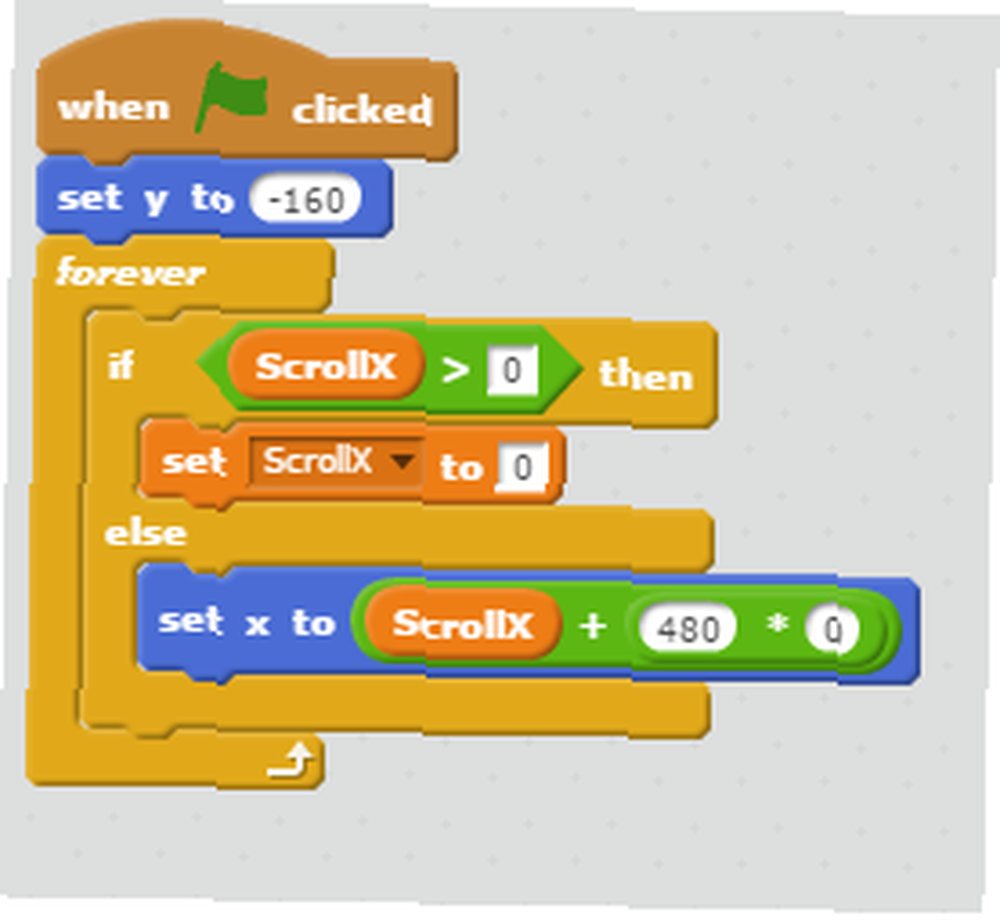
Her er kodeblokken, du har brug for for hver Jord sprite:

Dette anbringer jorden i bunden af skærmen og ruller derefter blot blokke, mens Mario bevæger sig. ScrollX er blokkenes placering; 0 er standardpositionen, der starter, når du klikker på det grønne flag. Du vil bemærke, at du ikke kan flytte til venstre umiddelbart efter du starter.
For den anden (og yderligere) jordblokke, øges 0 ciffer i RulX + 480 * 0 ad gangen for hvert nyt stykke jord. Dette udlignes, så det ruller glat.
Marios logik
Det er alt, hvad det kræver for blokke, men Mario har mange flere kodeblokke. Her er, hvad hver af dem gør, med et kort resumé:

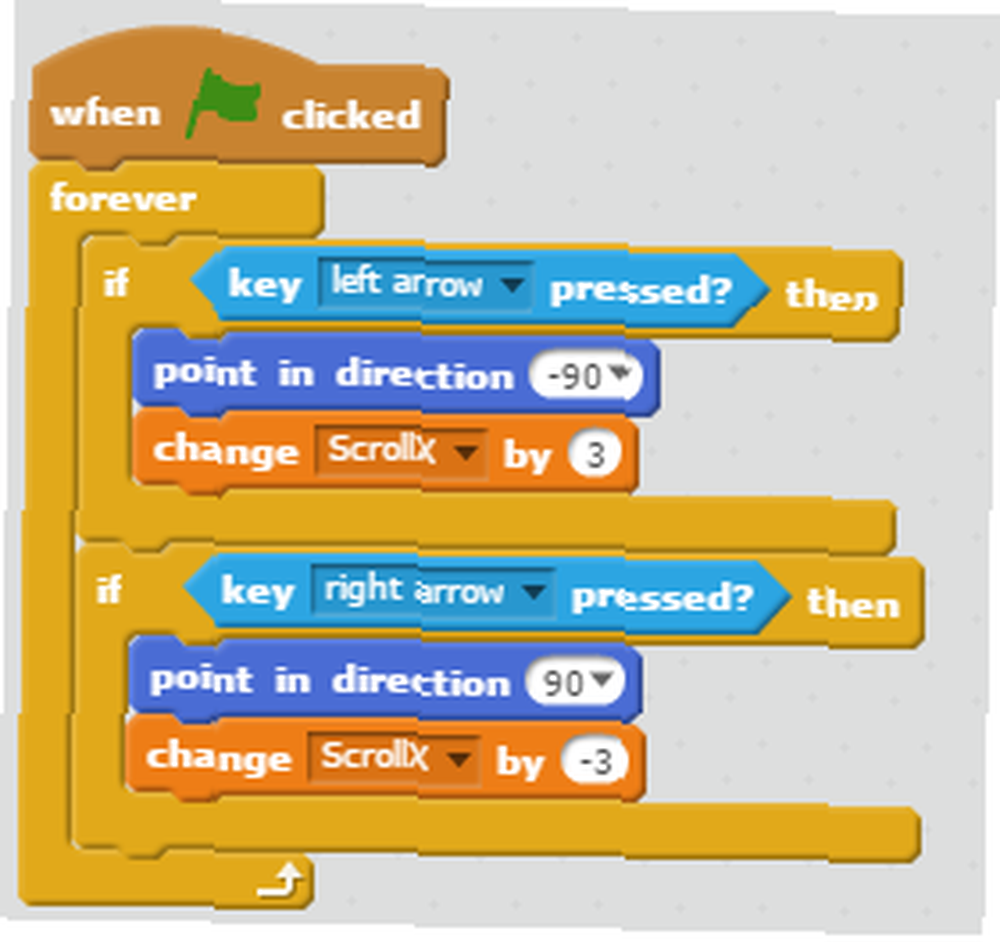
Denne blok af kode ændrer ScrollX variabel, når Mario flytter. Hver gang du trykker mod venstre eller højre, står Mario i den rette retning og tager et skridt og øger sig ScrollX af 3. Hvis du finder ud af, at Mario vender på hovedet, når du flytter til venstre, skal du klikke på det blå jeg på hans sprite og sørg for, at Rotationsstil er indstillet til den anden mulighed. Dette vil vende ham til venstre og højre i stedet for i en cirkel.

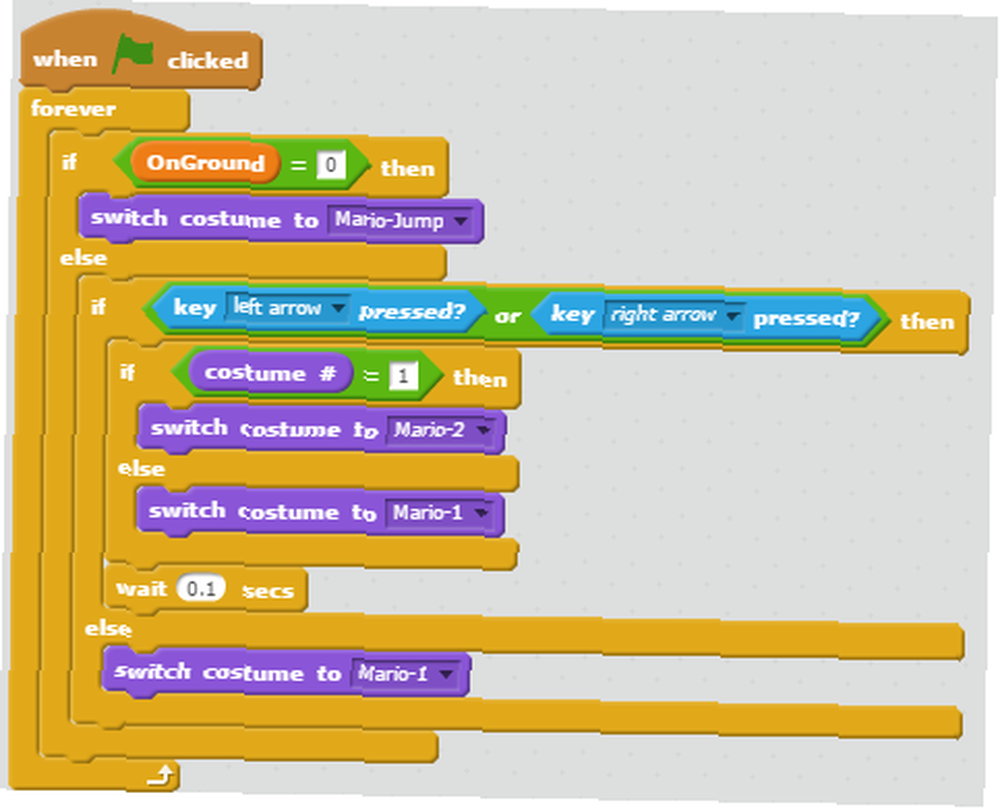
Her ser vi koden, der håndterer Marios kostumeændringer. Når Mario ikke er på jorden, har han hoppetøjet. Hver gang du bevæger dig mod venstre eller højre, skifter Mario mellem rammer hvert tiende sekund. Slip piletasterne, og Mario er standard til sin standardramme.

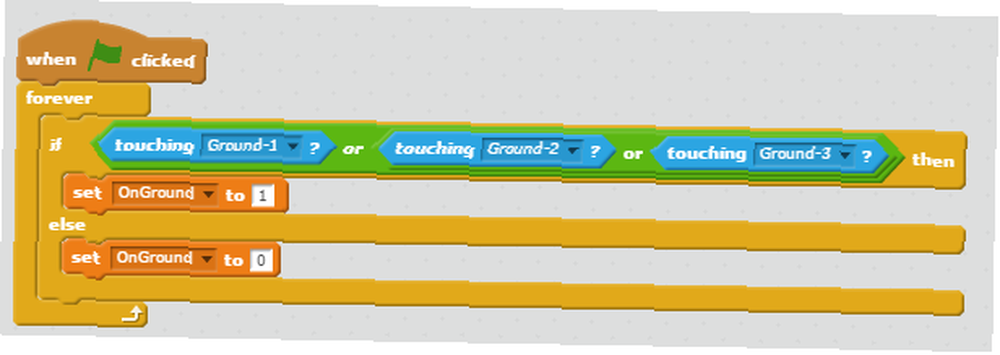
En simpel bit kode, der regner ud OnGround variabel. Hvis han rører ved en af jordblokkene, OnGround er lig med 1 (sandt). Når han springer, OnGround er 0 (falsk).

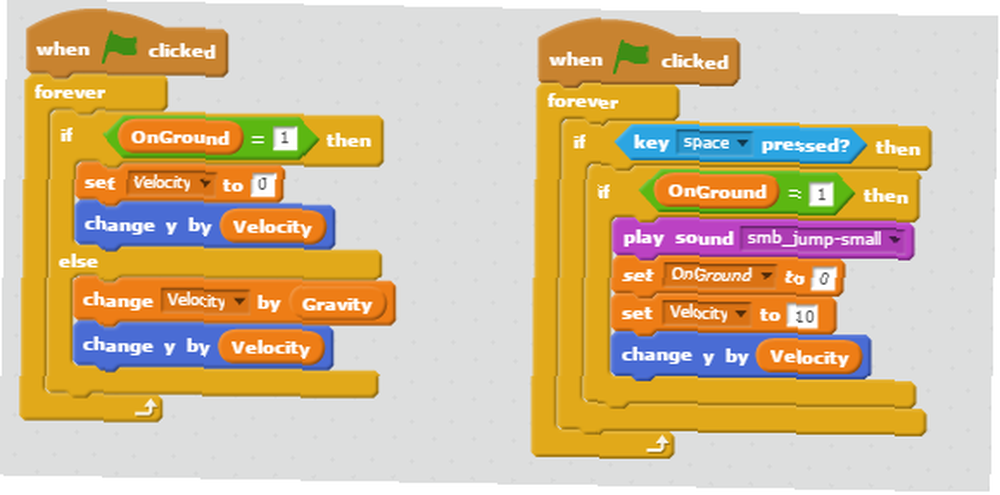
Disse to kodeblokke håndterer Marios hopphastighed. Til venstre er en blok der sikrer, at Mario ikke har nogen fart, hvis han er på jorden. Hvis han er i luften, sænkes hans hastighed gradvist af tyngdekraften, hvilket er en konstant værdi. Den højre blok får Mario til at springe, når du trykker på mellemrumstasten. Hans hoppelyd afspilles, og hastigheden fremdriver ham i luften, indtil tyngdekraften overtager.

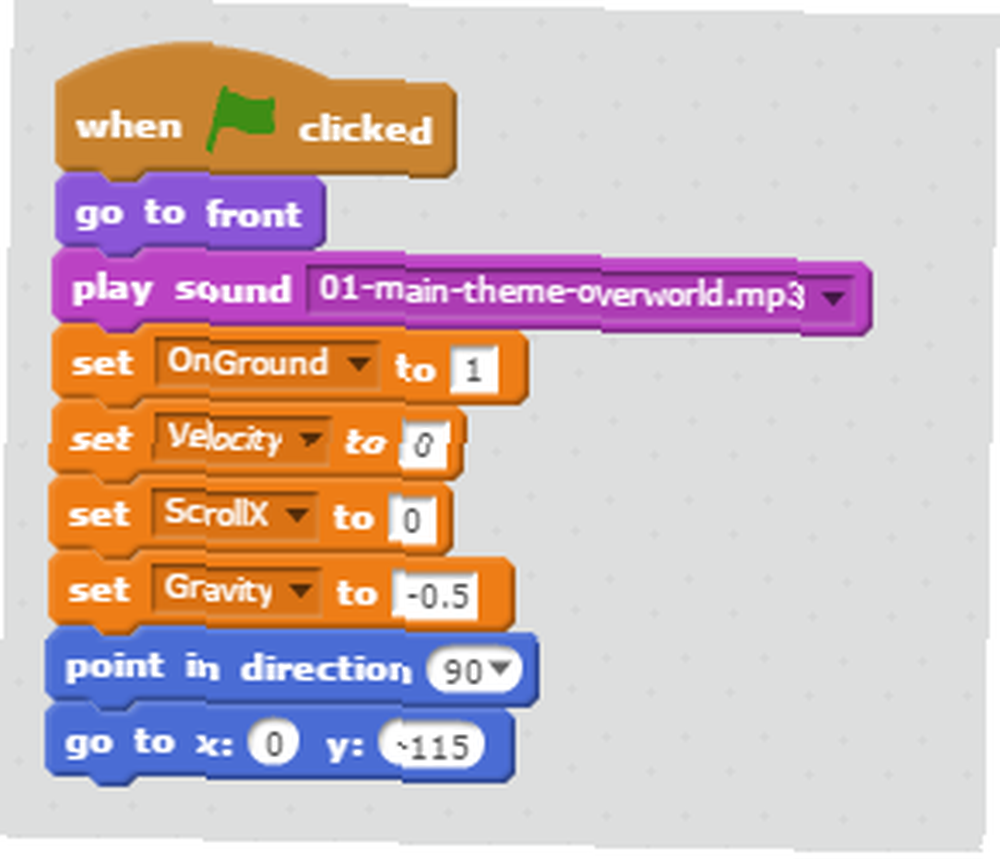
Vores sidste kodeblok til Mario er alt i gang. Når du klikker på det grønne flag for at starte, begynder musikken, alle variabler er indstillet til deres standardværdier, og Mario gyder i midten af skærmen.
Indsamling af mønter
Lad os hoppe tilbage til mønterne. Vi er nødt til at sikre, at når Mario griber en, lyder den og forsvinder. Lad os lave et separat script til det - at adskille scripts efter funktion er en vigtig praksis i programmeringen. Et stort virvar af blokke gør det sværere at finde ud af problemet, når noget går galt.
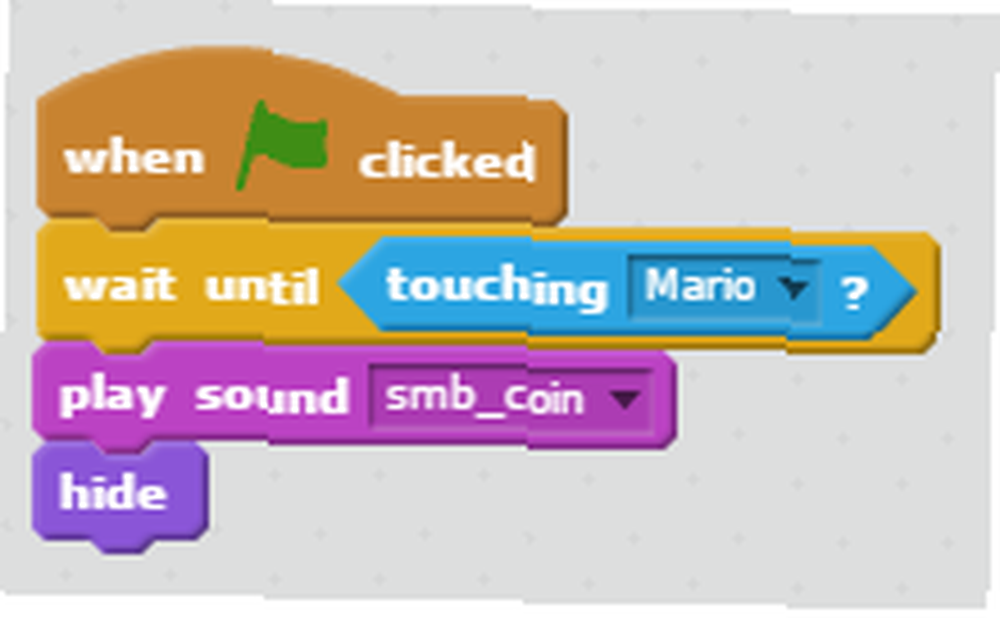
Her er vores møntsamling script:

Dette er temmelig let: Hver gang Mario rører ved en mønt, spiller lyden til samlingen, og mønten skjuler sig. I møntanimationskoden har vi placeret en At vise bloker, så mønterne vises igen, når du genstarter.
Rul mønter og skyer
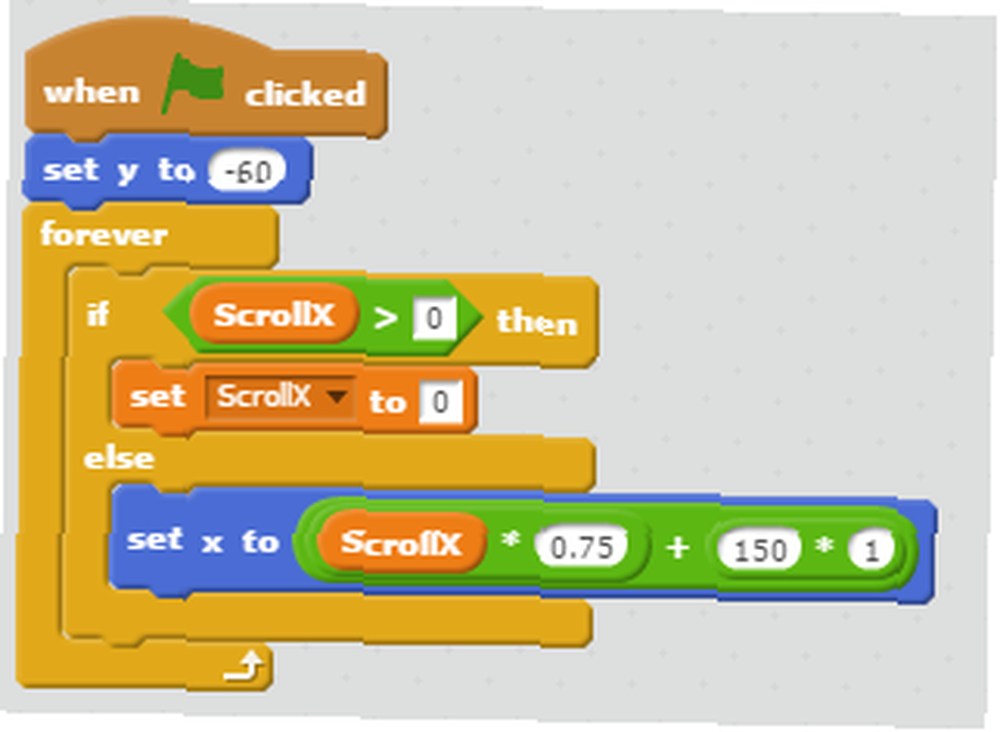
Du er næsten der! Da Mario ikke bevæger sig, men jorden ruller, er vi nødt til at sikre, at mønterne også ruller, så Mario kan samle dem. Sådan fungerer det:

Dette placerer mønten på en Y værdi (det er lodret skærmposition), hvor Mario let kan gribe den. Den bruger derefter lignende logik som jordblokkene til at rulle mod Mario. Bemærk, at vi har øget rullefrekvensen til 0,75 så mønter bevæger sig hurtigt mod Mario. For den anden og tredje mønt øger vi indstil y til felt til -40 og -20 så de er lidt højere op og sværere for Mario at gribe. I Sæt x til blokere, øge 150 * 1 til 150 * 3 og 150 * 5 for den anden og tredje mønt for at placere dem længere mod højre, uden for skærmen.
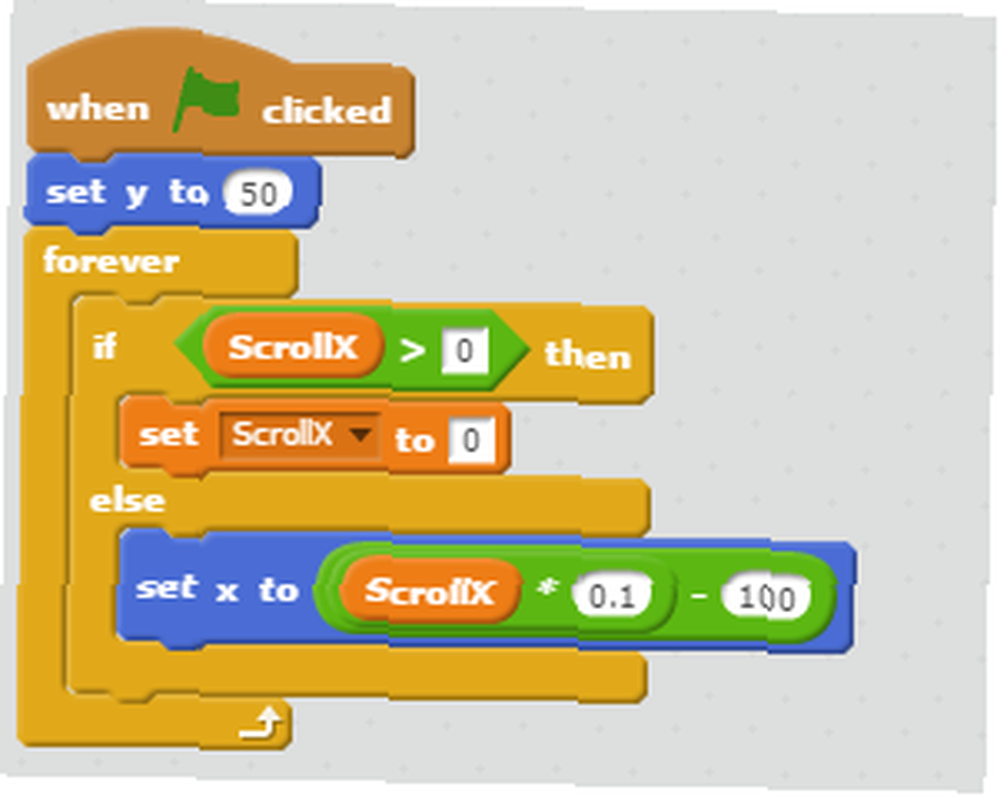
Skyerne bruger en næsten identisk kodekode:

Igen placerer dette en sky i en bestemt højde og ruller derefter den, mens Mario bevæger sig. For en anden sky, der er foran Mario i stedet for bag ham, skal du ændre indstil x til bloker til (RulX * 0,1) + (150 * 1), ligesom mønterne.
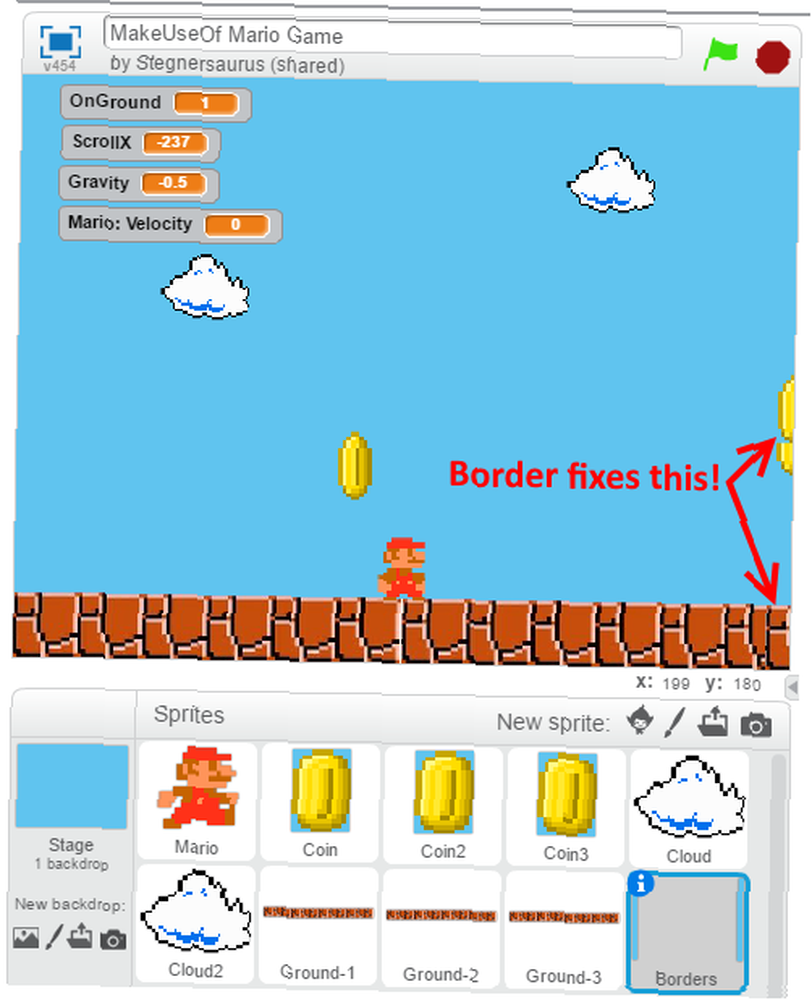
Tilføj grænser
På grund af den måde, hvorpå vi implementerede jorden og mønterne, kan du se mønter sidde fast ved kanten af skærmen, indtil de ruller hen til visningen. Dette er grimme, så du skal oprette en hurtig kantsprite, der er den samme farve som baggrunden for at skjule dette på både venstre og højre side.

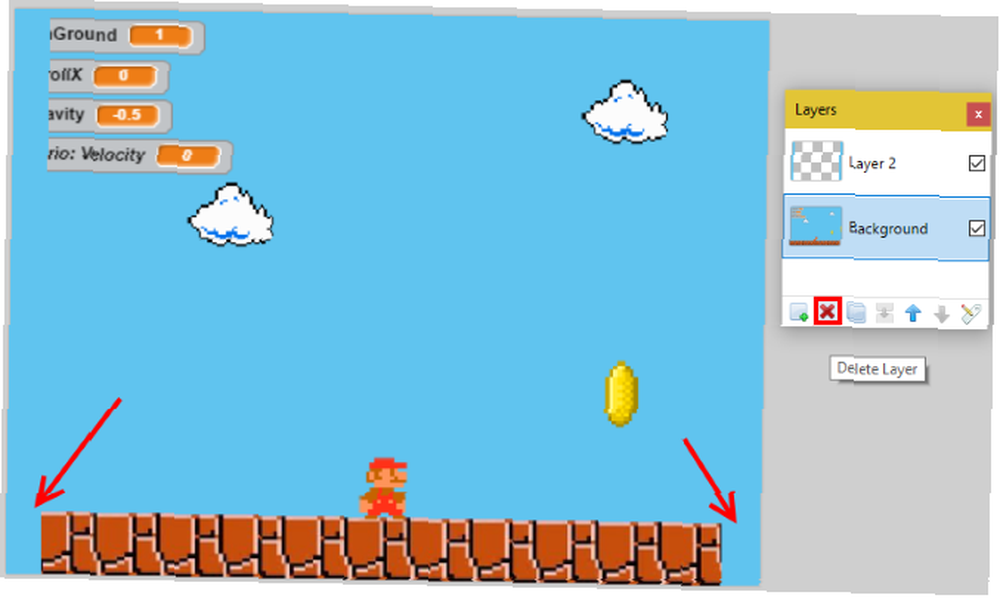
Den nemmeste måde at gøre dette på er at højreklikke på scenen og klikke på Gem billede af scenen. Åbn dette i Paint.NET og brug pipetteværktøjet til at vælge den blå baggrundsfarve. Tilføj et nyt lag ved hjælp af dialogboksen nederst til højre. Brug derefter rektangelværktøjet til at tegne et fyldt blå rektangel på hver side af skærmen. Dæk omkring en halvdel af hver blok, og slet derefter baggrundslaget.

Gem dette som en PNG-fil og upload den som en ny sprite kaldet Grænse. Da du trak grænserne lige over skærmen, kan du stille det perfekt op.
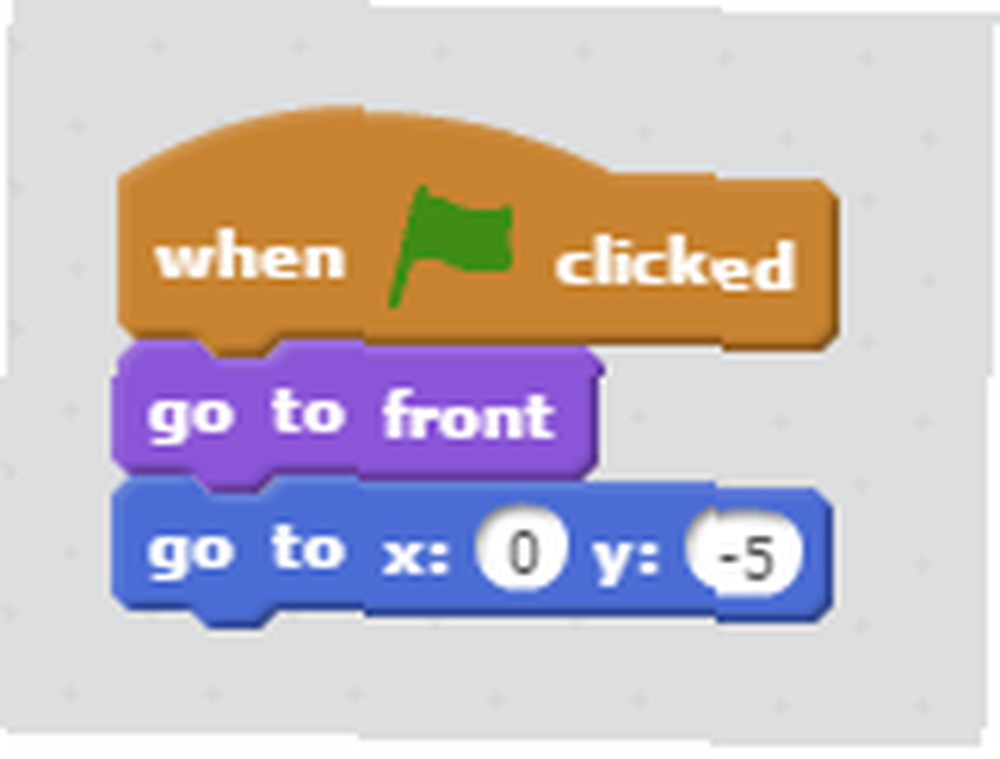
Derefter har du bare brug for et par blokke, så grænsen altid er foran:

Udvid dit spil
Prøv det endelige produkt nedenfor!
Vi har netop oprettet det grundlæggende i et Mario-spil. Du kan tilføje mange elementer til dit spil herfra. Prøv at tilføje Super-svampe til at tænde Mario op, lave nogle gruber, som Mario skal rydde, eller opret et slutniveau-flag. Med de byggesten, som du har samlet her, kan du tilføje flere sprites, variabler og logik for at gøre alt hvad du ønsker. Vi ser frem til at se, hvad du kommer frem til!
Vi vil gerne give et råb til Scratch-bruger dryd3418, da vi brugte noget af koden fra hans Super Mario: Scroll & Jump-tutorial-projekt i vores eget projekt til denne artikel. For en mere detaljeret hjælp, inklusive scripts, du kan kopiere, se en anden brugervejledning til at lave et Mario-spil. Hvis du vil tage en lettere rute, så tjek projektet Create Your Own Mario Game, der giver dig mulighed for at trække og slippe sprites for at lave et enkelt spil.
Bemærk, at du på ethvert Scratch-projekt kan klikke på Se inde for at åbne projektet i en editor, ligesom du brugte til dit eget projekt. Dette giver dig mulighed for at få et indblik i de blokke, som nogen brugte til at få deres projekt til at fungere, og kan hjælpe dig, når du sidder fast. Jeg har stillet mit projekt til rådighed for alle, så se det fri og se på koden, hvis du har brug for hjælp. Jeg har også lynlåst alle aktiver, jeg brugte i dette spil, så du kan downloade dem for at spare lidt tid.
Er du interesseret i at tage dette et skridt op? Tjek Scratch For Arduino for at bygge projekter på den platform. Hvis du er klar til at dykke ind, skal du tjekke alt hvad du har brug for for at lave et iPhone-spil fra “kradse.”
For andre sjove ting, du kan lave med dine børn, skal du tage et kig på disse websteder for DIY-kunsthåndværk og projekter til børn og teenagere. 5 Websteder, hvor du kan finde DIY-håndværk og projekter til børn og teenagere. 5 Websteder for at finde DIY-håndværk og projekter til børn og teenagere Håndværk lærer børnene, hvordan man bygger nye ting. Disse gratis websteder har en samling DIY-håndværk og projekter til børn i alle aldre. .











