
Harry James
0
1107
28
 I de sidste par år har jeg mere eller mindre udelukkende brugt Google Chrome som min daglige arbejdsbrowser. Og det fungerer stort set, som jeg vil have det, med dets hastighed og dets synkronisering med min Google-konto. Chrome er simpelthen et af de bedste produkter, som Google nogensinde har produceret.
I de sidste par år har jeg mere eller mindre udelukkende brugt Google Chrome som min daglige arbejdsbrowser. Og det fungerer stort set, som jeg vil have det, med dets hastighed og dets synkronisering med min Google-konto. Chrome er simpelthen et af de bedste produkter, som Google nogensinde har produceret.
Men når man siger det, er der nogle irriterende ting ved Chrome, der virkelig generer mig. En af dem var ikke i stand til at bogmærke noget sted, jeg ville have på min side Ny fane. Men nu har jeg fundet løsningen, og jeg vil dele den med jer alle.
Nu først og fremmest at rydde op for eventuelle misforståelser, når jeg siger det “bogmærker”, Jeg mener ikke almindelige bogmærker som disse:

Nej, faktisk taler jeg om det her:

Når du åbner en ny faneside i Chrome, får du vist logoer med websteder, der skal åbnes. Nogle af dem kom forudinstalleret med Chrome, men langt de fleste er installeret, når de har kigget efter dem i Chrome Web Store. Men dette kan være en meget kedelig opgave, fordi Chrome Web Store først og fremmest er enorm (hvem har tid til at pløje gennem en masse crap for at finde de skjulte guldklumper?) og for det andet er det måske, at mange af dine yndlingswebsteder muligvis ikke allerede har bogmærker til dem.
Så i dag skal jeg vise dig, hvordan du opretter bogmærker for Ny faneblad til ethvert websted, du ønsker. Det er hurtigt, det er let, og du opretter bogmærker, før du ved det.
Ny faneblad-bogmærkeopskrift

ingredienser
- Et webstedslogo (128 × 128 pixels i størrelse eller deromkring (verden kommer ikke til ende, hvis det er 129 × 129 pixels)) Søg enten i en størrelse i Google Billeder efter et passende logo eller få et større logo og skrump det ned ved hjælp af et billedredigeringsværktøj, hvoraf der er MASSE). Jeg foretrækker SnagIt, men det er en betalt mulighed. Hvis du vil bruge noget gratis, kan du ikke gå galt med Irfanview.
- Google Chrome (naturligvis).
- Notepad (eller en lignende tekstfil, der fremstiller app).
Trin 1 - Lav mappen
Opret en ny mappe i Windows Stifinder og indeni, anbring ikonet 128 × 128.
Trin 2 - Lav scriptet
Åbn Notepad (eller et tilsvarende) og kopier / indsæt i følgende:
"name": "indsæt navnet på hjemmesiden her"," description ":" Link til navn på webstedet"," version ":" 1.1 "," manifest_version ": 2," ikoner ": " 128 ":"icon.png"," app ": " URL'er ": ["tilføj link til det ønskede websted her"]," launch ": " web_url ":"tilføj link til det ønskede websted her"," tilladelser ": [" ubegrænset lager "," meddelelser "]
Delene med rødt kursiv er de dele, du skal ændre for at passe til hvert bogmærke. I forbindelse med denne demonstration navngives ikonet 128 × 128 ganske enkelt “icon.png” men selvfølgelig kan du navngive det, hvad du vil. Bare sørg for at ændre navnet i scriptet, så det passer til ikonnavnet, ellers vises intet i Chrome.
Når du har udfyldt alle de nødvendige oplysninger, skal du gemme filen og navngive den manifest.json . Placer derefter den gemte fil i den samme mappe som ikonet 128 × 128.

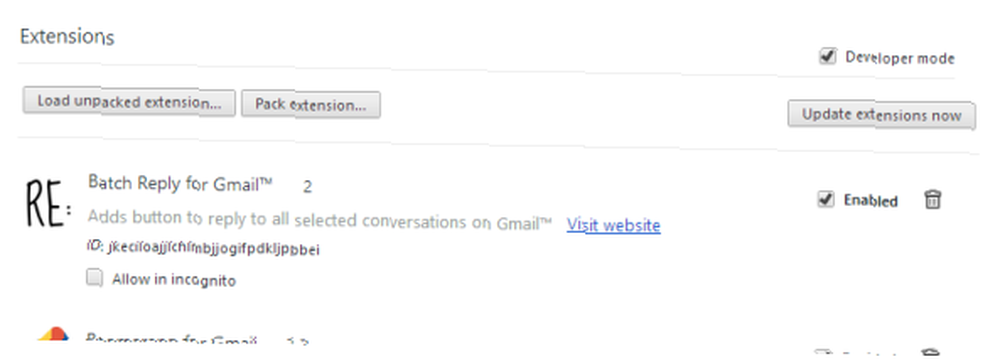
Trin 3 - Gå til din Chrome “Udvidelser” Side
For at komme til din Chrome-udvidelsesside skal du blot indtaste chrome: // krom / udvidelser i din browser adresselinje og tryk Enter. Marker derefter på siden “Udvikler-tilstand” boks i øverste højre hjørne.

Dette afslører tre muligheder, som normalt er skjult for visningen, som du kan se på ovenstående skærmbillede. Med henblik på installation af vores bogmærke behøver vi kun de to første “læs udpakket udpakning” og “pakkeudvidelse“.
Trin 4 - Indlæs udpakket udvidelse
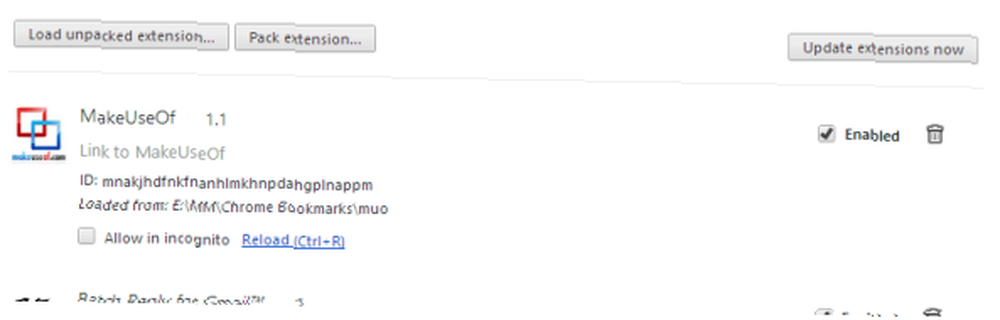
Det Læg udpakket udvidelse indstillingen er for udvidelser, der ikke kommer fra Chrome Web Store. Klik på det, naviger til den mappe, du lavede, der indeholder manifest.json manuskript og logo og tryk på Okay. Upload den aktuelle mappe, ikke de enkelte filer. Derefter vil du (forhåbentlig) se din udvidelse sidde pæn og smuk sidde på udvidelseslisten.
Her er min til MakeUseOf:

Men det er ikke slut endnu. Der er stadig noget mere arbejde, der skal gøres her. Men det er næsten færdig.
Trin 5 - Pak udvidelsen
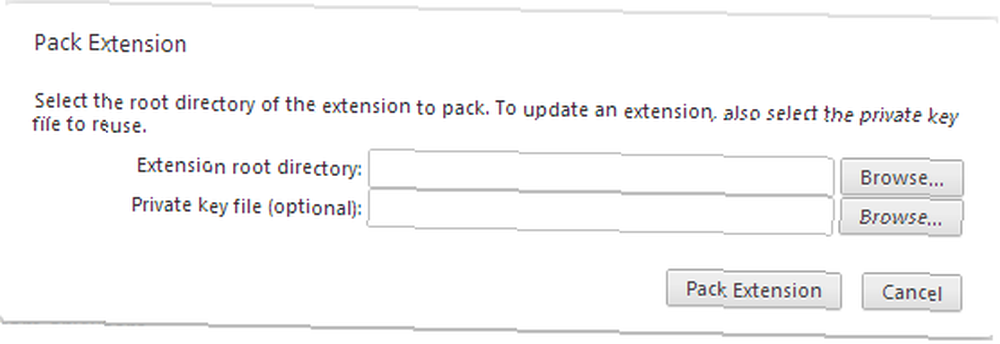
Klik nu på den anden knap - pakkeudvidelse. Dette åbner denne boks.

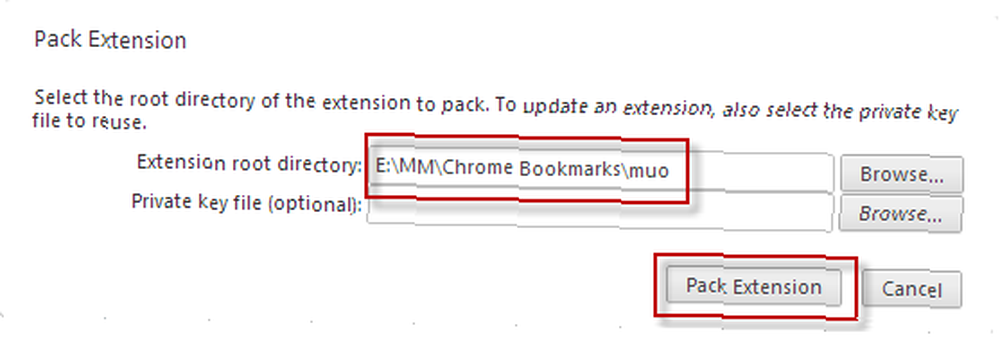
Ignorer Privat nøglefil mulighed. Fokuser i stedet på den anden mulighed - rodforlængerkatalog. Som du gjorde, når du pakker udvidelsen ud, skal du navigere til den nye bogmærkes mappe i Windows Stifinder ved hjælp af gennemse knap. Når du har det i tekstfeltet, der er leveret i pakken med udvidelsespakker, skal du klikke på “pakkeudvidelse” knap.

Dette vil skabe to nye filer, som du straks skal placere i mappen sammen med ikonet og JSON-filen - en .CRX fil og a .PEM fil. PEM-filen er angiveligt til, når du vil opdatere udvidelsen, men til et simpelt bogmærke, hvis du vil opdatere den, kan du bare oprette et nyt bogmærke og afinstallere det gamle. Du kan her se, hvor hurtigt og nemt det er. Ikke desto mindre skader det ikke at holde på PEM-filen.
CRX-filen er på den anden side den virkelig vigtige. Når du downloader og installerer udvidelser fra Chrome Web Store, er det en CRX-fil, som du modtager og installerer.
Trin 6 - De sidste trin
Først skal du afinstallere den første version af den udvidelse, du installerede i din udvidelsesmappe, tilbage i trin 4. Du kan gøre dette ved at klikke på det lille papirkurvlogo til højre for udvidelseslisten. Du skal afinstallere dette, fordi det ellers vil komme i konflikt med den pakket version af den udvidelse, du skal installere.
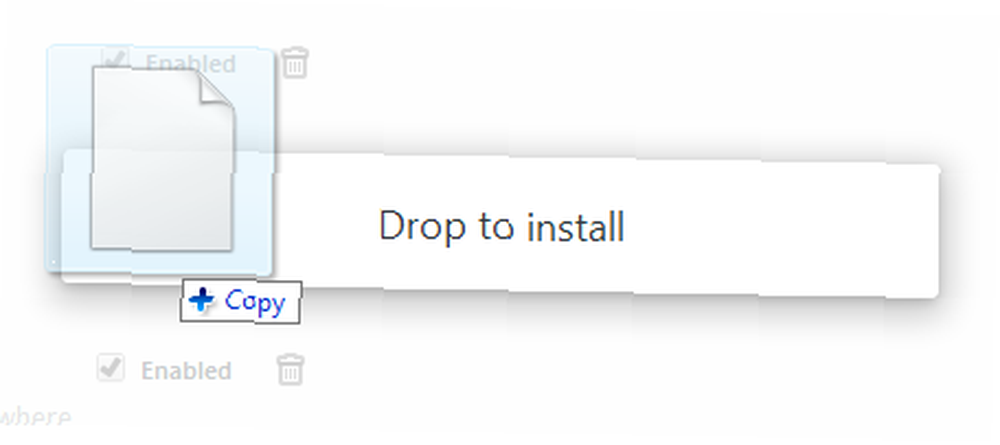
For det andet, ved at holde din browser på udvidelsessiden (den fungerer ikke, hvis din browser er åben på en anden fane), skal du trække den nyligt oprettede CRX-fil til Chrome. Du skal straks se dette:

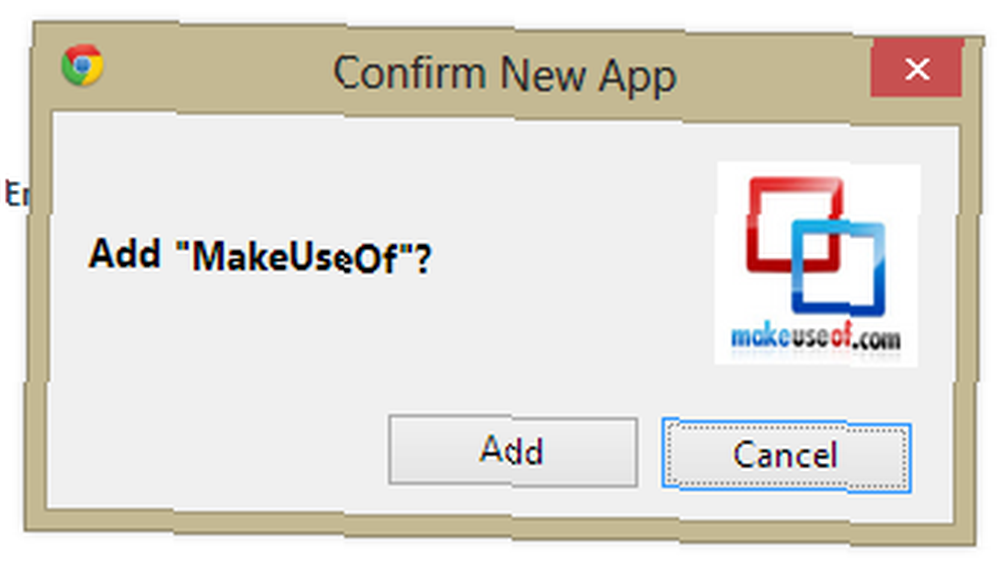
Så gør som det siger - slip den sukker ind i Chrome! Derefter får du se dette:

Vælg selvfølgelig “Tilføje” og dit nye bogmærke vises derefter på din nye faneside:

Gå videre, giv det et spin. Klik på den baby, og tag den med på interwebs.
Nu er det kun tilbage at gå tilbage til din udvidelsesside og fjerne markeringen af “Udvikler-tilstand” boks, så de tre ekstra knapper forsvinder. Medmindre du selvfølgelig har en pludselig sugen på at lave flere bogmærker!
Konklusion
Hvis du leder efter ressourcer til ikoner af høj kvalitet, skal du blot bruge ressourcer som Google Billeder, hvilket giver dig utallige muligheder. Eller hvis du er i Photoshop / GIMP-overtalelse, kan du lave dine egne ikoner. Hvis du vil have et logo til et MakeUseOf-bogmærke (selvfølgelig gør du det), kan du bruge det (lidt forældede, men stadig gyldige) logo, som jeg brugte, ved at klikke her.
Så hvilke slags nye fanebogmærker lavede du til din Chrome browser? Har du formået at lave dine bogmærker uden problemer? Fortæl os det i kommentarerne herunder. Åh, og hvis du har nogle gode ressourcer til ikoner af høj kvalitet, skal du også droppe disse links i kommentarerne.











