
Edmund Richardson
0
2948
364
 På et teknisk niveau er et moderne websted ikke kun en ting. Det er en kompleks suppe af interaktive teknologier, såsom HTML (markeringen, du ser på siden), JavaScript (det sprog, der kører i din browser, der påvirker interaktioner), CSS (sproget til indstilling af sidens udseende) og mere. Men på et mere grundlæggende niveau er et websted en idé.
På et teknisk niveau er et moderne websted ikke kun en ting. Det er en kompleks suppe af interaktive teknologier, såsom HTML (markeringen, du ser på siden), JavaScript (det sprog, der kører i din browser, der påvirker interaktioner), CSS (sproget til indstilling af sidens udseende) og mere. Men på et mere grundlæggende niveau er et websted en idé.
Hvis det er dit websted, ved du sandsynligvis, hvad du vil have det til at gøre, eller hvad du vil have brugere til at komme ud af det. Måske skal det være et let sted for dem at finde information om teknologi; eller måske skulle det forklare, hvorfor du er det bedste band eller en hundevandrager omkring. Lige før du skal beskæftige dig med HTML, CSS, JavaScript eller anden specifik webudviklingsteknologi, skal du under alle omstændigheder have en meget klar idé om, hvad dit websted skal gøre, og hvordan det generelt skal se ud. Og wireframes på websteder er måden at stivne denne idé på og kommunikere den.
Bagsiden af et serviet

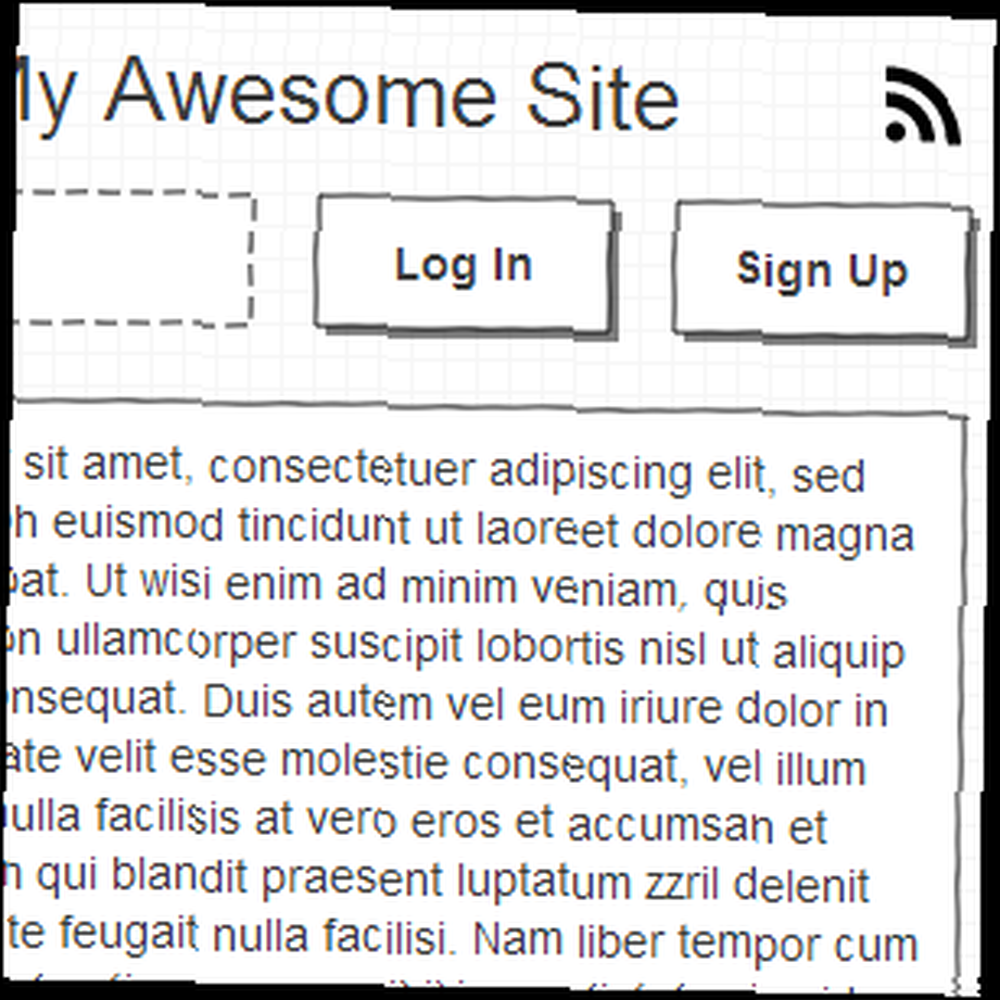
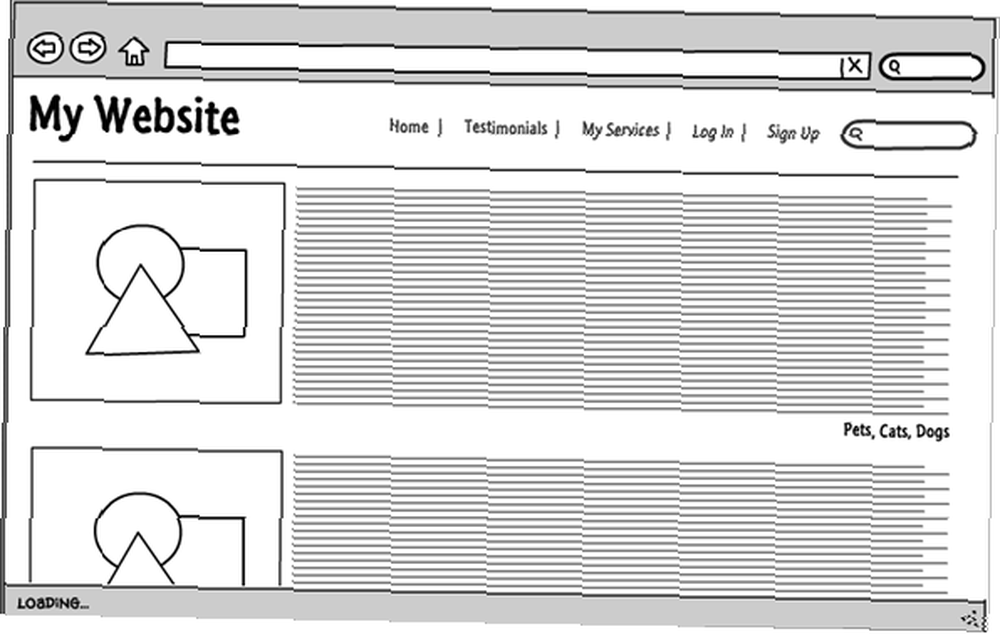
En wireframe for et websted er bare en skitse af, hvordan du ønsker, at dit websted skal se ud. Det skal ikke være smukt, og du behøver ikke engang software til at oprette det. Du kan bare få fat i et stykke papir eller endda et serviet og begynde at blokere på dit websted, element for element. “Titlen går her ... og så har vi en navigationsmenu ... åh, og her kan jeg placere et søgefelt.” Bare i disse generelle, enkle termer, skal du sammensætte en del af dit websted, indtil slutresultatet ser sådan ud:

Som du kan se, er dette ikke computerkode eller noget alt for teknisk eller komplekst. Alle kunne se på denne hurtige skitse og med det samme finde ud af, hvad de ser. Og det er pointen om wireframes: De er meget hurtige at fremstille og lette at forstå. De giver dig mulighed for at få de vigtige ting rigtigt, som webstedets layout, navigationsstruktur og annonceplacering, før du rører ved en enkelt kodelinje. Og hvis du arbejder med andre mennesker, f.eks. En kode eller en designer, lader de jer alle enes om, hvordan slutresultatet vil se ud. Dette kan spare masser af forvirring og dobbeltarbejde, især når det kommer til større projekter.
Det er vigtigt at bemærke den manglende detalje i wireframe ovenfor: Billederne ved siden af hver artikel er ikke “ægte” billeder, men tydelige pladsholdere. Selv artiklteksten er ikke udfyldt - det er bare et stykke linjer. Du kan ikke se, hvad farveskemaet bliver - det hele er bare sort og hvidt. Dette er hvad en wireframe er formodede at se ud som. Det skal ikke være en fuldstændig repræsentation af det endelige websted, men kun dets ånd eller essens, hvis du vil. Det er bare det vigtigste.
Værktøjer til wireframing

Som jeg tidligere har nævnt, er det bedste værktøj til wireframing ofte bare et stykke papir og en pen. At komme væk fra din computer kan virkelig hjælpe med at rydde dit sind og fokusere på det, du ønsker, at dit websted skal se ud, uden irriterende afbrydelser eller rod til at lære et nyt wireframing-værktøj. En matematisk notesbog (som vist ovenfor) fungerer normalt bedst, fordi du sporer langs linjerne, skaber pæne rektangler og nemt justerer de forskellige stykker på dit websted sammen. Grib en, en pen eller to, og tag en kop kaffe et sted langt væk fra din computer. Du kommer tilbage med en klar idé om, hvad du nøjagtigt prøver på at skabe.
Når det er sagt, er undertiden wireframing-software nødvendig. For eksempel arbejder du måske som en del af et team, der er spredt over hele landet eller kloden, eller måske skriver du et blogindlæg om wireframing. I disse tilfælde er scanning af wireframes manuelt ikke en meget praktisk løsning. Her er nogle gratis softwareværktøjer, der kan hjælpe, hvis du virkelig ikke kan bruge en pen og papir:
- Lumzy: Et gratis, Flash-baseret wireframing-værktøj med et rigt bibliotek med objekter. Dette er det værktøj, jeg brugte til at oprette den wireframe, du ser ovenfor - den er hurtig og smertefri.
- QuirkTools Wires: Et enklere værktøj uden justeringsindstillinger. Det er dog ikke Flash-baseret.
- Mockingbird: Et kommercielt værktøj, men det har en begrænset gratis plan.
Ikke kun til websteder
Du har sandsynligvis indset dette selv, men dette er en god note til at ende med: Trådrammer er et fantastisk værktøj til at skabe ethvert produkt, ikke kun et websted. Måske har du en usikker idé til en iPhone eller Android-app, eller endda en fuldgyldig computerapplikation. I disse tilfælde er wireframes på websteder uvurderlige for at vise, hvordan alt ser ud, og kan endda hjælpe dig med at få folk til at støtte dit projekt på forskellige måder.
Har du nogensinde oprettet en wireframe selv? Vil du begynde nu, når du har læst dette? Fortæl mig det i kommentarerne!
Billedkreditter: Krøllet servietbillede via ShutterStock, rødt notebookbillede via ShutterStock











