
Michael Fisher
0
3863
800
 MakeUseOf serverer hundretusinder af besøgende hver dag, og vi gør det hele på WordPress. WordPress kan og skaleres fra titalls til millioner sidevisninger, men du har brug for nogle tunge plugins og strategier for at øge ydelsen på dette niveau. Her er en omfattende liste over ting, du kan gøre for at fremskynde din blog, og de plugins, du kan bruge til at gøre det.
MakeUseOf serverer hundretusinder af besøgende hver dag, og vi gør det hele på WordPress. WordPress kan og skaleres fra titalls til millioner sidevisninger, men du har brug for nogle tunge plugins og strategier for at øge ydelsen på dette niveau. Her er en omfattende liste over ting, du kan gøre for at fremskynde din blog, og de plugins, du kan bruge til at gøre det.
Skift hosting-udbyder
Jeg har tidligere forklaret forskellene mellem hostingtyper De forskellige former for webstedshosting forklaret [Teknologi forklaret] De forskellige former for webstedshosting forklaret [Teknologi forklaret], men det koges ned til dette: delt hosting er meget langsomt. Hvis du stadig kører på delt hosting, at er din største flaskehals. En utrolig hurtig virtuel privat server koster så lidt som $ 40 / måned, og giver dig ikke kun en hurtig hastighedsforøgelse, men giver dig mulighed for at implementere serverniveautilpasning for at fremskynde WordPress endnu mere.
Host eksterne ressourcer på et CDN
Vi har talt om CDN'er Hvad CDN'er er og hvorfor lagring ikke længere er et spørgsmål Hvad CDN'er er og hvorfor lagring er ikke længere Et problem CDN'er gør internettet hurtigt og websteder overkommelige, selv når du skalerer til millioner af brugere. For det første koster båndbredde penge; dem af os med begrænsede kontrakter ved det alt for godt. Ikke kun gør du… før; de er bare højhastighedsfilstores, der spejler filer i lokale cacher rundt om i verden, så mens kernestedet køres på din server, trækkes billeder og Javascript-ressourcer fra CDN, hvilket resulterer i næsten øjeblikkelige downloadtider. Uden et CDN finder du billeder indlæses sekventielt og langsomt - du kan faktisk se billeder, mens de indlæses linje for linje på nogle delte værter. Selv når man ignorerer hastighedsfordelene, er CDN'er langt billigere at være vært for filer på end webhosts.

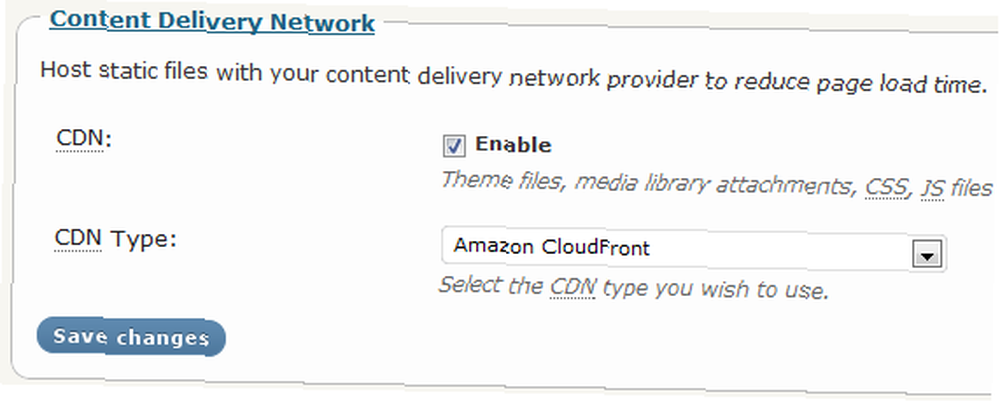
Jeg vil foreslå MaxCDN, som jeg personligt bruger og er meget omkostningseffektiv - men for at oprette forbindelse til WordPress-siden af tingene skal du bruge et plugin for at ændre dit billede og ressource-URL'er til URL'en til din CDN-udbyder. w3 Total Cache Sådan konfigureres de forskellige W3 Total Cache Plugin-indstillinger til din Wordpress Blog Sådan konfigureres de forskellige W3 Total Cache Plugin-indstillinger til din Wordpress Blog For et stykke tid siden talte jeg om fordelene ved at installere W3TC plugin på din Wordpress blog for at fremskynde det med forskellige cacher, men nogle læsere var forståeligt nok lidt på vagt over… håndterer dette beundringsværdigt, hvis du ser på en alt-i-en-løsning, men til CDN-funktionalitet alene, prøv disse:
- jsDelivr er et gratis Javascript CDN, der indlæser alle de forskellige scripts, som WordPress bruger fra deres CDN; Du kan vælge og vælge, hvilket der skal indlæses. De vil dog ikke være vært for dine billeder.
- WPSuperCache vil blive nævnt andetsteds; det inkluderer CDN-support med tilføjelse af CDN Sync Tool.
- WPBooster har et dedikeret plugin, selvom servicepriserne er langt større end et generelt CDN.
Hvis du har store filer (som musik eller PDF'er), hvor hastighed ikke er afgørende, Amazon s3 4 Store anvendelser til Amazons S3 Web Services 4 Store anvendelser til Amazons S3 Web Services Til trods for at Amazon er mest kendt for deres detailtjenester, tilbyder de faktisk en række webtjenester til udviklere og hjemmebrugere, der drager fordel af Amazons oplevelse og skalerbarhed med enorme mængder ... er en endnu billigere mulighed for at downloade dem fra din server. Det kan også bruges som et CDN, men er ikke så hurtigt (Amazon laver også et CDN kaldet CloudFront, som du måske ønsker at se på).
Minimer tekstfiler
HTML og Javascript er generelt lavet til at være menneskelig læselige; det vil sige, de inkluderer kommentarer, unødvendige faner, linjeskift og nyttige navne - som alle gør en fil større. Minimering fjerner alle de unødvendige ting og komprimerer filen, så den stadig er perfekt funktionel, men alligevel markant mindre. Den eneste ulempe er, at udvikling på en live server kan være lidt vanskeligere, da koden er skjult som denne:

En sekundær proces, der ofte bruges med minimering, er at forene separate Javascript- og CSS-filer. Hvert script på dit websted resulterer i en ekstra anmodning til serveren; at kombinere dem alle betyder, at det hele kan gribes i ét uden tab i funktionalitet.
Begge kan igen gøres med w3 Total cache, eller du kan bruge det enkeltstående JS & CSS Script Optimizer-plugin. Det eneste vanskeligt med minimering er at sikre, at lastordren er korrekt; nogle scripts afhænger af andre, så for eksempel vil du have jQuery lige øverst, så måske jSON og jQuery UI, så til sidst dine egne temaskripts.
Skift serversoftware
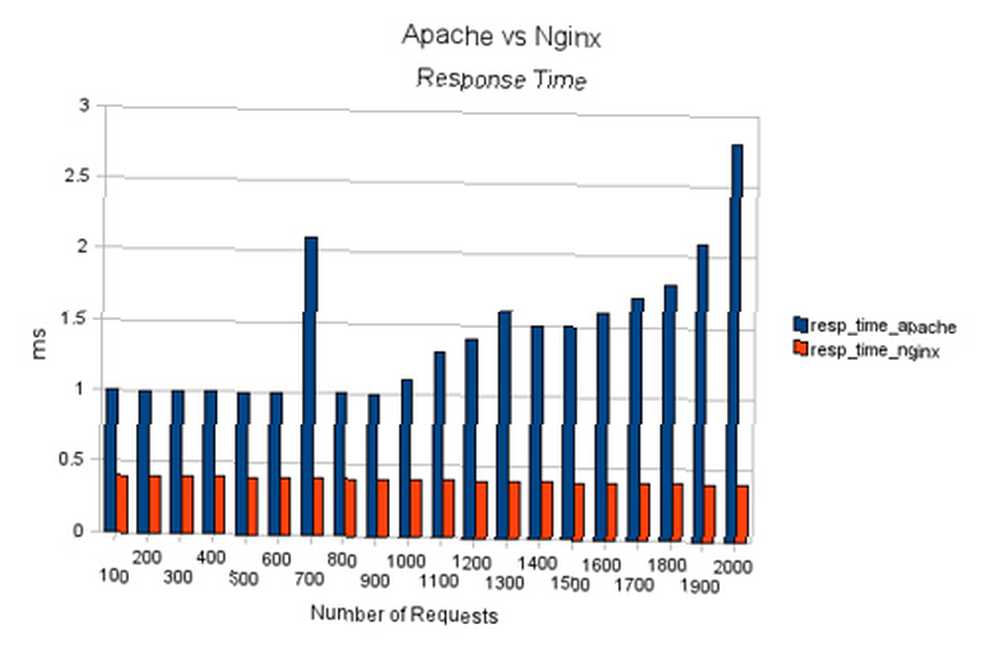
De fleste af os forstår, at Apache er “Webserver” software, som de fleste steder kører på - men det er bestemt ikke den eneste webserversoftware derude. NGINX er et hurtigere alternativ - vi bruger det her på MakeUseOf. WordPress er i stand til at køre fint på NGINX, skønt du skal læse op for korrekt konfigurering af webstedet. Der vil ikke være .htaccess-omskrivninger længere, for eksempel, som WordPress bruger til at lave smukke permalinks - det samme opnås i NGINX-konfigurationsfiler. [Grafik for performancetest fra Joe Williams]

Memcached og APC er ekstra cachesystemer, som du kan installere på din server - forskellige cache-plugins kan derefter drage fordel af dette inden for WordPress, f.eks. w3 Total cache eller WP SuperCache. Vær dog opmærksom på, at dette er temmelig avanceret, og du kan ende med at bryde din VPS, hvis du gør noget forkert; skal du sørge for at udføre en fuld sikkerhedskopi af systembillede af din VPS, før du prøver denne form for justeringer - det samme gælder NGINX. Disse ændringer er uden for omfanget af denne artikel, men en Google-søgning efter “hvordan man installerer memcached på mediatemple” eller din vært vil gøre jobbet pænt.
Undgå falske anmodninger
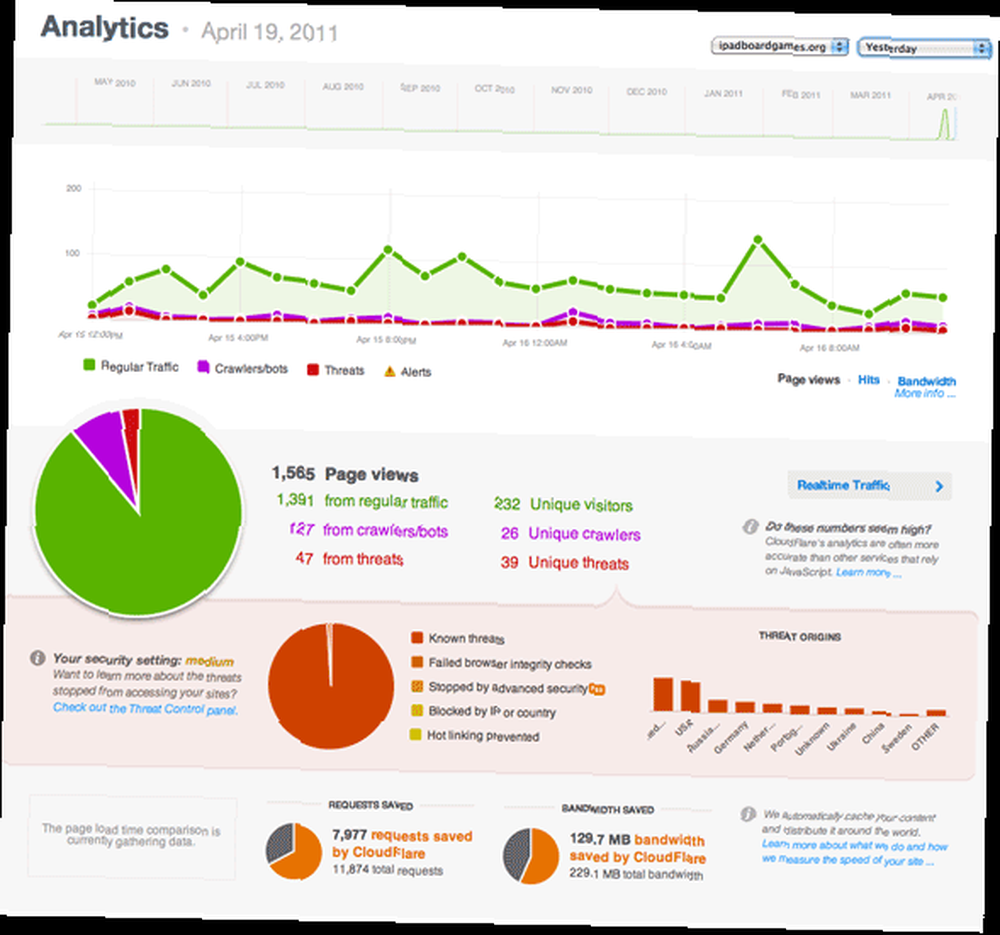
CloudFlare Beskyt og fremskynd dit websted gratis med CloudFlare Beskyt og fremskynd dit websted gratis med CloudFlare CloudFlare er en spændende opstart fra skaberne af Project Honey Pot, der hævder at beskytte din hjemmeside mod spammere, bots og andre onde webmonstre - samt fremskynde dit websted noget ... er en vidunderlig gratis service, vi har talt om før, og en af mine vigtige installationer på ethvert nyt sted. Det fungerer som en quasi-CDN til at cache nogle af dine sider og placerer også en firewall mellem dit websted og de indkommende anmodninger ved at erstatte dine værter DNS. Dette betyder, at det kan fange og forhindre ondsindede scanninger, bots og lignende i at nogensinde nå dit websted; frigør din båndbredde for ægte brugere. Implementering af dette er så simpelt som at ændre DNS-indstillingerne; eller hvis du er vært hos MediaTemple, min foretrukne VPS-udbyder, der for nylig har erhvervet CloudFlare-tjenesten, er det et opsæt med et enkelt klik i dine kontoindstillinger.

Gør tingene statiske
WordPress-blogs er dynamiske og databasedrevne - det betyder, at hver gang nogen ser dit websted, vil WordPress løbe rundt og samle det, det har brug for fra databasen og generere siden. Men realistisk ændrer siden ikke så meget, medmindre du opdaterer den, eller nogen tilføjer en kommentar. Så hvorfor servere en frisk kopi hver gang? Dette er centrale funktion i cache-plugins w3 Total cache og WP SuperCache. Hvis du dog ønsker at tage dette til en ekstrem, vil WP Static HTML Output generere helt flade HTML-filer på hele dit websted. Du kan endda bruge dette plugin til at oprette dit WordPress-sted offline og derefter uploade det færdige kompilerede websted hvor som helst. Det er vigtigt at huske på, at dynamiske sideelementer ophører med at fungere, når en side cachelagres - så se til tredjeparts Javascript-løsninger, såsom LiveFyre eller Disqus 4 Disqus-widgets, der vil tilskynde til flere kommentarer på din blog 4 Disqus-widgets, der vil tilskynde til flere kommentarer På din blog Blogging er virkelig hårdt arbejde. Der er ingen omgåelse af den kendsgerning. Mellem det tekniske arbejde, der er involveret i design og vedligeholdelse af et websted, producerer regelmæssigt indhold regelmæssigt, og redigering af arbejdet på ethvert…, til kommentar.
Skær ned plugins
Ja, jeg er klar over ironien i at foreslå, at du fjerner plugins i en artikel, som er de bedste WordPress-plugins at installere. Fjernelse af plugins behøver dog ikke betyde at miste funktionalitet: overveje alternativer såsom indlejrede Javascript-afstemninger i stedet for et afstemnings-plugin; eller overvej at hardkode nogle af funktionaliteterne direkte i dine temafiler.
I stedet for at have et helt plugin for blot at tilføje nogle delingsknapper i slutningen af hvert indlæg, skal du åbne single.php skabelonfil, og lær hvordan du tilføjer dem selv. I stedet for at være vært for dit eget billedgalleri, kan du overveje at uploade Flickr og derefter bruge widgets til at vise dem.
Hjælper dette virkelig med at fremskynde WordPress? Ja - hvert plugin, du har, skal læse et sæt indstillinger fra databasen, hver gang den kører, som alle bremser kørselsbelastningstiderne. Jo flere ting du kan fjerne fra denne kæde eller offload andetsteds helt, jo hurtigere kan din blog køre.
Resumé
Jeg gik ud for at give et omfattende overblik over alle måder til at fremskynde en WordPress-blog, og jeg er temmelig sikker på, at jeg har opnået det. Hvis du tror, jeg har gået glip af noget, vil jeg meget gerne høre fra dig i kommentarerne. Hvis du sætter pris på dette indlæg, skal du dele det med dine venner, og sørg for at tjekke alle vores udviklingsfokuserede artikler.











